前端技术进步神速,凭借它,我们能够打造适用于多平台的桌面软件,不再仅限于移动设备。这无疑让人感到振奋,但也提示我们需要掌握更多新知识。这样的转变无疑充满挑战。现在,就让我们踏入前端技术的新天地。
安装基础准备
开展此类应用开发,首先得安装相应的工具。若对基础开发工具或必需的学问一无所知,就好比建造房屋缺少了根基。举例来说,得先掌握一些基础理论等,尽管这阶段的工作并非真正的开发,但却是不可或缺的。在我国进行开发时,网络问题经常让开发者头疼,这亦是我们要特别关注的问题之一。
npm install -g cnpm --registry=https://registry.npm.taobao.org新手可能觉得这些内容不易理解,但若能顺利度过这一难关,将为后续的开发工作奠定稳固的基础。若在这一阶段出现问题,后续的流程将难以顺利进行。
安装cnpm的必要性
在中国,使用cnpm即淘宝镜像库安装软件非常关键。由于国内网络条件独特,使用npm安装时常常会遇到各种网络障碍。实际上,安装步骤并不繁琐,只需在命令行窗口输入指定命令并按下回车键即可。例如,可以通过按下win+r快捷键来打开命令行窗口,输入命令后耐心等待即可。
安装完毕后,要检查是否成功。输入“cnpm -v”查看版本号即可。若能顺利看到版本号,则可继续后续操作。若出现失败,可能是网络问题,需要重新尝试,这过程可能耗费较多时间和精力。
npm install -g electron-prebuilt安装全局构建工具
cnpm install -g electron-prebuilt构建应用离不开全局构建工具的支持。安装过程中可能会遇到各种问题。我们得在命令行窗口输入命令,若运气不佳,屏幕上会显示一串错误信息。遇到这种情况,就得用之前安装的cnpm再次进行安装。只需在指令中多加一个“c”,问题就能顺利解决。
安装完毕后,会出现三个主要文件,它们是.json、main.js和index.html。这些文件的源码各自承担着特定的职责,它们的功能定义对构建该跨平台桌面应用至关重要。
查看文件源码
win.(file://${}/index.html)这一代码执行相当于进行加载,将文件关联,不同源码操作相互配合,共同构成了我们能够运行的程序。若源码中的任何一行出现错误,都将对整个应用的运行造成影响。
运行命令与验证
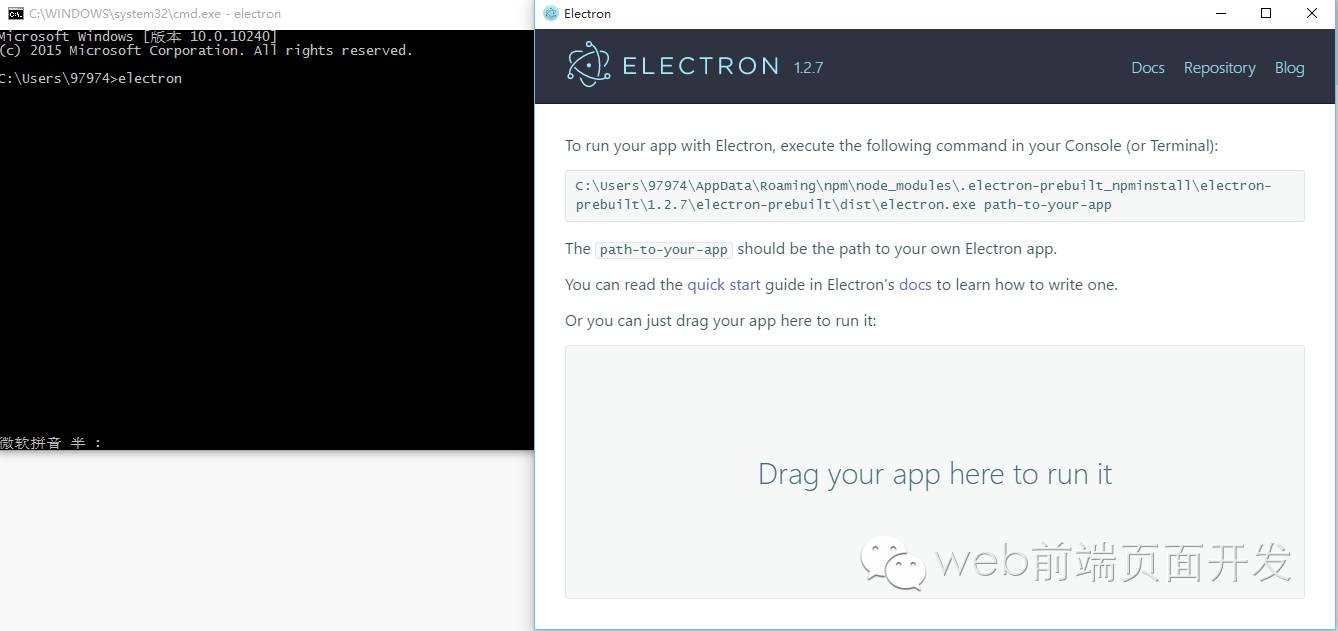
运行命令打开命令行,输入正确指令后,会出现新窗口。很多人在这步会遇到难题,可能是路径不对或者之前的文件操作出了差错。若窗口成功弹出,那离应用成功构建就又近了一步。这可以比作一个关卡,只有通过了这一关,才能继续到下一个阶段。
每个步骤都得认真执行,稍有差错,后续步骤可能就无法进行,因此必须小心谨慎,多次核对操作是否准确。
最后的操作步骤
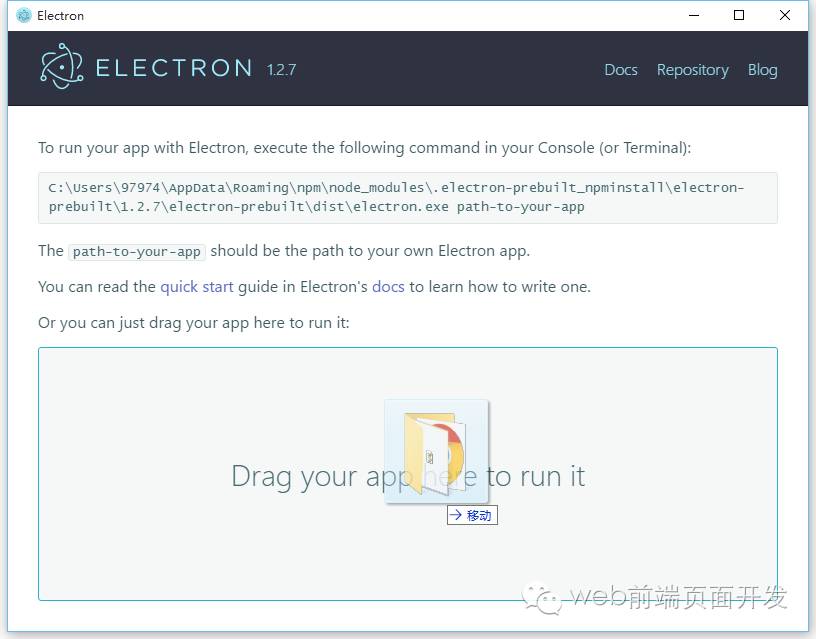
只需将新建的文件夹直接拖至目标位置即可。看似简单,实则在整个开发流程中扮演着至关重要的角色。若将前述步骤比作建造房屋的砖石,那么这一步便是将房屋安置到正确的地基之上。
你有否尝试过进行跨平台桌面应用的前端开发?若觉得本文对你有所帮助,不妨点个赞、转发一下,让更多想要学习的人得以看到。