软件开发中,用户对应用界面视觉效果的要求日益增强。这使得确保应用在各类DPI显示器上均能呈现最佳效果,变得尤为重要。特别是WPF应用,它在处理DPI问题时,有其独特之处和一定的难度。
新功能的产生背景
电脑越来越多地使用不同DPI的显示器。以前,WPF软件在这方面有限制。比如,系统DPI变动或在不同DPI显示器间切换时,操作系统会调整软件显示,有时效果不佳。这促使开发者寻找更好的方法。于是,他们开发出了新功能,即根据显示器自动识别DPI。实际上,不同品牌显示器DPI设置差异很大,开发出能适应各种DPI的功能变得十分关键。
这样的功能有助于开发者更有效地满足用户在多种设备上使用应用时的需求。缺乏此功能,用户在使用高DPI显示器时,可能会遇到界面元素过小等问题。
自动缩放功能机制
新功能添加了自动调整大小的特性。当窗口所在显示器的DPI与系统DPI一致时,WPF程序会自动调整大小。这一功能的实现与WPF框架本身紧密相关。在WPF程序中,针对不同DPI的适配有一套既定的方法。然而,在新的多显示器不同DPI环境下,原有的方法存在不足。比如在大型办公场所,不同品牌和型号的显示器普遍存在。它通过特定算法判断是否需要缩放,并在显示层面进行适配。这涉及到显示驱动与WPF底层算法的协同工作。若两者配合不佳,可能导致显示错误或效果不佳。
在实际使用中,若缺乏这样的自动调整大小功能,当在具有不同DPI的显示器之间切换WPF程序时,程序界面可能会显得极不协调。
避免过渡缩放的策略
为了防止画面比例失调,WPF应用需升级为支持各显示器DPI的自适应模式。这要求开发者进行技术上的调整。具体来说,代码中需添加特定判断逻辑,以识别不同的DPI设置。比如,在图像编辑的WPF应用中,若在多种DPI的显示器间频繁切换,且操作系统未区分地进行缩放,图像像素可能会受损,从而影响用户的使用感受。因此,开发者需借助新功能的机制,避免不必要的缩放,从而保证图形及界面元素的质量。
从用户使用体验来看,那些不过度缩放的应用程序,能让用户在操作时感到更为轻松便捷,避免了眼睛疲劳等不适。
示例应用程序的意义
观察WPF示例在监视器感知方面的应用非常具有参考价值。该示例能直观地展示WPF程序在实现DPI自适应后的变化,尤其是在DPI调整时,窗口及显示尺寸的变动情况。开发者可以通过下载、解压示例并进行实际操作,来深入理解这一过程。这就像编程学习中的示例代码,为开发者提供了一个清晰的学习范例。
对于初涉WPF开发的新手,若对如何使应用程序适配不同DPI的显示器感到困惑,本例将详细展示操作步骤及可能出现的各种情况。
更新现有应用程序步骤
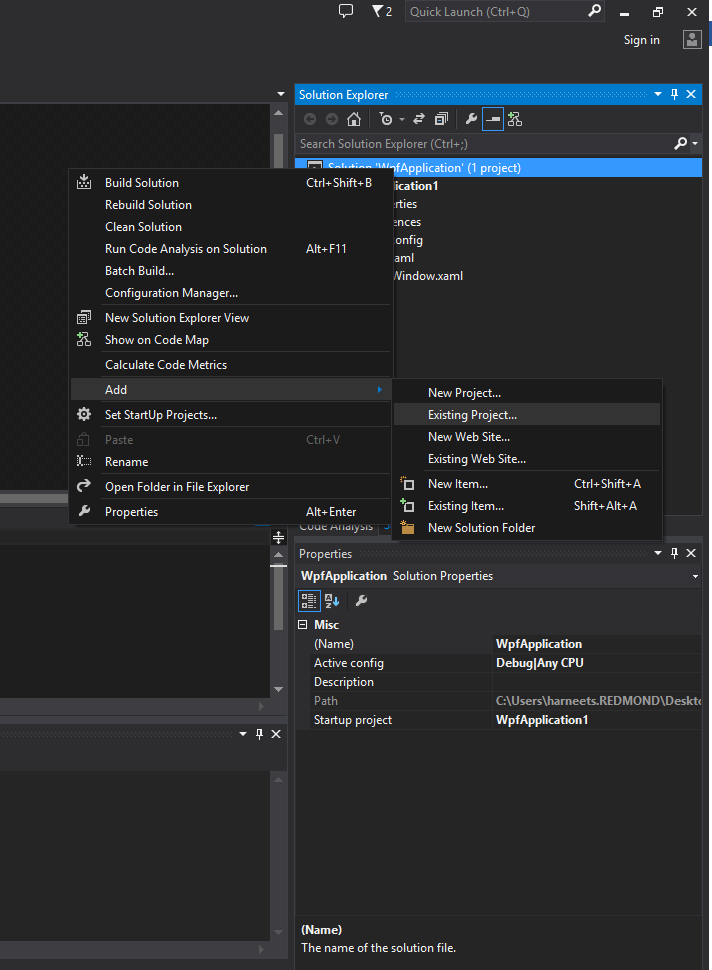
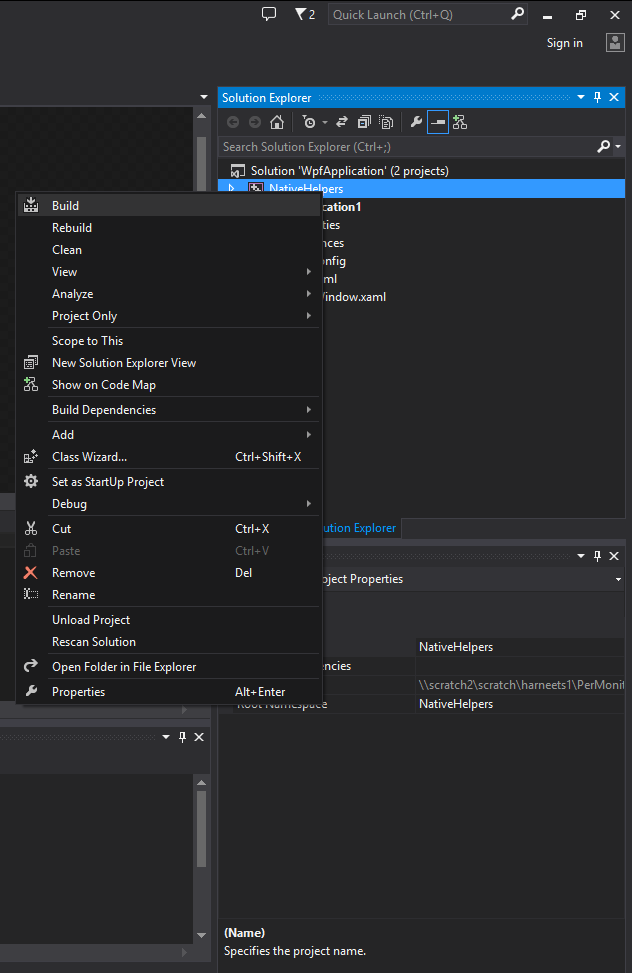
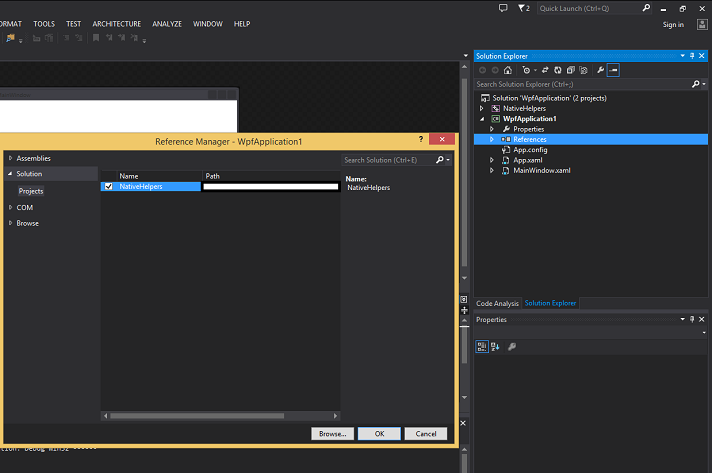
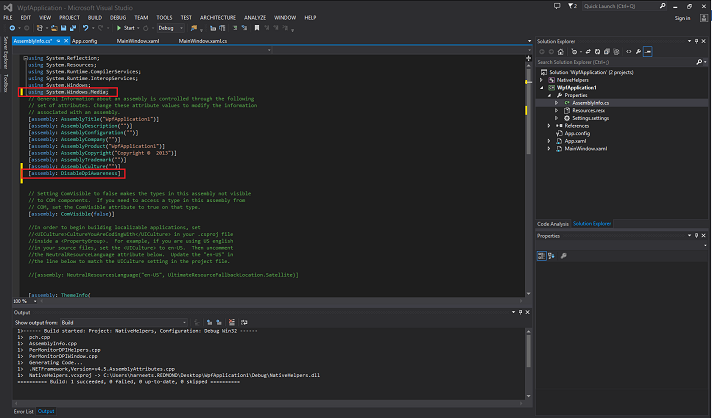
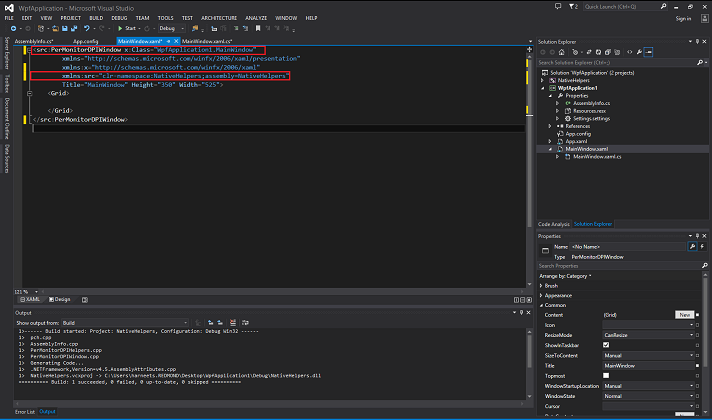
现有的WPF应用若要运用示例中的DPI助手项目实现DPI感知,需遵循一系列操作。这涉及对某些文件的处理以及配置相关技术选项。比如,针对已上市的某用户管理WPF应用,若要提升其DPI适配能力,开发者需严格依照既定步骤,从项目选择到功能嵌入,每一步都至关重要。这些步骤旨在确保DPI感知功能能顺利融入现有应用。
若不按步骤操作,应用可能遭遇兼容难题,亦或功能无法完全施展。
开发中的注意事项
示例应用在操作根节点时可能会遇到一些特殊状况,这需要开发者进行额外的工作。这涉及到窗口尺寸和缩放转换的细节。在复杂的应用程序中,尤其是那些包含众多动画和交互元素的游戏类程序,这些调整可能会对整体性能产生影响。开发者需要谨慎处理这些问题。比如,在调整DPI时,要确保动画依然流畅,交互元素的大小和响应机制保持正确。
void PerMonitorDPIWindow::OnLoaded(Object^ , RoutedEventArgs^ )
{
if (m_perMonitorEnabled)
{
m_source = (HwndSource^) PresentationSource::FromVisual((Visual^) this);
HwndSourceHook^ hook = gcnew HwndSourceHook(this, &PerMonitorDPIWindow::HandleMessages);
m_source->AddHook(hook);
//Calculate the DPI used by WPF.
m_wpfDPI = 96.0 * m_source->CompositionTarget->TransformToDevice.M11;
//Get the Current DPI of the monitor of the window.
m_currentDPI = NativeHelpers::PerMonitorDPIHelper::GetDpiForWindow(m_source->Handle);
//Calculate the scale factor used to modify window size, graphics and text
m_scaleFactor = m_currentDPI / m_wpfDPI;
//Update Width and Height based on the on the current DPI of the monitor
Width = Width * m_scaleFactor;
Height = Height * m_scaleFactor;
//Update graphics and text based on the current DPI of the monitor
UpdateLayoutTransform(m_scaleFactor);
}
}
void PerMonitorDPIWindow::UpdateLayoutTransform(double scaleFactor)
{
// Adjust the rendering graphics and text size by applying the scale transform to the top
level visual node of the Window
if (m_perMonitorEnabled)
{
auto child = GetVisualChild(0);
if (m_scaleFactor != 1.0)
{
ScaleTransform^ dpiScale = gcnew ScaleTransform(scaleFactor, scaleFactor);
child->SetValue(Window::LayoutTransformProperty, dpiScale);
}
else
{
child->SetValue(Window::LayoutTransformProperty, nullptr);
}
}
}
在进行DPI感知功能开发时,开发者需全面考虑各种因素,以保证应用稳定运行和用户良好体验。你是否曾遭遇过,在切换不同DPI监视器时,应用程序显示出现异常的问题?欢迎在评论区分享你的经历,同时,也欢迎点赞和转发这篇文章。
IntPtr PerMonitorDPIWindow::HandleMessages(IntPtr hwnd, int msg, IntPtr wParam, IntPtr lParam, bool% )
{
double oldDpi;
switch (msg)
{
case WM_DPICHANGED:
LPRECT lprNewRect = (LPRECT)lParam.ToPointer();
SetWindowPos(static_cast(hwnd.ToPointer()), 0, lprNewRect->left, lprNewRect-
>top, lprNewRect->right - lprNewRect->left, lprNewRect->bottom - lprNewRect->top,
SWP_NOZORDER | SWP_NOOWNERZORDER | SWP_NOACTIVATE);
oldDpi = m_currentDPI;
m_currentDPI = static_cast(LOWORD(wParam.ToPointer()));
if (oldDpi != m_currentDPI)
{
OnDPIChanged();
}
break;
}
return IntPtr::Zero;
}
void PerMonitorDPIWindow::OnDPIChanged()
{
m_scaleFactor = m_currentDPI / m_wpfDPI;
UpdateLayoutTransform(m_scaleFactor);
DPIChanged(this, EventArgs::Empty);
}
void PerMonitorDPIWindow::UpdateLayoutTransform(double scaleFactor)
{
// Adjust the rendering graphics and text size by applying the scale transform to the top
level visual node of the Window
if (m_perMonitorEnabled)
{
auto child = GetVisualChild(0);
if (m_scaleFactor != 1.0)
{
ScaleTransform^ dpiScale = gcnew ScaleTransform(scaleFactor, scaleFactor);
child->SetValue(Window::LayoutTransformProperty, dpiScale);
}
else
{
child->SetValue(Window::LayoutTransformProperty, nullptr);
}
}
}