5.0版本已经正式推出。对前端开发者而言,这既是机遇,也是挑战。版本中有很多亮点,但大家已有既定的学习成果和工作模式。我们是否还有余力去适应和学习新版本?这是一个值得深思的问题。
5.0的发展历程
在5.0版本之前,已经推出了四个主要版本。它诞生在一个前端开发工具并不十分丰富的时期,恰逢移动互联网开始兴起,便迅速脱颖而出。那时,凭借移动优先的自适应布局等优势,吸引了众多开发者的目光。许多人因它能迅速构建出既美观又坚固的Web应用而选择了它。自诞生以来,它不断进步,不断完善,到了5.0版本更是实现了新的突破。这一过程中,它见证了前端开发领域的诸多变革。这也是它始终受到关注的一个原因,因为它总能紧跟时代步伐,不断进行自我改进和优化。
在漫长的前端开发历程里,众多框架此起彼伏,有的诞生又消逝。然而,有些框架却能够持续发展,并且日益壮大,这主要归功于它们所具备的独特优势。
新特性解读
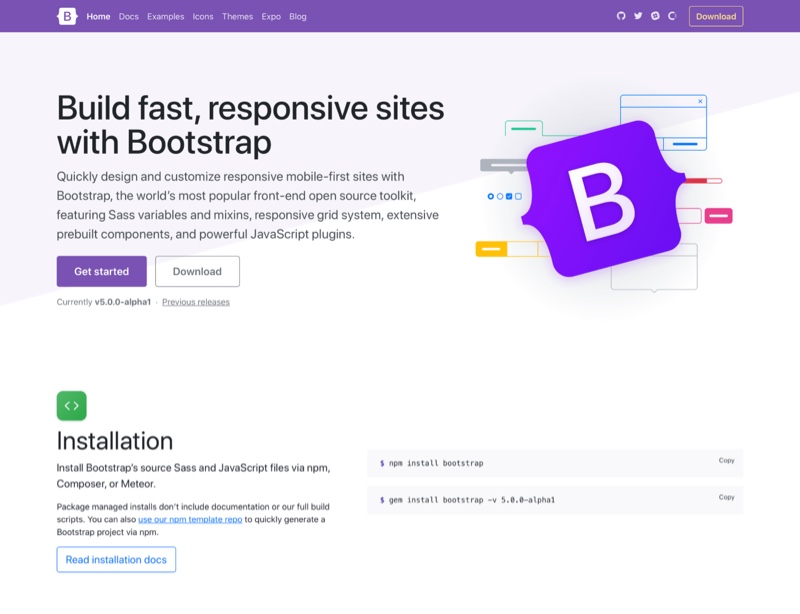
5.0版本新增了许多功能。它基于常见的CSS、HTML和JS框架,这样的基础设计让使用变得轻松。可以轻松引入,通过npm安装同样简单。对于开发者来说,即便使用PHP或Java等后端技术,也能依据官方文档迅速掌握。而且,相较于之前,它的上手体验也有所提升。官方开源图标库Icons的推出,更是丰富了其资源库。每一个新特性都是对产品的优化,旨在提高开发效率。
开发者对新特性的看法各异。有的老手觉得这像是给美玉再镶金边,而新手们则可能视其为开启新领域的钥匙。
比较基于vue的UI库
挑选基于vue的UI库确实得慎重考虑。vue的工作原理与常规的DOM操作有所差异,若两者结合使用,可能会遇到不少问题。因为vue采用的是虚拟DOM,而常规操作是直接操作DOM,这两者的根本区别使得混合使用时容易出现问题。不过,vue的生态系统里有很多UI组件库可供选择,无论是PC端、移动端还是admin界面,都有不少优质选项。开发者若要在这些选项中做出决定,需根据自身需求来定。若你偏好使用传统方式操作DOM,那么这种UI库可能更适合你;而如果你想要利用虚拟DOM的优势,vue提供的UI库将是更佳之选。
在具体开发过程中,众多项目已选定技术架构。然而,面对新项目规划,挑选合适的框架尤为关键。这一决策需考虑项目特性以及团队的技术实力。
免费开源的优势
这是一个免费的开放源代码项目,由Mark Otto和Jacob共同开发,并在特定平台上发布。该项目遵循MIT开源协议,任何个人、公司或组织均可自由下载和使用,甚至可以应用于商业用途。此举帮助众多企业和开发者节省了成本,免去了框架使用费,同时也便于开发者进行二次开发。此外,众多开源开发者有机会参与到项目的改进与完善工作中。
这个框架得益于免费开源的特性,得以广泛传播。特别是对于那些预算有限的项目或初创企业,这一优势尤为突出。
上手难度分析
一直以来,操作简便是其显著优势之一。在5.0版本中,这一优点得以延续,助力前端开发效率提升。当初,它一经问世便赢得了众多开发者的喜爱,主要得益于其易学易用的特性。即便现在新增了诸多功能,这一核心特性依然保持不变。对于新手开发者而言,无需投入大量时间研究复杂原理,只需参照文档即可迅速开展项目开发。
然而,不同开发者的起点各异,对于那些已经习惯了其他框架的开发人员,或许需要花些时间来理解这种简便操作背后所蕴含的原理。
能否继续吸引开发者
5.0版本引入了一些新亮点,但开发者是否愿意去掌握这些新功能?基于之前的版本,部分开发者可能认为无需学习新内容。然而,新特性可能带来潜在优势,且在某些新开发环境中十分适用,因此,不少开发者还是愿意去学习的。一方面,有些开发者正忙于工作,无暇学习;另一方面,也有许多对新技术充满好奇、追求高效开发的开发者。
我想请教各位前端开发者,你们是否打算学习5.0版本?希望各位能点赞并转发这篇文章,并在评论区分享你们的观点。