在Web开发界,前后端分离已成为一大流行趋势。然而,对于众多开发者而言,弄懂这一概念并从头开始构建一个前后端分离的项目,尤其是包含VUE的项目,既复杂又迫切需要解决。
前后端分离架构的兴起
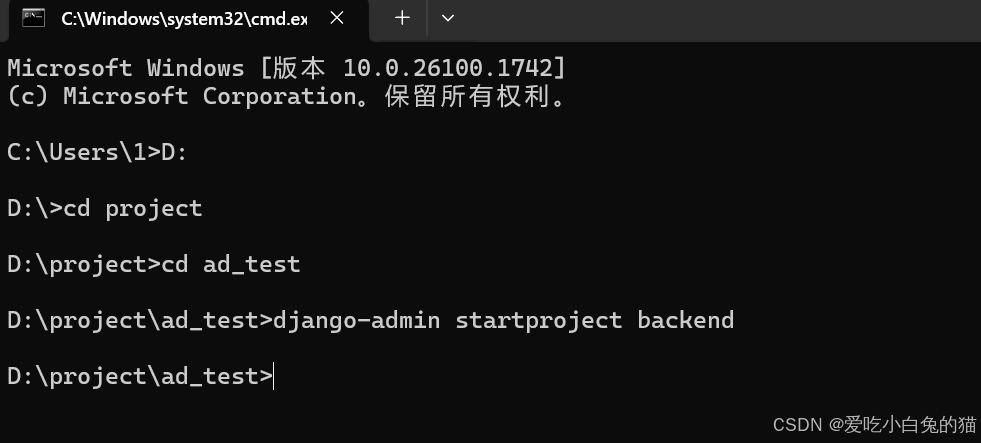
django-admin startproject backend
cd backend
过去,网页开发中前端和后端代码常常紧密相连,导致开发速度慢,维护工作繁重。以某些传统企业项目为例,开发者需同时应对前端界面展示和后端数据库交互。然而,如今情况已有所改变。前端和后端分离后,前端更专注于提升用户体验和页面设计,后端则专注于数据管理和业务处理,职责划分更为清晰。这种改变显著提高了开发效率,例如,在一些大型互联网企业中,前后端分离后,项目开发周期明显缩短。
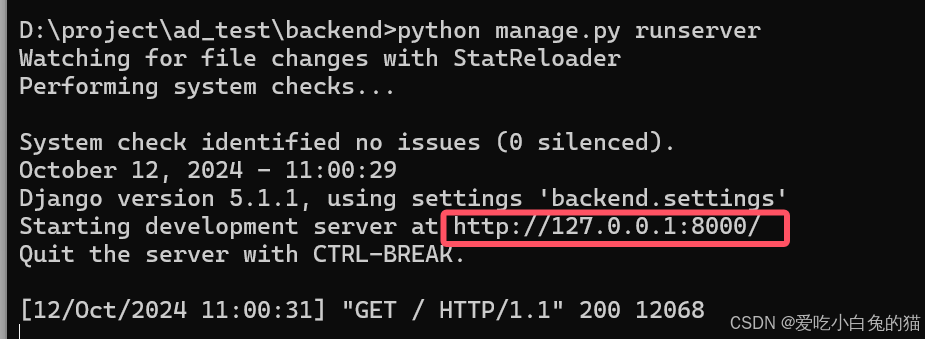
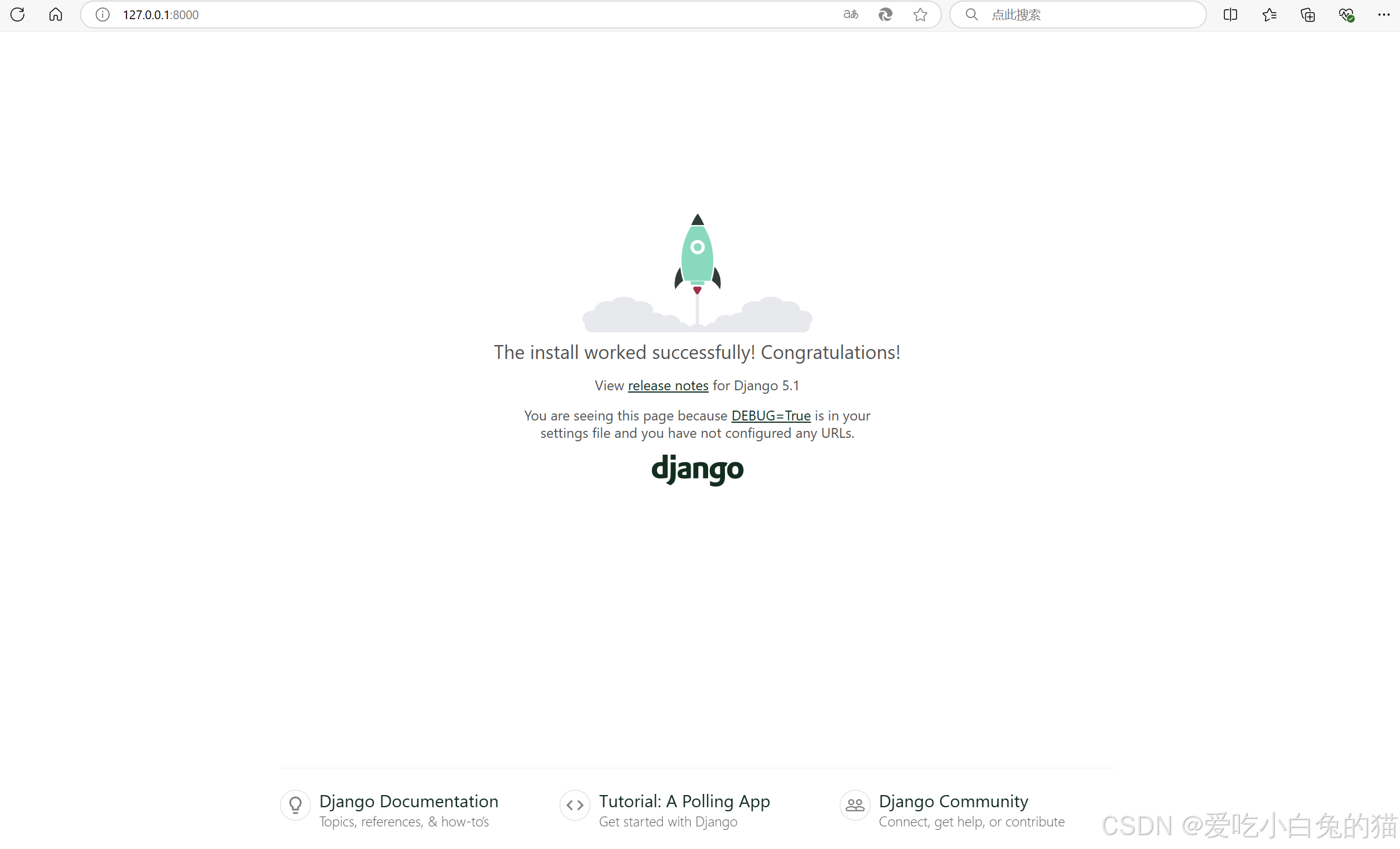
python manage.py runserver
这种设计使得系统更容易维护。软件若需升级,前端工程师可对前端代码进行修改,而后端工程师则可操作后端代码,两者互不干扰。
VUE在前后端分离中的角色
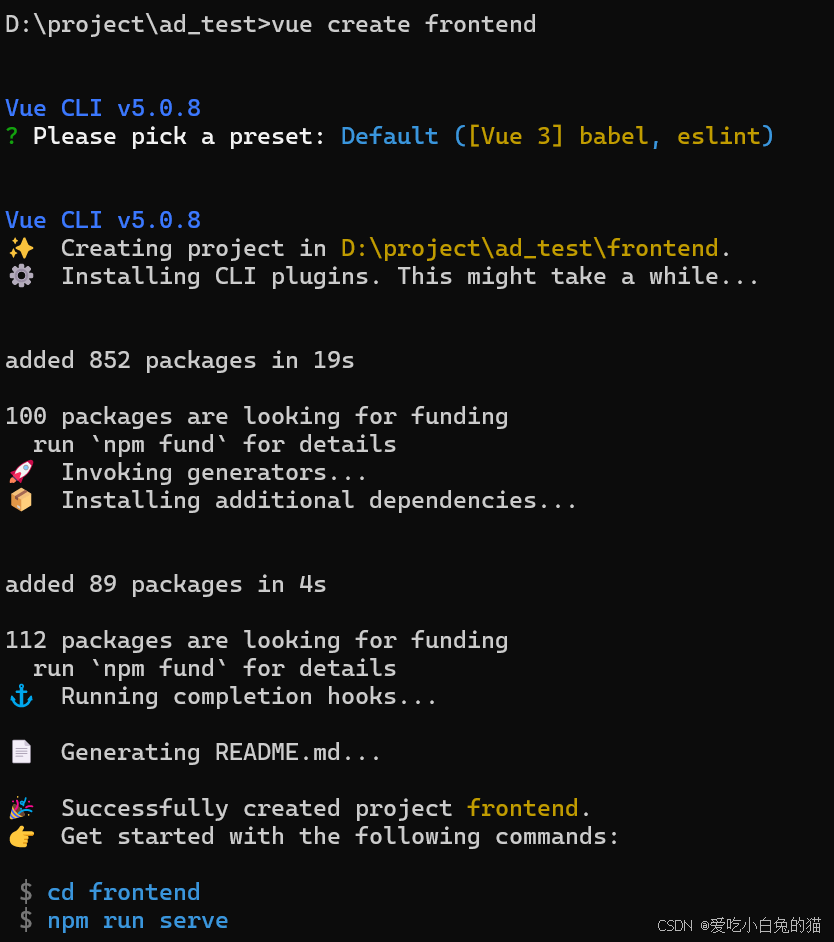
vue create frontend
VUE框架非常受欢迎,它在前后端分离的架构中扮演着核心作用。在众多创新的Web应用开发项目中,VUE凭借其简洁的语法和强大的数据绑定功能,极大地简化了前端开发工作。
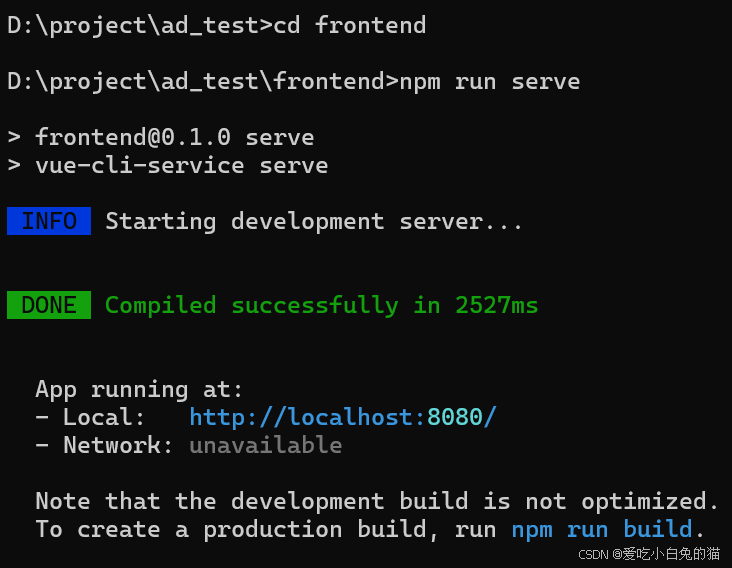
cd frontend
npm run buildVUE工具使得前端开发者能迅速打造出交互流畅、用户感受良好的界面。比如,在电商平台的商品展示页面上,VUE可以轻松完成商品图片的动态更新和商品信息的即时展示,无需频繁地向后端发送查询请求。
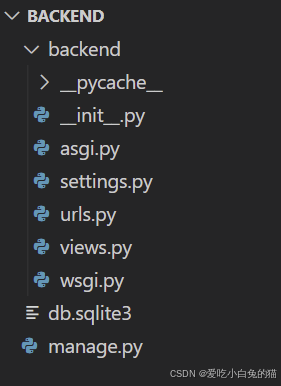
建立后端项目的步骤
在VUE的前后端分离开发中,搭建后端项目是首要任务。必须先安装Node.js和npm等关键工具。开发者通常会挑选一个合适的存储位置,比如在D盘的某个特定文件夹中建立后端项目。接着,在命令提示符中输入特定指令来创建项目,然后依照步骤进入项目文件夹启动服务器,以此保证项目能够顺利运行。
若对工具安装或环境配置步骤不甚明了,在项目创建阶段可能会遭遇诸多困难。有些新手开发者因未正确安装Node.js,导致项目创建受阻。
搭建VUE项目的流程
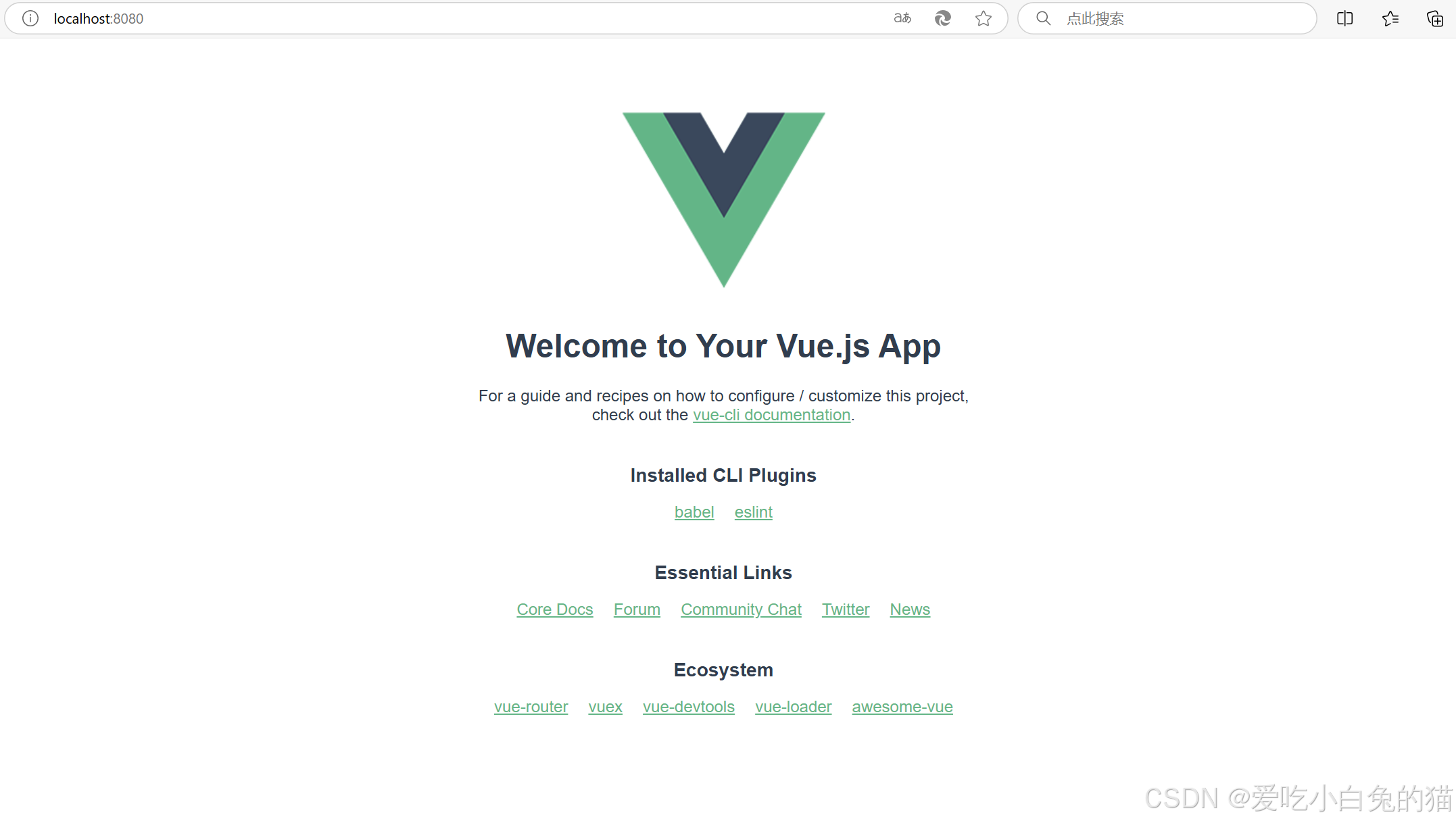
建立VUE项目并不繁琐。只需在新终端的特定目录中,利用VUE CLI工具,便可轻松完成项目创建。该工具遵循一套既定的步骤。只要成功打开VUE界面,就意味着项目创建成功。整个过程就像按着菜谱烹饪,按部就班操作即可实现目标。
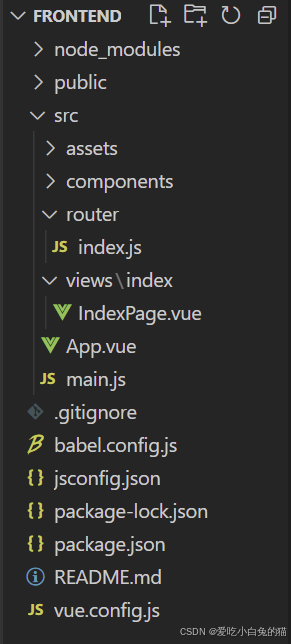
项目建立完毕后,还需留意其结构设置。比如,在/index.js文件里,要明确应用的路由与组件间的对应关系,这对于确保用户访问时组件能正确显示至关重要。
export default {
name: 'App',
}
项目配置要点
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index.js';
const app = createApp(App);
app.use(router);
app.mount('#app');App.vue在Vue中扮演着核心角色,它能够依据访问的URL,精确地显示出相应的组件。这就像一位聪明的管家,依据不同的指令来执行不同的任务。
npm install axios
main.js的配置同样关键。在项目里,我们常用axios向后端请求数据以刷新前端页面。同时,选用Vue3兼容的vue-4.x版本时,也要留意文件结构的调整,比如新增views.py文件等细节。
{{ message }}
import axios from 'axios'
export default {
data() {
return {
message: ''
}
},
mounted() {
this.fetchData()
},
methods: {
async fetchData() {
try {
const response = await axios.get('http://127.0.0.1:8000/api/data/')
this.message = response.data.message
} catch (error) {
console.error('Error fetching data:', error)
}
}
}
}
解决跨域问题
跨域问题在前后端分离架构中常常成为困扰。比如,当Vue前端和后端服务运行在各自的端口上,它们之间就如同被一堵墙隔开,无法直接对话。这时,我们得借助诸如-cors-之类的库来处理跨域资源共享问题。
import { createRouter, createWebHistory } from 'vue-router';
import IndexPage from '../views/index/IndexPage.vue';
const routes = [
{
path: '/IndexPage',
name: 'IndexPage',
component: IndexPage,
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;运行安装命令于根目录,同时在.py文件中进行配置,需将相关数据加入特定列表中。此问题解决后,才能确保前后端顺畅交流,确保网页能通过指定链接展示后端传递的参数。
想要尝试VUE的前后端分离开发的朋友们,可能会觉得这个过程虽然不易,但充满挑战且极具探索价值。希望各位能积极点赞并转发这篇文章,也欢迎大家在评论区交流在VUE前后端分离开发过程中遇到的各种问题。