在当前移动应用开发的行业里,对跨平台开发的需求持续上升。但如何确保应用在多个平台上运行时,界面设计能适应不同用户的操作习惯,比如解决苹果iOS和安卓系统界面风格差异的问题,这成了大家关注的焦点。
<b>多平台的UI风格差异
5137618ccae902d885d5bfb022d244cb0d6e07726e8688fdd42f8b691928d0e
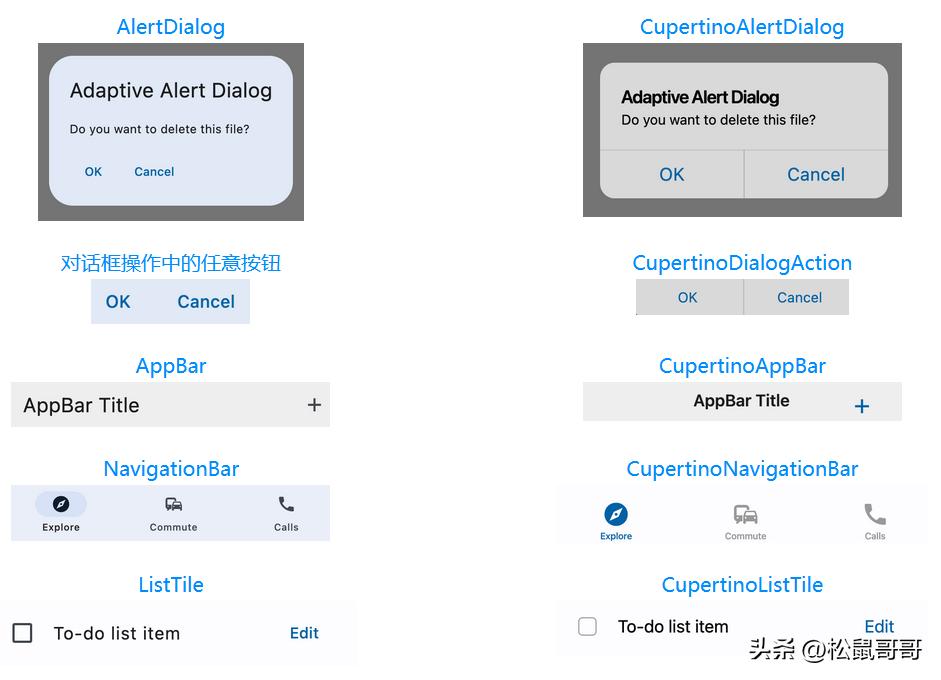
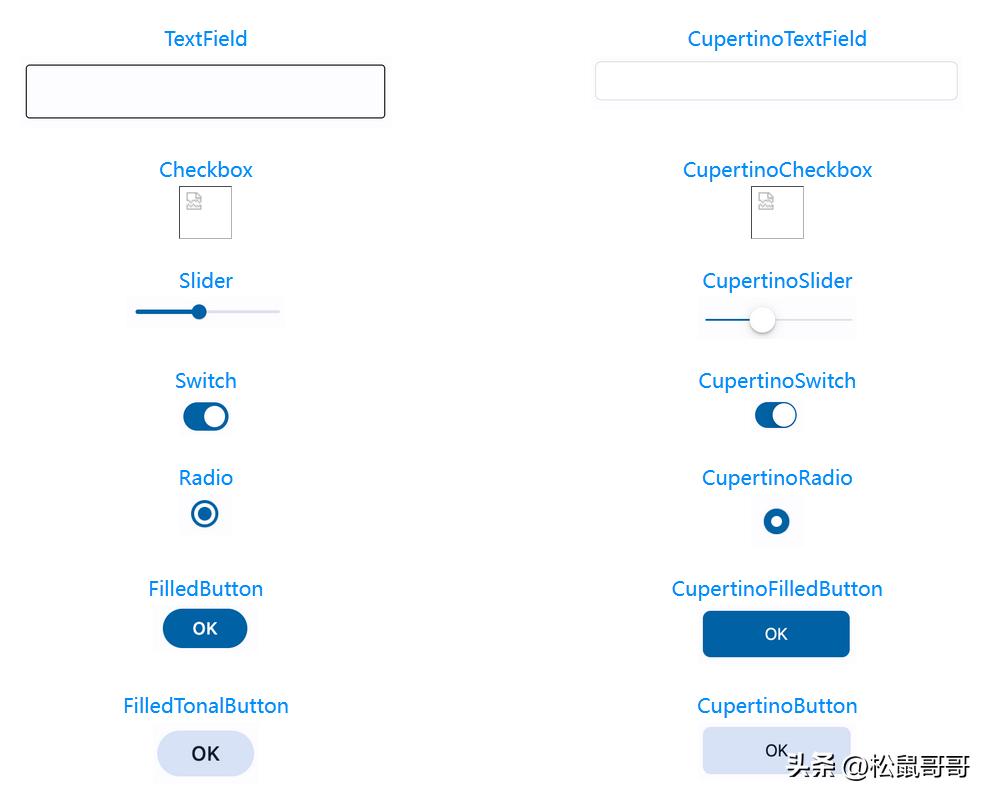
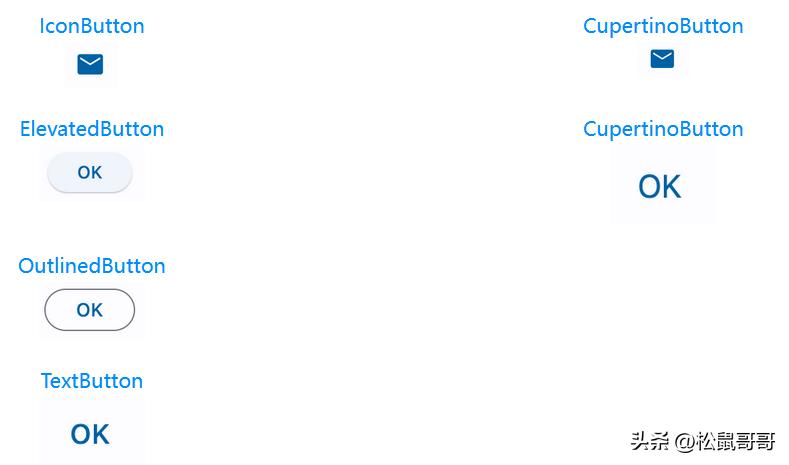
全球用户众多,iOS和安卓系统尤为流行。iOS系统以简洁精致著称,界面布局和图标设计独树一帜。相较之下,安卓系统更开放,UI风格丰富多样。用户对各自熟悉的系统风格有着深厚的认同。若一款应用在iOS上缺乏iOS风格,在安卓上又缺失安卓风格,可能会影响用户体验和接受度。用户在使用不同系统手机打开应用时,往往期待看到符合该平台习惯的设计。
公司在开发软件时,会关注操作系统的普及程度。比如,在中国,使用安卓系统的手机数量众多;而在一些经济发达国家,iOS设备的购买量也不小。这些信息都会对设计师在界面风格上的选择产生影响。
Flet多平台运行特性
import flet as ft
def main(page):
page.adaptive = True
....Flet框架的一大亮点是支持跨平台运行。这一特性吸引了众多开发者的关注。在开发阶段,开发者无需为各个平台分别编写代码。这样不仅能节省大量时间和人力成本,而且就像跨国公司一样,在为全球用户开发应用时,需要考虑不同地区用户在不同设备上的使用需求。选用Flet,开发者只需一个代码库就能解决所有问题。
小型创业公司若希望其应用能迅速在多个平台上发布,Flet正适合这类需求。他们无需组建庞大的开发团队分别针对iOS和安卓系统进行开发,只需掌握Flet框架,便有可能实现应用在多个平台上的同步发布。
官方的自适应模式基础
ft.Checkbox(adaptive=True, value=True, label="Adaptive Checkbox")官方对Flet框架在多平台UI风格上的不同进行了考量。框架支持开发者构建适应各种设备的软件,即通过一套代码库,让应用在不同设备上呈现不同界面。只需设置page.resposive为True,应用在iOS和安卓设备上都能呈现出良好的视觉效果。看似简单的这一设置,实则源于Flet框架的精心设计。框架中的多数控件遵循安卓风格,同时也引入了iOS风格的控件,这些新控件类型极大地提高了开发效率。
一个刚开始使用Flet框架的开发团队在着手一个社交应用项目时,依照官方指南完成属性配置,结果发现应用在各个平台上展示的界面已经具备了良好的初步适应性,无需他们投入大量精力去进行基础的样式适配。
控件的自适应原理
一般情况下,一个控件往往与另一个控件相匹配,并具备特定属性。该属性默认为False。若将其调整为True,Flet框架会依据平台生成不同控件。框架会查看page.platform的值,若为ft.Platform.IOS或ft.Platform.MACOS,则生成相应iOS控件;否则,生成安卓控件。此属性设置适用于Row等控件及其类似属性。若包含控件的布局可自适应,其子控件也会自适应,除非子控件明确将该属性设为False。这对开发者布局设计有指导作用。
在开发购物应用界面时,团队遇到了多个子控件在不同平台上表现不一的问题。通过遵循特定规则,他们成功实现了对各个控件自适应表现的良好控制。
自定义自适应控件
尽管Flet自带了一些控件,它们可以自动适应不同平台,但开发者往往需要更细致的UI表现来自适应。这就好比在不同平台上,应用需要采用不同的图标、背景色、内边距等细节,以契合各平台的操作习惯。然而,在Flet框架里,开发者可以在代码中构建自己的可重复使用控件。这些控件会继承Flet的特性,并实现特定的属性。例如,若要制作一个导航栏控件,可以采用这种方法。
这家公司计划升级办公软件,期望在iOS和安卓系统上,应用中的操作按钮能根据各自平台特色调整颜色。通过使用可定制的自适应控件,可以很好地实现这一目标。
多属性综合自适应
开发者能够利用平台特性让应用自动调整,同时依据网页的特定属性来改变用户界面。这使我们能够辨别应用是否在浏览器内运行。更有甚者,开发者还能结合平台和网页属性,为MacOS和Windows桌面应用定制专属的UI。这样的功能让Flet框架的应用范围更广。对于那些拥有网页、桌面和移动版本的应用,这无疑是个好消息。
class AdaptiveNavigationDestination(ft.NavigationDestination):
def __init__(self, ios_icon, android_icon, label):
super().__init__()
self._ios_icon = ios_icon
self._android_icon = android_icon
self.label = label
def build(self):
# 我们可以在 build 方法中检查平台,因为此时 self.page 已知
self.icon = (
self._ios_icon
if self.page.platform == ft.PagePlatform.IOS
or self.page.platform == ft.PagePlatform.MACOS
else self._android_icon
)这家在线教育企业拥有多款应用版本,它们希望在网页版和移动版展现出不同的界面设计。特别是移动版,在iOS和安卓系统上,也希望能呈现出各自独特的风格。为此,企业可以借助这种综合的自适应功能。
你对Flet框架在自适应应用开发方面的见解或经历如何?不妨在评论区留言交流,期待你的点赞和转发本篇文章。
import flet as ft
from adaptive_navigation_destination import AdaptiveNavigationBarDestination
def main(page):
page.adaptive = True
page.navigation_bar = ft.NavigationBar(
selected_index=2,
destinations=[
AdaptiveNavigationBarDestination(
ios_icon=ft.cupertino_icons.PERSON_3_FILL,
android_icon=ft.Icons.PERSON,
label="Contacts",
),
AdaptiveNavigationBarDestination(
ios_icon=ft.cupertino_icons.CHAT_BUBBLE_2,
android_icon=ft.Icons.CHAT,
label="Chats",
),
AdaptiveNavigationBarDestination(
ios_icon=ft.cupertino_icons.SETTINGS,
android_icon=ft.Icons.SETTINGS,
label="Settings",
),
],
)
page.update()
ft.app(target=main)