软件开发领域,界面系统种类繁多,与之匹配的开发语言和界面引擎同样琳琅满目,给开发者提供了众多选择。然而,这也可能导致选择困难。在此,我想向大家介绍一个颇具特色的界面库。
界面库的特点
它的体量不大,对那些追求效率的开发者极具吸引力。现在很多项目都注重速度和内存占用,而轻量级的界面库在这方面有着明显的优势。比如在小型嵌入式设备的开发中,它既能节省资源,又能实现良好的界面效果,非常适用。此外,这个界面库的灵活性很高,开发者可以依据自己的创意进行多样化的设计。
它采用DLL形式运行,并提供了API调用接口,结合C++的封装和示例代码。对C++开发者而言,这相当于获得了一把开启新功能的钥匙,让他们能较为轻松地研究这个界面库的种种功能。
基于HTML/CSS渲染技术
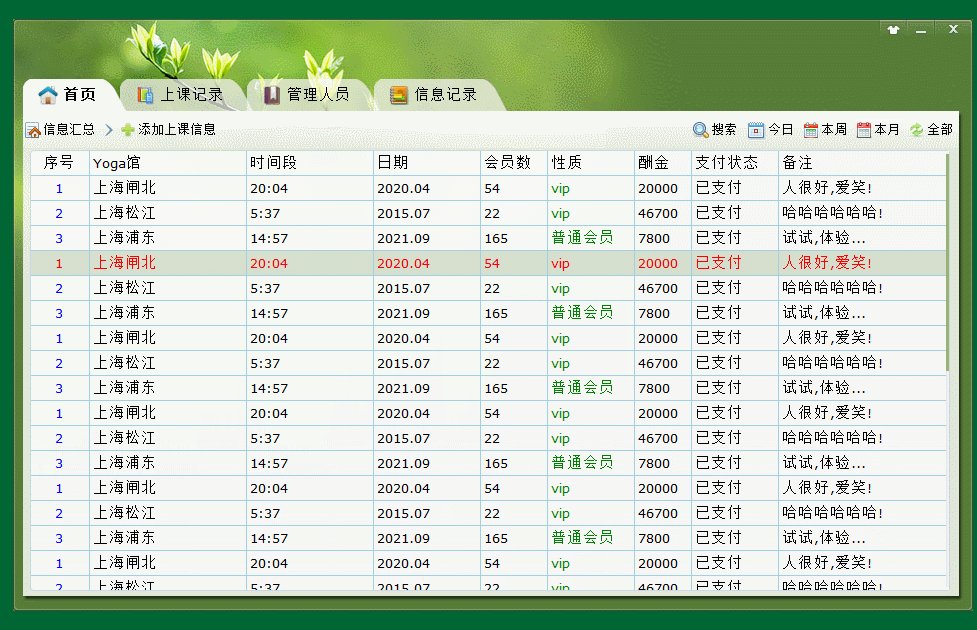
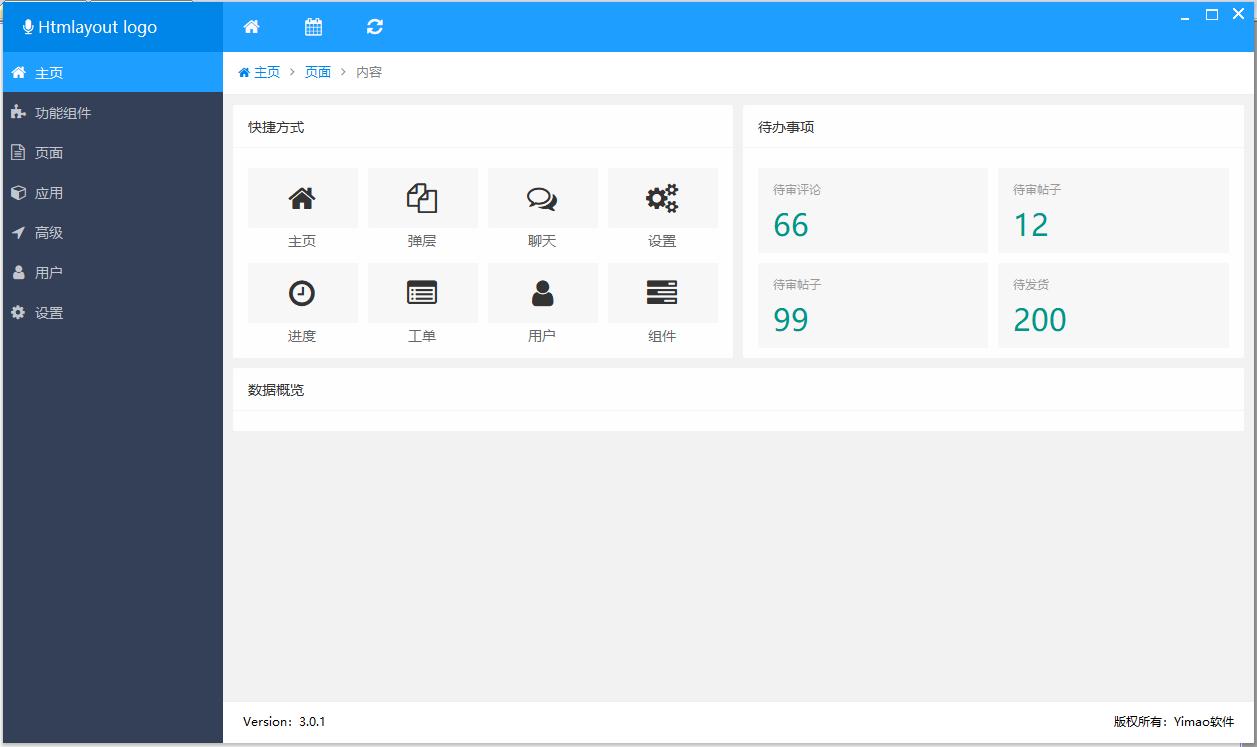
该界面引擎组件采用HTML/CSS技术进行渲染和布局。因此,它能够快速解析并展示HTML网页。它兼容几乎所有HTML元素和CSS3规范,并增加了多项功能。这相当于为开发者搭建了一个资源库,让他们能够充分施展设计才华。比如,在开发具有网页元素风格的软件界面时,开发者可以轻松运用HTML知识进行设计。
软件中的使用
软件中亮点颇多。作者将这些部分整理成扩展库,并免费开放。此举颇为大方,对小团队和个人开发者而言,大大降低了成本。只需掌握基础HTML和CSS,便能借助扩展库轻松打造美观的UI。以简单的软件界面设计为例,无需复杂代码,利用扩展库即可实现不错的效果。
界面上能运用流行的字体图标,同时扩展库也加入了模板功能。这样一来,开发者有了更多发挥的空间。用写PHP的方式编写桌面软件的界面HTML,看似容易的代码实际上非常实用。
制作简单界面的步骤
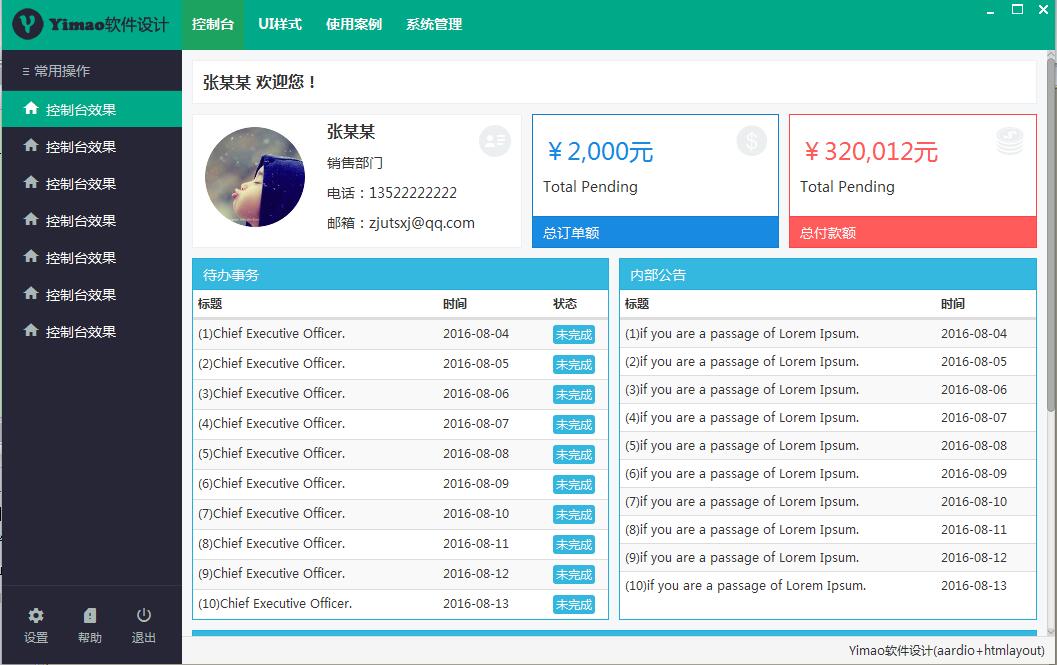
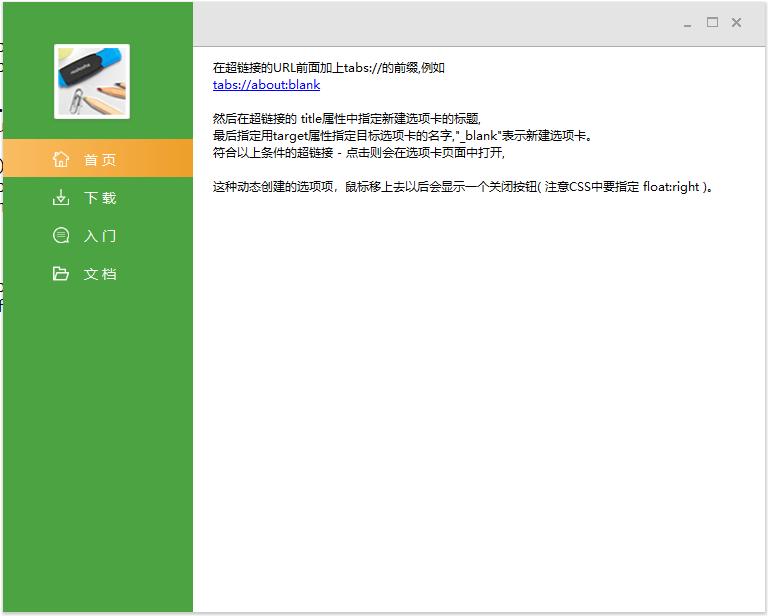
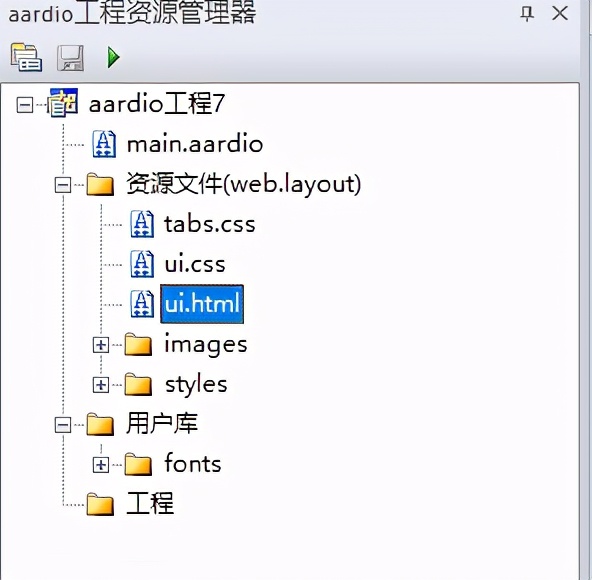
创建一个基础的界面操作并不繁琐。首先,得启动软件,创建一个新项目。之后,挑选web界面,再挑选必要的选项,最后完成项目创建。进入项目内部,查看main源码,你会看到主要界面是由ui.html、ui.css、tabs.css等文件构成的。随后,开发者可以根据需求调整这些文件,通过简单的操作就能搭建出理想的界面结构。
import win.ui;
/*DSG{{*/
var winform = win.form(text="htmlayout";right=761;bottom=609;border="none")
winform.add()
/*}}*/
import web.layout;
import web.layout.behavior.windowCommand;
import web.layout.behavior.tabs;
// 加载网页
var wbLayout = web.layout( winform );
wbLayout.go("layoutui.html");
if(_STUDIO_INVOKED){
import web.layout.debug;
wbLayout.attachEventHandler( web.layout.debug );
}
//添加阴影边框
import win.ui.shadow;
win.ui.shadow( winform,50,3 );
winform.show()
win.loopMessage();个人搭建界面实例
我仅用两天时间便搭建起了软件的界面,它仅是一个基础的软件框架。通过这个过程,我发现工程项目的目录结构非常清晰。这也表明,这个界面库对新手来说非常易于操作,使他们能迅速掌握,并着手构建自己的软件界面。
更多教程查看
若各位对这界面库感兴趣,不妨查阅相关资料,那里有更为详尽的指导。这无疑为那些希望更深入掌握界面库的朋友们提供了一个极好的学习渠道,能让他们获得更多知识和信息。