锋哥发现若依的APP公开了源代码,这确实是一件值得留意的事情。它有何亮点?能为众多开发者提供借鉴,对于想要了解移动端开发方案的人来说,这可是不容错过的机会。
若依APP移动解决方案概述
若依APP的移动端解决方案确实很实用。它基于uView封装的模板,这一点非常出色。有了这个模板,就像搭积木有了现成的零件,大大简化了开发者的工作。在实际开发中,许多项目都需要适配多种终端,而若依只需一份代码就能实现多终端适配,包括H5、支付宝小程序、微信小程序和APP,这极大地提升了开发效率。比如在一些小型创业公司,由于人手有限且任务紧急,若依的解决方案能帮助他们快速上手,迅速开展业务。
它成功与ruoyi – vue后台无缝连接,这确保了前端与后端的协作极为流畅。开发团队因此无需为接口问题烦恼,项目开发中的摩擦也相应减少。
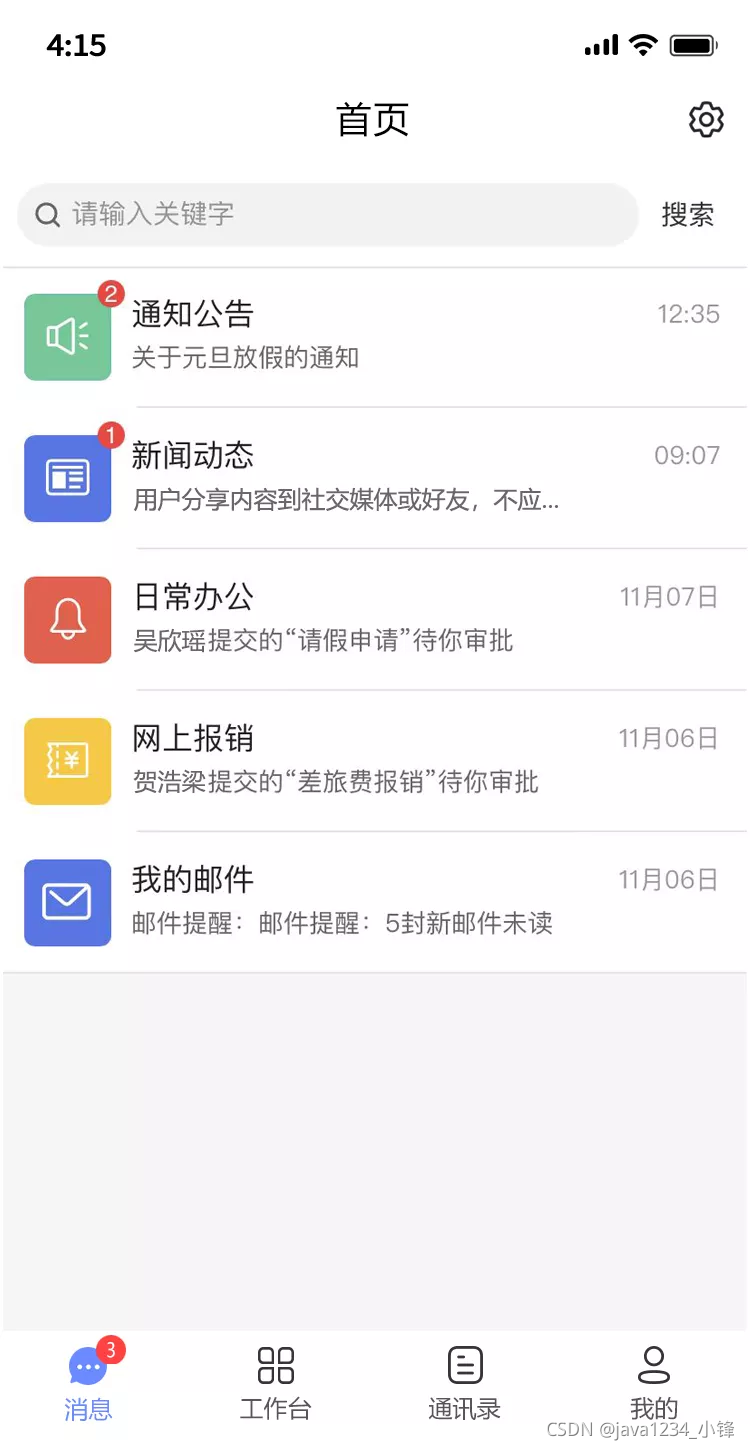
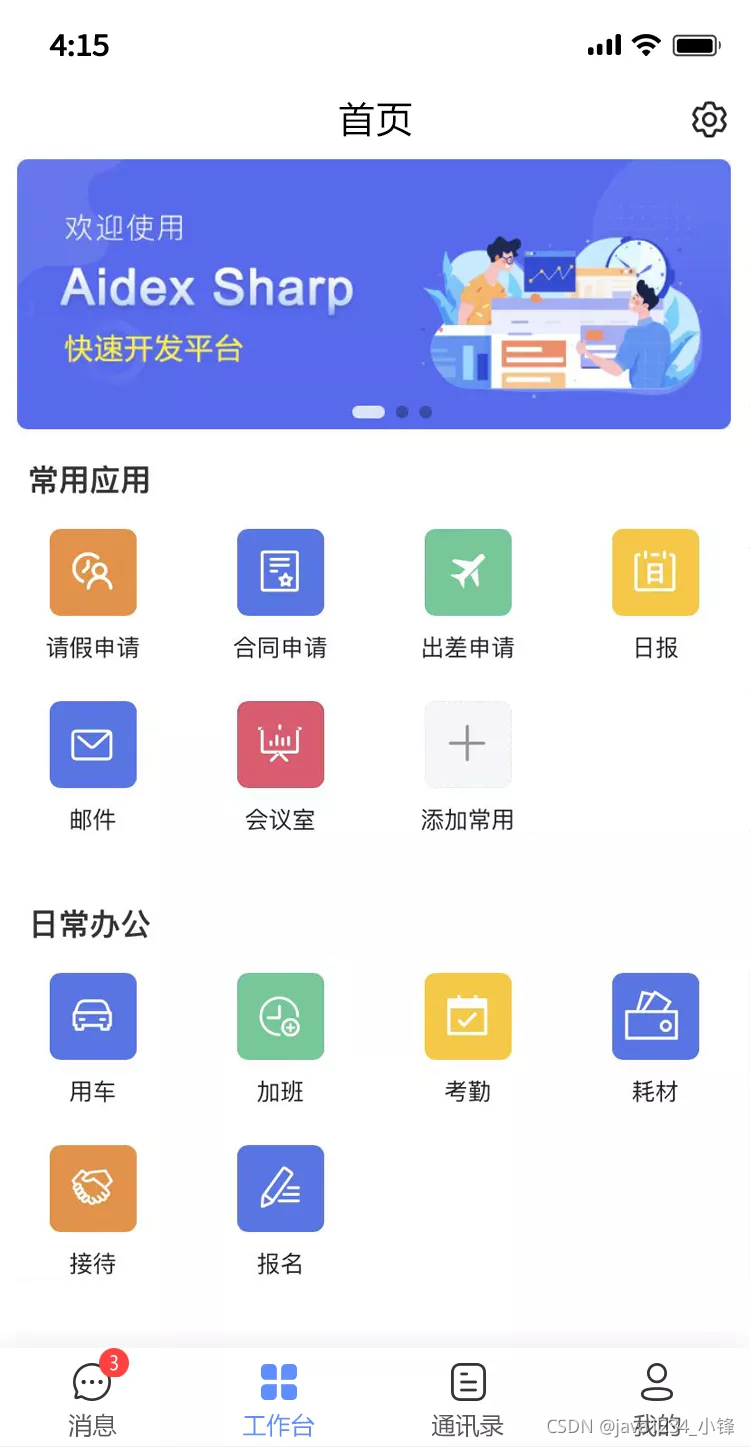
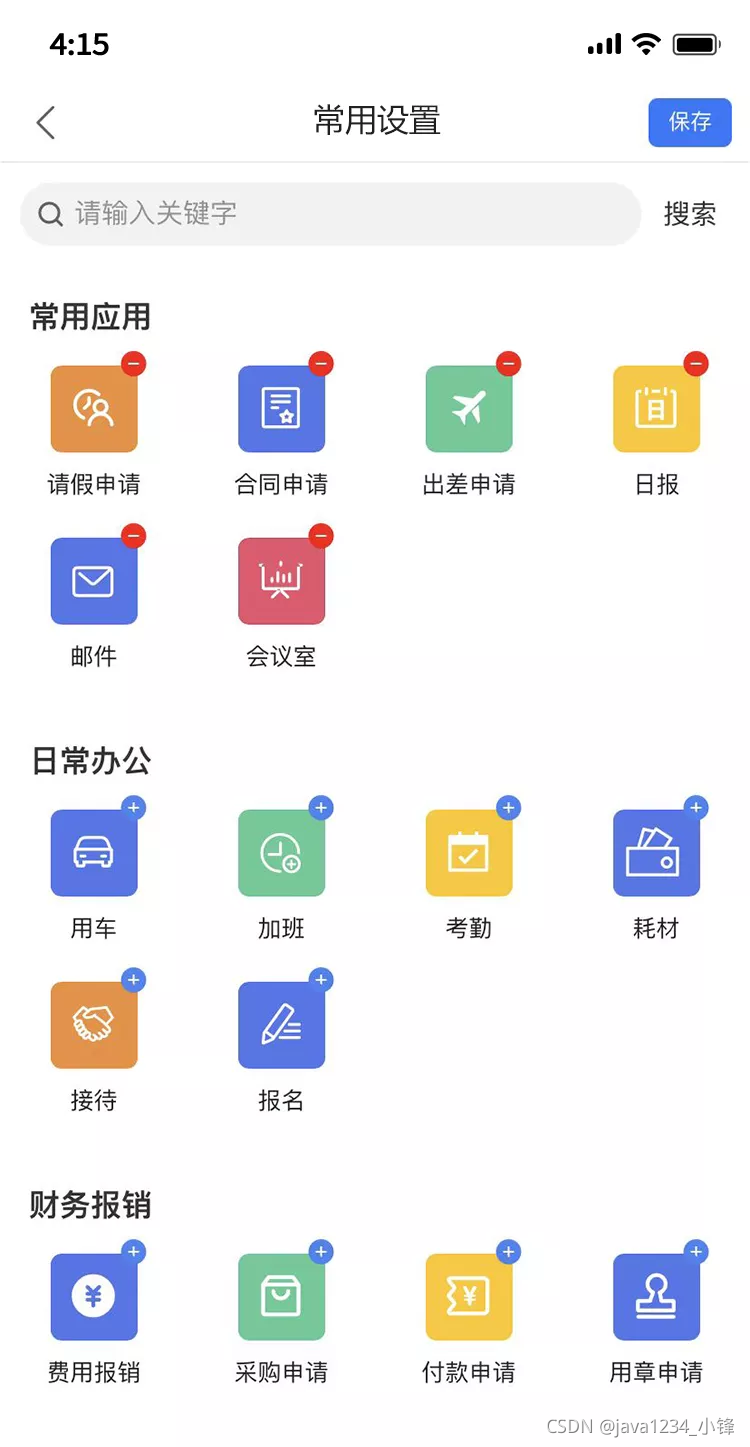
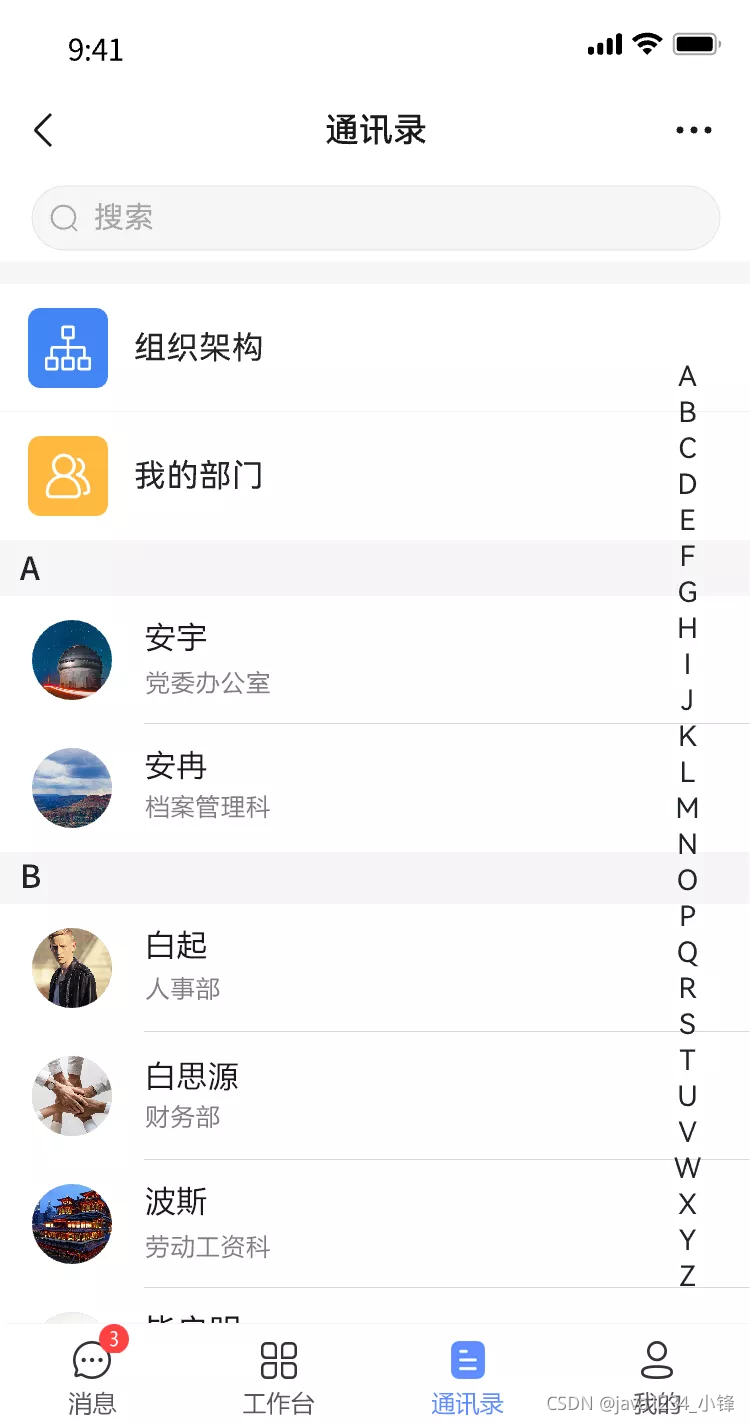
APP的全新UI设计
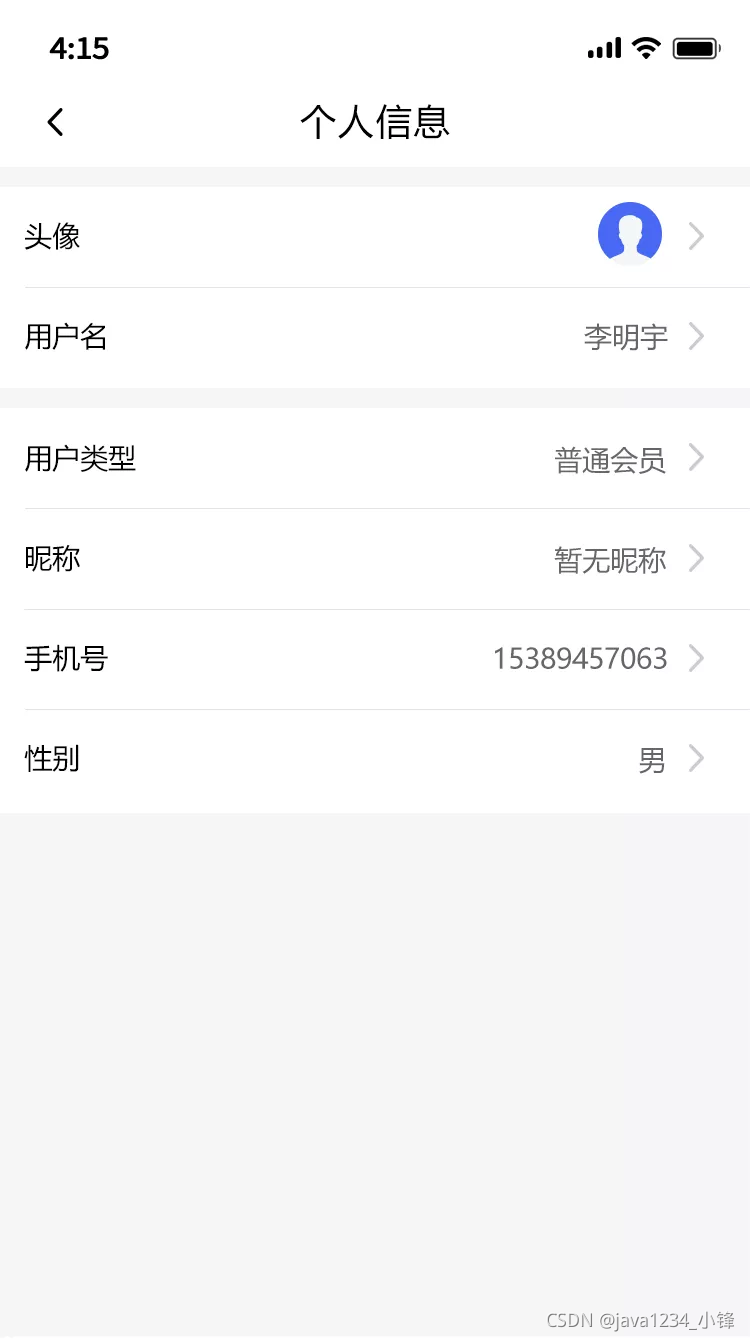
若依APP采用了全新的界面设计。这个设计在交互上增添了诸多细节,比如在操作页面,布局显得更为科学合理。大家普遍认为,出色的UI设计可以增强用户的使用感受。在如今这个重视用户体验的时代,这一点尤为关键。
用户反映,使用若依APP,操作体验很友好,很多操作流程都得到了简化,使得用户能更便捷地找到所需功能。这一点,相较于其他普通APP,具有显著优势。在当前电商APP竞争激烈的环境下,若能在界面设计和交互上有所突破,便能吸引更多用户。
微信小程序端的使用
微信小程序的操作需遵循特定规则。现阶段,用户需通过用户名和密码进行登录,用户名为admin,而密码信息则未明确公布,可能需要用户自行查找。通过扫描二维码即可轻松访问,这对初次使用的用户来说非常便捷。
若要在微信小程序中应用若依的移动解决方案,必须遵循规定的步骤。比如,开发过程中,可能需要设置开发环境,这包括导入项目、进行本地调试以及打包发布等,每个环节都有明确的具体操作。这种做法显示了其严谨的特点。
uni – app端的操作流程
开始导入项目前,有几个步骤要遵循。首先,需要下载并安装相关软件。接着,根据给出的地址找到对应的文件进行操作。比如,在安装过程中,要严格依照提示,打开特定的菜单栏并执行相应的操作。
本地调试需注意细节。遇到请求后端API时出现的跨域问题,可安装相应插件予以解决。至于H5和微信小程序的打包发布,步骤各有不同。这些操作都依赖于uni-app开发工具,而在实际项目开发过程中,必须严格遵守流程,才能保证项目的顺利推进。
后端代码适配要点
后端代码与ruoyi-vue的兼容性至关重要。若直接应用,后端代码即可直接访问公共服务。若需自行适配,则需将doc目录中的代码整合进项目中。这些要求相当具体。在项目开发过程中,若忽视这些要求,系统运行可能会出现问题。例如,某些功能可能无法正常使用。
代码的使用规定
此代码适用于个人承接私活或企业搭建项目框架。Ruoyi开源版完全免费,对资金有限的开发者和小公司是个利好消息。同时,它支持商业用途,但需遵守规定。不得将其二次开源并收费,也不得稍作修改后冒充自己的项目。此外,还需在软件介绍中明确标注来源。这是对开源精神的尊重。
你也想尝试若依的开源方案来开始你的编程之旅吗?不妨给这篇文章点个赞,并分享出去。