前端开发的痛点与工具价值
前端开发领域,即便经验充足,很多人在运用CSS时仍显生疏。不过,幸运的是,网络社区给了开发者很大的支持。社区里的成员们分享的工具,大大提高了开发效率,解决了许多问题,让开发工作变得既高效又轻松。
前端技术持续发展,使得开发工作日益繁复。有了这些实用的辅助工具,开发者能快速攻克难题。这样一来,他们可以减少在细节上耗费的时间,进而大幅提升开发的速度和质量。
实用 CSS 设计工具
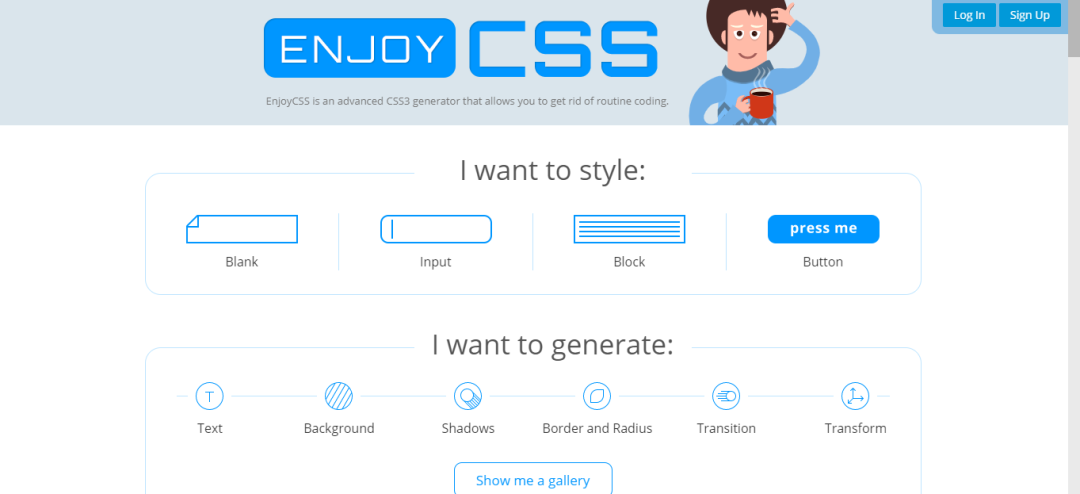
这款工具简化了用户界面。开发者设计界面时,不必再为编写复杂的CSS代码而感到困扰。通过使用这个UI设计元素,系统便会自动生成对应的CSS代码。即便对CSS不太了解,也能轻松制作出美观的页面元素。
之前的项目中,我负责打造一些有个性的页面模块,CSS编写常遇难题。自从用了这款工具,效果立刻令人满意。它不仅帮我省下了不少时间和精力,还大幅提升了工作效率。
代码格式化利器
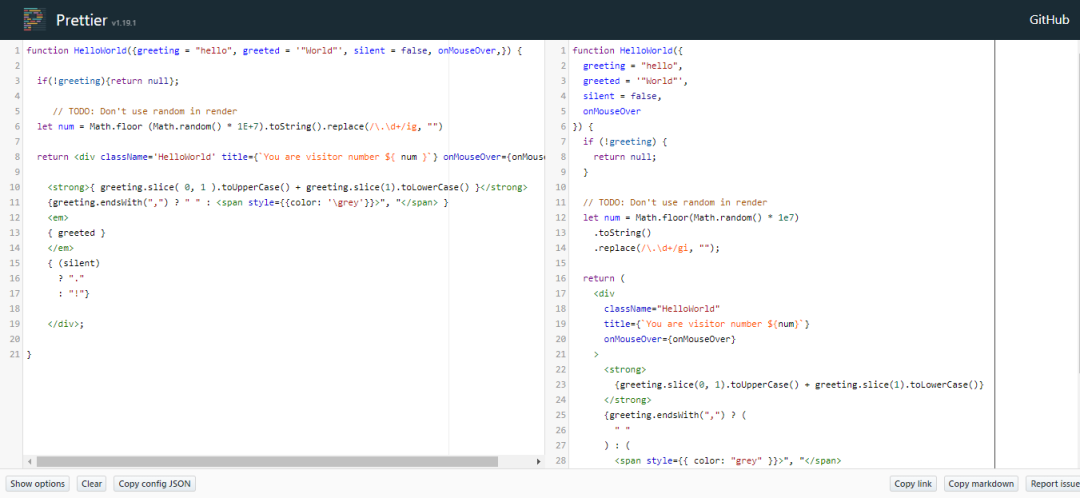
这款代码整理工具功能全面,支持多种编程语言的格式化,比如 JSX、Vue、Flow 等。它能自动将你的代码风格调整为符合规范和最佳实践的标准,让代码看起来更整齐,阅读起来也更方便。
过去,我们开发团队的代码风格五花八门,阅读和修改起来都挺吃力。自从引入了这个新工具,代码变得整齐划一,团队协作也顺畅了许多,整体开发效率明显提高了。
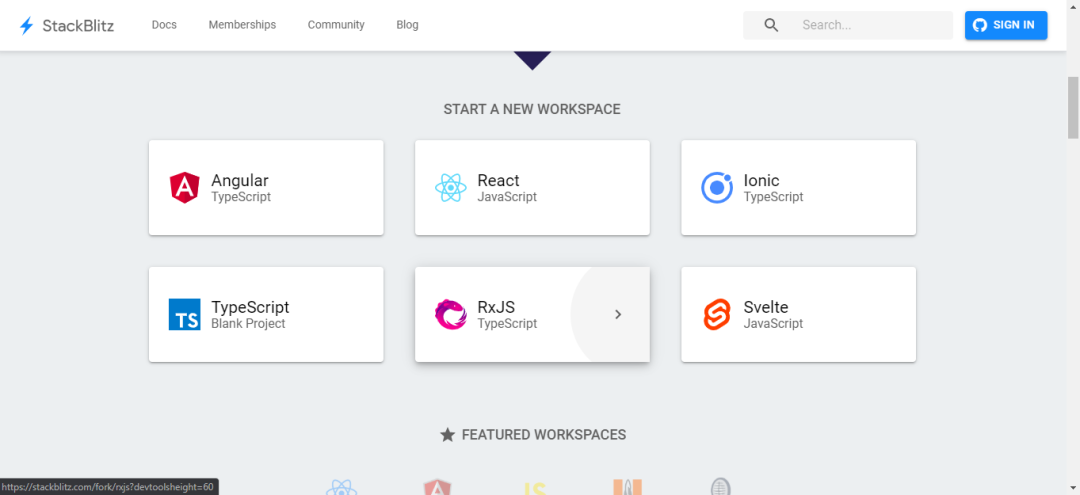
在线 IDE 佳作
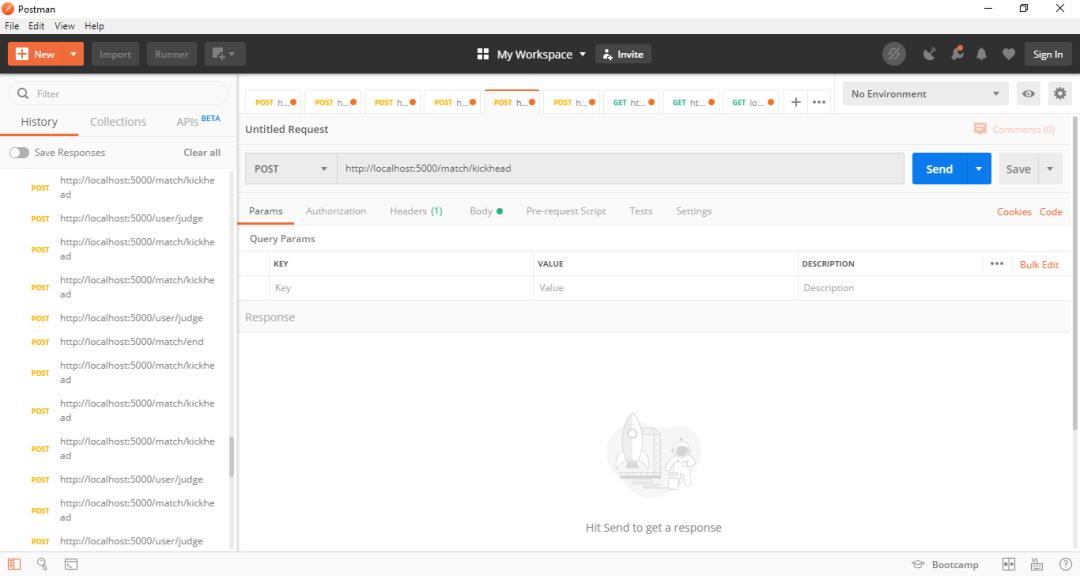
自从我踏入前端领域,这款在线集成开发环境便成了我的得力帮手。业内消息指出,这款工具颇受用户青睐。它把大家熟悉的IDE功能搬到了网页上,开发者只需轻轻点击几下,就能快速开始编写代码。
外出时,我得在线检验代码片段,这工具让我能快速搞定。要是照老法子在本地从头开始构建项目,时间肯定不够用。在线测试新版的NPM软件包,那可真是挺方便的。
代码组件共享平台
软件开发强调代码的复用性,该工具让开发者得以共享那些可复用的代码块和片段。这样一来,开发者的工作量显著减少,不必每次都从头开始构建模块,并且还能加快开发进度。
我们团队利用它与其他团队交换组件,这样我们的开发进度大大提升。而且,它特别适合用作设计系统的搭建工具,让开发者和设计师能够共同工作,这极大地提升了我们的工作效率。
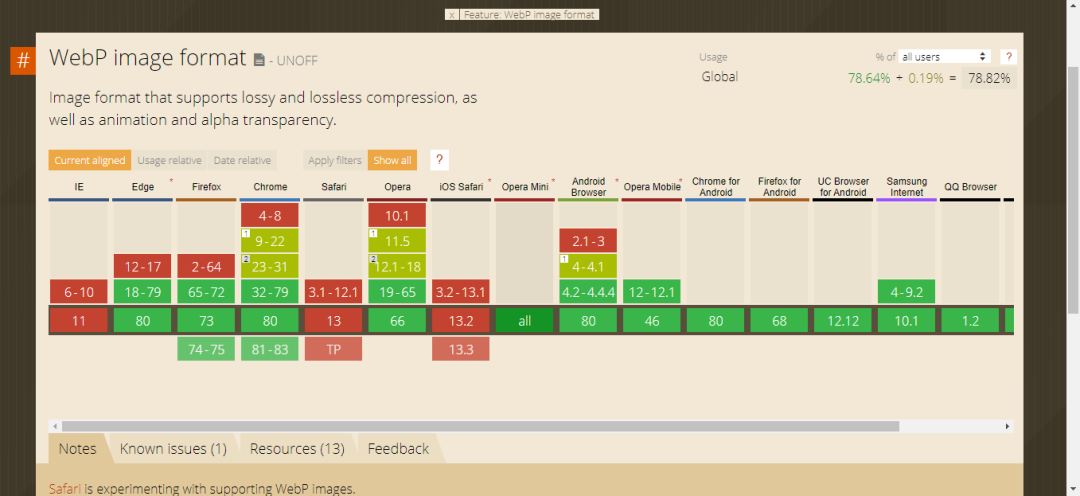
浏览器兼容性检测工具
这个在线工具非常实用,它能协助开发者准确判断所开发的特性是否与目标浏览器兼容。许多开发者都曾遇到过应用程序在不同浏览器间兼容性的问题,我自己也多次遇到这样的困境。
我的投资组合里有个项目,在特定浏览器上无法正常运作。使用这个检测工具,我们能提前发现这类问题。比如,可以检查WebP图片格式是否被该浏览器支持,这样一来,我们就能为那些不兼容的浏览器准备相应的替代方案。
前端开发过程中,你是否发现过一些非常有用的工具?欢迎在评论区分享你的使用体验。同时,别忘了点赞和转发这篇文章,让我们在评论区共同探讨交流!