初学前端开发的初学者,面对复杂的代码编写时,是否希望能有一款既便捷又高效的工具?VS Code就是帮你解决众多难题的得力帮手!
轻松装VS Code
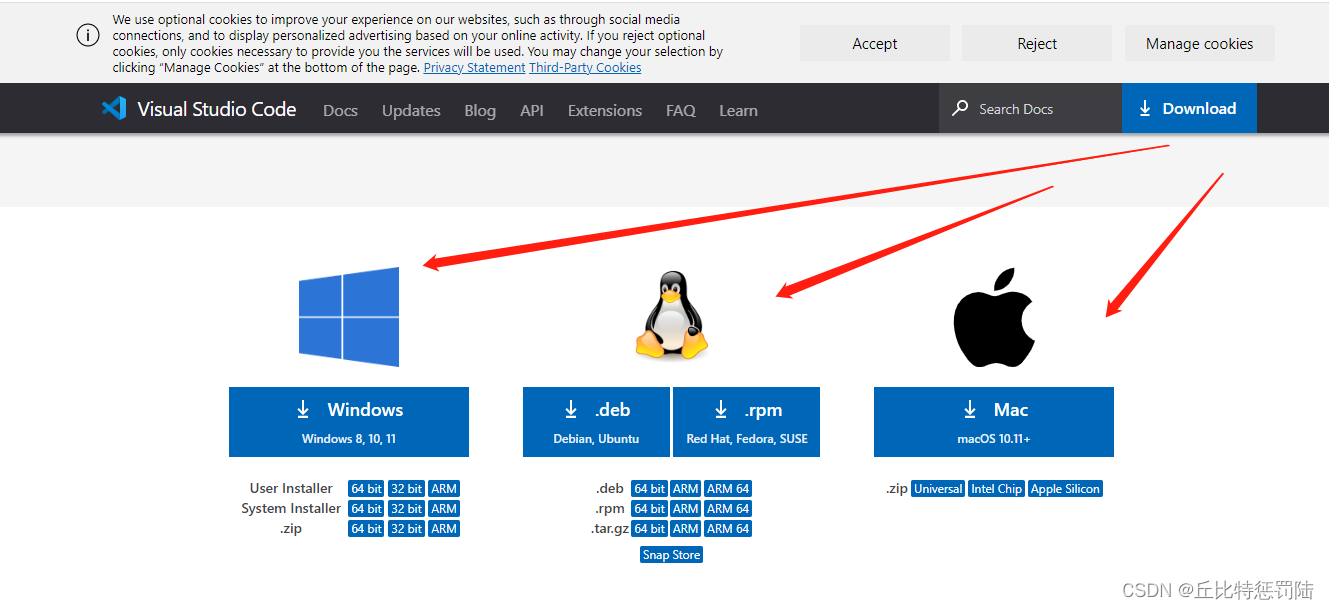
微软开发的VS Code是一款免费的、适用于多平台的代码编辑工具,安装过程简单便捷。用户只需访问官方网站,根据自家的操作系统下载对应的安装文件。不论是Windows、Mac还是Linux系统,都能顺畅运行。下载和安装步骤快速高效,只需跟随指引,几分钟内即可完成。而且,这款软件对电脑空间和硬件配置的要求不高,使用起来非常方便。
熟悉主界面布局
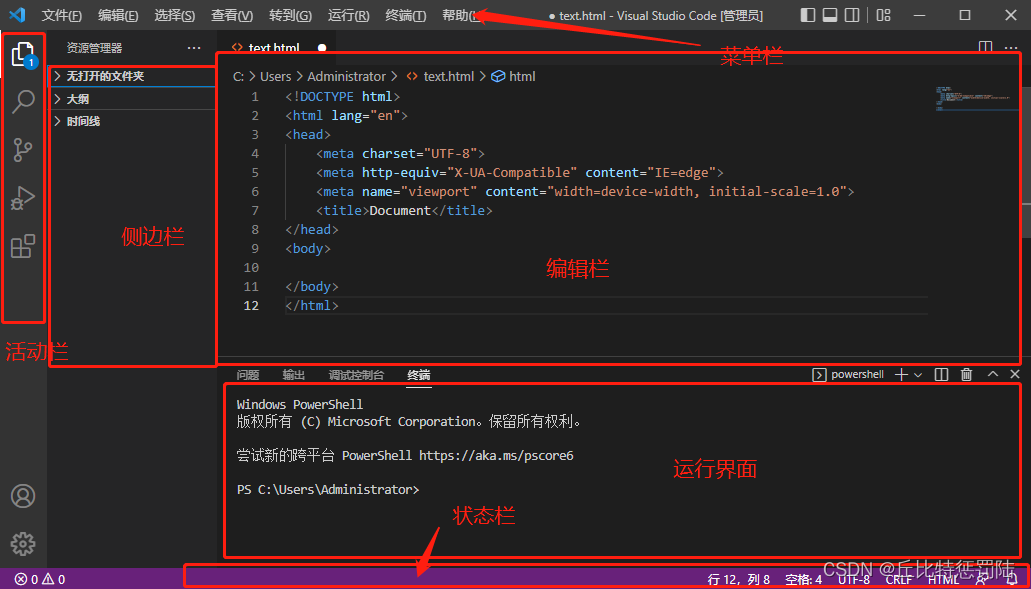
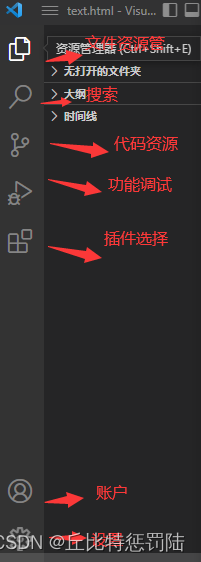
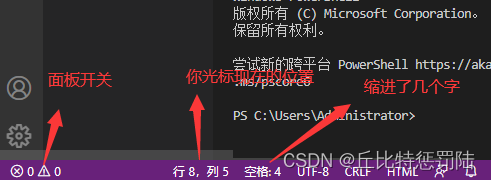
打开VS Code,你会看到界面被划分为六个主要部分。最上方是菜单区域,这里可以进行文件操作和编辑等基本功能;旁边是活动区域,点击相应按钮即可打开对应的操作界面;选择栏位于侧边,便于快速找到项目文件;中间是代码编写区,用于编写代码;下方是代码运行区域,可以执行代码命令;最底部是状态栏,它会显示各种状态信息。熟悉这些布局,使用起来会更加顺畅。
插件下载与卸载
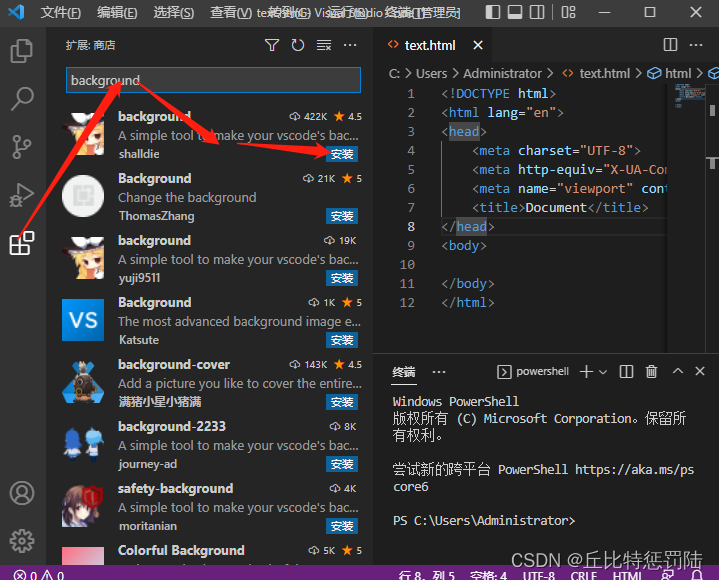
VS Code之所以功能强大,主要得益于其丰富的插件库。若需下载插件,只需在活动栏中点击“插件”图标,随后侧边栏便会呈现插件搜索页面。以背景插件为例,只需在搜索框中输入插件名称,再点击“安装”按钮即可完成。卸载插件同样便捷,只需在已安装插件列表中点击“卸载”操作即可。插件安装完成后,“安装”按钮会自动变为“卸载”。
代码编辑类插件
这类工具有助于加快编程进程,主要分为两大类。第一类是代码提示,比如自动给出完整的HTML标签和CSS样式建议,从而加快代码编写速度,降低时间成本。第二类则是关于代码格式和显示效果,例如格式化工具让代码更整齐,对齐辅助线插件能帮助更直观地查看代码结构。
实用开发功能插件
Live Serve插件功能全面,安装后电脑上就能搭建小型的服务器。在文件资源管理器里,对HTML文件右键点击,选“在Live Server中打开”,网页就能在浏览器里预览。修改并保存文件,浏览器会自动刷新,让你立刻看到网页的变动。在Vue前端开发过程中,Vue vS Code插件和Vetur插件等工具,还能提供语法高亮和智能提示等实用功能。
新手适用的小贴士
初学者需要记住几个基本的快捷键,这样做能提高工作效率。比如,复制、粘贴和撤销等操作。另外,熟悉VS Code的智能提示功能,能降低出错率,加快学习速度。平时,可以多试几个插件,选择适合自己的,还要不断了解软件的设置和特点,这样才能更好地支持开发工作。
在使用VS Code的过程中,你是否留意过一些实用的扩展工具?若这篇文章对你有所启发,不妨点赞或将其分享出去!