在前端开发领域,模拟数据非常受欢迎。它不仅能在静态页面开发时填充样式,还能帮助我们进行自我测试。此外,它还能让领导更快地看到开发成果,甚至能缩短端联调的时间,减少修改需求时的麻烦。接下来,我们将探讨几种常见的解决方案。
简单粗暴写入代码
将模拟数据直接嵌入业务代码,这是最为直接的手段。在静态页面的开发过程中,将诸如用户名、商品列表等虚构信息直接编入代码中,可以迅速观察到页面样式的呈现效果。然而,这种方法存在明显的不足。例如,它不具备异步处理能力,当实际应用中需要处理异步数据时,很容易引发时序错误,进而导致页面展示出现混乱。
// 用脚的写法
let data = null;
// 用的时候打开
// data = [
// { label: 1, name:1}
// ]
// 用的时候注释掉下面,不用的时候注释掉上面
await axios.get({
url: `/getData`,
}).then(rsp => {
data = rsp.data;
}).catch(rsp=>{
reject(rsp);
});
this.originData = data;
// 用手写
let data = null;
if(process.env.NODE_ENV == 'development'){
data = [
{ label: 1, name:1}
];
} else {
await axios.get({
url: `/getData`,
}).then(rsp => {
data = rsp.data;
}).catch(rsp=>{
reject(rsp);
});
}
this.originData = data;
// 数据太多了,放到同级目录下的mock.json里
let data = null;
if(process.env.NODE_ENV == 'development'){
data = await axios.get({
url: `./mock.json`,
});
} else {
await axios.get({
url: `/getData`,
}).then(rsp => {
data = rsp.data;
}).catch(rsp=>{
reject(rsp);
});
}
this.originData = data;
封装接口自定义返回
// api.js代码示例
export default {
// 获取数据
getData(option) {
return new Promise(resolve => {
if(process.env.NODE_ENV == 'development'){
resolve({
"code": 0,
"data":[]
});
return;
}
axios.get({
url: `/getData`,
...option
}).then(rsp => {
resolve(rsp);
}).catch(rsp=>{
reject(rsp);
});
});
},
}
// 业务代码中使用
import Api from './api';
...
let options = { data: {} };
let data = await Api.getData(options);
console.log(data);
此法是将模拟数据从业务代码中独立出来。项目内设立一个特定文件夹,用于存放模拟数据和接口封装,使代码结构更加明了。以电商项目为例,将商品信息的模拟数据封装在自定义接口内,便于后续的修改与维护。然而,这种方法与直接在代码中编写相似,同样存在灵活性不足和对复杂情况处理能力有限的问题。
本地启动后端服务
在本地建立后端模拟数据服务,就好比构建了一个迷你版“地球”来辅助前端进行调试。这样一来,前端可以直接进行接口操作,甚至可以跳过联调环节。以社交项目为例,本地启动后端服务后,可以模拟用户登录、发布动态等操作,进行多场景测试。但这样的方法需要开发者具备后端技术基础,并且需要在本地安装完整的后端开发工具。若电脑配置不足,那么后端集成开发环境(IDE)运行时可能会出现卡顿现象。此外,还需等待后端完成接口的开发工作。
模拟一个服务器
npm install mockjs
// 开发环境才启用,当然也可以不这么写,先部署到测试环境给产品经理跟UI看看效果
if(process.env.NODE_ENV == 'development'){
require('/mock/index.js'); // 自定义js文件地址
}
工具能模拟服务器来阻挡请求并发送仿造数据,效果相当不错。这样一来,在众多项目中,我们就能省去不少手动制作模拟数据的繁琐工作。然而,它并不支持文件操作,导致所有接口都会被拦截,比如图片加载这类异步文件操作可能会出现解析错误。所以,它更适合那些不需要大量异步文件加载的项目,并且可以部署到服务器上进行演示。对于前端开发者来说,掌握这项技能是非常有用的。使用时需留意节点版本及路径信息,并且建议安装pm2来管理程序运行。
// 引入
import Mock from 'mockjs';
// 假设有多个代理前缀
const baseUrl= {
server1: '/system',
server2: '/user',
}
// 接口拦截默认是全字符串匹配,RegExp ".*",是为了避免接口后带了query
Mock.mock(RegExp(server.server1+ '/login' + ".*"), function (options) {
/*
options的参数:
type 请求类型,
url 包括了query,
body post请求的body
*/
const { body, url } = options;
return {
"code": 0,
"data":{
"userName": body.userName
}
}
})
Mock.mock(RegExp(server.server2+ '/getSomething' + ".*"), function (options) {
const { body, url } = options
let data = [];
for(let i = 0; i < 10; i++){
data.push({
"label": "哈哈" + i,
"value": parseInt( Math.random() * 100 )
})
}
return {
"code": 0,
"data": data
}
})
export default Mock;
使用 API 调试及接口文档工具
YApi这类工具通常由后端开发,若做得出色,前端便无需自行模拟数据。这类工具可充当接口文档,供前后端共同参考以进行开发。在日常工作里,大家会借助它来核实接口参数、返回值等相关信息。若后端团队可靠,不妨让他们挑选一个工具使用。若后端团队内部人员熟悉,沟通协作会更加顺畅。
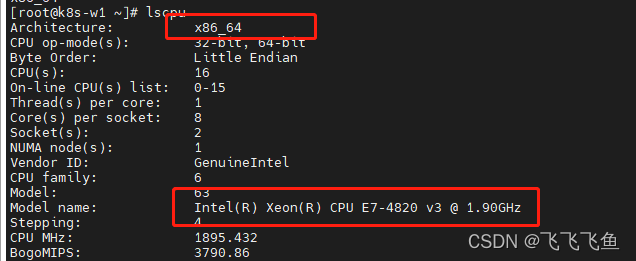
lscpu
方案对比与注意事项
每个方案都有其优势和不足。例如,将代码编写成适合快速构建简易网页,而本地启动后端则便于全面测试功能。在开发过程中,我们不宜将模拟数据直接嵌入业务代码。若不得已而为之,也应将其注释或根据不同环境进行编译。合理选择方案,有助于提升开发效率。
在从事前端开发工作时,大家通常倾向于使用哪一种模拟数据的方法?若您觉得这篇文章对您有所帮助,请记得给予点赞并转发!
tar -zxvf node-xxx.tar.xz -C /home/nodejs
ln -s /home/nodejs/bin/npm /usr/local/bin/
ln -s /home/nodejs/bin/node /usr/local/bin/