微信网页开发涉及众多环节,从前端展示到后端数据库管理,再到公众号的授权步骤,每个环节都有许多要点和具体细节。接下来,我将逐一为大家详细讲解。
前端页面参考
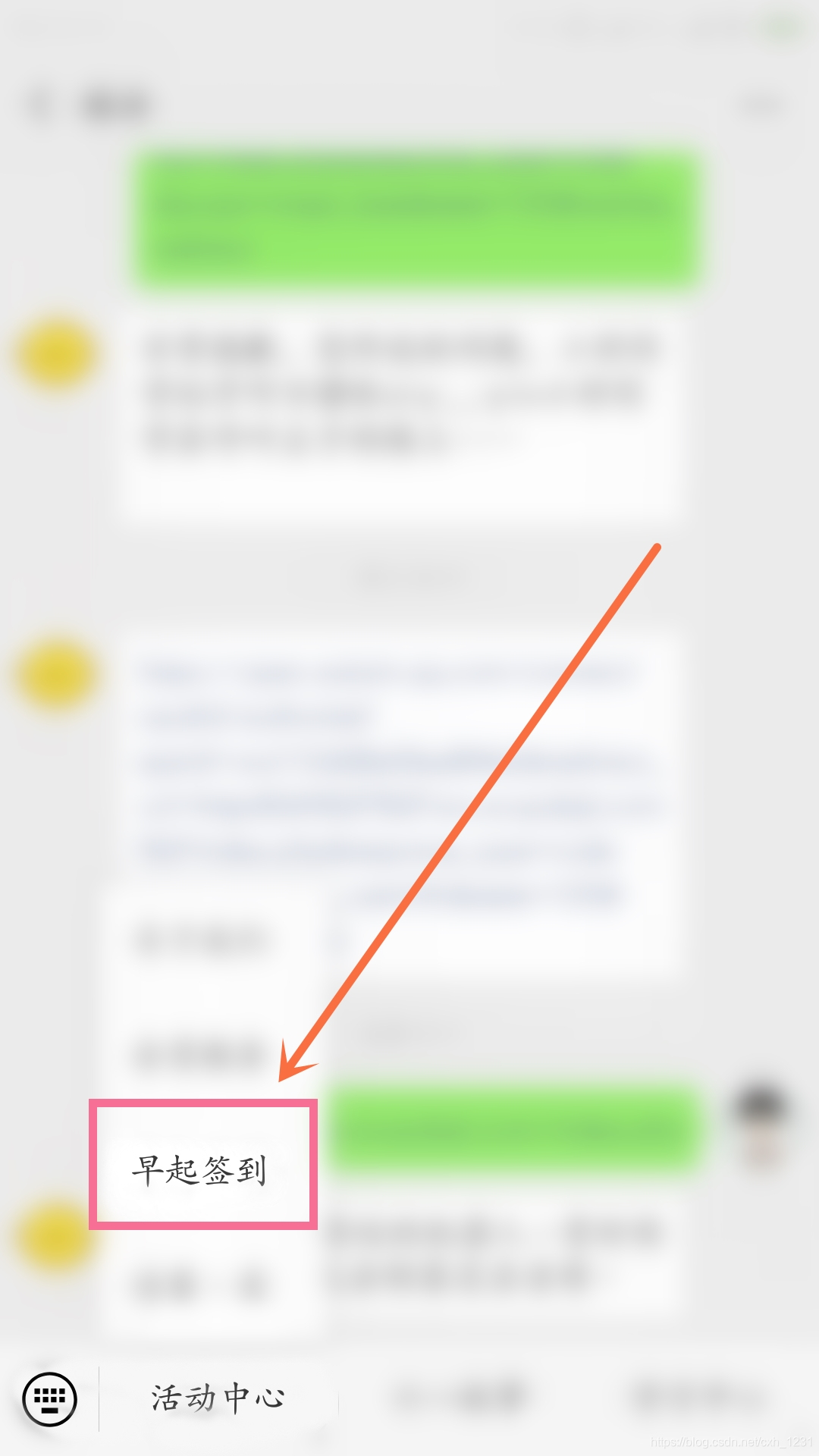
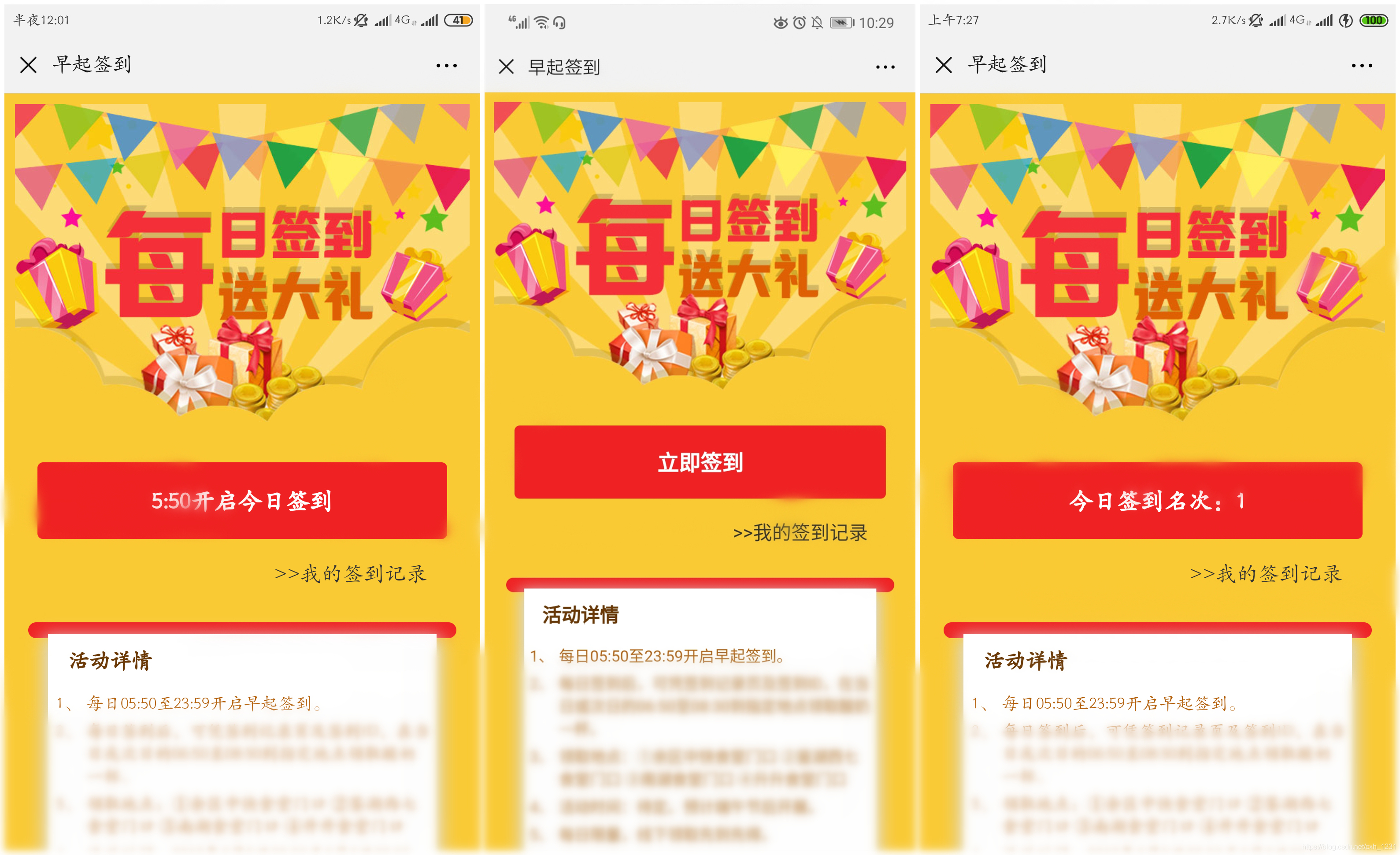
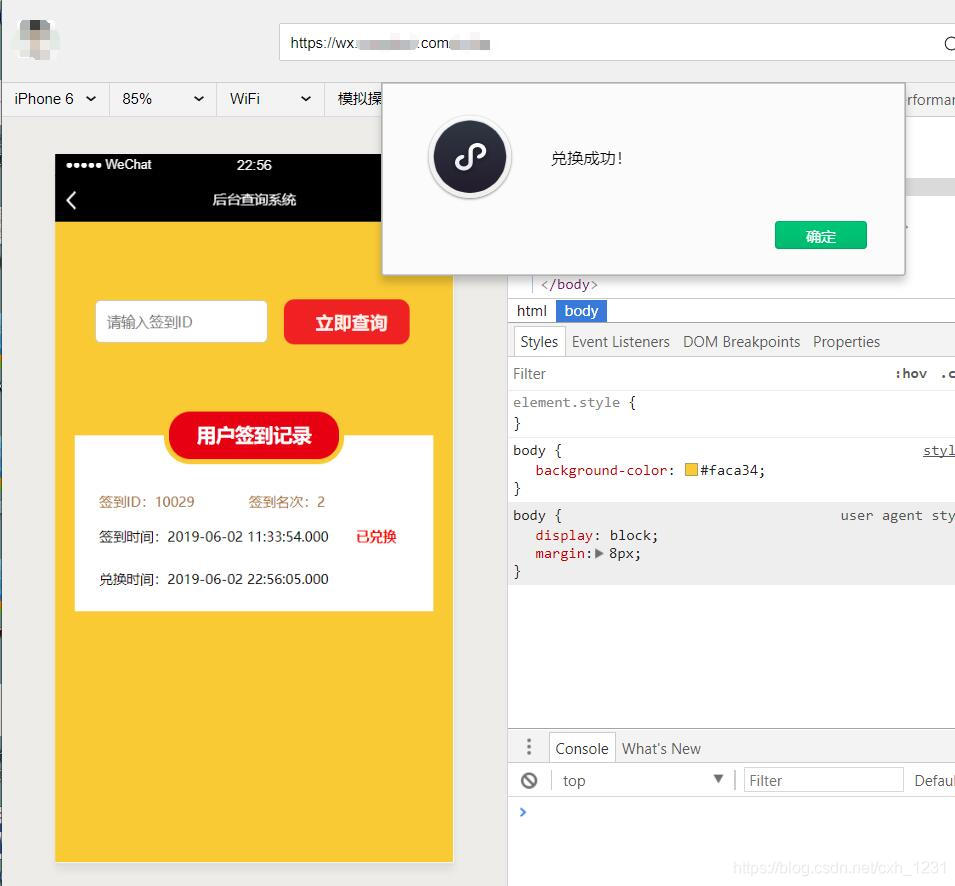
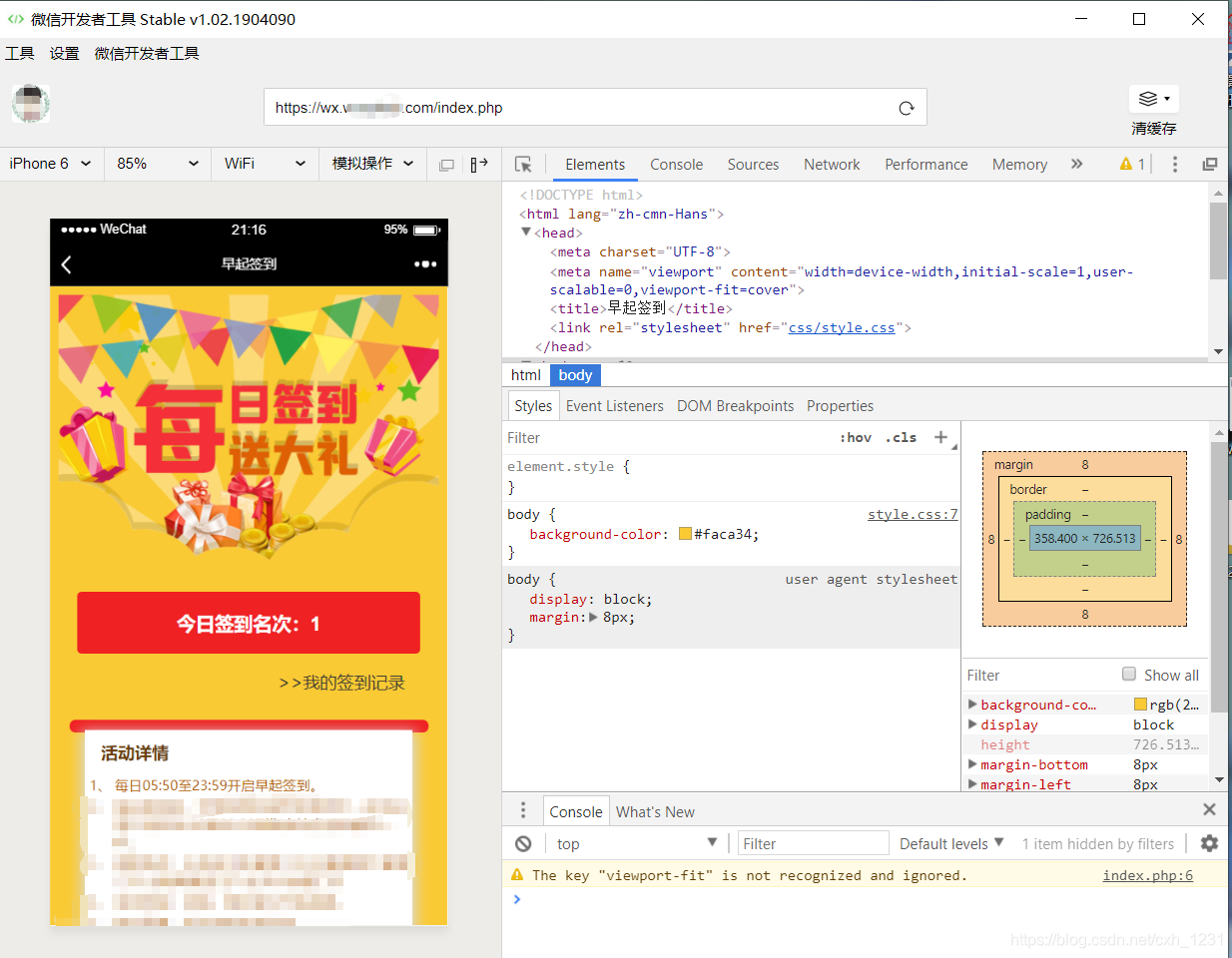
前端页面设计对用户体验的提升作用显著。在我们的项目中,前端页面的色彩搭配和图像选取,借鉴了网络上的CSS样式。这样的做法既降低了设计成本,又采纳了成熟的设计理念。然而,必须保证所引用的样式与项目的整体风格和功能需求相契合。在参考网络样式的基础上,还需对细节进行适当的调整,以确保与项目实际情况保持一致。
签到记录显示
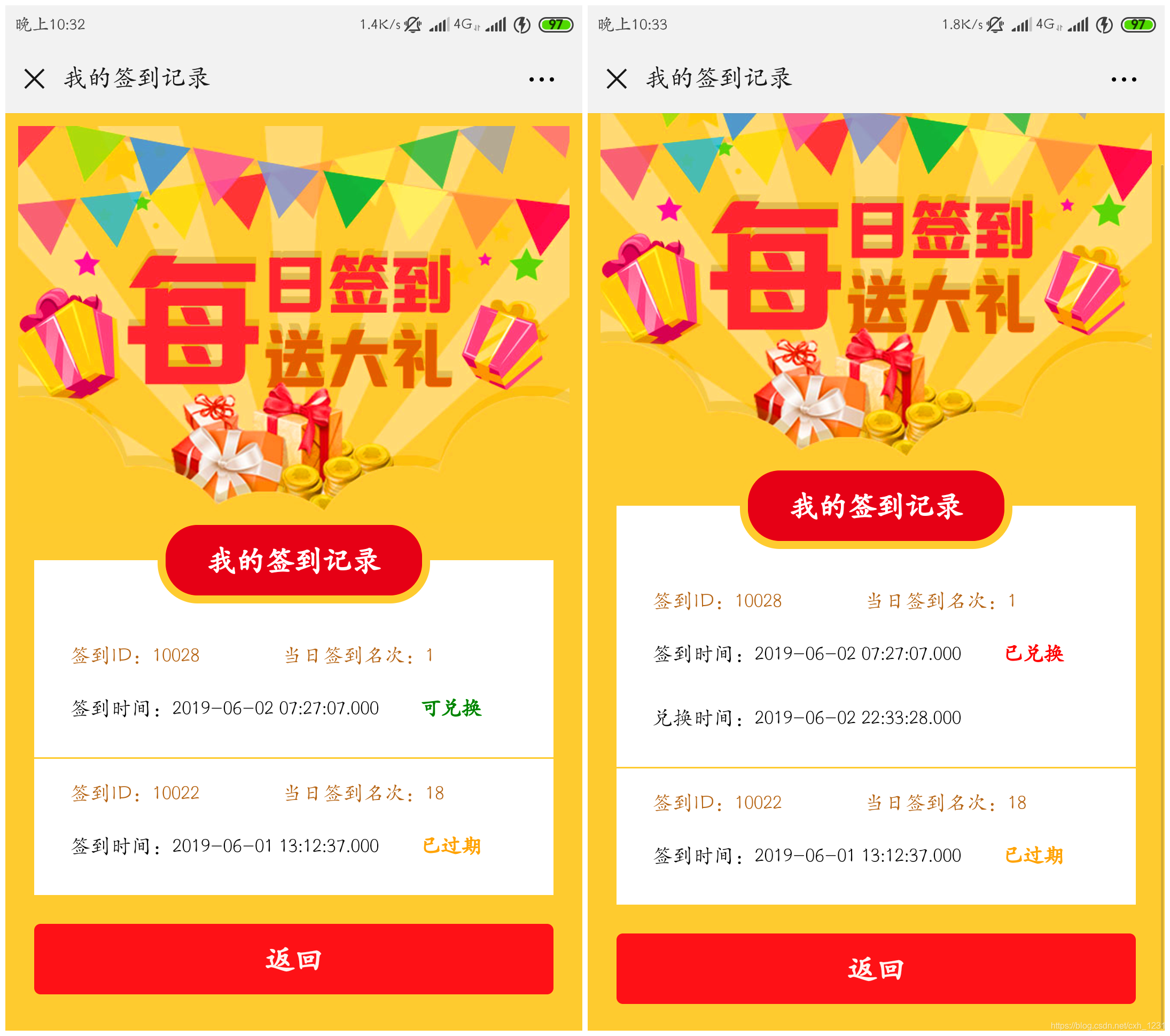
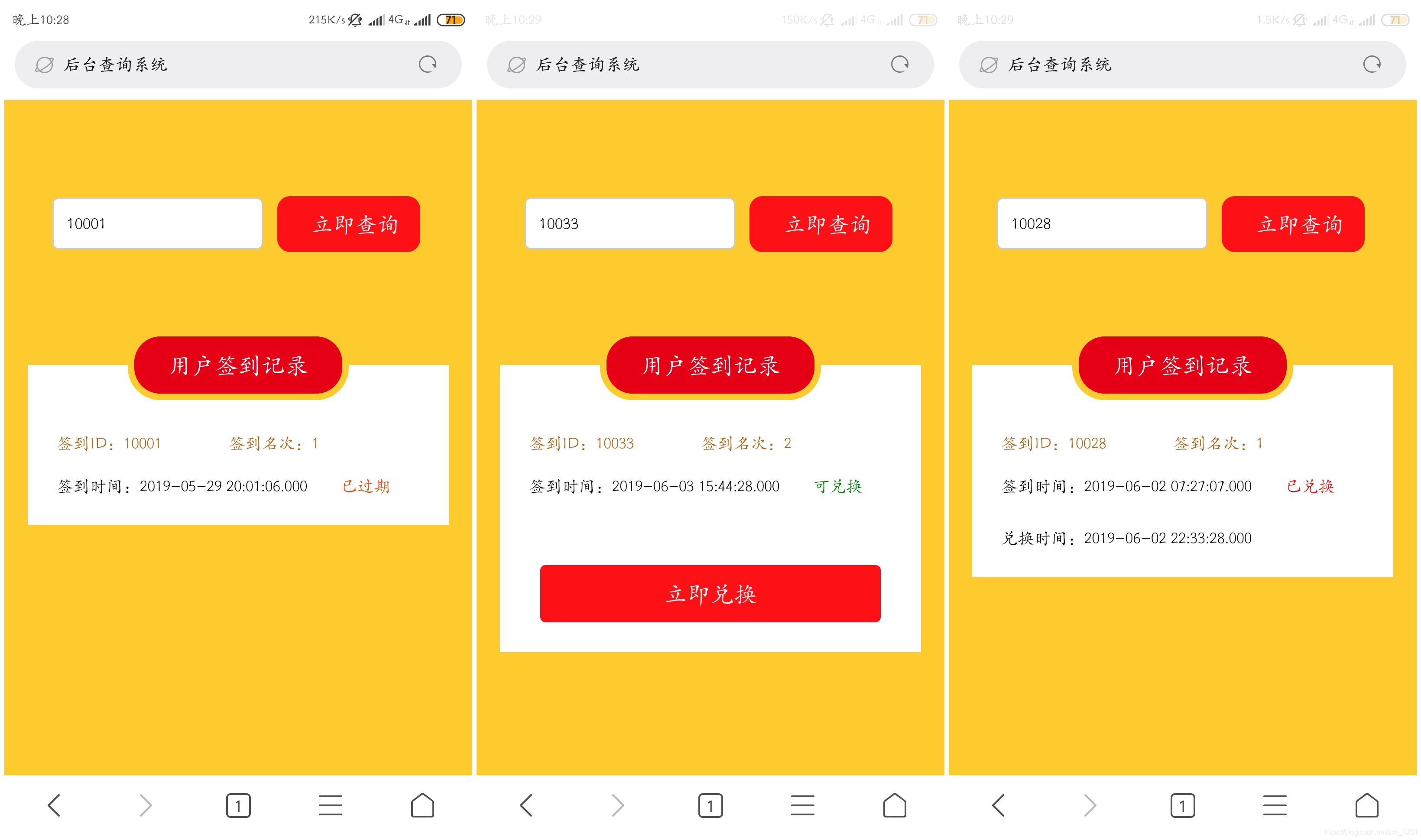
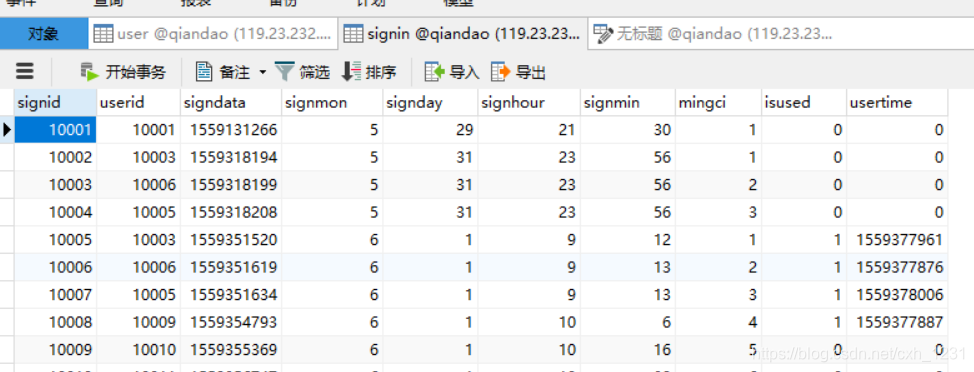
用户签到信息的展示对用户的使用感受有很大影响。如果签到信息过时,系统会展示一张特别的提示图;如果信息已经兑换,也会有相应的提示图。这种直观的展示方式让用户能快速了解自己的签到信息状态,方便他们进行下一步操作。此外,在微信Web开发者工具中运行时,还会弹出一个兑换成功的提示框。
微信授权机制
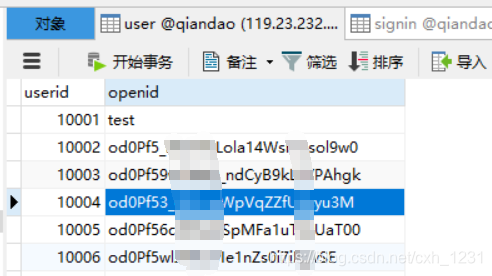
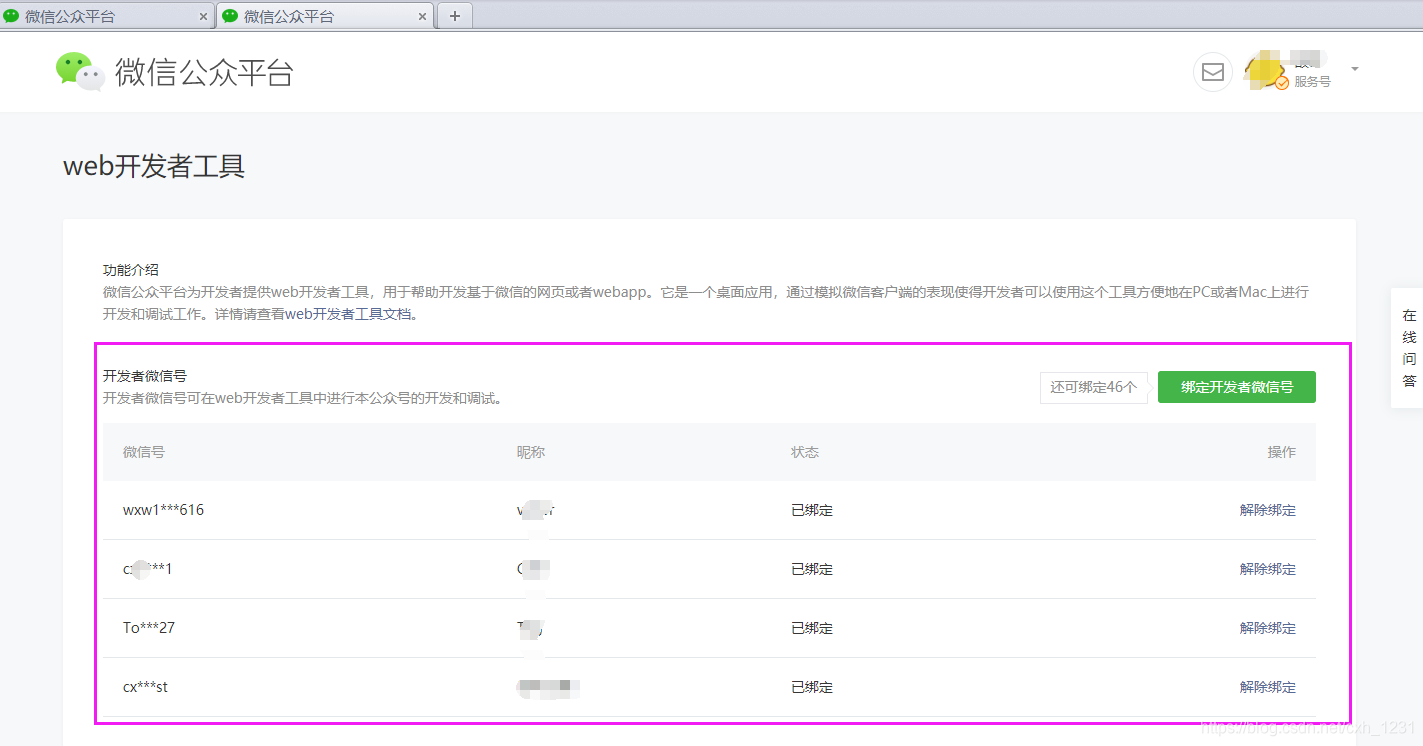
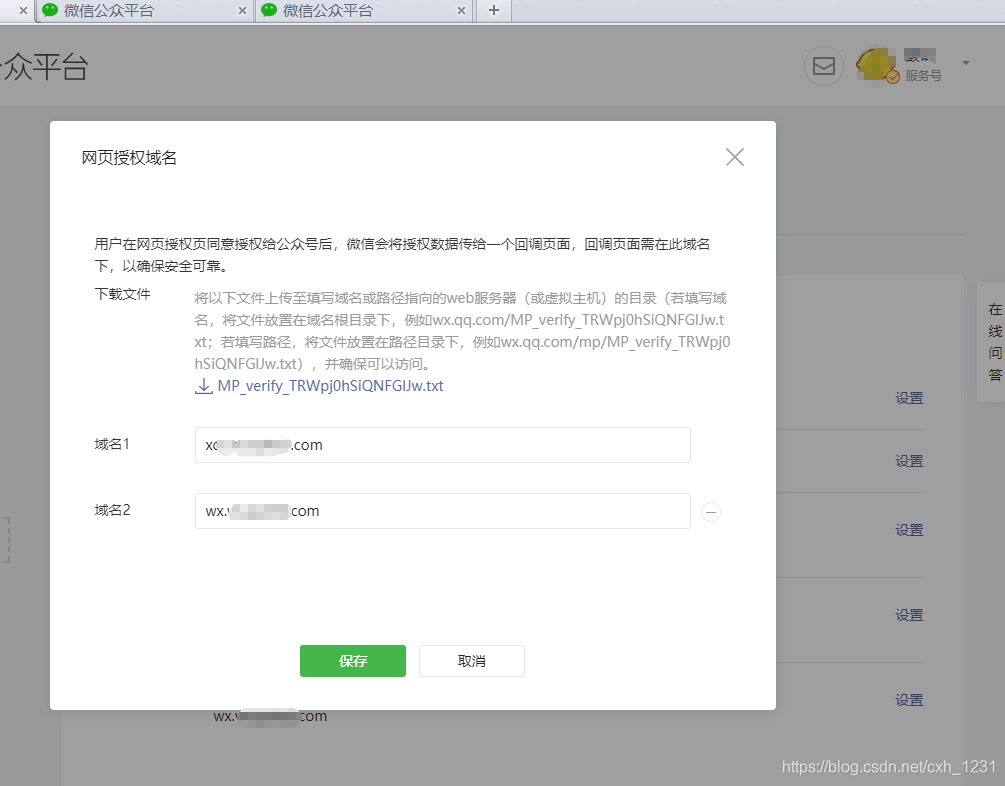
微信网页版开发涉及用户登录,这需要我们掌握微信公众账号网页授权的相关知识。微信官方在开发者手册中提供了详尽的使用指南,我们可以自学。项目进行时,我们仅需获取用户公众号的特定标识,不必收集昵称、城市、头像等公开资料。如有必要,我们可对用户信息记录进行适当扩充。
编程语言选择
本工程对数据库操作有特定需求,因此我们决定采用PHP进行开发。PHP在处理数据库方面表现突出,能有效解决数据管理的难题。在项目实施阶段,PHP主要与数据库交互,负责数据的增删改查,确保数据流动顺畅并得到妥善保存。
公众号后台配置
在项目执行过程中,搭建公众号后台是关键步骤。为此,我们必须取得公众号的密钥,并将我们的域名加入公众号接口的授权名单。另外,鉴于项目会用到接口,我们还要把网站服务器的IP地址加入IP授权名单。操作很简单,只需在微信公众平台后台点击“开发”选项,接着选择“基本配置”,就能完成IP授权名单的更新和开发者密码的重新设置。
代码实现要点
编写代码需要经过多个重要环节。首先,需要创建一个名为Dao的类,它的任务是和数据库交流。这个类的主要职责是接收前端发送的用户信息,例如时间数据,处理签到操作,然后将信息转发给模型层。在流程的各个环节中,Dao类起着连接前端与数据库操作的核心作用。文档详细说明了获取用户和其个人资料的具体途径,包括构建用户授权链接、利用code进行网页授权等具体操作。此外,特别强调要留意“立即签到”和“我的签到记录”这两个按钮所链接的页面内容。
在开发微信网页时,你可能会遇到一些挑战和操作上的困难。如果你觉得这篇文章对你有所启发,请记得点赞并分享。