实时通讯技术亮点

这项实时通讯技术真的很强大!它能让网络应用或站点直接建立浏览器间的点对点连接,无需任何中介。这样一来,视频、音频或其他数据的传输变得可能,为实时通讯带来了革命性的变化,使得用户之间的交流更加直接和高效。


标准带来的便捷
依据既定规范,用户无需额外安装插件或第三方应用,即可直接进行点对点数据传输和电话会议。以往需经过繁琐步骤的数据交换,如今只需轻点按钮即可完成,显著简化了操作流程,使得更多人能够轻松实现实时沟通。
不是单一协议

这并非一个单独的协议,而是集合了媒体、加密、传输层等多个协议规范和API。它集成了音视频采集、编解码、网络传输、显示等多种功能。就如同一个多功能的工具箱,里面的工具相互协作,共同确保实时通讯的顺畅进行。
浏览器能力提升

通过简便的API接口,浏览器无需额外安装插件,即可完成点对点音视频及数据的共享。昔日,浏览器的功能较为有限,如今却如同获得了翅膀,为用户带来了更加丰富的音视频享受,并促进了便捷的交流与数据交流。
灵活对接系统

实时通讯技术并非独立存在,其灵活的信令功能使得它能轻松与现有的SIP及电话网络系统相连接。这就像一座桥梁,将各种通讯系统串联起来,使得信息的传递更加流畅,同时也拓宽了通讯的领域和潜力。
结合框架认知
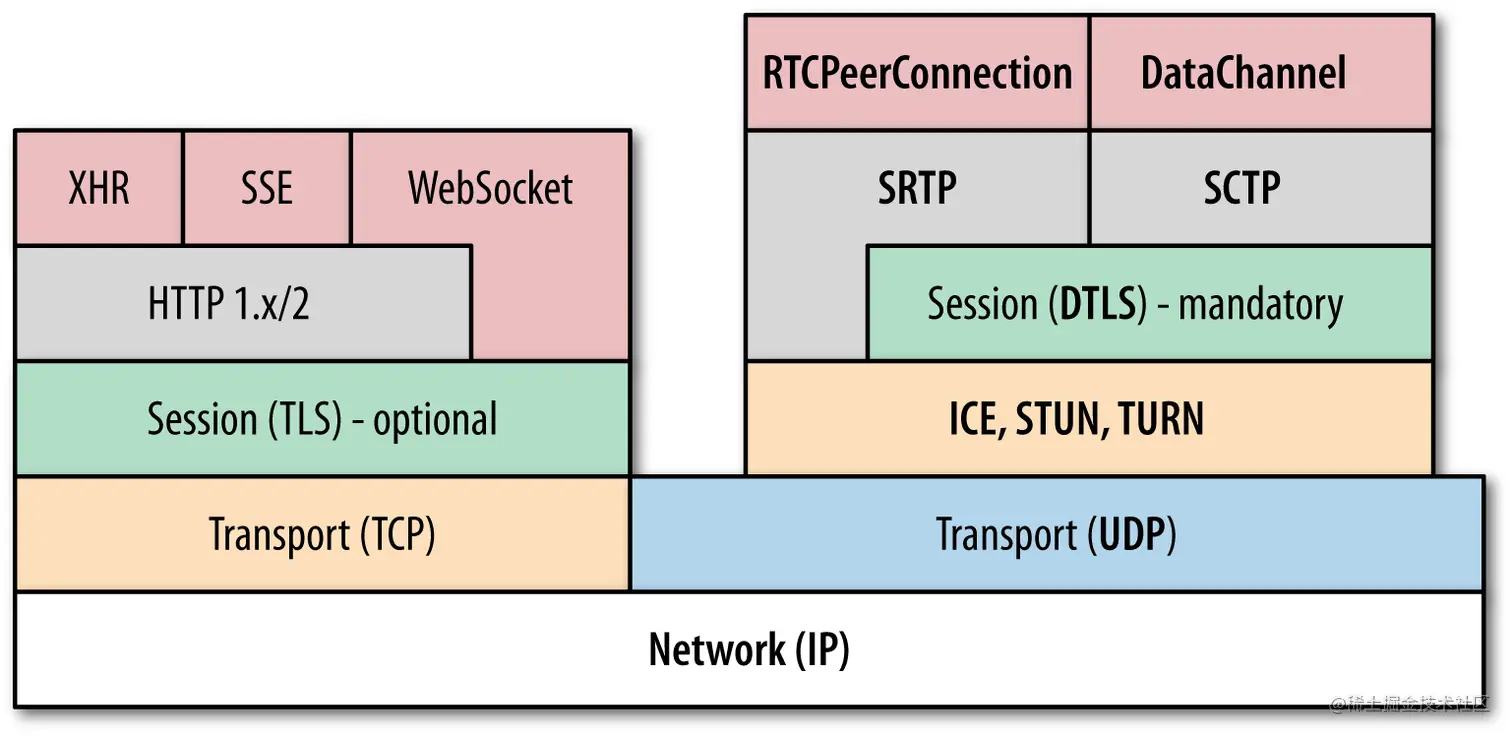
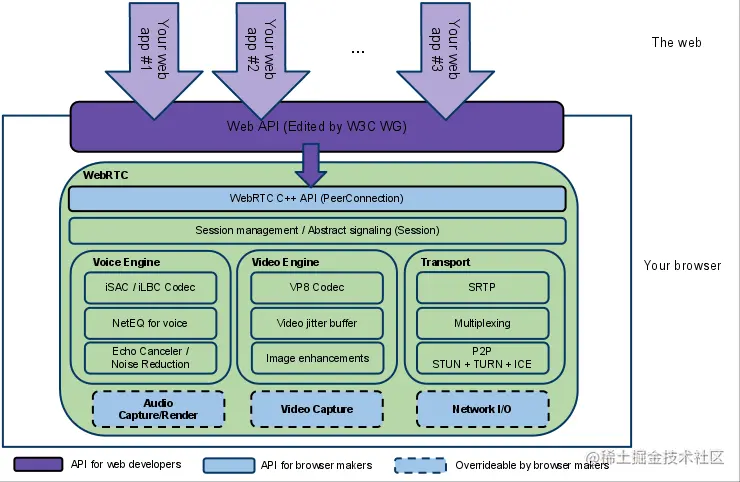
通过技术架构图,我们可以更深入地认识官方的技术架构。图中主要展示了音频、视频处理引擎以及传输模块,涵盖了众多协议和技巧。这就像一张详尽的地图,能让开发者明确各模块的布局和功能,从而更有效地进行开发工作。
多种协议支撑

SRTP负责音视频流的传输,而P2P、STUN、TURN和ICE则帮助NAT网络和防火墙实现穿越。为了保证安全传输,还会使用DTLS。这些协议各司其职,确保音视频数据安全且高效地传输,有效防止信息泄露和传输中断。
//SDP的结构体
Session description(会话级别描述)
v= (protocol version)
o= (originator and session identifier)
s= (session name)
c=* (connection information -- not required if included in all media)
One or more Time descriptions ("t=" and "r=" lines; see below)
a=* (zero or more session attribute lines)
Zero or more Media descriptions
Time description
t= (time the session is active)
Media description(媒体级别描述), if present
m= (media name and transport address)
c=* (connection information -- optional if included at session level)
a=* (zero or more media attribute lines)
建立过程原理
v=0 //代表版本,目前一般是`v=0`.
o=- 3883943731 1 IN IP4 127.0.0.1
s=
t=0 0 //会话处于活动状态的时间
a=group:BUNDLE audio video //:描述服务质量,传输层复用相关信息
m=audio 1 RTP/SAVPF 103 104 0 8 106 105 13 126 // ...
a=ssrc:2223794119 label:H4fjnMzxy3dPIgQ7HxuCTLb4wLLLeRHnFxh81
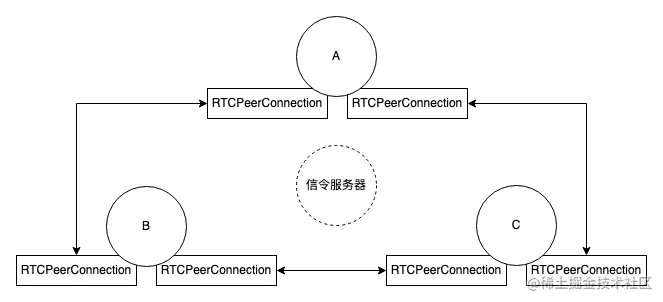
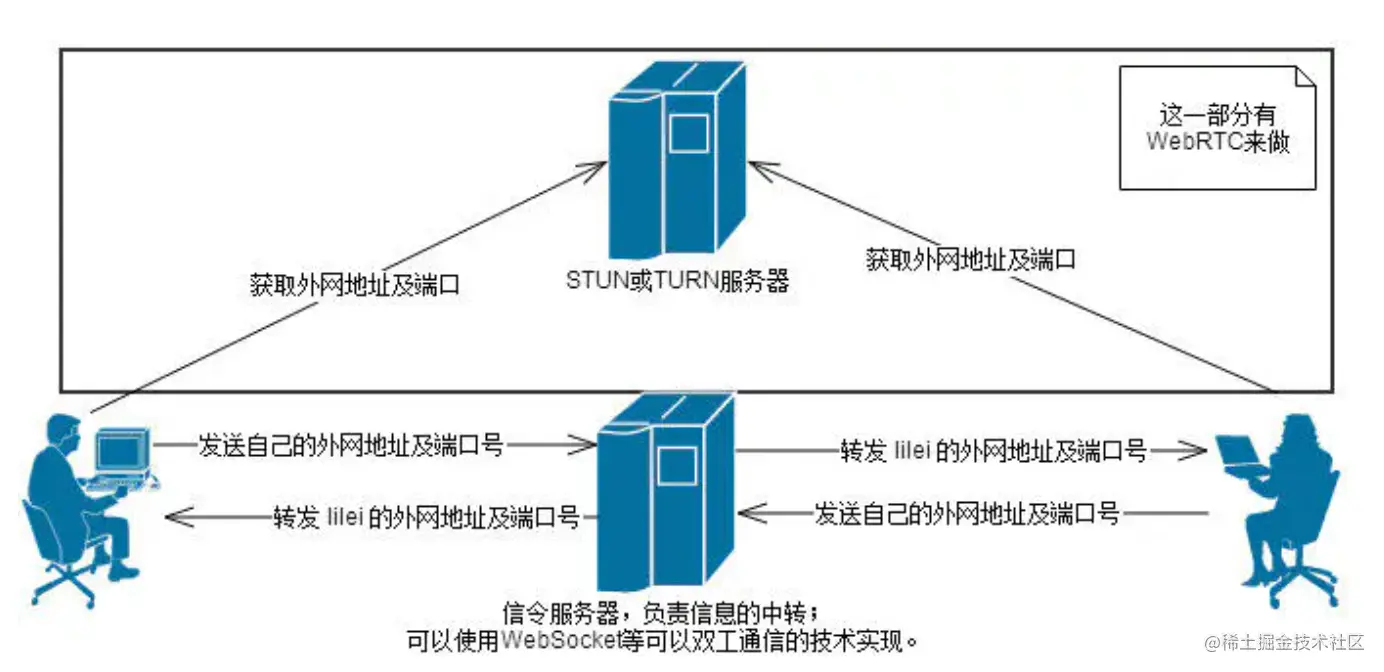
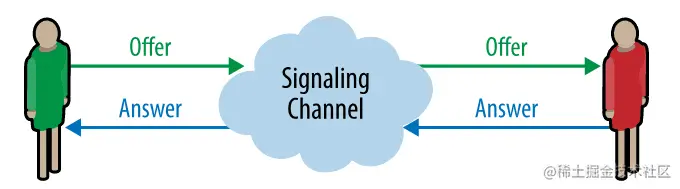
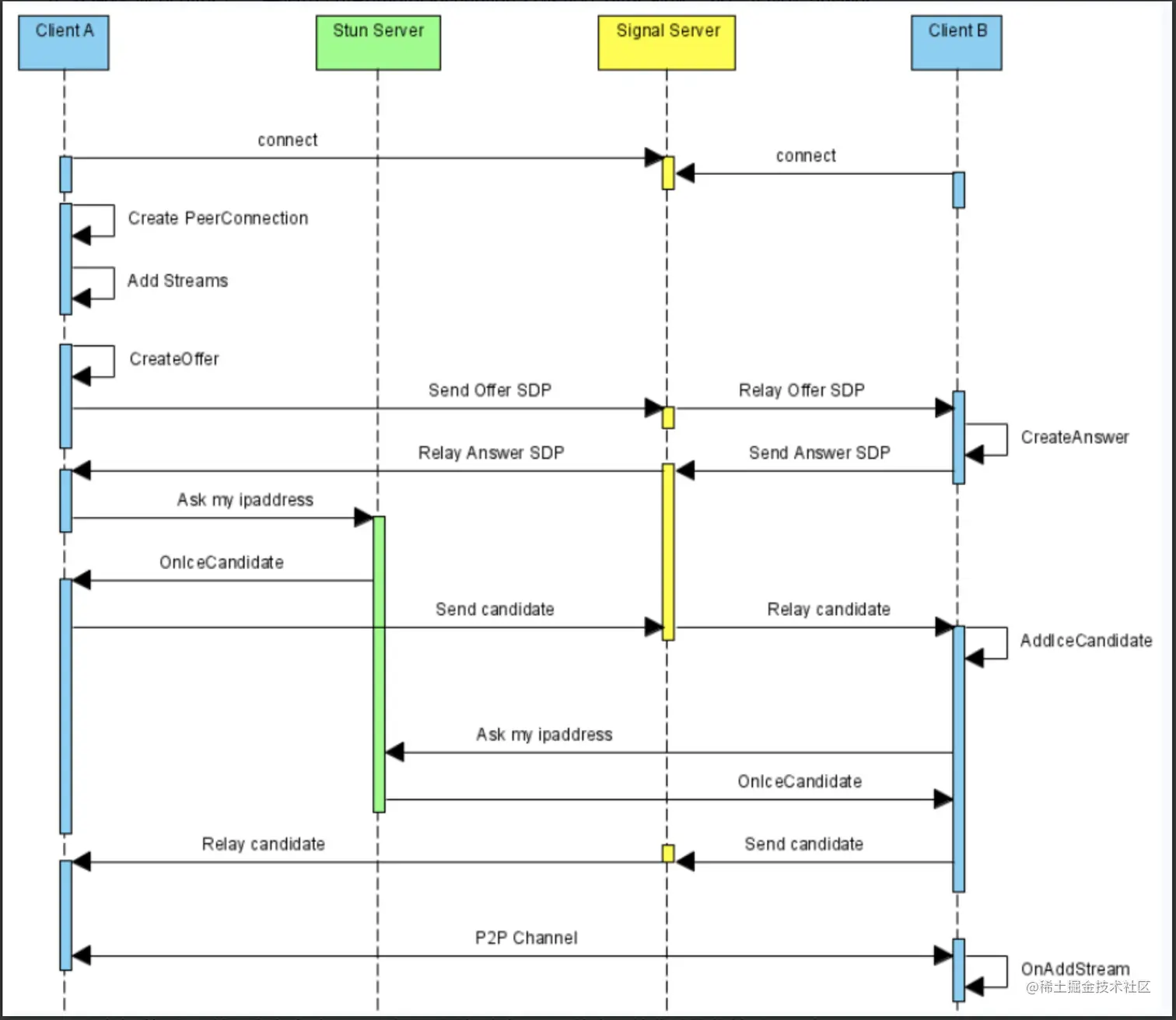
不详细阐述音视频采集等细节,我们只需关注实时通讯构建的原理。在SDP信息处理流程里,Peer A和Peer B会依据信息生成所需内容,并启动数据搜集工作。接着,Peer A会把搜集到的信息通过信令服务器传递给Peer B,最终实现有效的通讯连接。

降低开发门槛
过去,Web开发者要完成音视频交互开发面临不少技术难题。如今,有了这项技术,通过调用JavaScript接口,他们可以迅速实现这一功能。这就像给开发者一把万能钥匙,轻松开启了音视频交互开发的大门,大大简化了开发过程,使其更加迅速便捷。

简化交互构建

过去,音视频交互应用的建设需要借助插件、软件和服务器,而现在,主流浏览器已经可以完成端到端交互。这样一来,中间环节大大减少,交互效率和稳定性都得到了提升,用户使用体验也变得更加顺畅。
应对挑战优化
过去在音视频交流中,我们得应对NAT和防火墙等难题,而现在有了P2P打洞的开源项目和相应协议。同时,TCC、SVC和PACER等技术也对音视频的流畅度进行了优化。这些改进使得音视频通信更稳定、更清晰,有效降低了卡顿和延迟的情况。
在使用实时通讯工具时,你遇到过什么特别的问题吗?若你觉得这篇文章对你有帮助,可以点个赞,并分享给那些可能需要它的人。
//请求媒体类型
const constraints = {
video: true
audio:true
};
const video = document.querySelector('video');
//挂载流到相应dom展示本地媒体流
function handleSuccess(stream) {
video.srcObject = stream;
}
function handleError(error) {
console.error('getUserMedia error: ', error);
}
//利用摄像头捕获多媒体流
navigator.mediaDevices.getUserMedia(constraints).
then(handleSuccess).catch(handleError);