前端大作业之珍贵资源
Web前端期末作业让你感到烦恼?不必忧心,这里有1000个优秀毕业设计实战案例可供参考。这些案例涵盖了功能实现和页面设计,能给学生带来灵感,帮助他们迅速构建出达标的大作业项目。许多大学生就是靠这些案例顺利通过了期末考试。
此外,我们还提供了150款极具时尚感的大屏幕展示源代码。这些源码在大数据平台可视化方面表现出色,非常适合那些有更高目标的学习者使用。在众多实际项目和竞赛中,这些源码有助于作品脱颖而出,增强竞争力,从而助力学生迅速成长。
个人网页设计要点
个人网页设计包括制作个人简历、静态HTML个人网页等多种形式。使用DIV CSS布局的个人网页作品具有显著优势,其页面结构十分清晰。在个人介绍、我的作品等众多页面中,可以全面展示个人信息和风采,满足各种展示需求。
CSS中,左右布局很普遍,背景图和导航区设计得挺巧妙。导航背景颜色各异,和页面背景相协调,看起来既好看又方便使用,给用户带来了不错的视觉感受。
A+网页的标准
A+级网页需确保风格一致,布局正确,不得出现混乱。Div与Css技术能确保网页规范且易于维护,适应各种设备,展现良好,给用户留下深刻印象。
网页内容需加入多种多媒体资料,比如GIF动画、视频片段、音乐等。同时,运用表单功能。这些多媒体资料使得网页内容更加丰富多彩,而表单则让用户互动更便捷,信息收集更高效,从而提升用户与网站之间的紧密联系。
网站布局规划
网站采用了当下流行的浮动网页布局,这种布局能适配众多主流浏览器,保证显示效果稳定。它能够根据不同的屏幕尺寸和分辨率进行调整,给用户带来一致的浏览感受,确保网页在各种设备上都能良好运行。
浮动网页布局的好处在于调整和扩展都十分方便。页面内容增多或变动时,它能迅速作出反应,对网页布局进行优化,确保网站保持整洁和美观。
网站程序设计
使用HTML5、CSS3和JS等现代网页编程技术构建网站功能,这些技术是网页开发的常用工具,功能强大,特性多样。借助这些工具,可以轻松实现多种复杂的交互效果和动态效果。
必须保证网站代码与市场上所有流行浏览器相匹配,确保一打开就能立刻看到网站的实际效果。通过优化兼容性,能够让更多用户顺畅地访问并使用网站,从而提高用户的满意度。
网站素材与文件管理
在网站素材上,我们搜集众多平台上的精美图片,然后挑选出与网页风格相契合的图像。利用Photoshop技术,我们将这些图片调整至适合网页显示的尺寸。恰当的图片能够有效提升网页的视觉效果,进而提高网站的整体质量。
网站系统中包含多种文件,如html网页结构文件、css样式文件、js特效文件以及图片文件等。对这些文件进行有效管理,是确保网站稳定运行和便于后续维护的关键。
初学者学完基础语法后,可能会感到迷茫。为了提高,每天练习题目是很有帮助的。牛客网的编程新手入门课程是个不错的选择。这个课程适合语法学习完毕的初学者,内容包括编程的基础语法和基本结构。
每道题目都配备了练习和考试两种模式,能够模拟真实考试环境。同时,你也可以利用练习模式来巩固知识。通过反复做题,新手们能够熟练运用语法,加深理解,从而迅速提高编程水平。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简历</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<aside>
<a class="cur_a"><span>首页</span></a>
<a><span>关于我</span></a>
<a><span>技能</span></a>
<a><span>经验</span></a>
<a><span>联系我</span></a>
</aside>
<section class="page_one" id="page1">
<nav>
<div class="nav_wrap">
<div class="resume_logo">
<a href="index.html">Resume</a>
</div>
<div class="nav_bar">
<ul class="nav_bar_ul">
<li><a href="index.html">Home</a></li>
<li><a href="#">page2</a></li>
<li><a href="#">page3</a></li>
<li><a href="#">page4</a></li>
<li><a href="#">page5</a></li>
</ul>
</div>
</div>
</nav>
<div class="cen_con">
<div class="portrait">
 </div>
<div class="cen_text">
<h2>世上只有想不通的人,没有走不通的路。</h2>
<hr>
<h3>张xxx</h3>
<h3>Web前端工程师</h3>
<h3>求职上海 / 苏州</h3>
<h3>00000000000</h3>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_two" id="page2">
<div class="con_wrap">
<div class="tit_wrap">
<h1>关于我</h1>
<div class="scissors">
<span></span>
</div>
<h2> 如果debugging是一种消灭bug的过程,那编程就一定是把bug放进去的过程。</h2>
</div>
<div class="myinfo">
<table>
<tbody>
<tr>
<td rowspan="6">
<img src="images/portrait1.jpg">
</td>
<td>姓名 | 张xxx</td>
<td>手机 | 00000000000</td>
</tr>
<tr>
<td>性别 | 女</td>
<td>邮箱 | 000000@qq.com</td>
</tr>
<tr>
<td>出生 | 1992.08.23</td>
<td>QQ号 | 000000</td>
</tr>
<tr>
<td>居住 | 江苏省苏州市</td>
<td>户籍 | 江苏省常州市</td>
</tr>
<tr>
<td>学历 | 本科</td>
<td>学校 | 淮阴师范学院</td>
</tr>
<tr>
<td>专业 | 计算机科学与技术</td>
<td>英语 | 英语六级</td>
</tr>
<tr>
<td colspan="3">
<p>项目:</p><br>
<a href="http://www.1-yd.com/">1. 闻行一阅读(基于Amaze UI 查看网址:www.1-yd.com)</a><br>
<a>2. 中笕-汽车保养(基于Metronic的Bootstrap,内部项目,无法展示)</a><br><br>
<p>小作品 (查看网址:http://www.17sucai.com/boards/117475.html)</p><br>
<a href="http://www.17sucai.com/boards/117475.html">1. 手工皂(注:瀑布流本地没问题) </a>
<a href="http://www.17sucai.com/boards/117475.html">2. 个人主页 </a>
<a href="http://www.17sucai.com/boards/117475.html">3. 手工皂 </a><br>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_three" id="page3">
<div class="con_wrap">
<div class="tit_wrap">
<h1>技能</h1>
<div class="scissors">
<span></span>
</div>
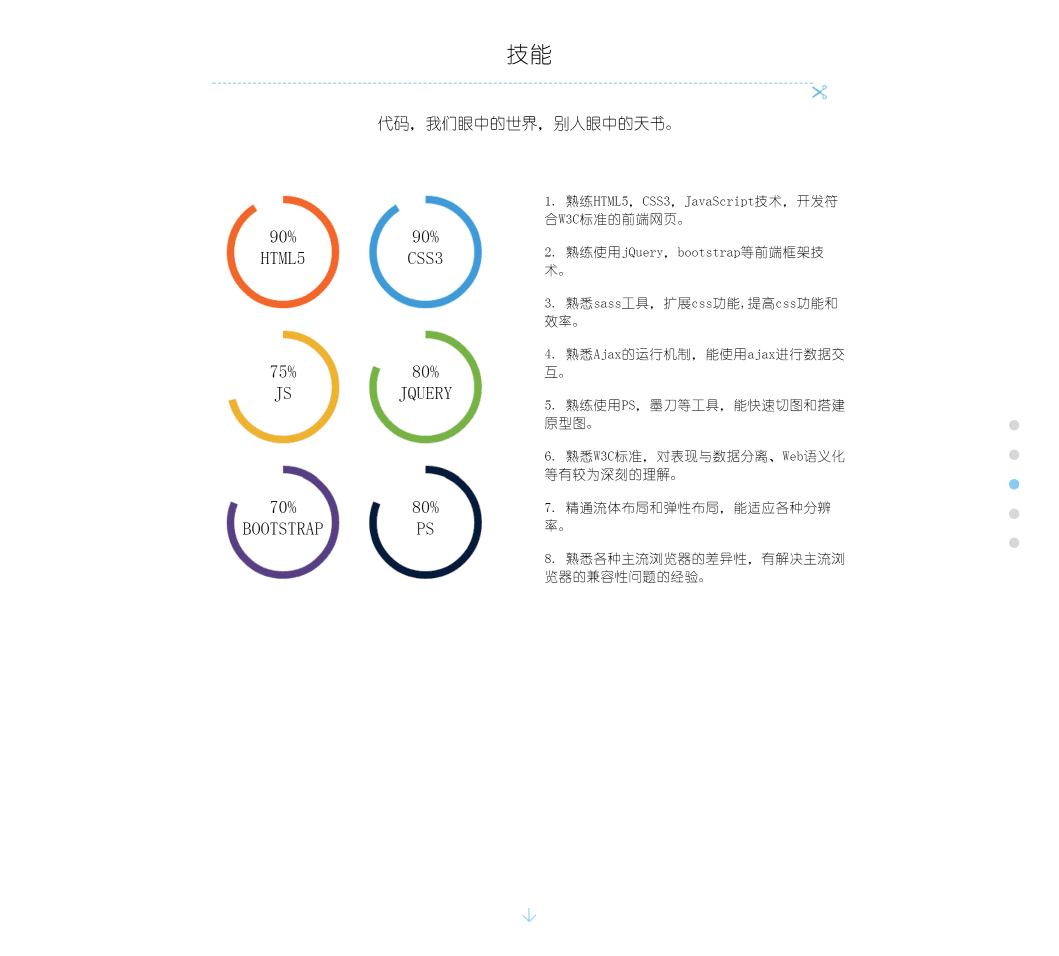
<h2>代码,我们眼中的世界,别人眼中的天书。</h2>
</div>
<div class="skill_con">
<div class="canvas_wrap">
<div class="canvas_con">
<div class="text_con">
<p class="percent">90%</p>
<p class="chart_title">HTML5</p>
</div>
<canvas id="html5" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">90%</p>
<p class="chart_title">CSS3</p>
</div>
<canvas id="css3" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">75%</p>
<p class="chart_title">JS</p>
</div>
<canvas id="js" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">80%</p>
<p class="chart_title">JQUERY</p>
</div>
<canvas id="jq" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">70%</p>
<p class="chart_title">BOOTSTRAP</p>
</div>
<canvas id="bs" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">80%</p>
<p class="chart_title">PS</p>
</div>
<canvas id="ps" width=160 height=160></canvas>
</div>
</div>
<div class="text_wrap">
<p>1. 熟练HTML5,CSS3,JavaScript技术,开发符合W3C标准的前端网页。</p>
<p>2. 熟练使用jQuery,bootstrap等前端框架技术。</p>
<p>3. 熟悉sass工具,扩展css功能,提高css功能和效率。</p>
<p>4. 熟悉Ajax的运行机制,能使用ajax进行数据交互。</p>
<p>5. 熟练使用PS,墨刀等工具,能快速切图和搭建原型图。</p>
<p>6. 熟悉W3C标准,对表现与数据分离、Web语义化等有较为深刻的理解。</p>
<p>7. 精通流体布局和弹性布局,能适应各种分辨率。</p>
<p>8. 熟悉各种主流浏览器的差异性,有解决主流浏览器的兼容性问题的经验。</p>
</div>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_four" id="page4">
<div class="con_wrap">
<div class="tit_wrap">
<h1>工作经验</h1>
<div class="scissors">
<span></span>
</div>
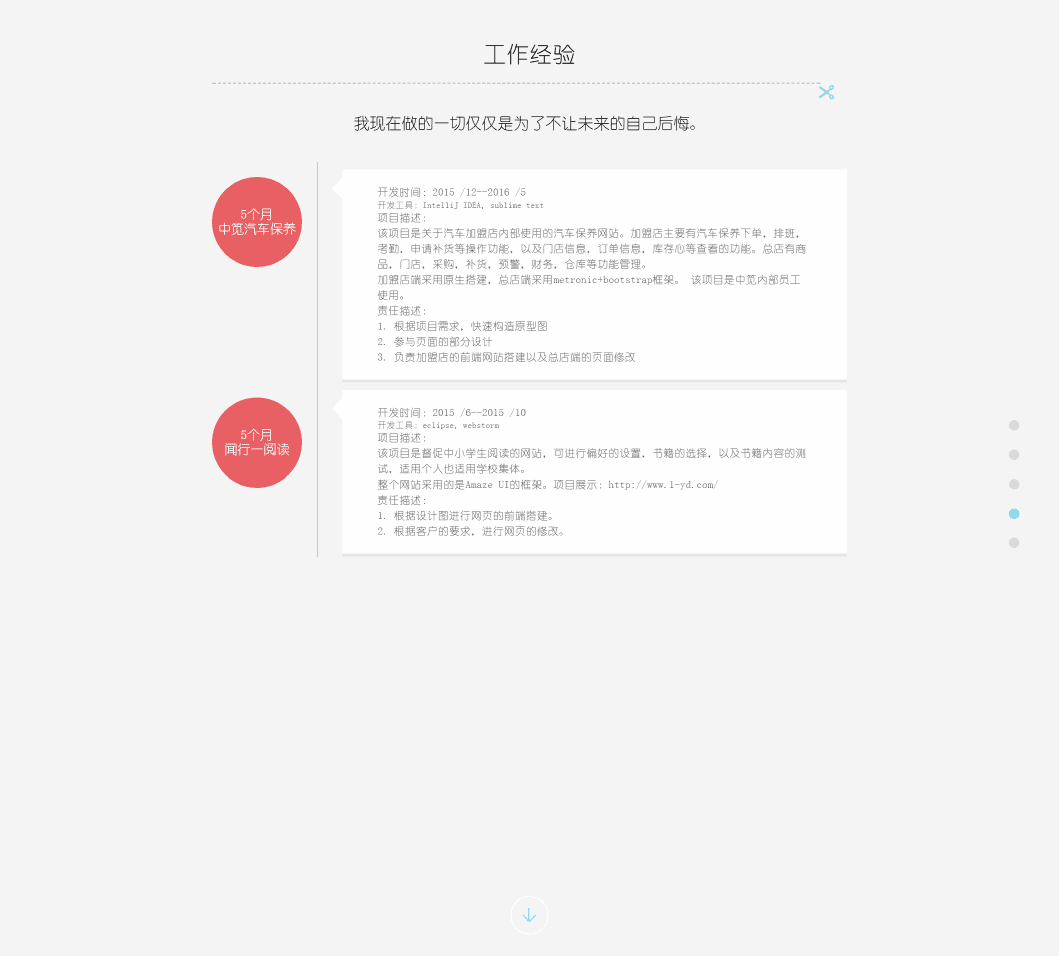
<h2>我现在做的一切仅仅是为了不让未来的自己后悔。</h2>
</div>
<div class="work_con">
<div class="programe">
<div class="work_time">5个月<br>中笕汽车保养</div>
<div class="work_text">
<div class="triangle-left"></div>
<div class="exCon">
<h4>开发时间:2015 /12--2016 /5</h4>
<h5>开发工具:IntelliJ IDEA,sublime text</h5>
<p>项目描述:</p>
<p>该项目是关于汽车加盟店内部使用的汽车保养网站。加盟店主要有汽车保养下单,排班,考勤,申请补货等操作功能,以及门店信息,订单信息,库存心等查看的功能。总店有商品,门店,采购,补货,预警,财务,仓库等功能管理。</p>
<p> 加盟店端采用原生搭建,总店端采用metronic+bootstrap框架。 该项目是中笕内部员工使用。</p>
<p>责任描述:</p>
<p>1. 根据项目需求,快速构造原型图 </p>
<p> 2. 参与页面的部分设计 </p>
<p> 3. 负责加盟店的前端网站搭建以及总店端的页面修改</p>
</div>
</div>
</div>
<div class="programe">
<div class="work_time">5个月<br>闻行一阅读</div>
<div class="work_text">
<div class="triangle-left"></div>
<div class="exCon">
<h4>开发时间:2015 /6--2015 /10</h4>
<h5>开发工具:eclipse,webstorm</h5>
<p>项目描述:</p>
<p>该项目是督促中小学生阅读的网站,可进行偏好的设置,书籍的选择,以及书籍内容的测试,适用个人也适用学校集体。 </p>
<p>整个网站采用的是Amaze UI的框架。项目展示:http://www.1-yd.com/</p>
<p>责任描述:</p>
<p>1. 根据设计图进行网页的前端搭建。</p>
<p>2. 根据客户的要求,进行网页的修改。 </p>
</div>
</div>
</div>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_five" id="page5">
<div class="con_wrap">
<div class="tit_wrap">
<h1>联系我</h1>
<div class="scissors">
<span></span>
</div>
<h2>耐得住寂寞,做得成大事。</h2>
</div>
<div class="contact_detail">
<ul class="con_style">
<li>
<span></span>
<p>江苏省苏州市园区</p>
</li>
<li>
<span></span>
<p>000000@qq.com</p>
</li>
<li>
<span></span>
<p>00000000000</p>
</li>
</ul>
<div class="contact_info">
<form action="" method="get">
<label>
<input type="text" id="username" placeholder="你的名字" required="">
<p id="check_username"></p>
</label>
<label>
<input type="text" id="usermail" placeholder="你的邮箱" required="">
<p id="check_usermail"></p>
</label>
<label>
<input type="text" id="usertheme" placeholder="主题" required="" maxlength="25">
<p id="check_usertheme"></p>
</label>
<label>
<textarea id="usercon" placeholder="内容" required=""></textarea>
<p id="check_usercon" ></p>
</label>
<button>发送</button>
</form>
</div>
</div>
</div>
</section>
</body>
<script type="text/javascript" src="js/main.js"></script>
</html>
</div>
<div class="cen_text">
<h2>世上只有想不通的人,没有走不通的路。</h2>
<hr>
<h3>张xxx</h3>
<h3>Web前端工程师</h3>
<h3>求职上海 / 苏州</h3>
<h3>00000000000</h3>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_two" id="page2">
<div class="con_wrap">
<div class="tit_wrap">
<h1>关于我</h1>
<div class="scissors">
<span></span>
</div>
<h2> 如果debugging是一种消灭bug的过程,那编程就一定是把bug放进去的过程。</h2>
</div>
<div class="myinfo">
<table>
<tbody>
<tr>
<td rowspan="6">
<img src="images/portrait1.jpg">
</td>
<td>姓名 | 张xxx</td>
<td>手机 | 00000000000</td>
</tr>
<tr>
<td>性别 | 女</td>
<td>邮箱 | 000000@qq.com</td>
</tr>
<tr>
<td>出生 | 1992.08.23</td>
<td>QQ号 | 000000</td>
</tr>
<tr>
<td>居住 | 江苏省苏州市</td>
<td>户籍 | 江苏省常州市</td>
</tr>
<tr>
<td>学历 | 本科</td>
<td>学校 | 淮阴师范学院</td>
</tr>
<tr>
<td>专业 | 计算机科学与技术</td>
<td>英语 | 英语六级</td>
</tr>
<tr>
<td colspan="3">
<p>项目:</p><br>
<a href="http://www.1-yd.com/">1. 闻行一阅读(基于Amaze UI 查看网址:www.1-yd.com)</a><br>
<a>2. 中笕-汽车保养(基于Metronic的Bootstrap,内部项目,无法展示)</a><br><br>
<p>小作品 (查看网址:http://www.17sucai.com/boards/117475.html)</p><br>
<a href="http://www.17sucai.com/boards/117475.html">1. 手工皂(注:瀑布流本地没问题) </a>
<a href="http://www.17sucai.com/boards/117475.html">2. 个人主页 </a>
<a href="http://www.17sucai.com/boards/117475.html">3. 手工皂 </a><br>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_three" id="page3">
<div class="con_wrap">
<div class="tit_wrap">
<h1>技能</h1>
<div class="scissors">
<span></span>
</div>
<h2>代码,我们眼中的世界,别人眼中的天书。</h2>
</div>
<div class="skill_con">
<div class="canvas_wrap">
<div class="canvas_con">
<div class="text_con">
<p class="percent">90%</p>
<p class="chart_title">HTML5</p>
</div>
<canvas id="html5" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">90%</p>
<p class="chart_title">CSS3</p>
</div>
<canvas id="css3" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">75%</p>
<p class="chart_title">JS</p>
</div>
<canvas id="js" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">80%</p>
<p class="chart_title">JQUERY</p>
</div>
<canvas id="jq" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">70%</p>
<p class="chart_title">BOOTSTRAP</p>
</div>
<canvas id="bs" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">80%</p>
<p class="chart_title">PS</p>
</div>
<canvas id="ps" width=160 height=160></canvas>
</div>
</div>
<div class="text_wrap">
<p>1. 熟练HTML5,CSS3,JavaScript技术,开发符合W3C标准的前端网页。</p>
<p>2. 熟练使用jQuery,bootstrap等前端框架技术。</p>
<p>3. 熟悉sass工具,扩展css功能,提高css功能和效率。</p>
<p>4. 熟悉Ajax的运行机制,能使用ajax进行数据交互。</p>
<p>5. 熟练使用PS,墨刀等工具,能快速切图和搭建原型图。</p>
<p>6. 熟悉W3C标准,对表现与数据分离、Web语义化等有较为深刻的理解。</p>
<p>7. 精通流体布局和弹性布局,能适应各种分辨率。</p>
<p>8. 熟悉各种主流浏览器的差异性,有解决主流浏览器的兼容性问题的经验。</p>
</div>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_four" id="page4">
<div class="con_wrap">
<div class="tit_wrap">
<h1>工作经验</h1>
<div class="scissors">
<span></span>
</div>
<h2>我现在做的一切仅仅是为了不让未来的自己后悔。</h2>
</div>
<div class="work_con">
<div class="programe">
<div class="work_time">5个月<br>中笕汽车保养</div>
<div class="work_text">
<div class="triangle-left"></div>
<div class="exCon">
<h4>开发时间:2015 /12--2016 /5</h4>
<h5>开发工具:IntelliJ IDEA,sublime text</h5>
<p>项目描述:</p>
<p>该项目是关于汽车加盟店内部使用的汽车保养网站。加盟店主要有汽车保养下单,排班,考勤,申请补货等操作功能,以及门店信息,订单信息,库存心等查看的功能。总店有商品,门店,采购,补货,预警,财务,仓库等功能管理。</p>
<p> 加盟店端采用原生搭建,总店端采用metronic+bootstrap框架。 该项目是中笕内部员工使用。</p>
<p>责任描述:</p>
<p>1. 根据项目需求,快速构造原型图 </p>
<p> 2. 参与页面的部分设计 </p>
<p> 3. 负责加盟店的前端网站搭建以及总店端的页面修改</p>
</div>
</div>
</div>
<div class="programe">
<div class="work_time">5个月<br>闻行一阅读</div>
<div class="work_text">
<div class="triangle-left"></div>
<div class="exCon">
<h4>开发时间:2015 /6--2015 /10</h4>
<h5>开发工具:eclipse,webstorm</h5>
<p>项目描述:</p>
<p>该项目是督促中小学生阅读的网站,可进行偏好的设置,书籍的选择,以及书籍内容的测试,适用个人也适用学校集体。 </p>
<p>整个网站采用的是Amaze UI的框架。项目展示:http://www.1-yd.com/</p>
<p>责任描述:</p>
<p>1. 根据设计图进行网页的前端搭建。</p>
<p>2. 根据客户的要求,进行网页的修改。 </p>
</div>
</div>
</div>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_five" id="page5">
<div class="con_wrap">
<div class="tit_wrap">
<h1>联系我</h1>
<div class="scissors">
<span></span>
</div>
<h2>耐得住寂寞,做得成大事。</h2>
</div>
<div class="contact_detail">
<ul class="con_style">
<li>
<span></span>
<p>江苏省苏州市园区</p>
</li>
<li>
<span></span>
<p>000000@qq.com</p>
</li>
<li>
<span></span>
<p>00000000000</p>
</li>
</ul>
<div class="contact_info">
<form action="" method="get">
<label>
<input type="text" id="username" placeholder="你的名字" required="">
<p id="check_username"></p>
</label>
<label>
<input type="text" id="usermail" placeholder="你的邮箱" required="">
<p id="check_usermail"></p>
</label>
<label>
<input type="text" id="usertheme" placeholder="主题" required="" maxlength="25">
<p id="check_usertheme"></p>
</label>
<label>
<textarea id="usercon" placeholder="内容" required=""></textarea>
<p id="check_usercon" ></p>
</label>
<button>发送</button>
</form>
</div>
</div>
</div>
</section>
</body>
<script type="text/javascript" src="js/main.js"></script>
</html>