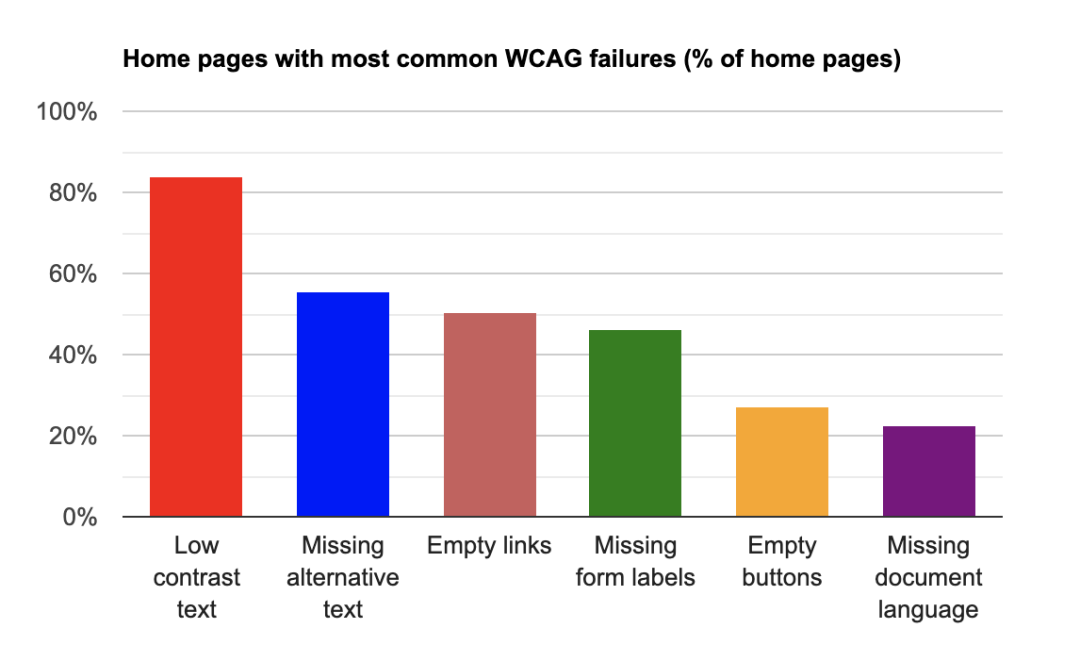
无障碍问题现状确实让人担忧,平均每19个首页元素里,残障用户就可能遇到一个障碍。我们接下来将深入分析这一现象的原因,并且介绍一些实现无障碍网页设计的实用技巧。
无障碍关键概念
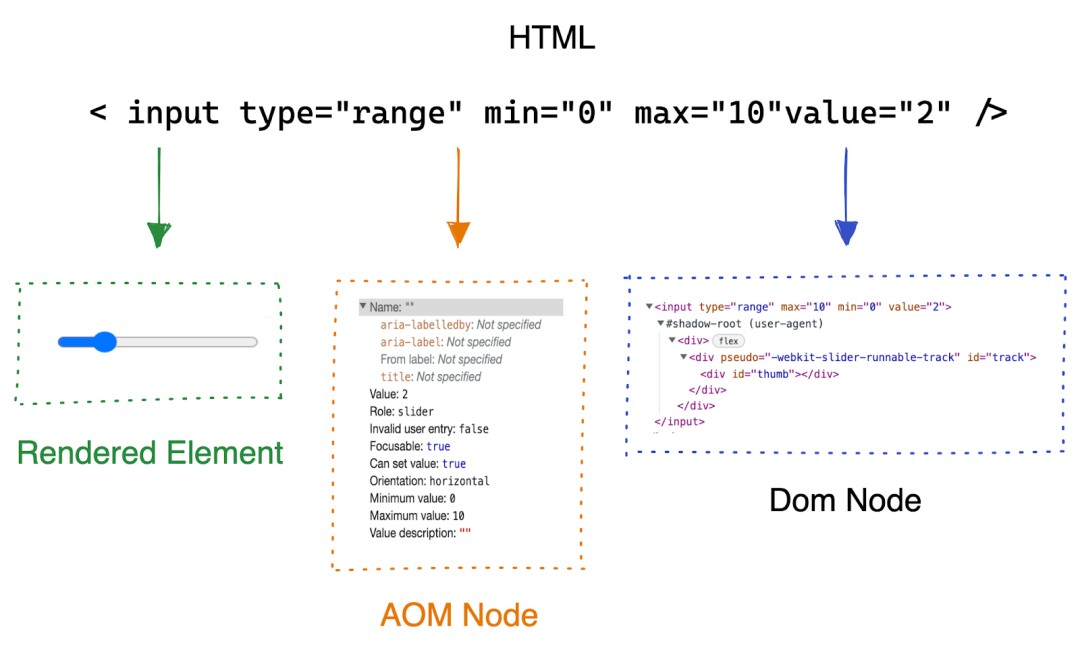
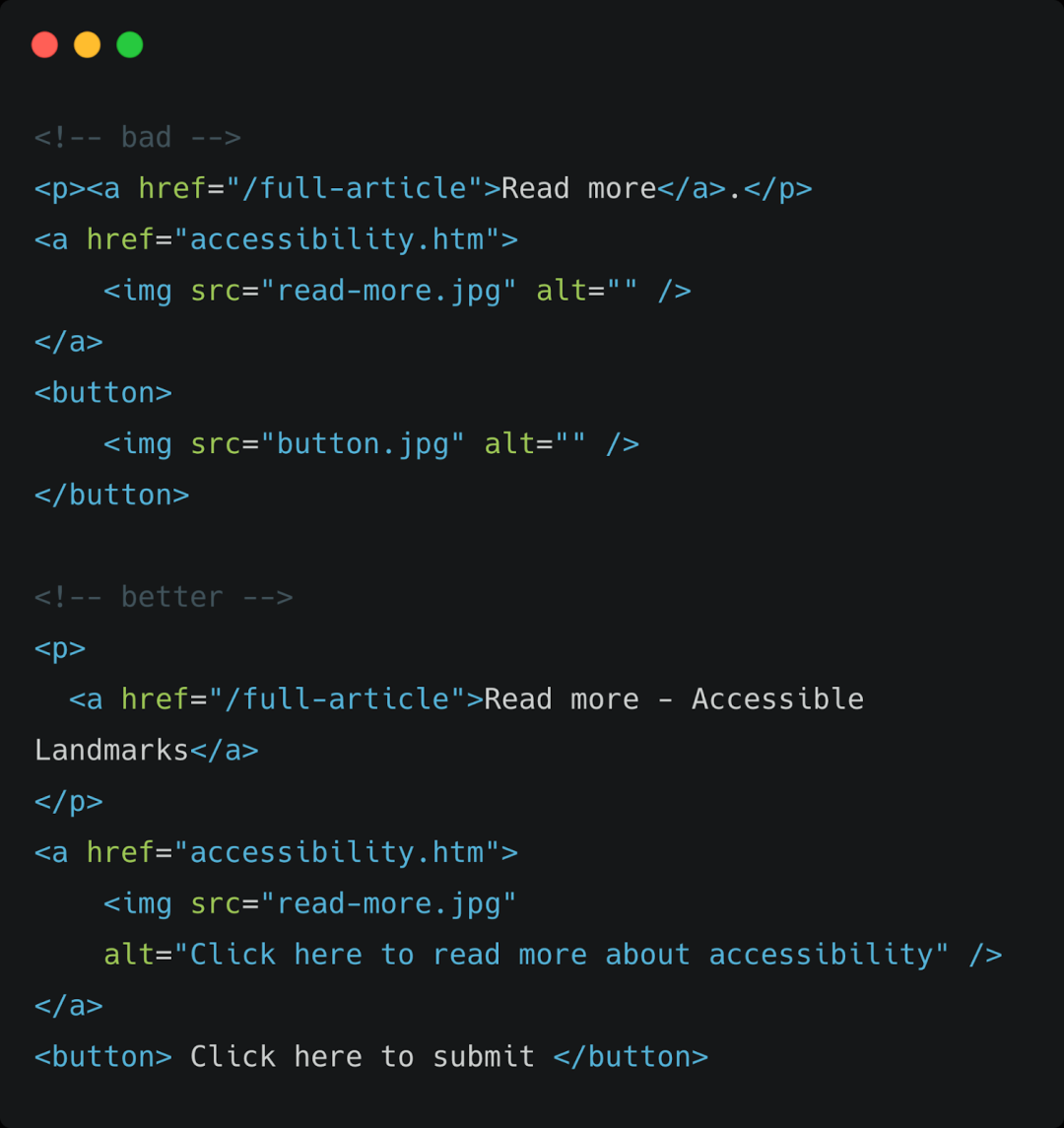
残障人士需要借助辅助工具,例如屏幕阅读器来阅读网页。然而,一些问题影响了他们的使用感受。例如,标签的alt属性对于辅助设备获取图片信息至关重要。如果标签只包含图像或图文,辅助设备的使用者将难以了解交互元素的用途。此外,在网页上设置lang属性,有助于辅助设备识别出当前的语言。同时,AT设备能接触到每一个DOM元素,这些元素在可访问树中都有相应的无障碍实体对应。
HTML 结构重要性
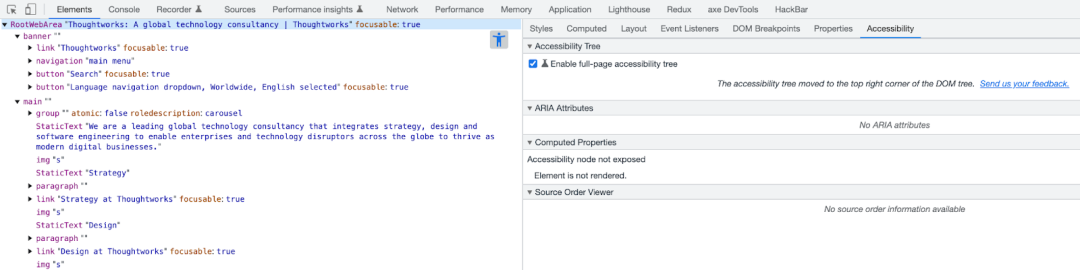
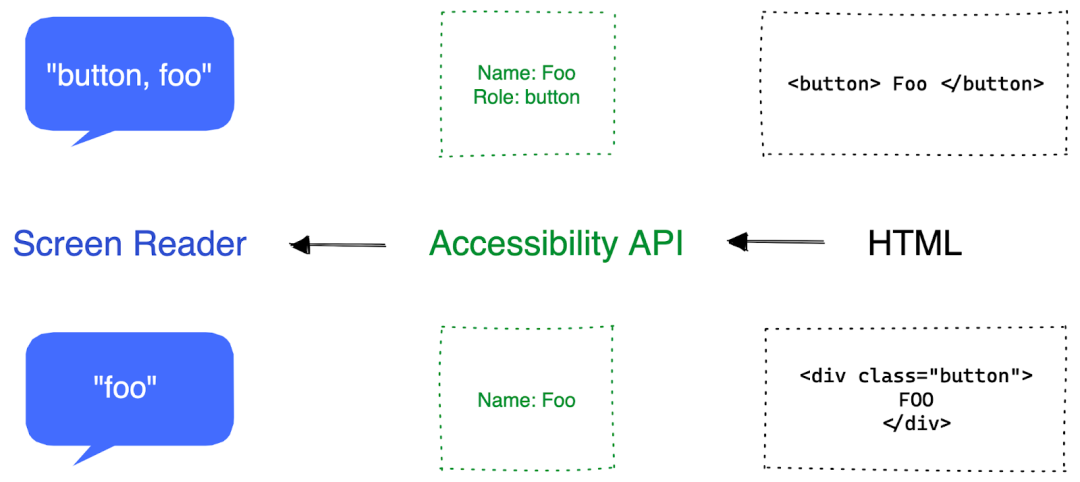
浏览器引擎利用HTML来生成用户界面,而ATs设备也借助HTML来形成可访问性树。因此,带有语义的HTML对于保障Web应用的无障碍性显得尤为重要。原生HTML标签本身就包含了构建可访问性树所需的信息,比如滑动输入框可以被ATs设备精确展示,即便没有添加WAI-ARIA属性。有时,我们得用屏幕阅读器,只能看到那些标签,却弄不清哪些部分能点。
HTML 语义完善
社区鼓励大家实行CSS裸奔活动,即在制作网页时,应着重于布局而非外观。这种做法有利于提升HTML的语义准确性,增强网页的易用性。若只看重视觉而忽略结构,辅助设备将无法准确解读页面,进而影响残障人士的使用。确保语义的完整,有助于辅助设备更精确地呈现内容,为残障人士带来便利。
ARIA 补充作用
ARIA技术使开发者能够制作出ATS技术能识别的内容或属性,从而实现HTML无法达到的无障碍效果。这种技术通常不会干扰页面的显示或普通用户的操作,只有依赖辅助技术的用户才能感受到它的存在,以此弥补HTML在无障碍性方面的不足。借助ARIA技术,我们可以提升特殊组件的易用性,特别是那些定制化的交互元素。
框架开发问题
在开发基于框架的网页应用时,往往忽略了HTML的基础标签,甚至经常使用那些不便于无障碍访问的组件库。这种做法导致应用的可访问性非常糟糕。框架中的组件有时会打乱页面的HTML结构,比如标签使用不当,会妨碍屏幕阅读软件准确理解表格内容。开发期间,我们得留意框架组件可能对无障碍性造成的隐患,防止残障用户在使用过程中遭遇不便。
优化框架结构
为了解决框架结构上的难题,我们可以利用React的标签功能。在Vue框架里,则建议采用vue-标签。这样操作后,我们可以避免根元素出现在最终的DOM里,从而保持了HTML文档的整体架构。这样的处理让屏幕阅读器能更准确地解析页面信息,确保残障人士能够顺畅地获取信息。正确把握框架与HTML的关系至关重要,这对于提升网页的易用性具有极大帮助。
网页开发过程中,你是否遇到过提高无障碍性的挑战?不妨点个赞,转发这篇文章,让我们共同探讨这个问题。