报表作为日常汇报的一种工具,几乎所有企业都会用到,目前市面上主流的几款报表工具帆软、永洪、观远等,他们的基础功能都是免费的,但是想要和其他产品做集成的话都是要单独付费的。而Chart.js作为一款免费开源的报表产品,同样支持各种报表的制作。
下面是一个简单的配置示例:
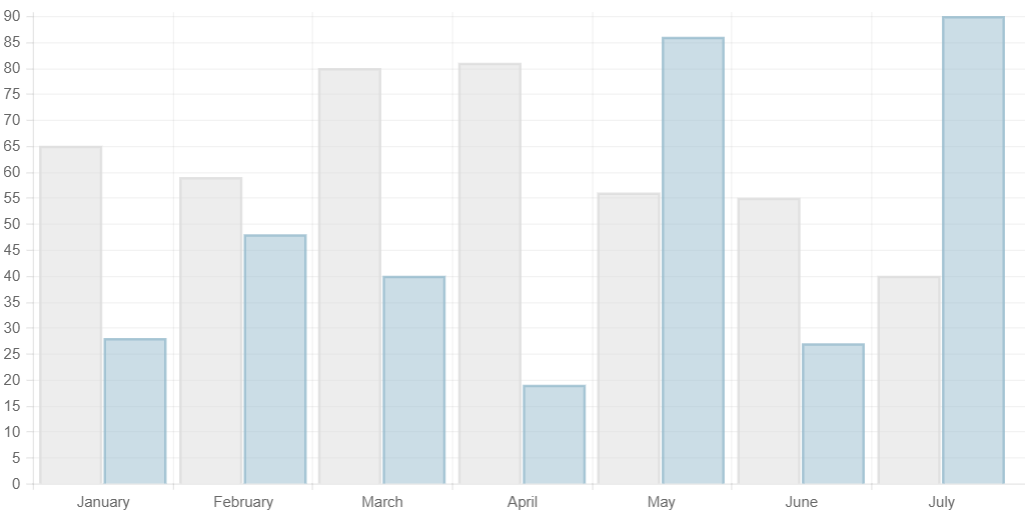
- 柱状图
var myBarChart = new Chart(ctx).Bar(data, options);var data = {labels: ["January", "February", "March", "April", "May", "June", "July"],datasets: [{label: "My First dataset",fillColor: "rgba(220,220,220,0.5)",strokeColor: "rgba(220,220,220,0.8)",highlightFill: "rgba(220,220,220,0.75)",highlightStroke: "rgba(220,220,220,1)",data: [65, 59, 80, 81, 56, 55, 40]},{label: "My Second dataset",fillColor: "rgba(151,187,205,0.5)",strokeColor: "rgba(151,187,205,0.8)",highlightFill: "rgba(151,187,205,0.75)",highlightStroke: "rgba(151,187,205,1)",data: [28, 48, 40, 19, 86, 27, 90]}]};- 雷达图
var myRadarChart = new Chart(ctx).Radar(data, options);var data = {labels: ["Eating", "Drinking", "Sleeping", "Designing", "Coding", "Cycling", "Running"],datasets: [{label: "My First dataset",fillColor: "rgba(220,220,220,0.2)",strokeColor: "rgba(220,220,220,1)",pointColor: "rgba(220,220,220,1)",pointStrokeColor: "#fff",pointHighlightFill: "#fff",pointHighlightStroke: "rgba(220,220,220,1)",data: [65, 59, 90, 81, 56, 55, 40]},{label: "My Second dataset",fillColor: "rgba(151,187,205,0.2)",strokeColor: "rgba(151,187,205,1)",pointColor: "rgba(151,187,205,1)",pointStrokeColor: "#fff",pointHighlightFill: "#fff",pointHighlightStroke: "rgba(151,187,205,1)",data: [28, 48, 40, 19, 96, 27, 100]}]};另外,Chart.js同样支持数据抽取和动态图表等功能,感兴趣的同学可以到GitHub上了解一下。