next 是一套面向 PC 端可配置组件库,通常与Fusion Design一起使用,以提高设计人员与开发人员的协作和开发效率。设计师可以自定义组件的 UI 并发布 npm 主题包。开发者可以直接使用这个主题包,不需要关心 UI 的重构,省去了与设计师反复进行还原度审查的工作量,大大提高了开发效率。
特点:
- 主题多样, 通过配置平台切换主题
- 丰富且优质的 React 组件
- 提供全流程的开发工具与设计工具
- 支持google、火狐、Edge、IE9、UC等主流浏览器
开始使用:
一、安装Iceworks
Fusion Design选择Iceworks作为官方推荐快速生成中后台项目的工具体系。
下载地址 https://fusion.design/tool
二、创建项目
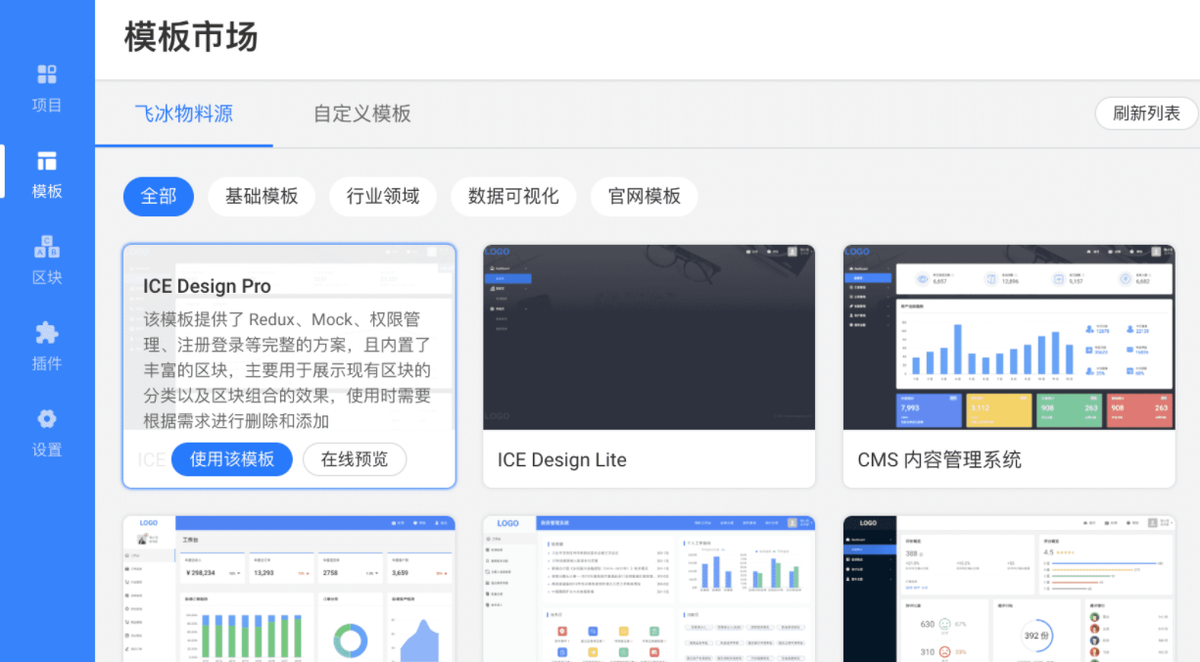
1.新建
点击模板按钮,使用 ICE Design Pro模板
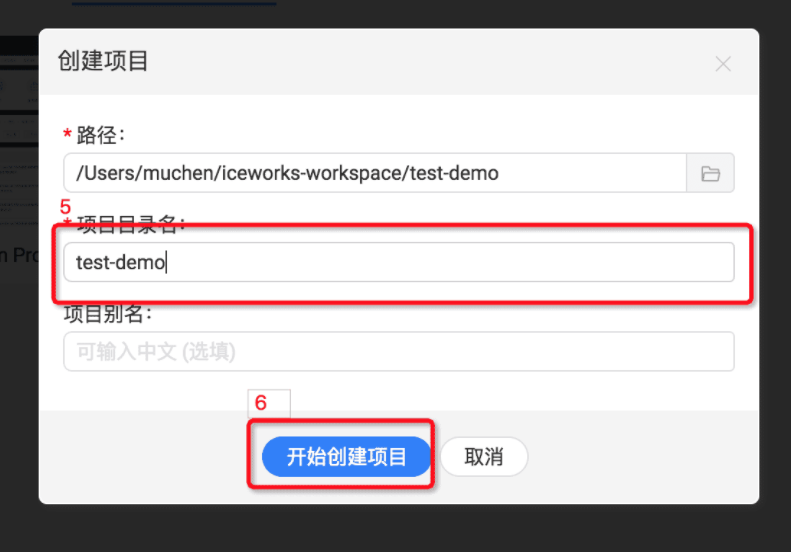
2.填写项目名
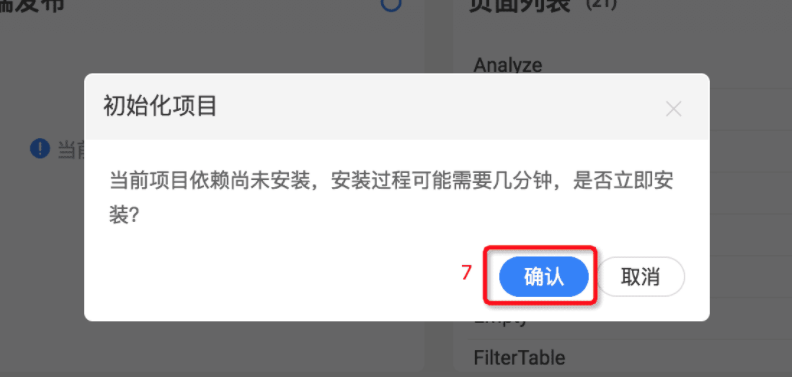
3.点击开始创建项目,并等待项目初始化完成
4.开始安装项目依赖并等待依赖安装完成
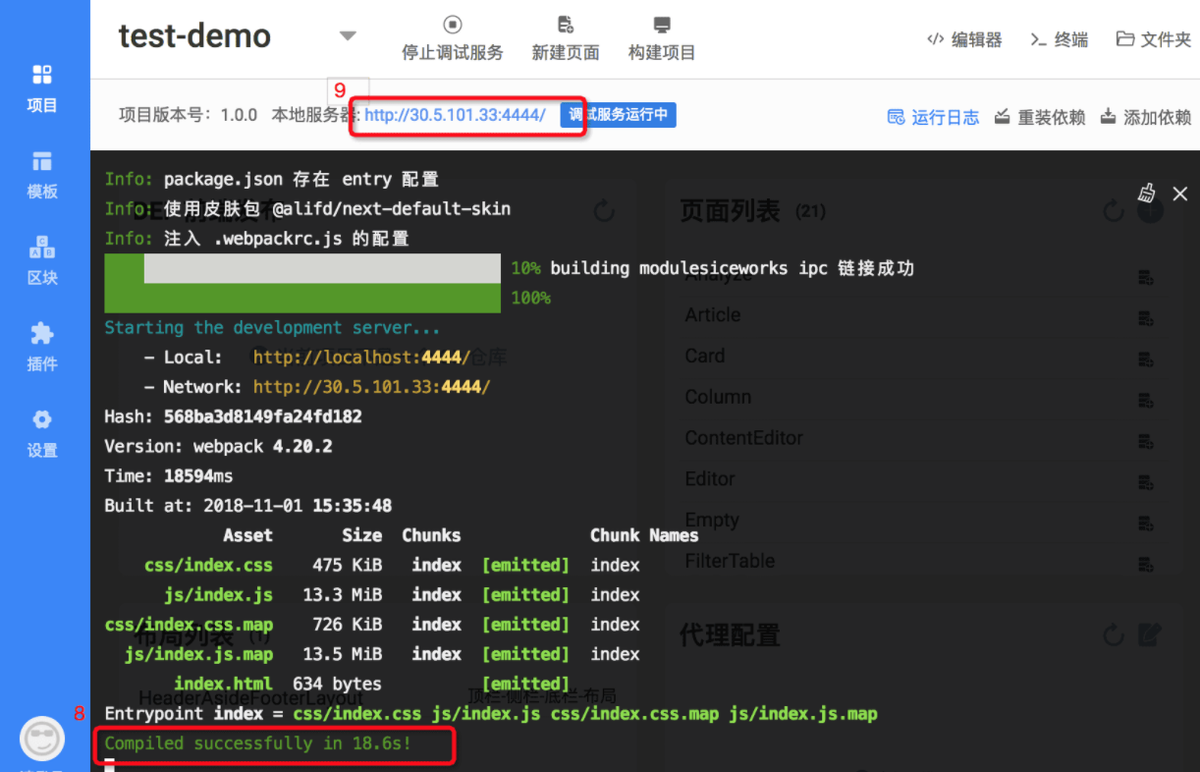
5.点击 启动调试服务 等待编译成功
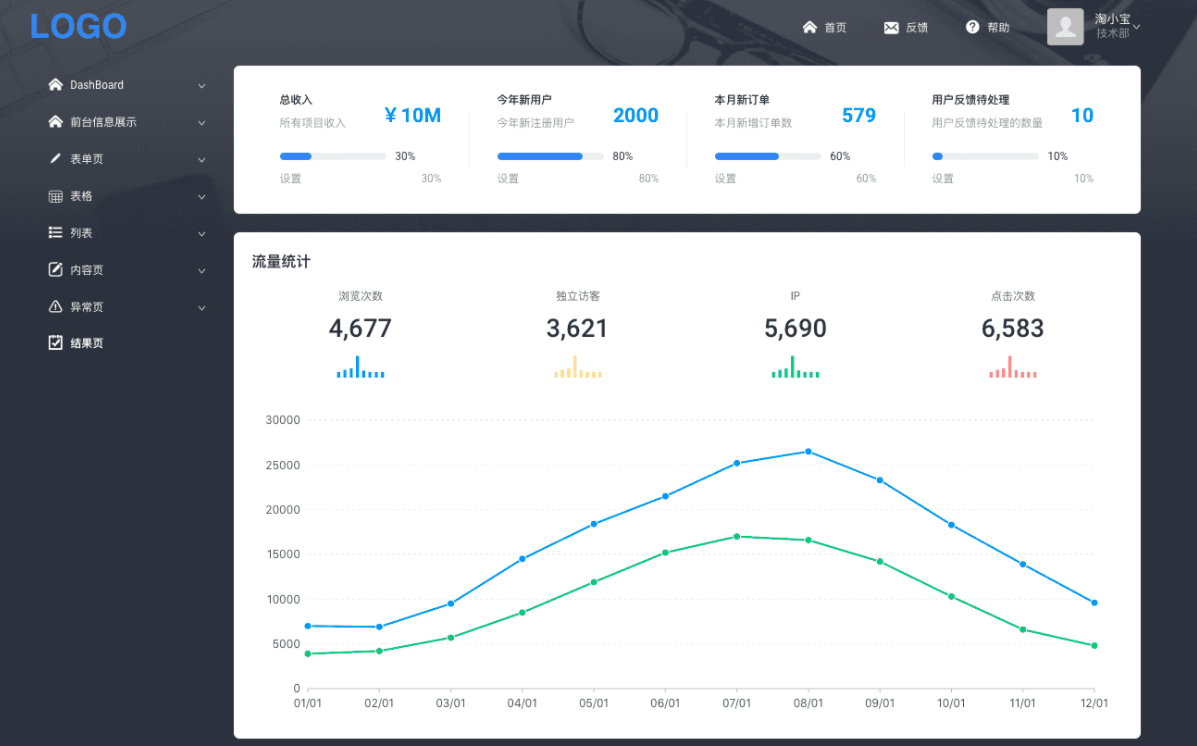
6.点击查看 项目页面
三、编辑页面
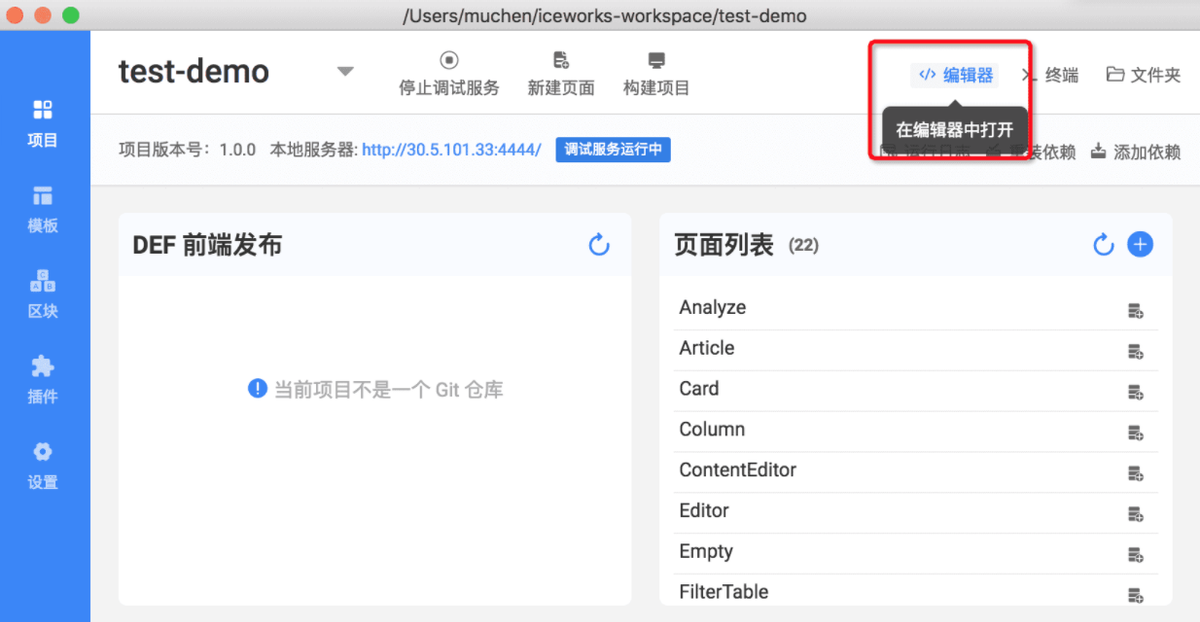
1.打开编辑器
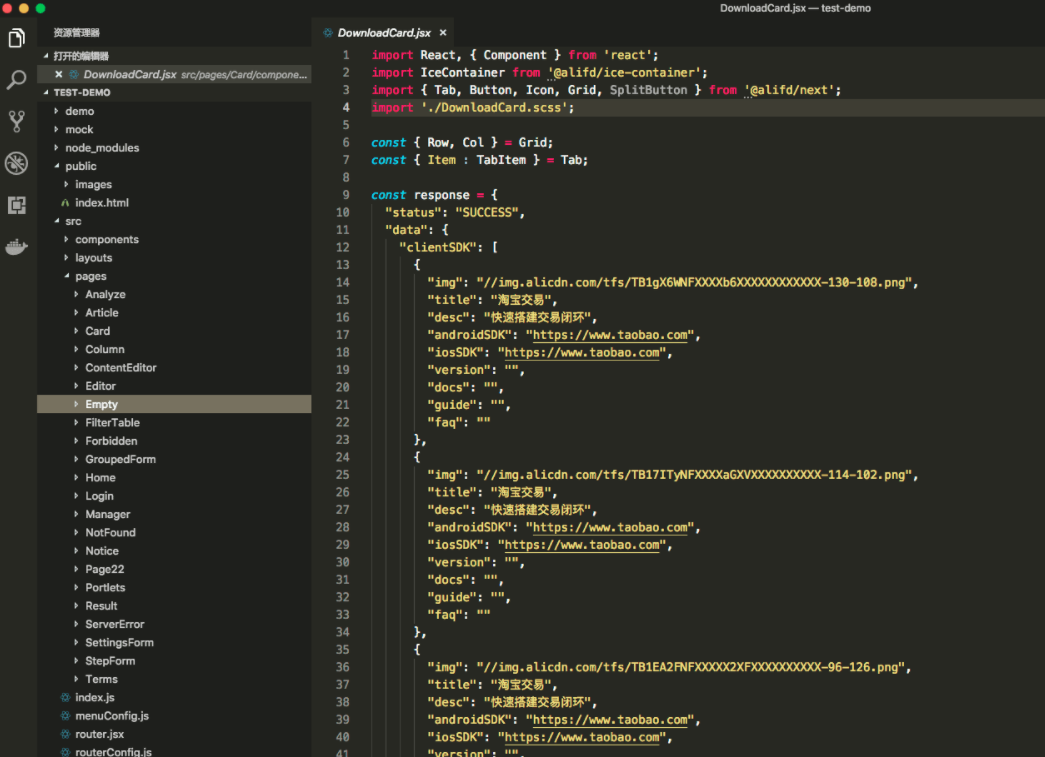
2.在页面中可以引入 @alifd/next的组件以及其他需要的部分,编辑自己的代码