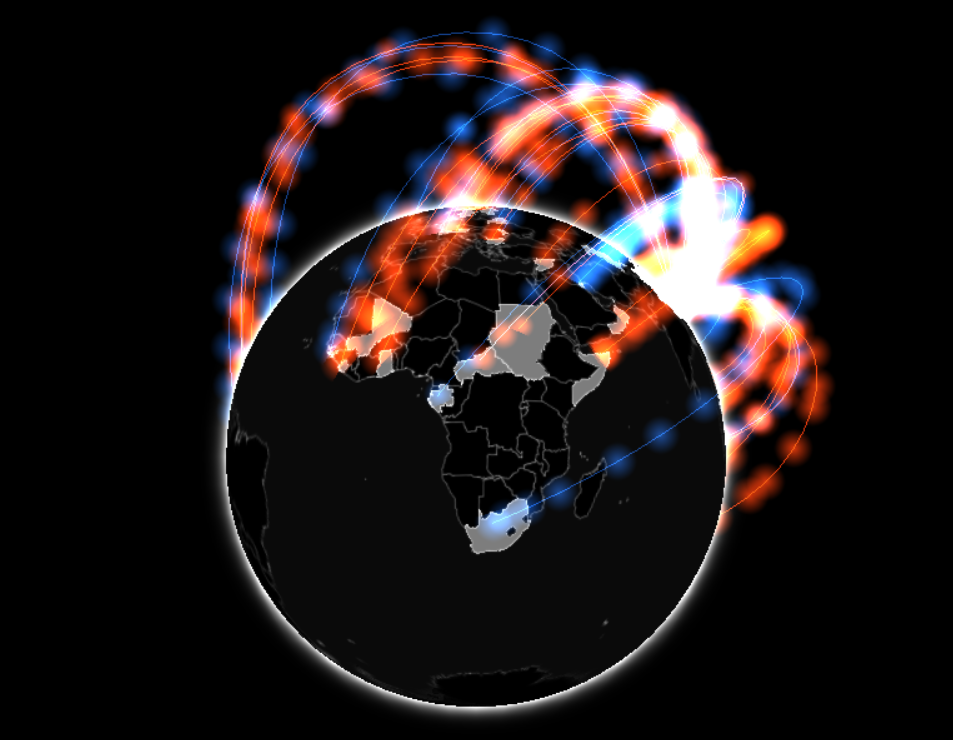
Giojs是一个基于Three.js构建的Web 3D地球三维数据可视化组件库,只需少量JS代码就能创建你自己的3D 全局数据可视化模型,并且支持自定义所有Gio地球的参数,例如表面、国家、连接线、光晕、背景、海洋等等。
开始使用:
1、安装
在HTML页面的 <head> 部分引入依赖:
<script src="three.min.js"></script><script src="gio.min.js"></script>或者使用npm安装并引入模块
npm install giojs --savevar Gio = require('giojs');2、创建一个<div>标签并添加控制器
<div id="globeArea" style="width: 200px; height: 200px"></div><script>$(function () {// 获得用来来承载您的IO地球的容器var container = document.getElementById( "globalArea" );// 创建Gio控制器var controller = new GIO.Controller( container );// 添加数据controller.addData( data );// 初始化并渲染地球controller.init();});</script>3、打开网页预览
其他设置:
- 表面颜色
表面包括了 国家 和 海洋 ,默认颜色是 0xffffff。
controller.configure({color: {surface:0xff0000}});- 连接线
两个国家之间的数据会通过数据线以流动的方式按照一定的方向移动。对于被选中的国家表示流入数据的线条称为”输入线”,表示流出数据的线条称为”输出线”。 “输入线”的默认颜色是0x154492,”输出线”的默认颜色是0xdd380c。
controller.configure({color: {in:0xff0000,out:0x00ff00}});- 背景
背景是在3D场景中”地球背后”的区域,默认颜色是0x000000。
controller.configure({color: {background:0x0000ff}});- 光晕
光晕是在地球周围的光圈,默认颜色是0xffffff。
controller.configure({color: {halo:0xff0000}});- 海洋
海洋是3D地球表面表示海洋的特定区域,在Gio地球表面,海洋是最暗的区域,默认亮度是0.5。
controller.configure({brightness: {ocean:0.8}});- 添加数据
将数据加载到Gio的控制器并同步覆盖以前的数据。用于可视化的数据集采用JSON格式。数组中的每一个元素都包含一个输入国家(i),一个输出国家(e)和一个数值(v)。
[{"e": "CN","i": "US","v": 3300000},{"e": "CN","i": "RU","v": 10000}]- 输入数据到洲
在输入数据中,”i”可以被定义成”洲”(比如输入”Asia”,代表亚洲),这样定义代表着从一个国家输出到一个”洲”。
[{// "e"不能设置成洲,输出必须是国家e: "CN",// 可以将"i"设置成欧洲,"Europe"为输入参数i: "Europe",v: 5000000}]