BizCharts是阿里基于 G2 封装的 React 图表库,具有 G2、React 的全部优点,目前已经在阿里云、天猫、淘宝、钉钉、飞猪等多个复杂业务场景中应用,在灵活性、易用性、丰富度上满足常规图表和高度自定义图表的业务实现。
特点:
- 基于 G2、React
- 集成大量统计工具
- 强大的扩展能力
- 高自定义能力
快速开始:
1、安装:
npm install bizcharts --save2、使用:
创建容器
<div id="mountNode"></div>使用组件生成图表
- 引入图表需要的组件
- 用组件组装成需要的图表
- 把图表渲染到 mountNode 节点上
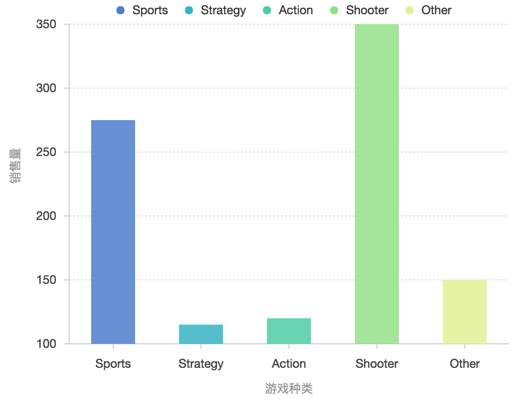
import React from 'react';import ReactDOM from 'react-dom';import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';// 数据源const data = [{ genre: 'Sports', sold: 275, income: 2300 },{ genre: 'Strategy', sold: 115, income: 667 },{ genre: 'Action', sold: 120, income: 982 },{ genre: 'Shooter', sold: 350, income: 5271 },{ genre: 'Other', sold: 150, income: 3710 }];// 定义度量const cols = { sold: { alias: '销售量' }, genre: { alias: '游戏种类' }};// 渲染图表ReactDOM.render((<Chart width={600} height={400} data={data} scale={cols}><Axis name="genre" /><Axis name="sold" /><Legend position="top" dy={-20} /><Tooltip /><Geom type="interval" position="genre*sold" color="genre" /></Chart>), document.getElementById('mountNode'));3、生成图表
其他样式:
- 柱状图
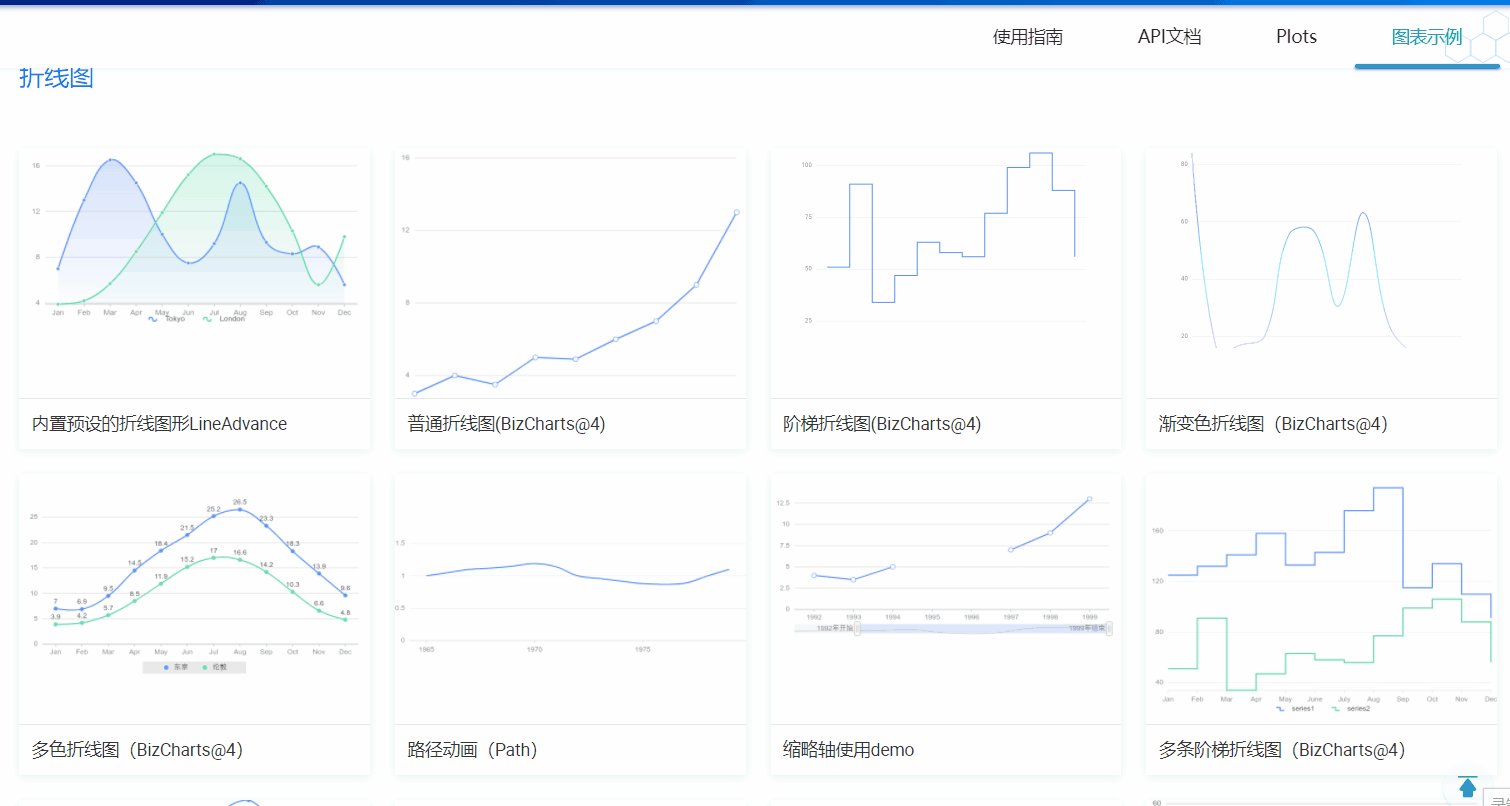
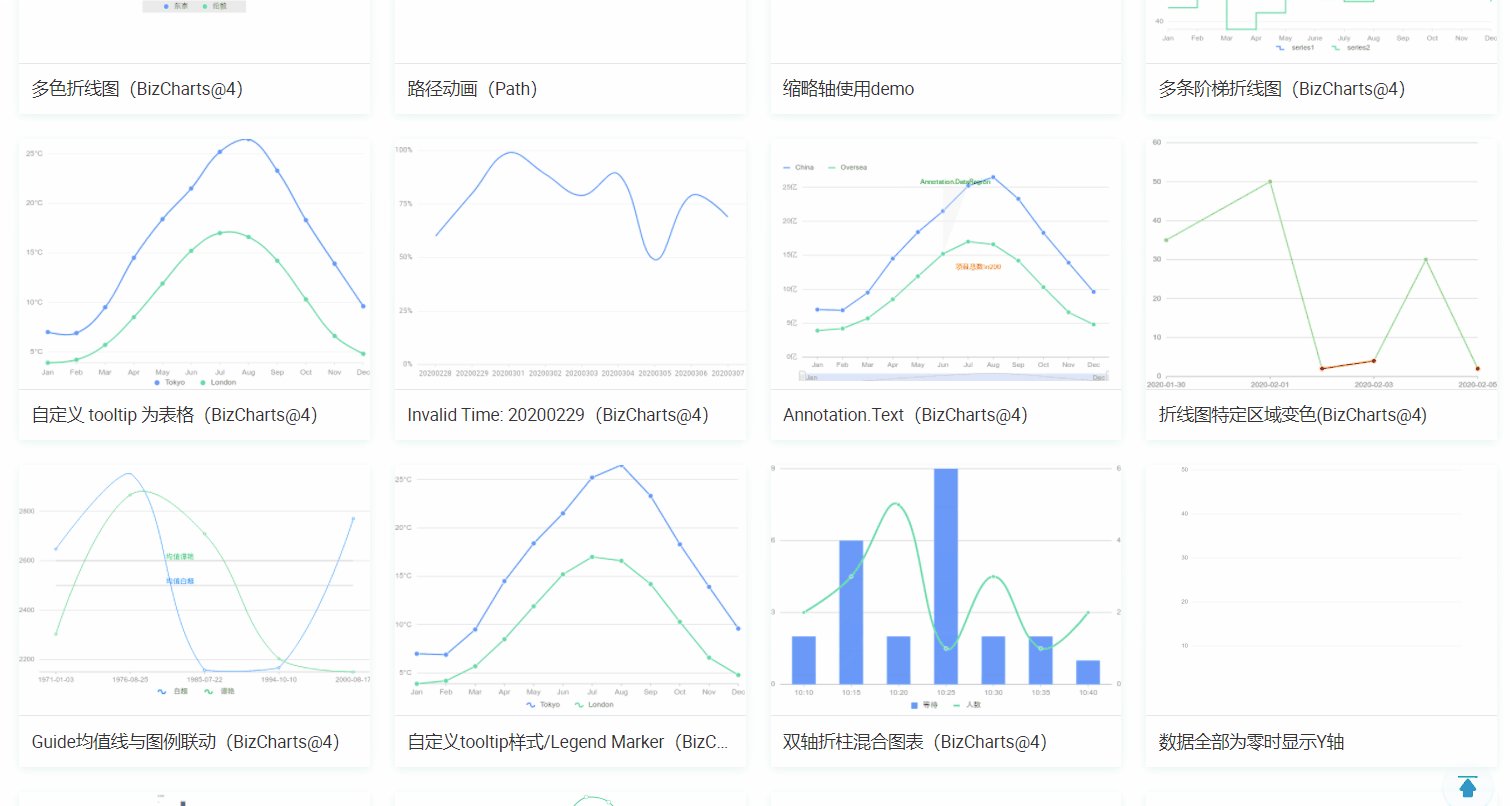
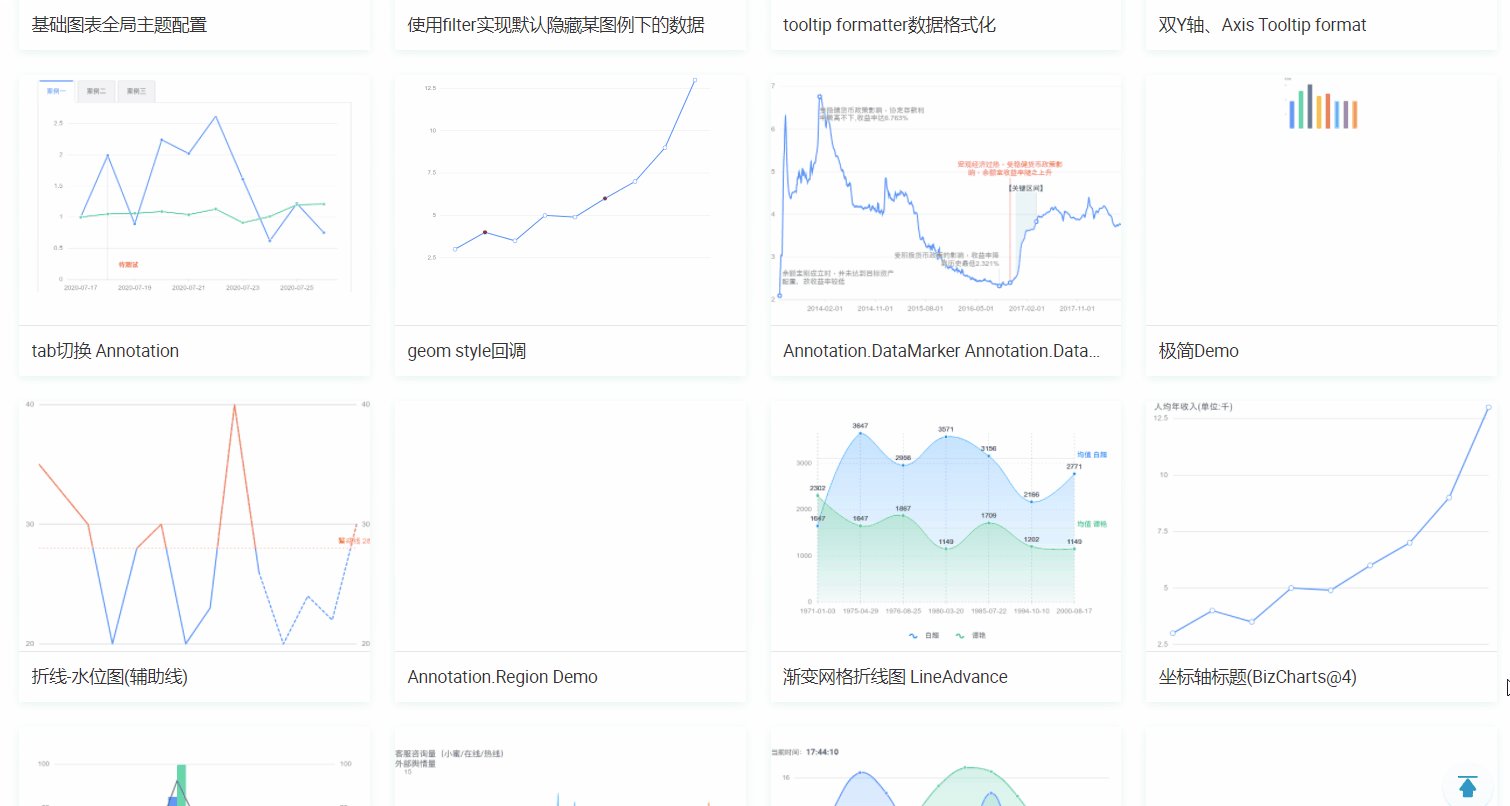
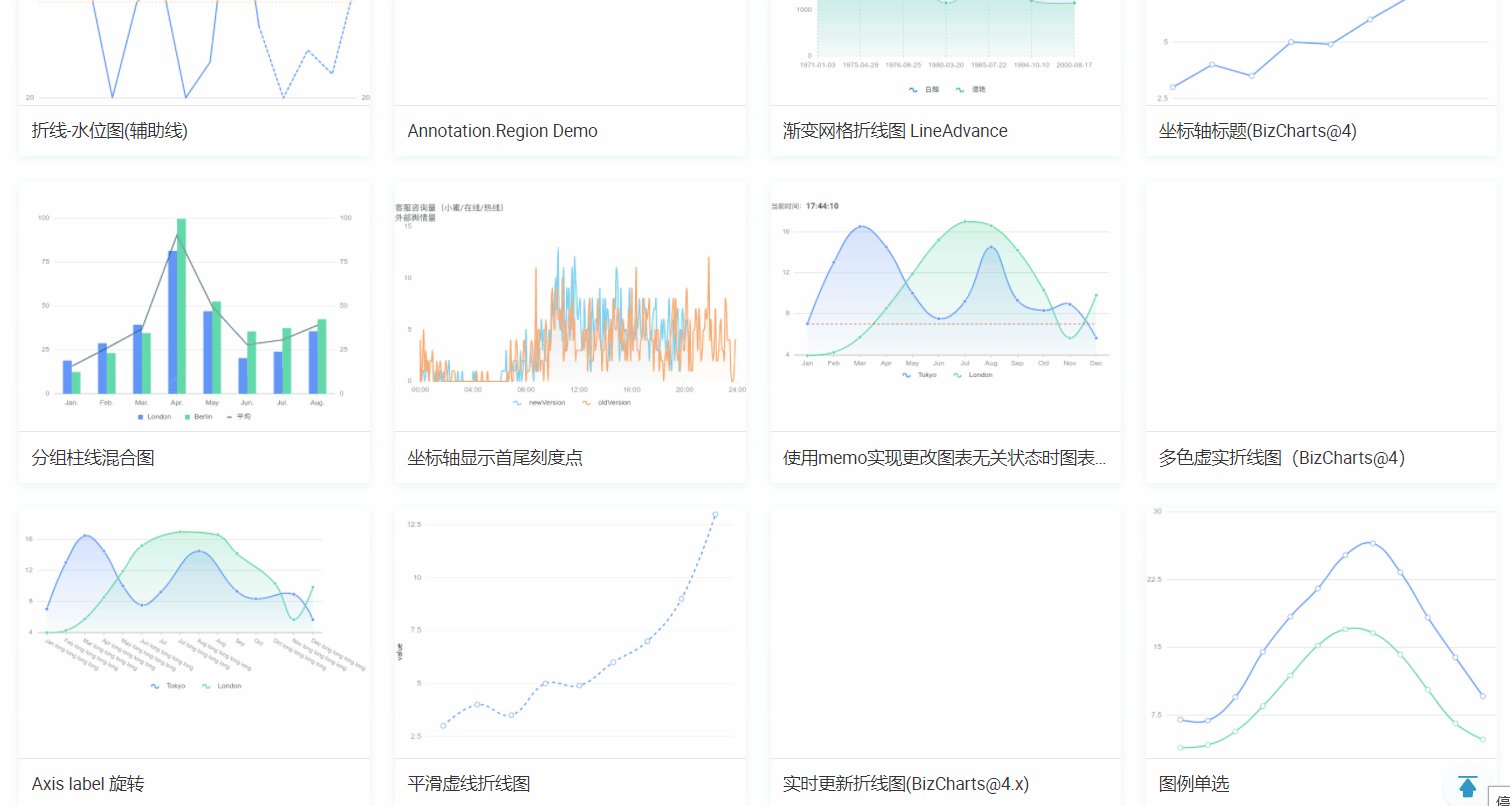
- 折线图
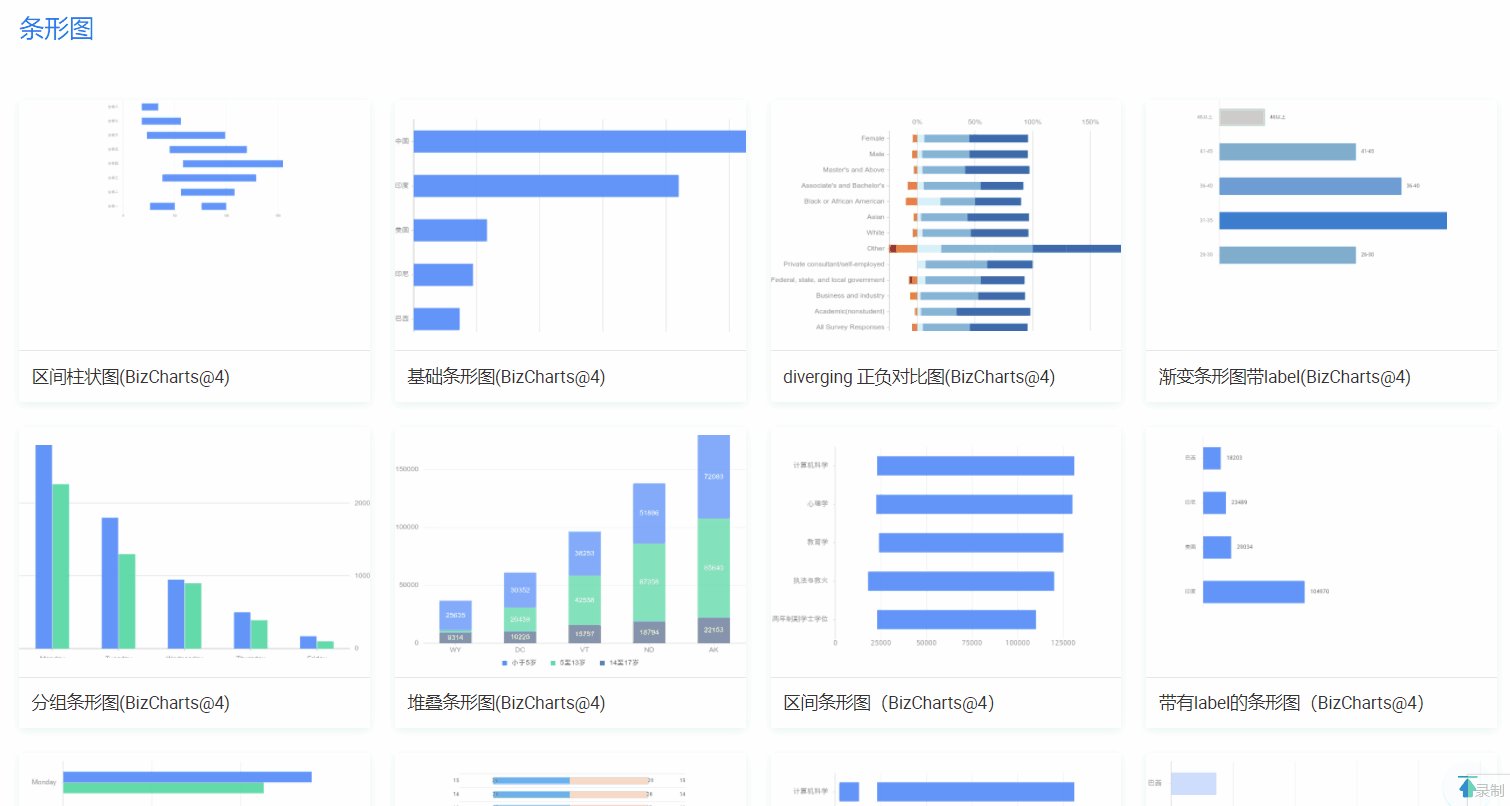
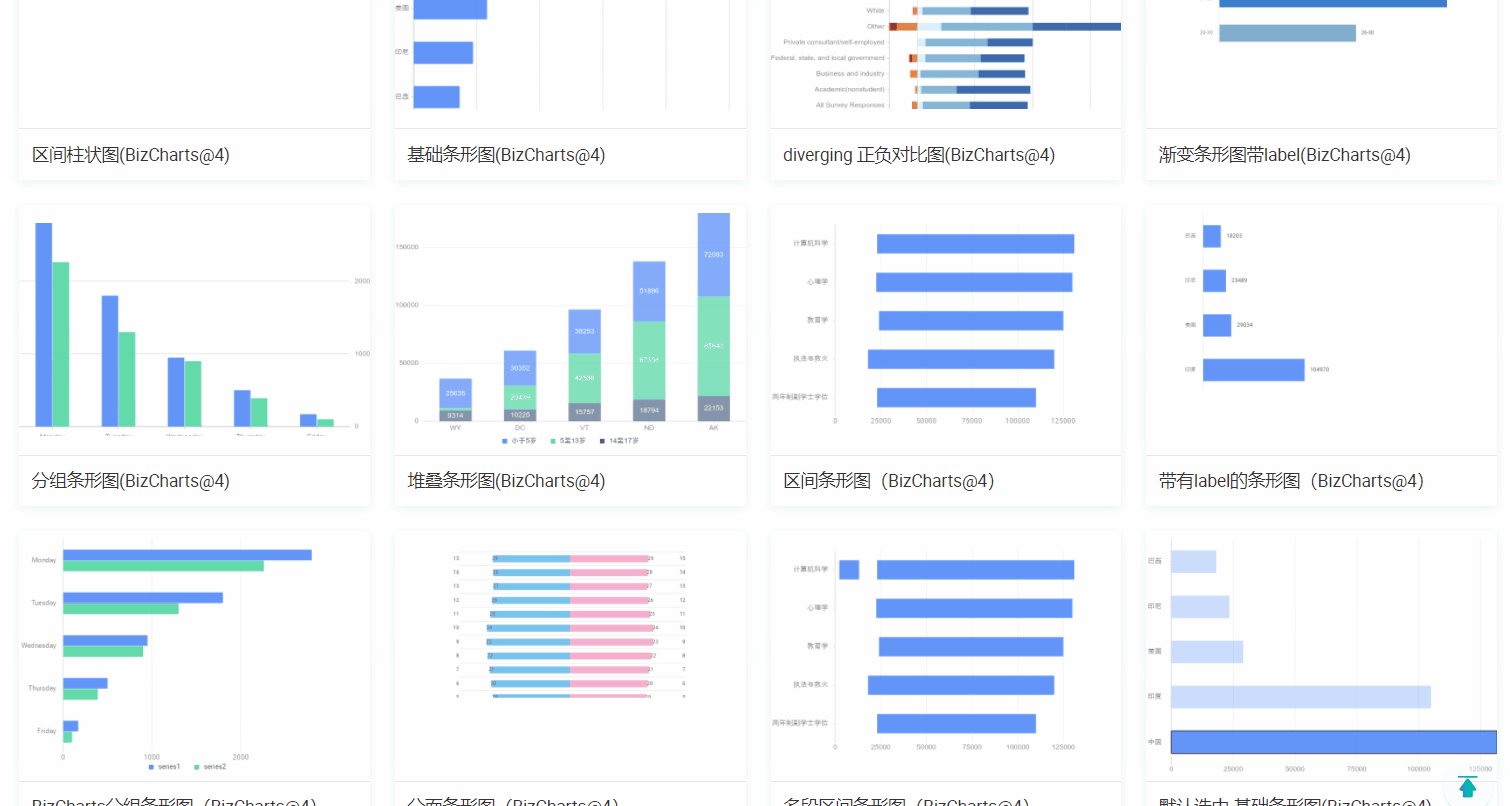
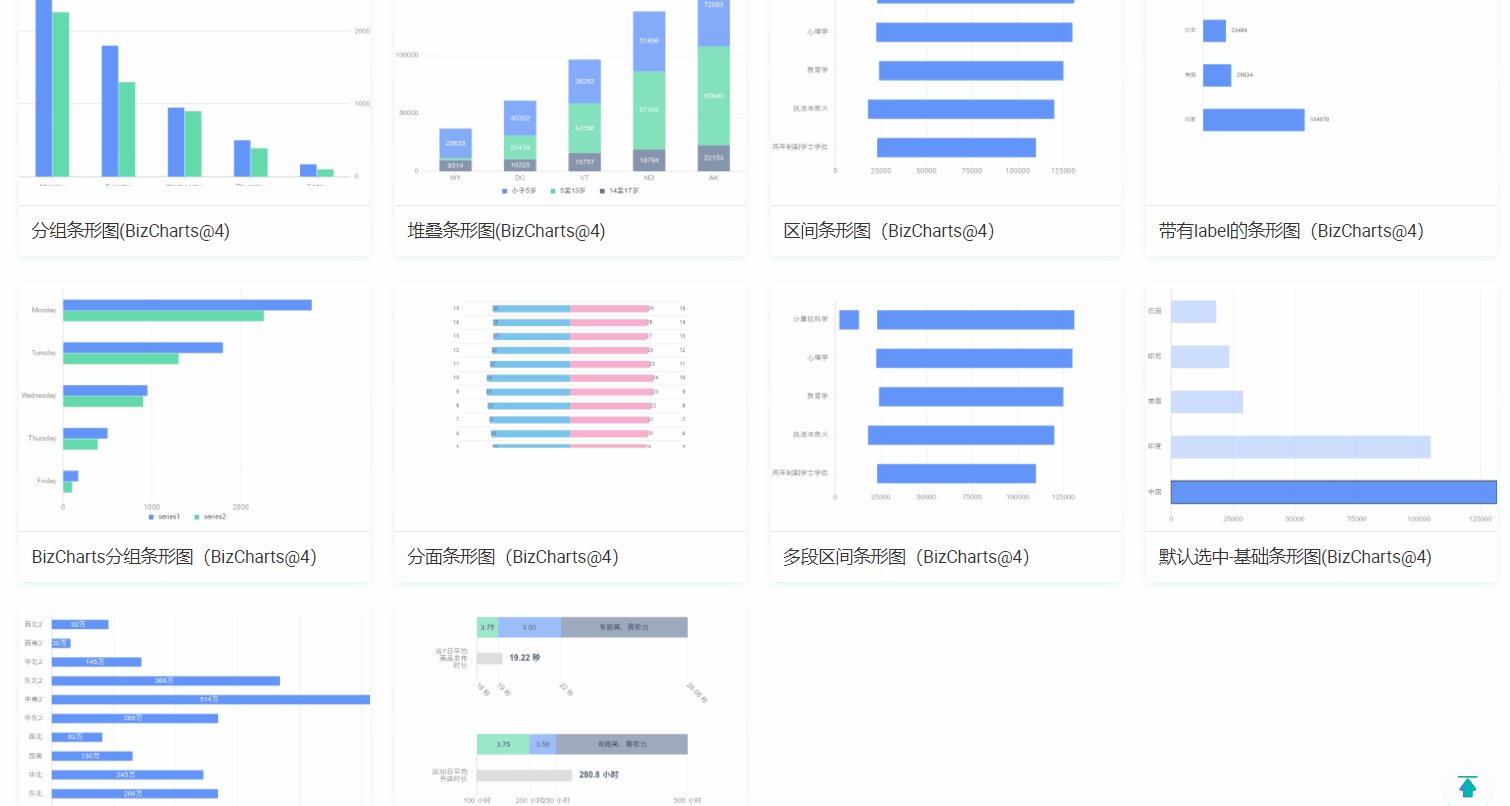
- 条形图
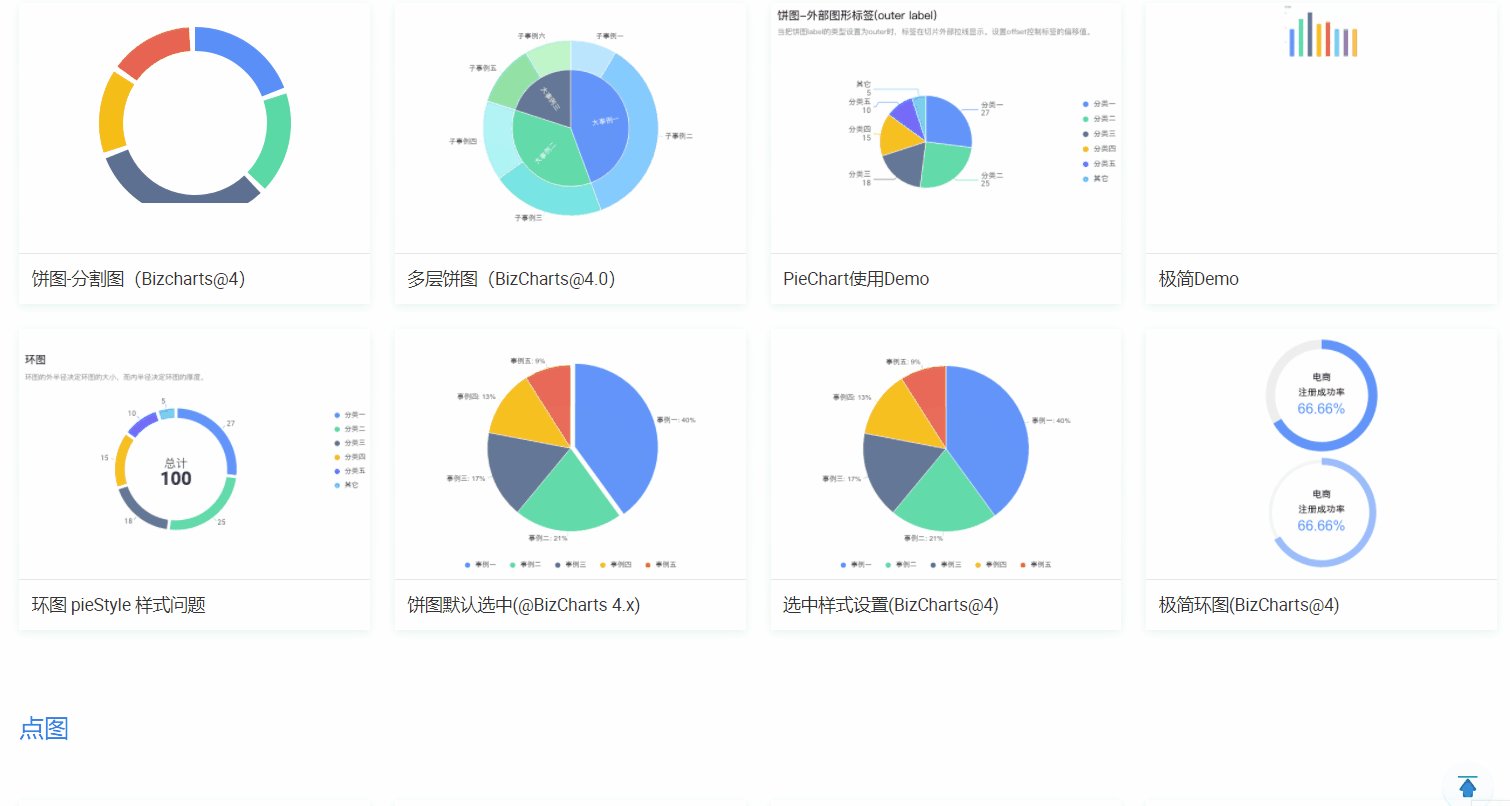
- 饼图
- 点图
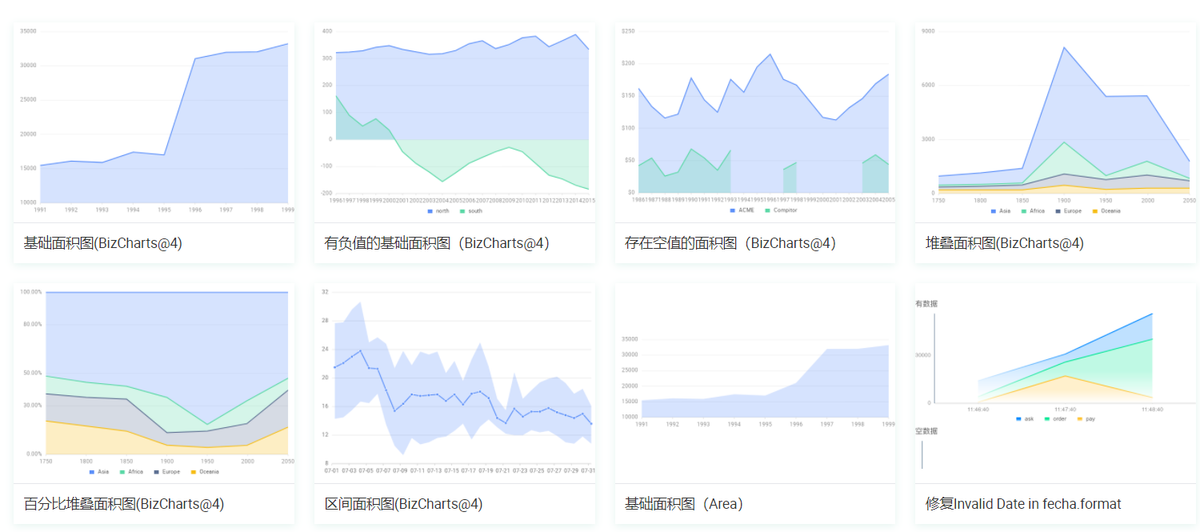
- 面积图
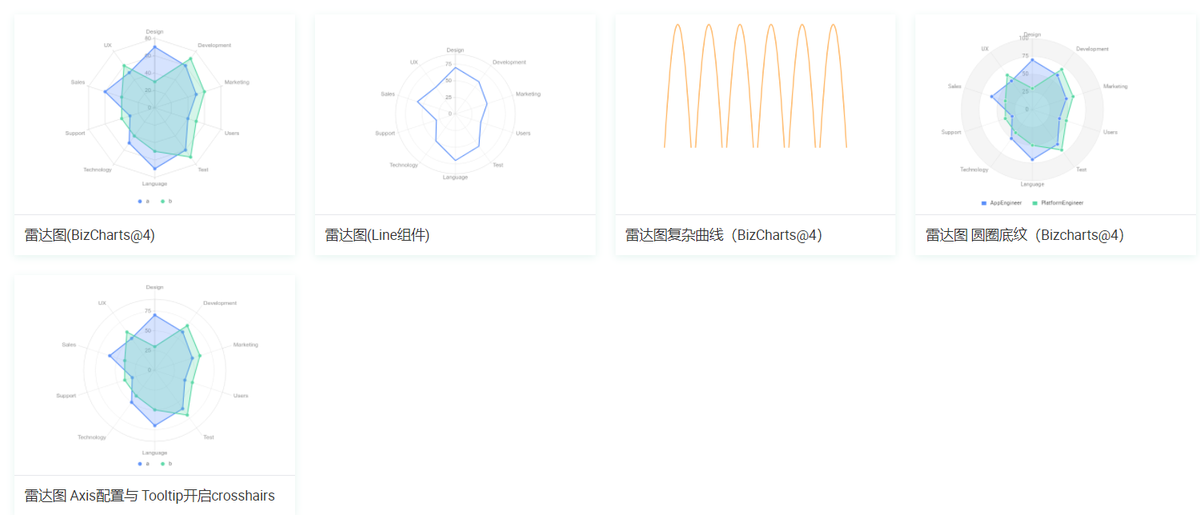
- 雷达图
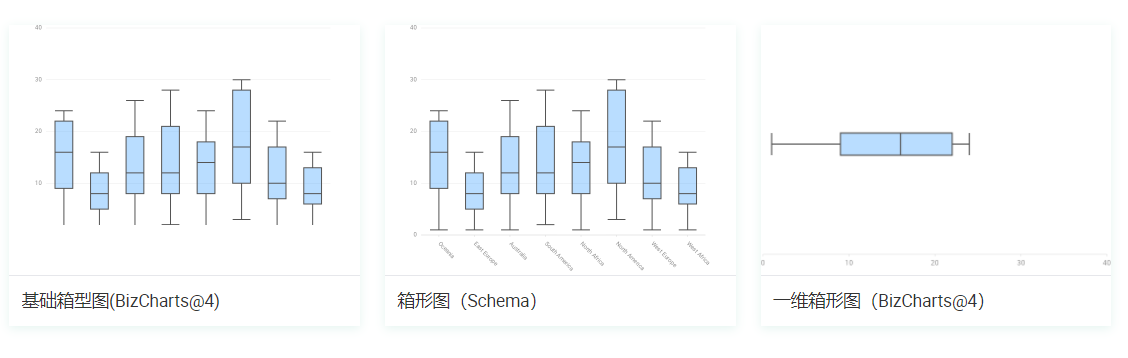
- 箱形图
- 烛形图
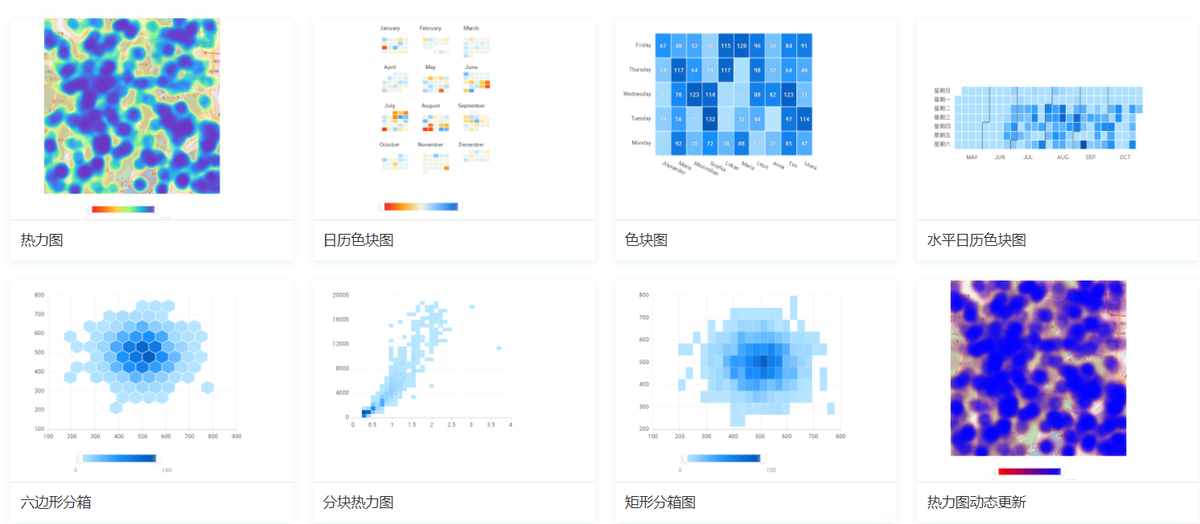
- 热力图
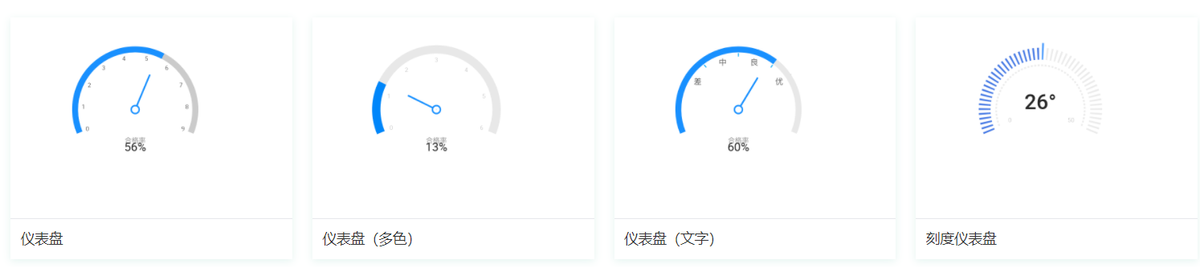
- 仪表盘
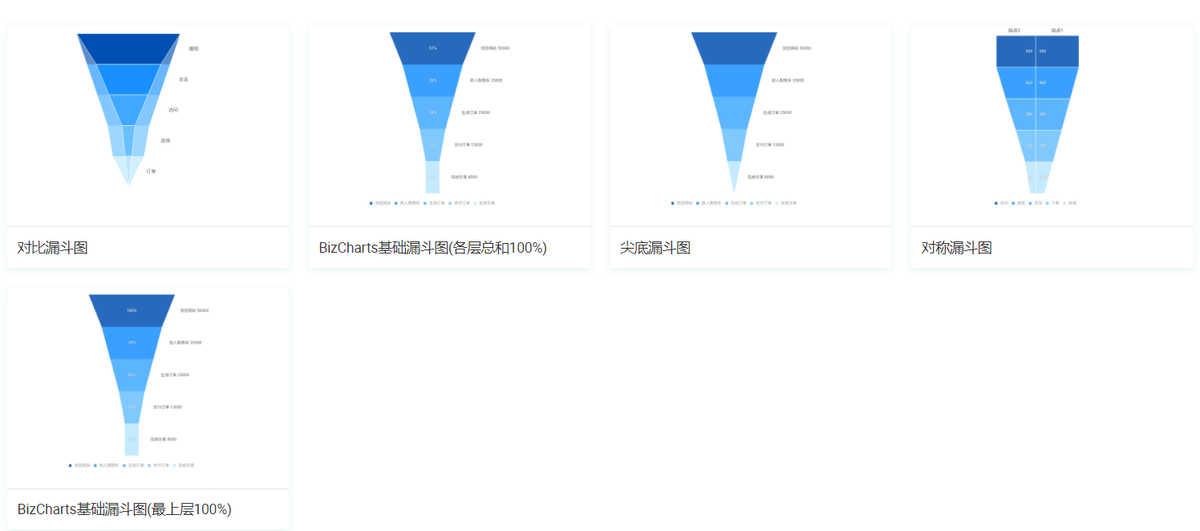
- 漏斗图
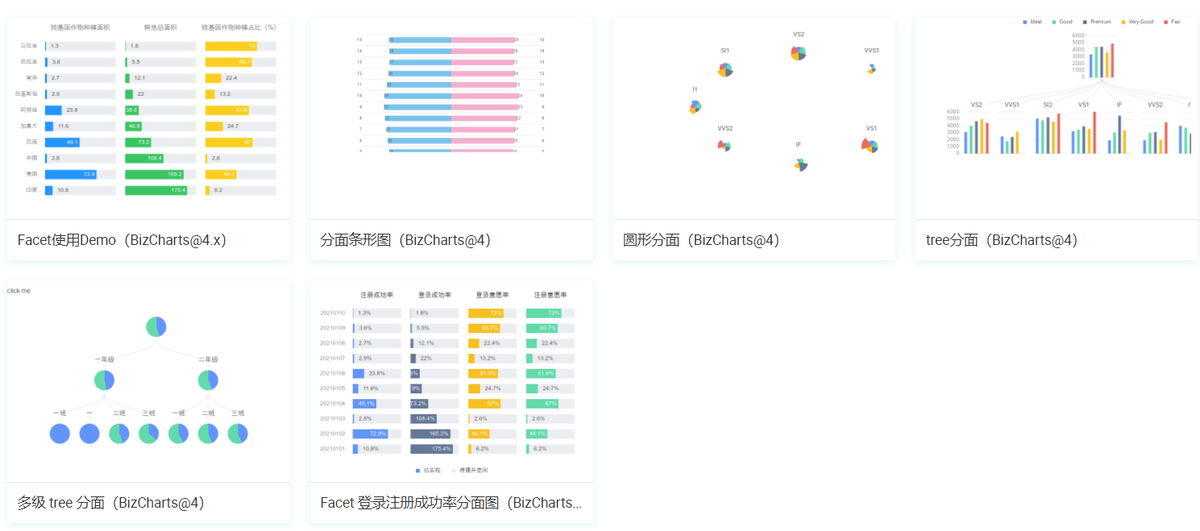
- 分面图
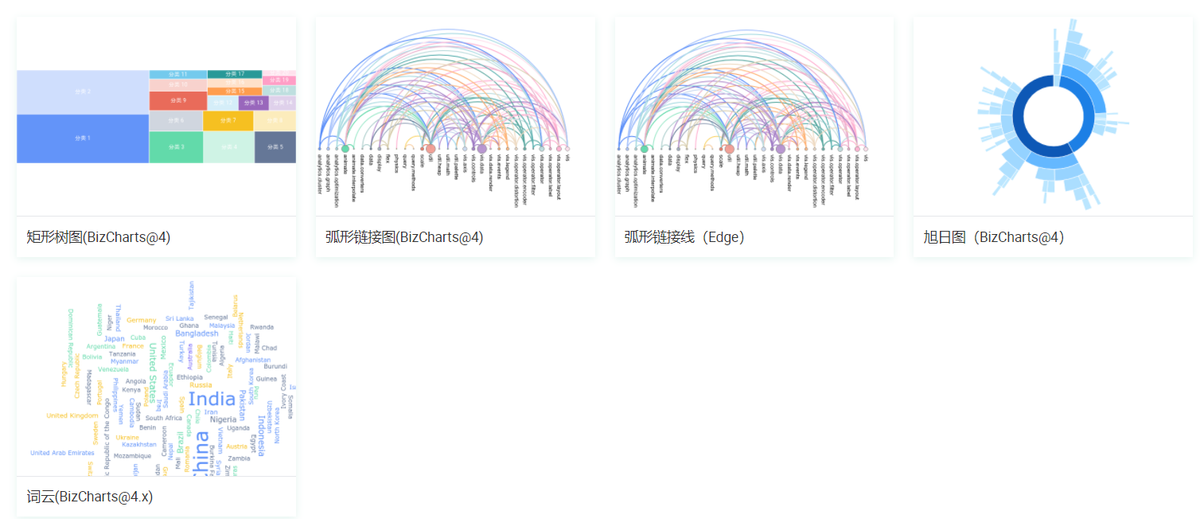
- 关系图
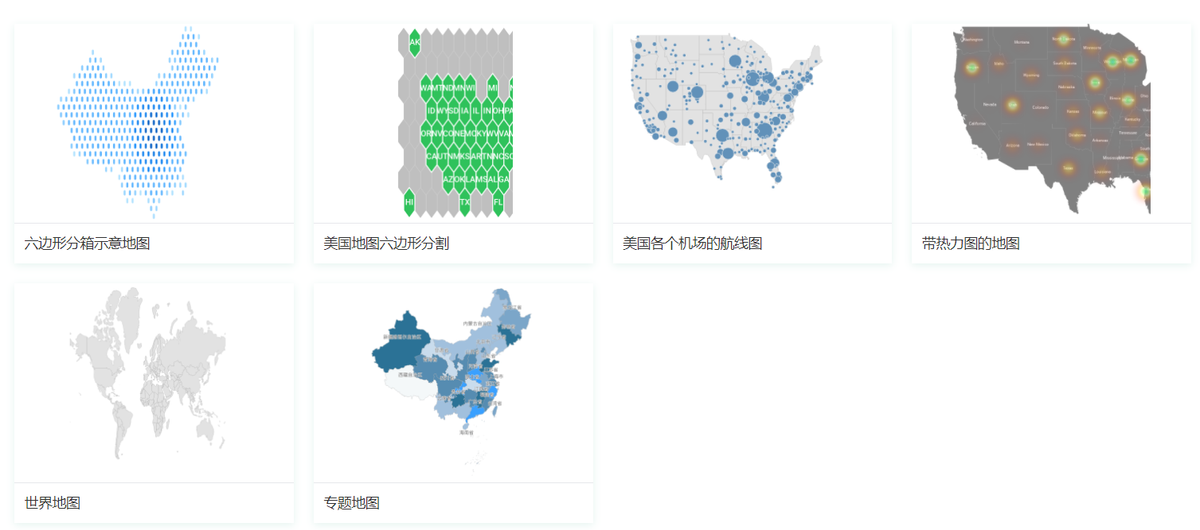
- 地图