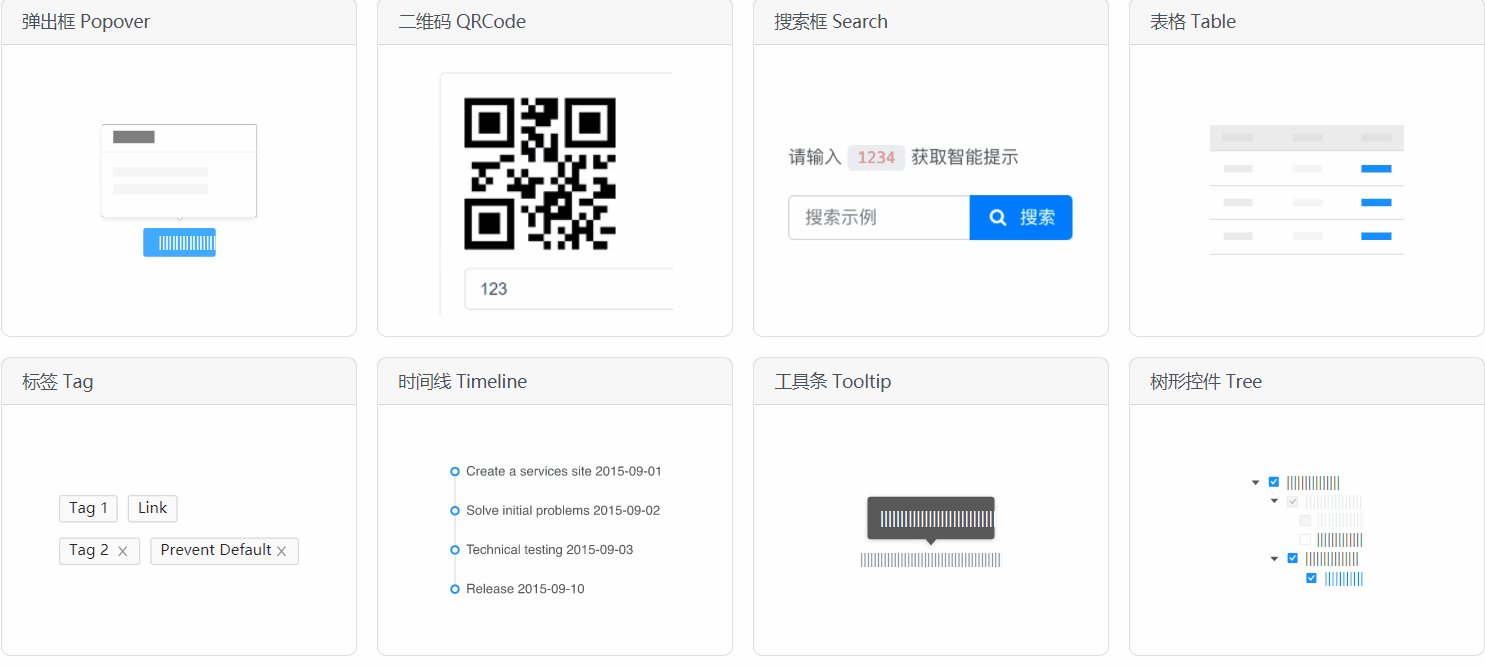
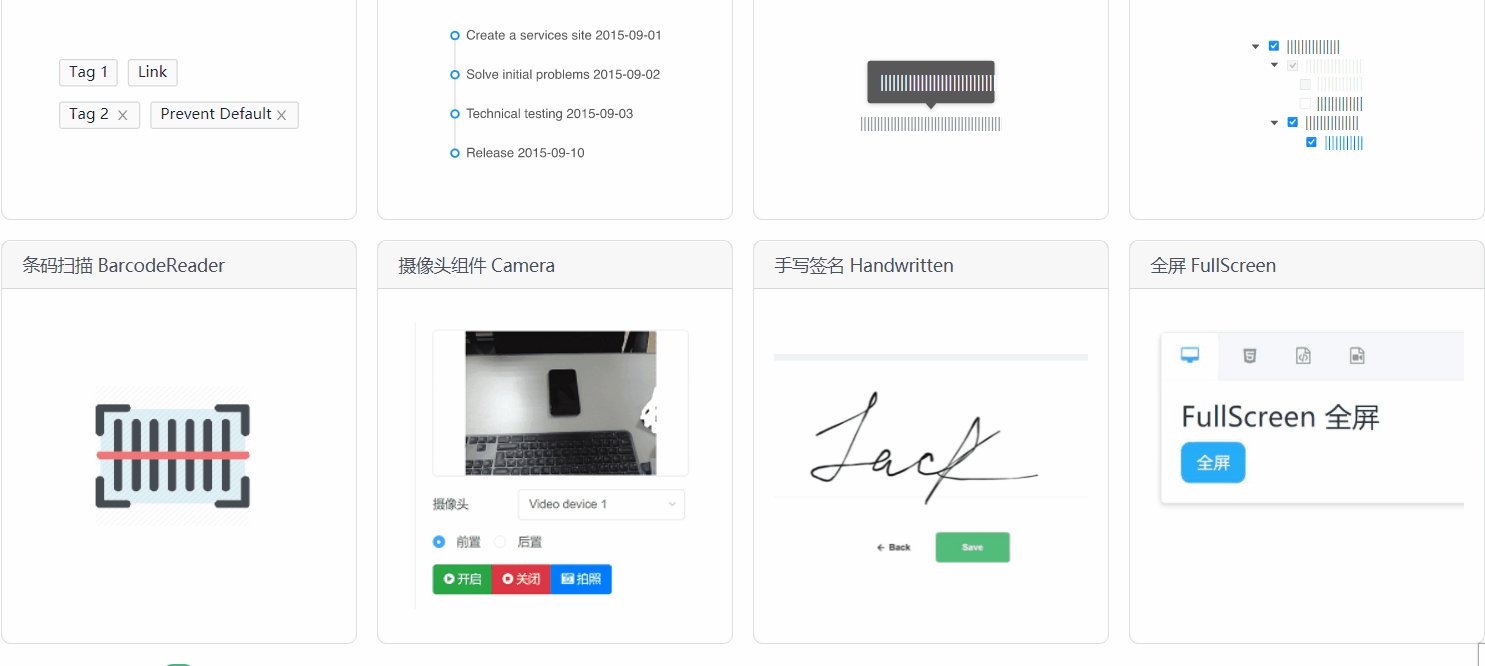
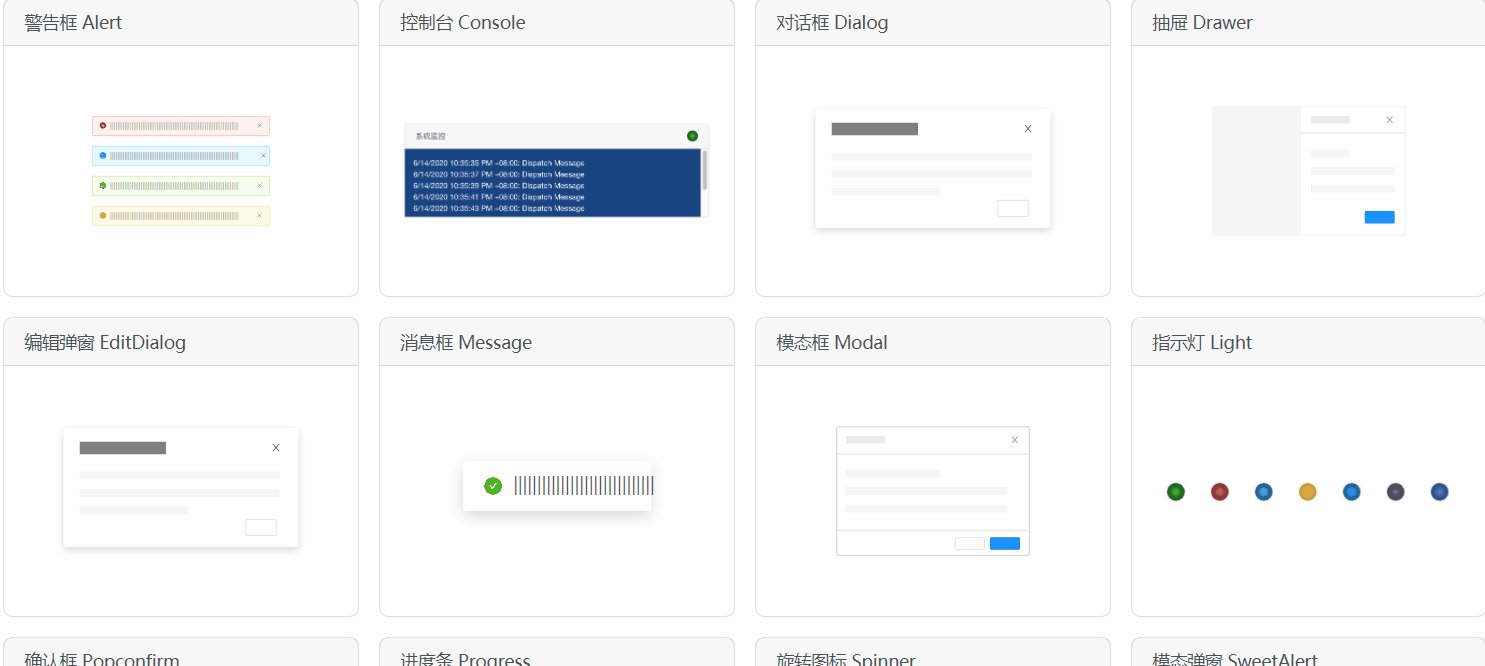
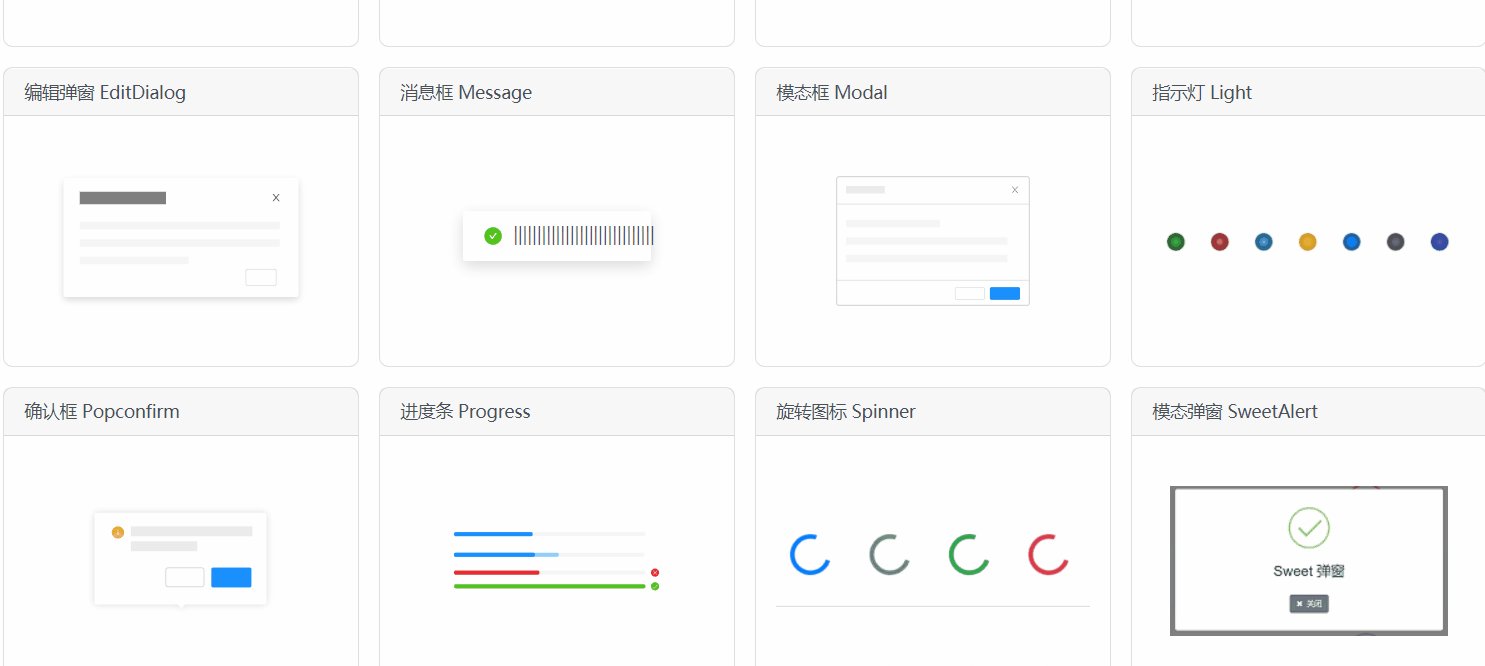
期推荐的是一个Bootstrap样式的 Blazor UI 组件库——BootstrapBlazor。
Blazor包含使用 C#、HTML 和 CSS 生成的可重复使用的 Web UI 组件。 借助Blazor,开发人员可以使用 C#代替 JavaScript 来创建丰富的交互式 UI, 并且支持众多浏览器,其中包括移动浏览器。
Blazor的优势:
- 使用组件无需编写 Javascript
- 组件支持所有 html 特性
- 组件支持数据双向绑定
- 组件支持自动客户端验证
- 组件支持组合
Blazor开发要求:
可使用最新版本的 Visual Studio 2019、Visual Studio for Mac 或 Visual Studio Code 来生成 Blazor 应用。 在本模块中,我们将使用 Visual Studio Code。
无论使用哪种开发环境,都需要安装 .NET 5 SDK。 安装后,即可开始生成 Blazor 应用。 在下一个练习中,将安装所有必要的工具,以使用 Visual Studio Code 生成 Blazor WebAssembly 应用。
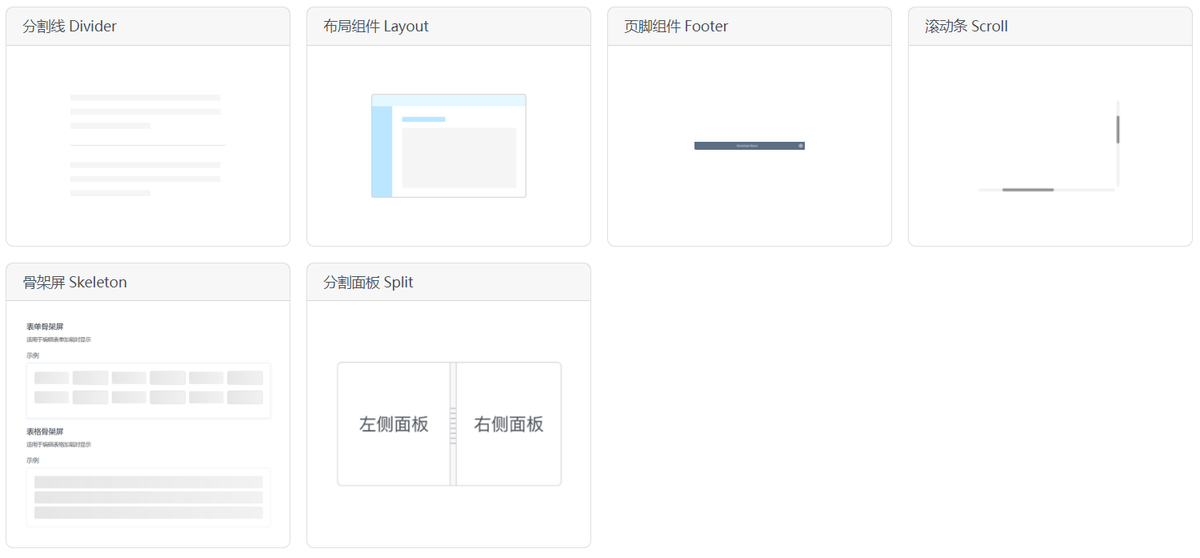
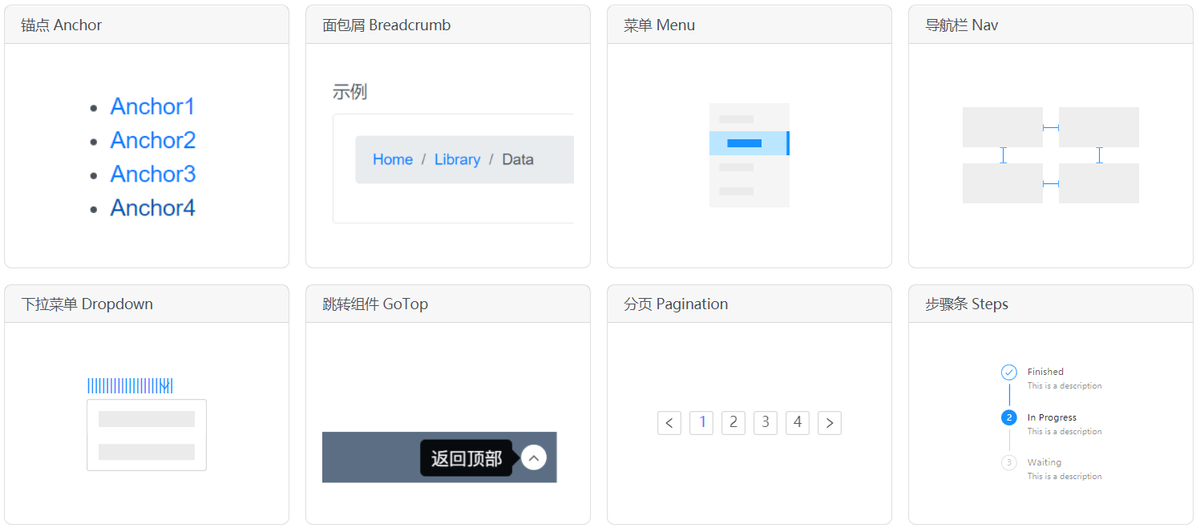
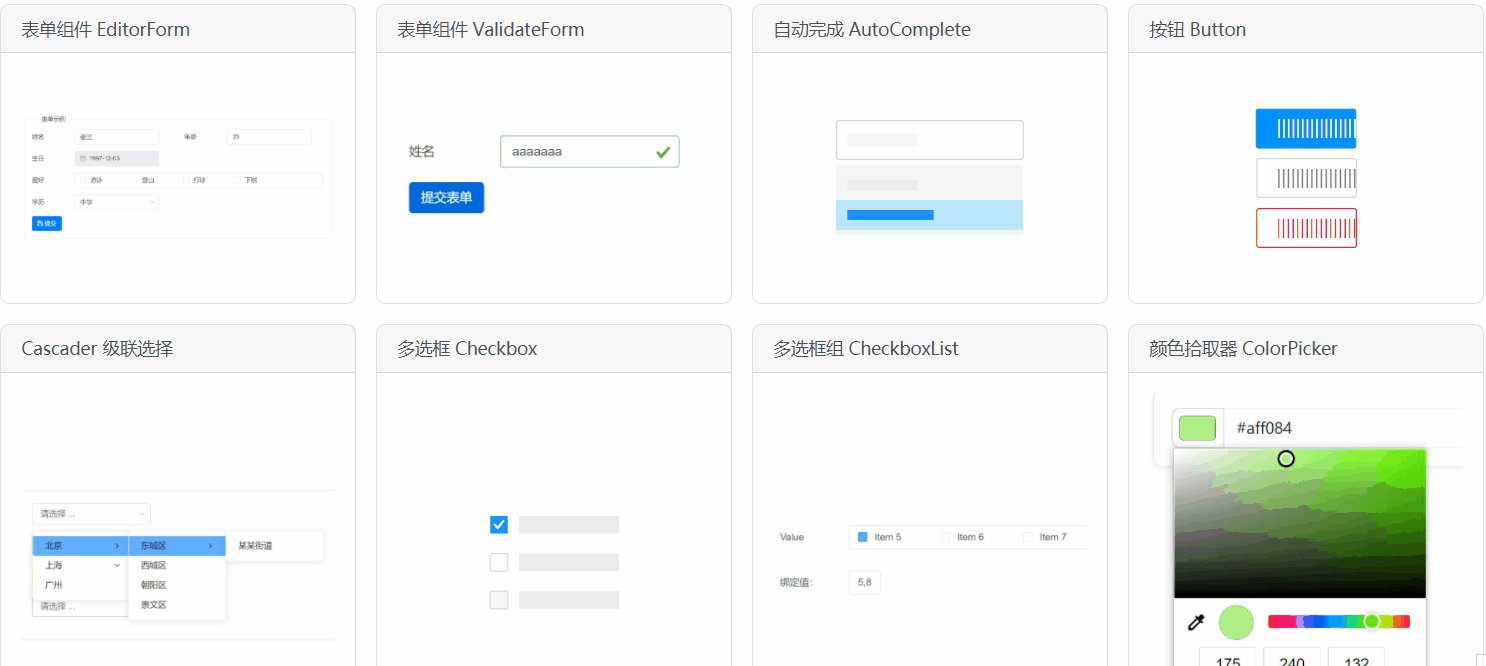
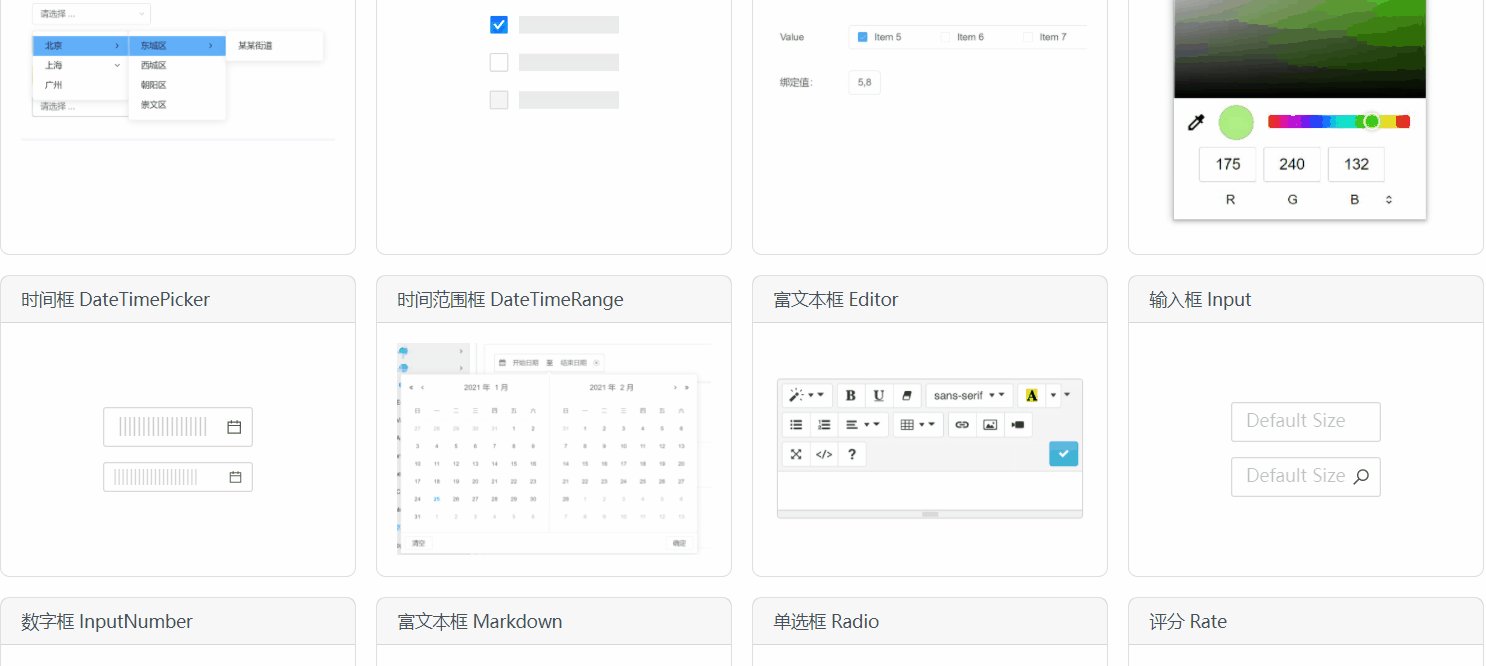
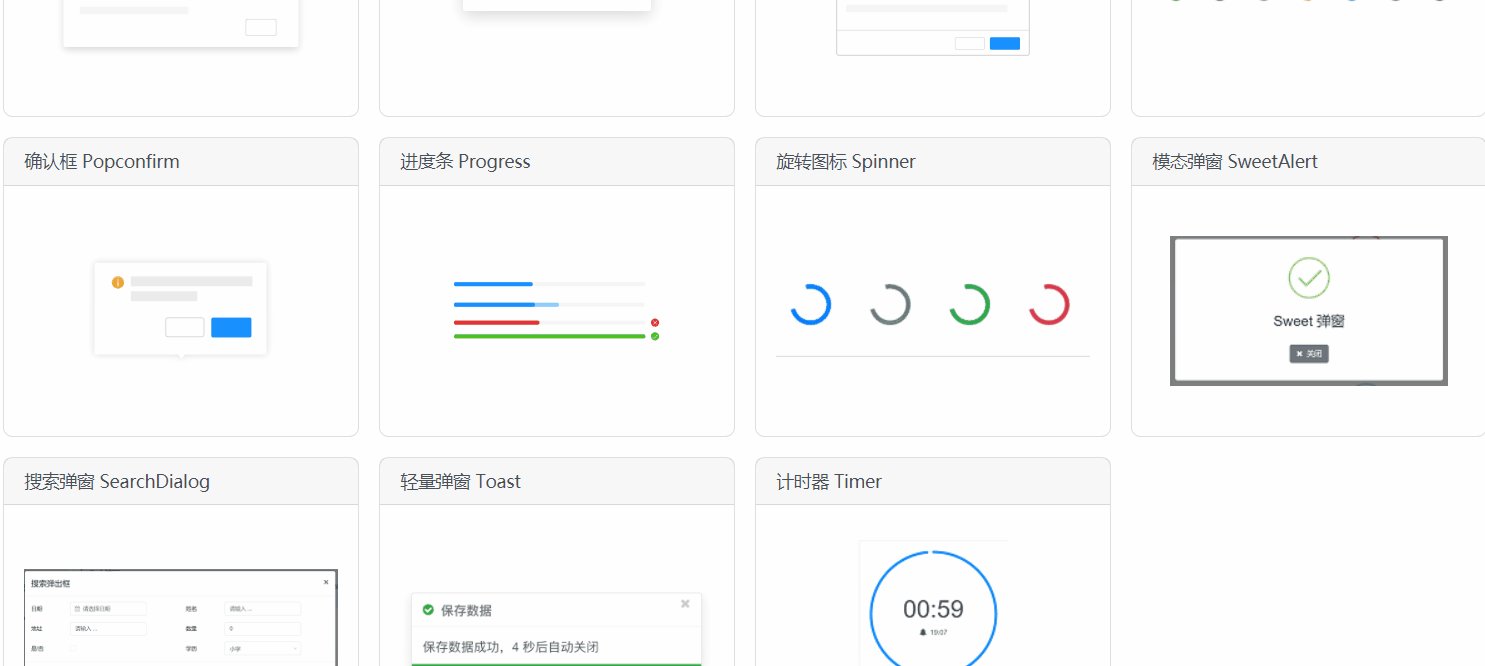
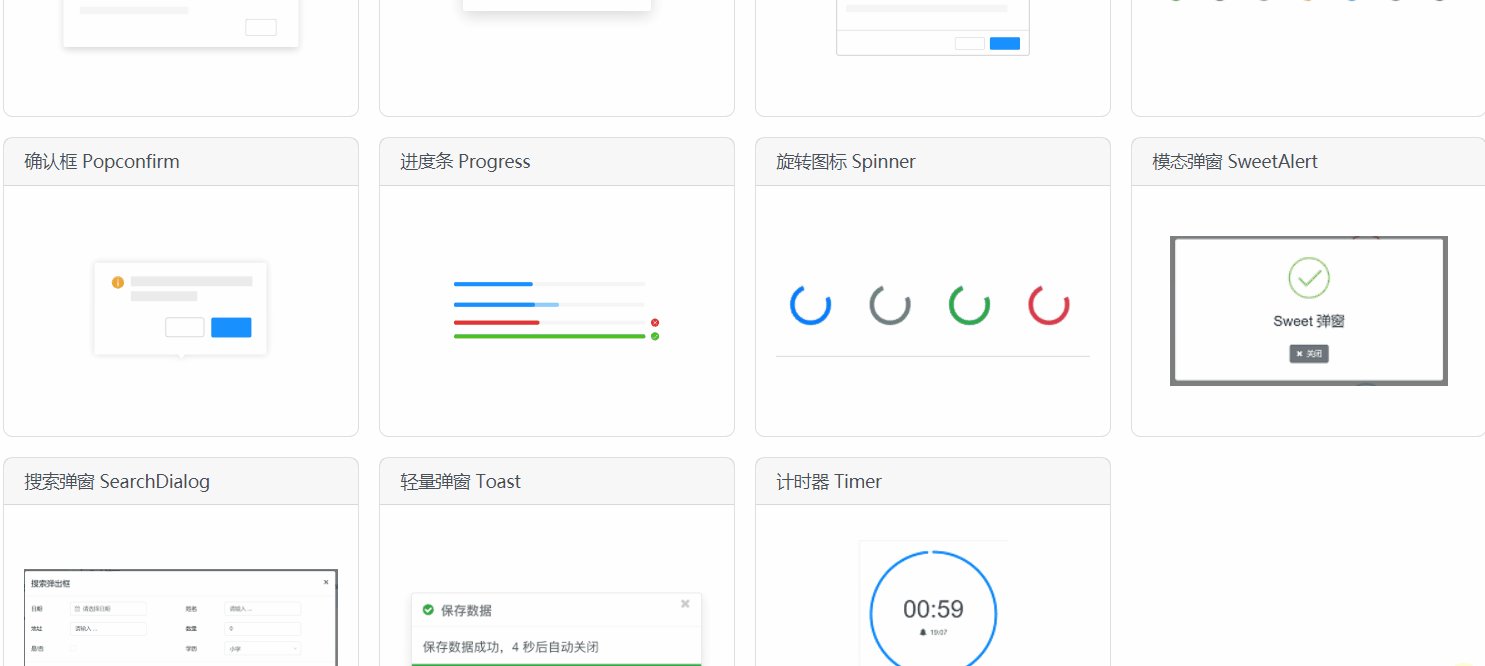
组件:
- 布局组件
- 导航组件
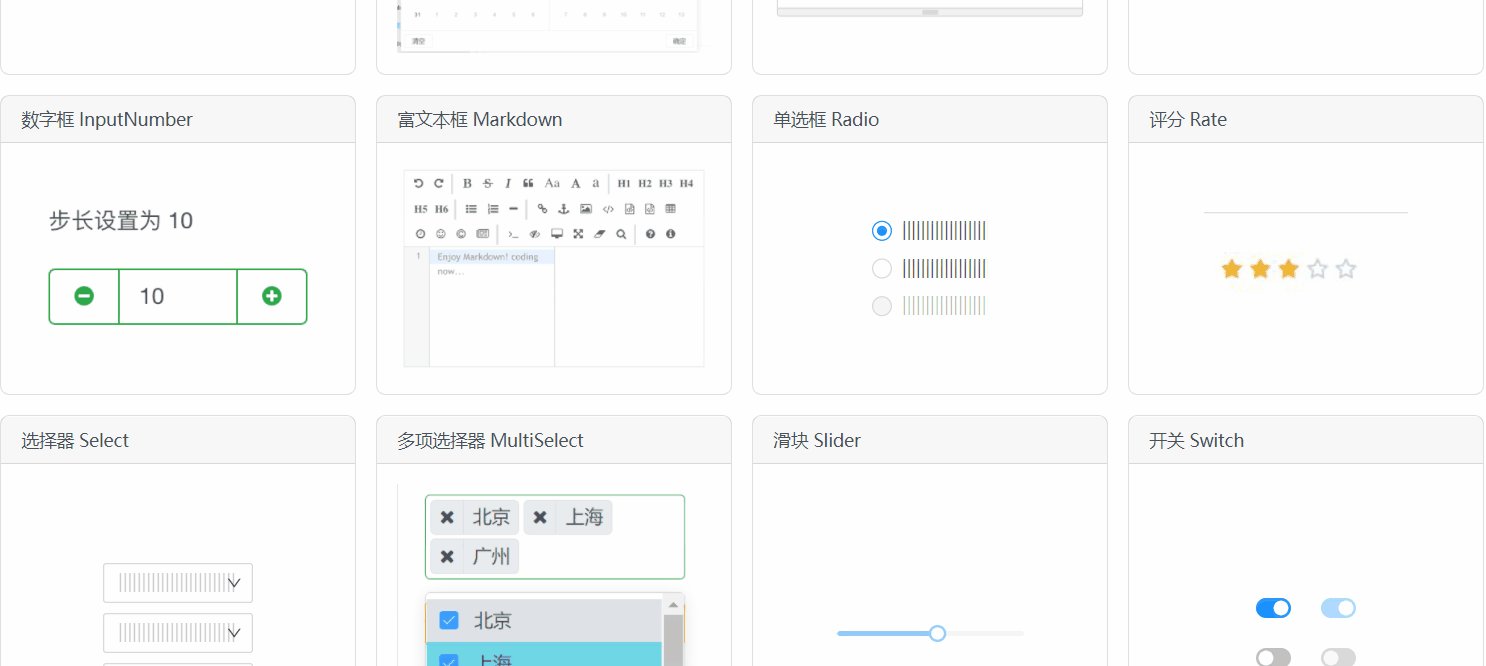
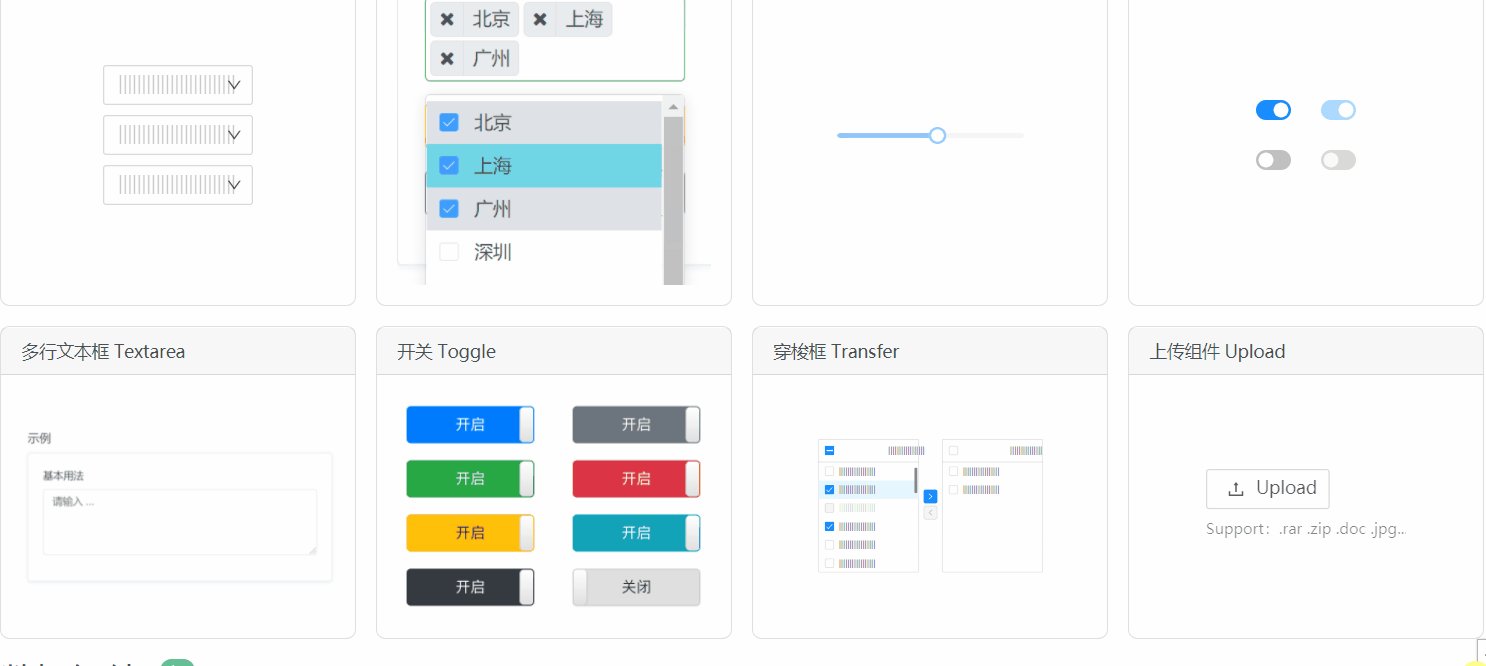
- 表单组件
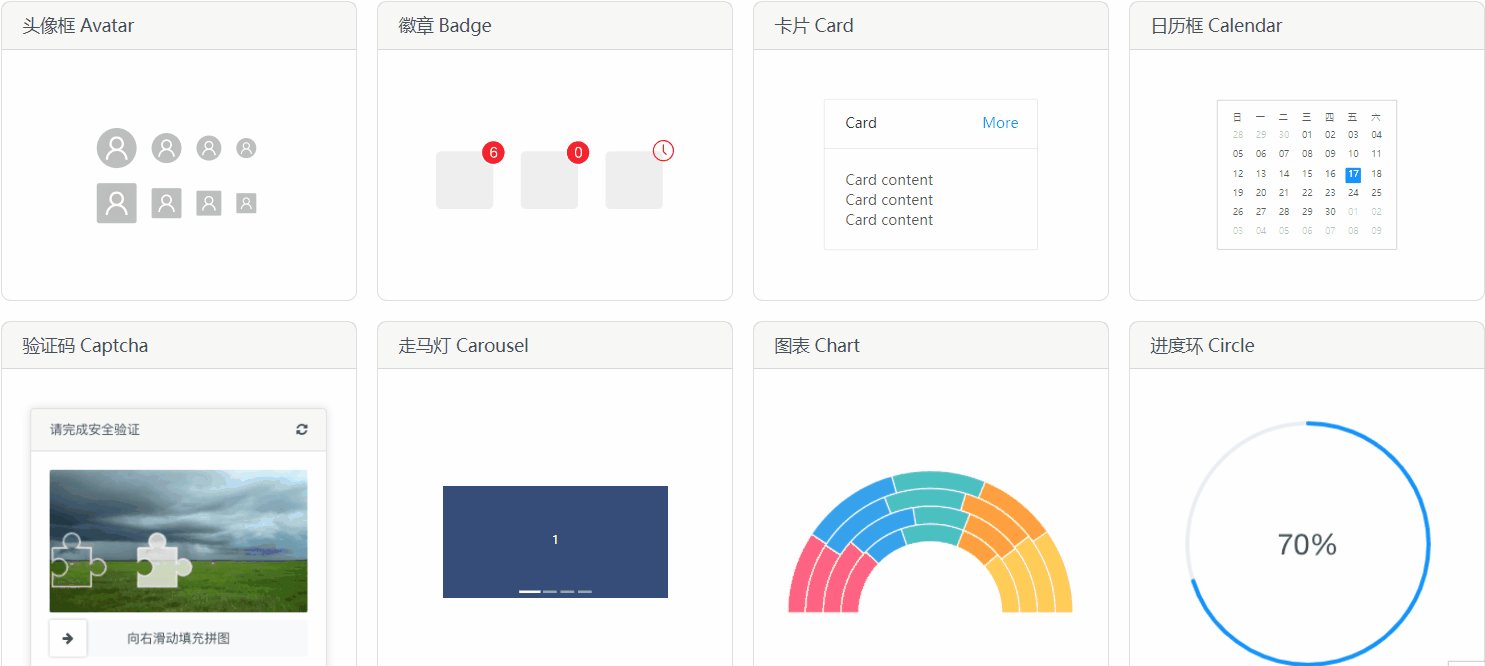
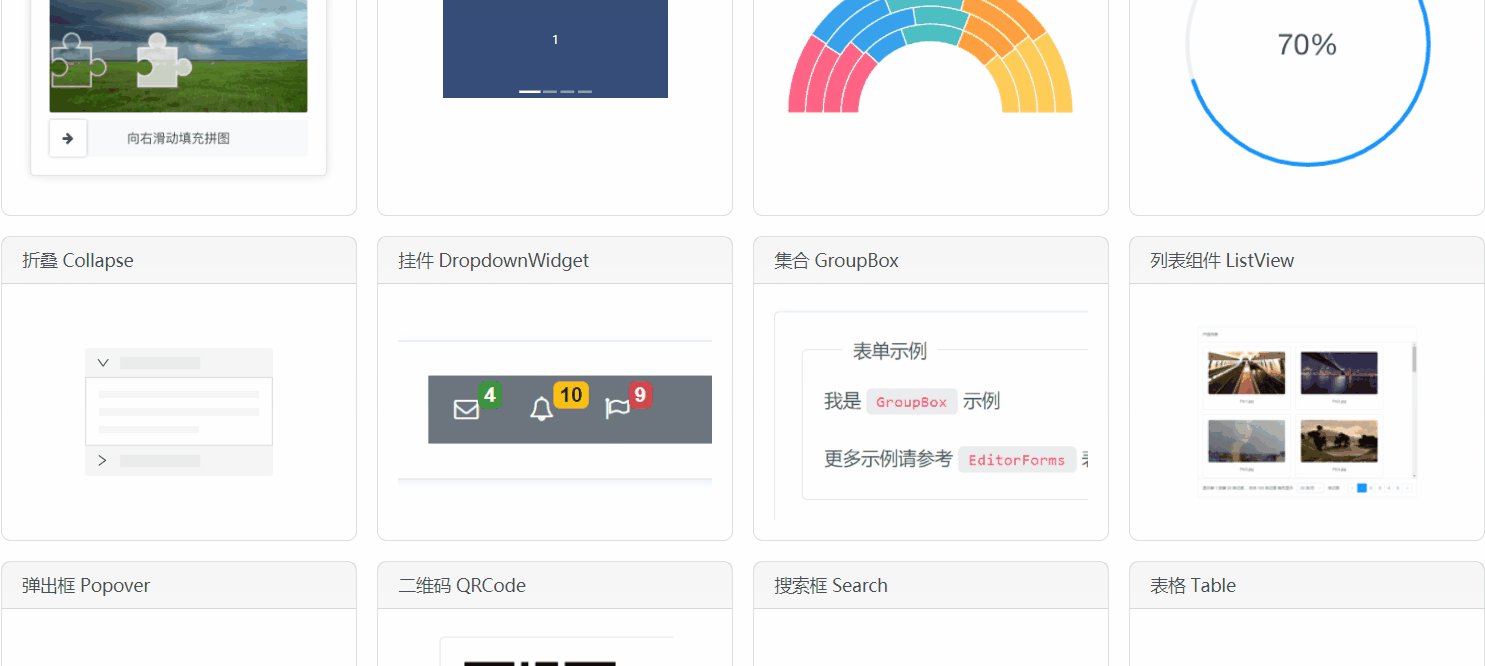
- 数据组件
- 消息组件
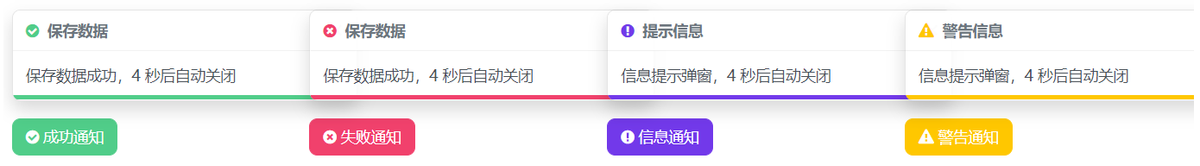
- 通知组件
- 对话框
- 进度条
- 轻量弹窗
- 工具条
更多内容请大家自行前往阅读。