本期推荐的是 Vue数据可视化组件库(类似阿里DataV,大屏数据展示),提供SVG的边框及装饰、图表、水位图、飞线图等组件,简单易用,长期更新(React版已发布)。
DataV简介
- DataV是一个基于Vue的数据可视化组件库(包括React版本)
- 提供用于提升页面视觉效果的SVG边框和装饰
- 提供常用的图表如折线图等
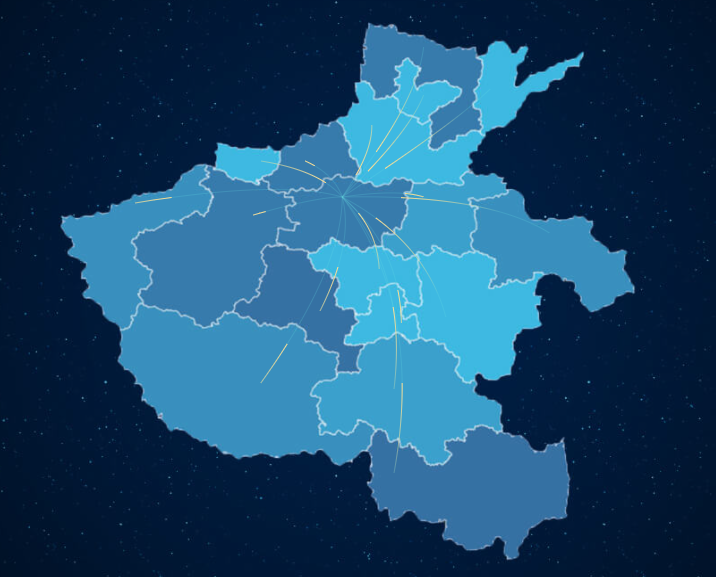
- 飞线图/轮播表等其他组件
npm安装
$ npm install @jiaminghi/data-view使用
import Vue from 'vue'import DataV from '@jiaminghi/data-view'Vue.use(DataV)// 按需引入import { borderBox1 } from '@jiaminghi/data-view'Vue.use(borderBox1)用前必看
兼容性
组件库的开发和调试都使用Chrome浏览器,没有时间和精力做其他浏览器的兼容,尤其是IE。所以请使用Chrome浏览器。
宽高异常
组件的默认宽高都是100%,可以根据父容器宽高进行自适应,但在某些情况下组件宽高可能表现异常,这种情况一般是因为组件的父容器宽高发生了变化,而组件没有侦知这一变化,你可以在组件上绑定key值,在更改父容器宽高且页面完成重绘后(使用$nextTick),更新key值,使组件强制刷新,以获取正确宽高。
边框
边框均由SVG元素绘制,体积轻量不失真,它们的使用极为方便。
边框内布局
边框组件默认宽高均为100%,边框内部的节点将被slot插槽分发至边框组件下class为border-box-content的容器内,如有布局需要,请针对该容器布局,以免产生样式冲突,导致边框显示异常。
注意事项
建议把边框内的节点封装成组件,以组件的形式置入边框。这是因为slot的渲染机制较为特殊,如果你要在组件mounted后对边框内置入的节点进行页面渲染状态敏感的操作(获取DOM宽高,实例化echarts图表等),可能会发生非预期的结果。比如获取的DOM宽高为0,封装成组件后可避免这种情况。
示例:
<dv-border-box-1>dv-border-box-1</dv-border-box-1>飞线图增强版
配置若干飞线点后,你可以在任意两点间设置飞线,得到动态飞线图,组件提供的dev模式可以帮你快速配置飞线点位置。
<dv-flyline-chart-enhanced :config="config" style="width:100%;height:100%;" />UMD版
UMD版可直接使用script标签引入,UMD版文件位于项目dist目录下,引入后将自动把所有组件注册为Vue全局组件,引入DataV前请确保已引入Vue。