本期推荐的是 HZHControls控件库,c#的winform自定义控件,对触屏具有更好的操作支持,项目是基于Framework4.0,完全原生控件开发,没有使用任何第三方控件,你可以放心的用在你的项目中。
NetWinform自定义控件介绍
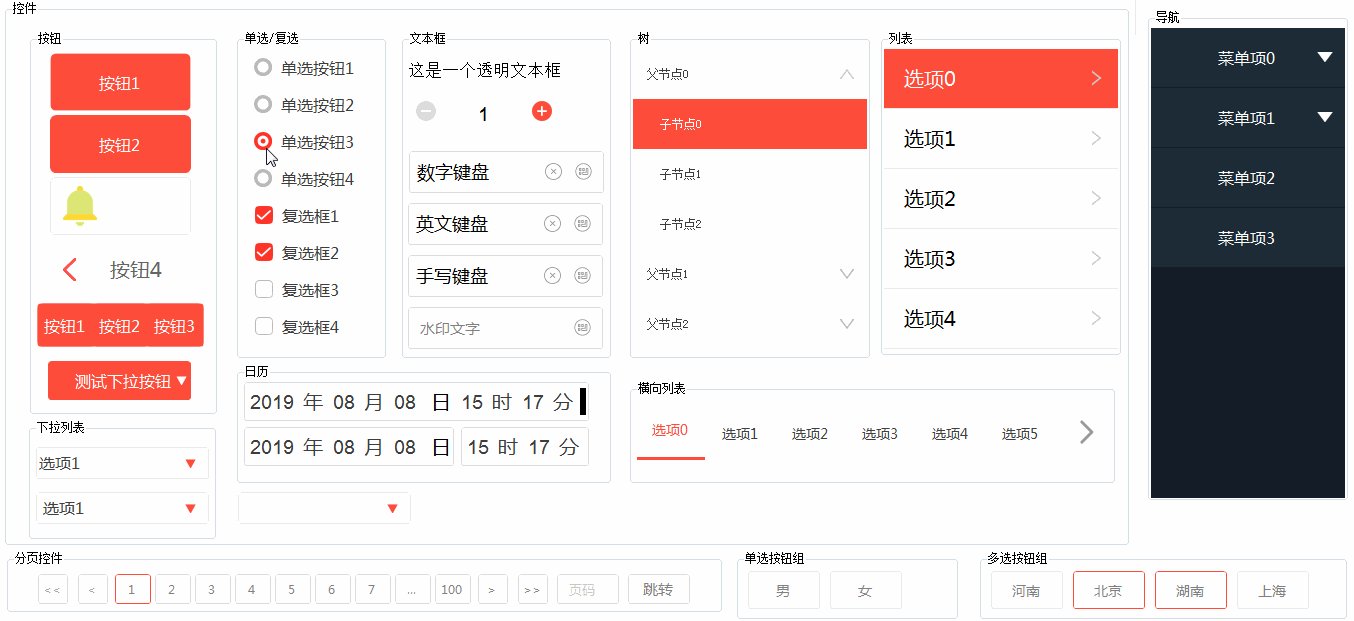
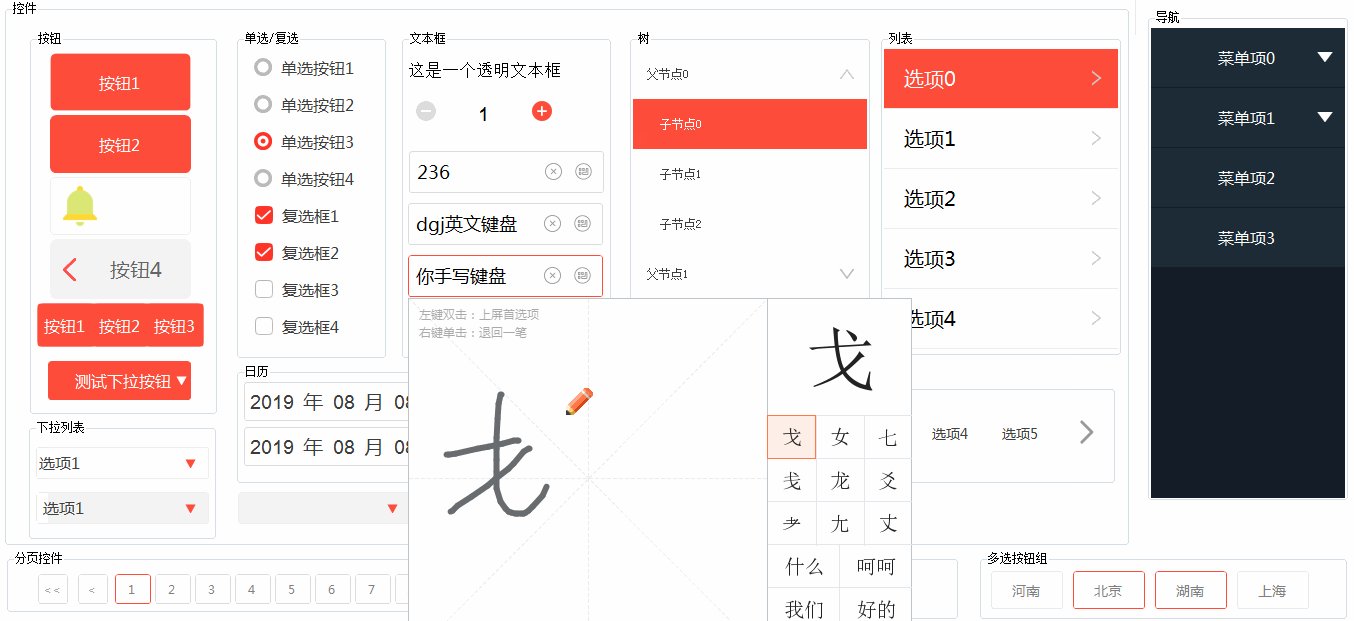
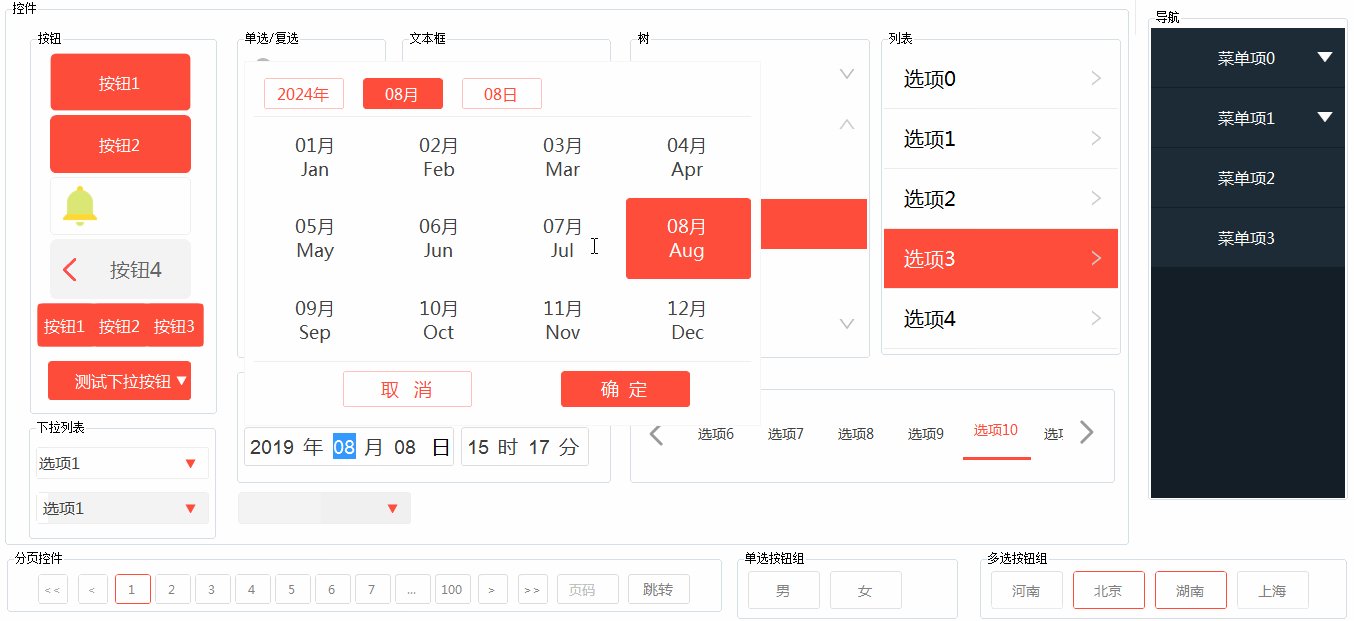
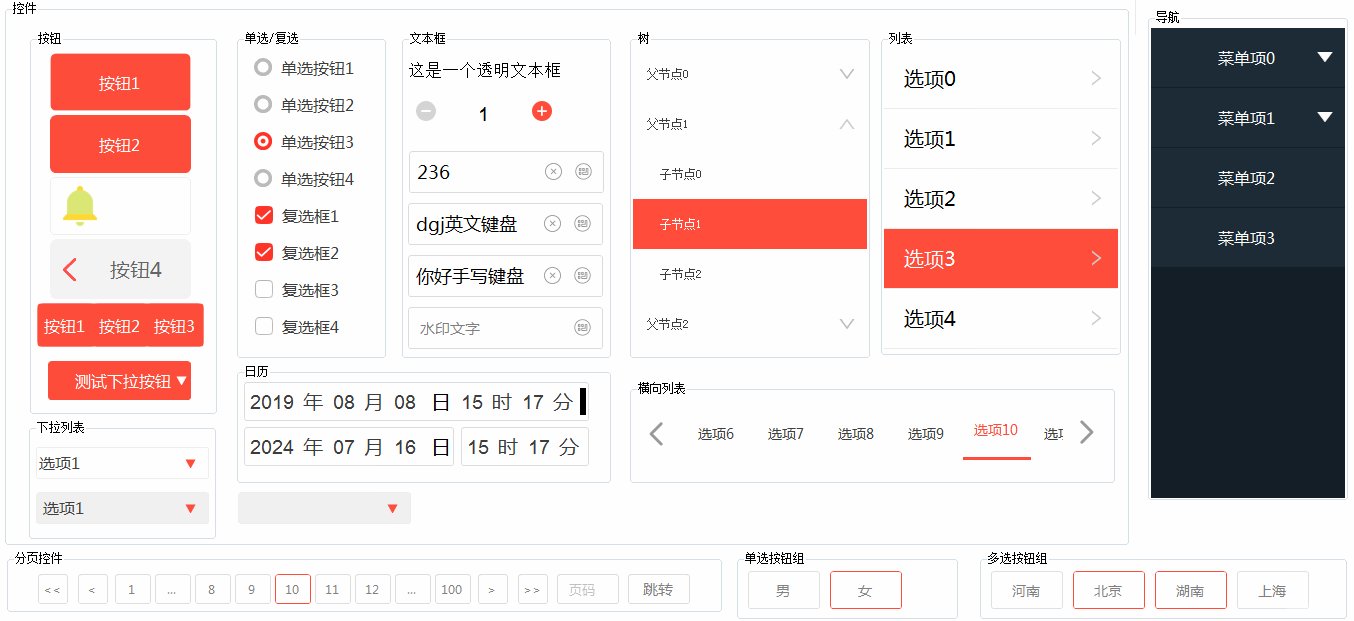
HZHControls控件库支持多种样式,包括多输入窗体、有确定取消窗体、单标题窗体、控件、翻页控件、气泡提示效果图、菜单导航、按钮组、进度条、开关、水波、树形图、滑块、LED数字、滚动文字、管道、信号灯、温度计、资源加载窗体、金字塔图、时间轴、引用区块等等。
示例
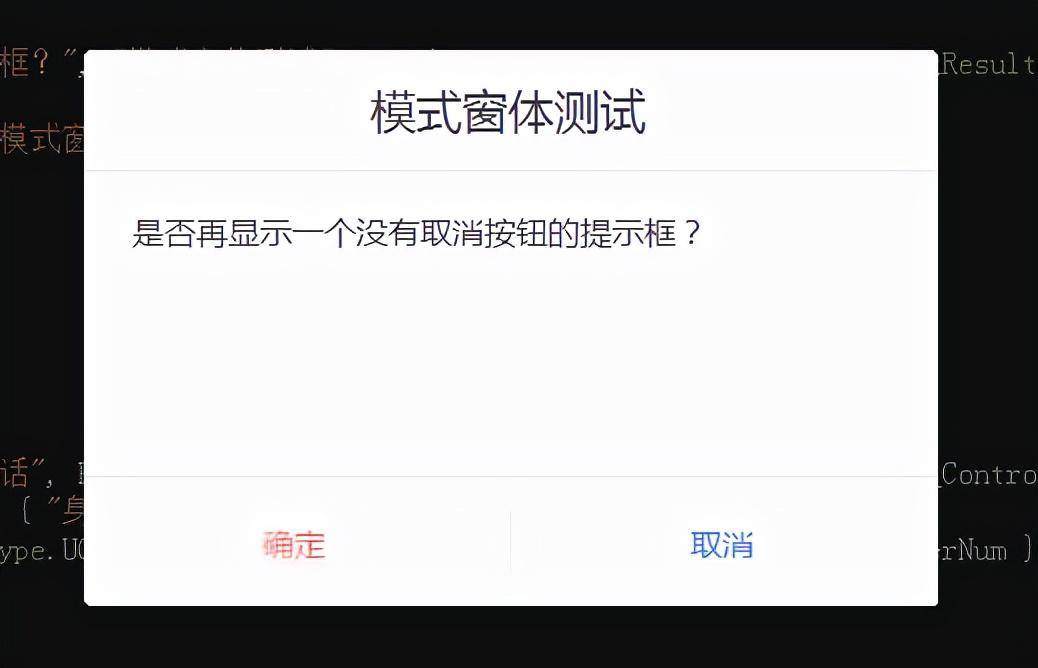
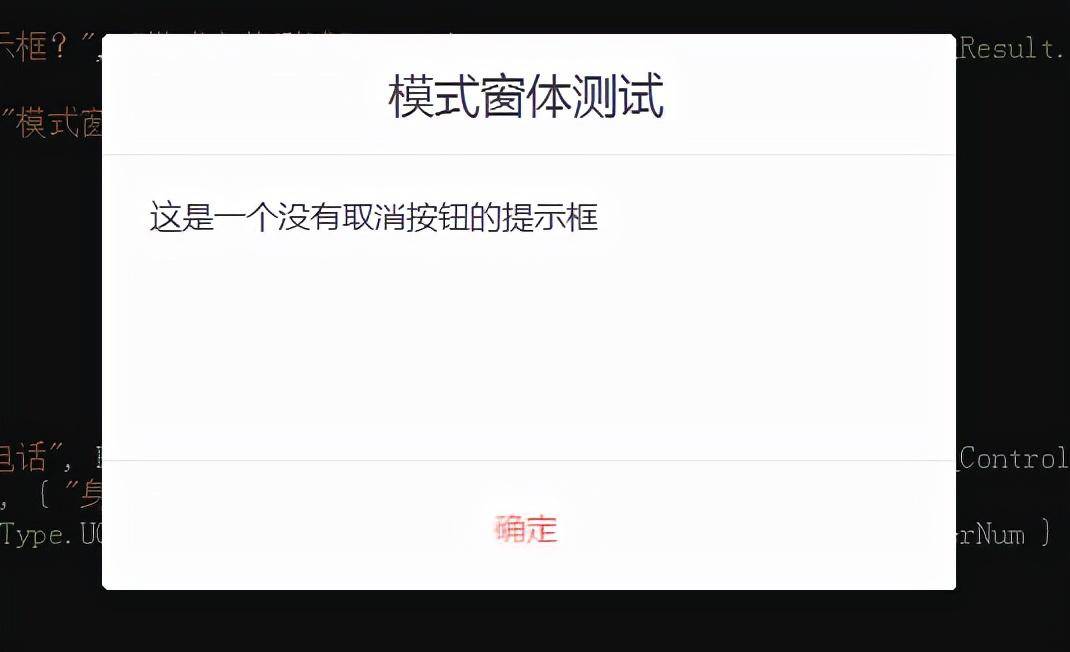
1、提示窗效果图
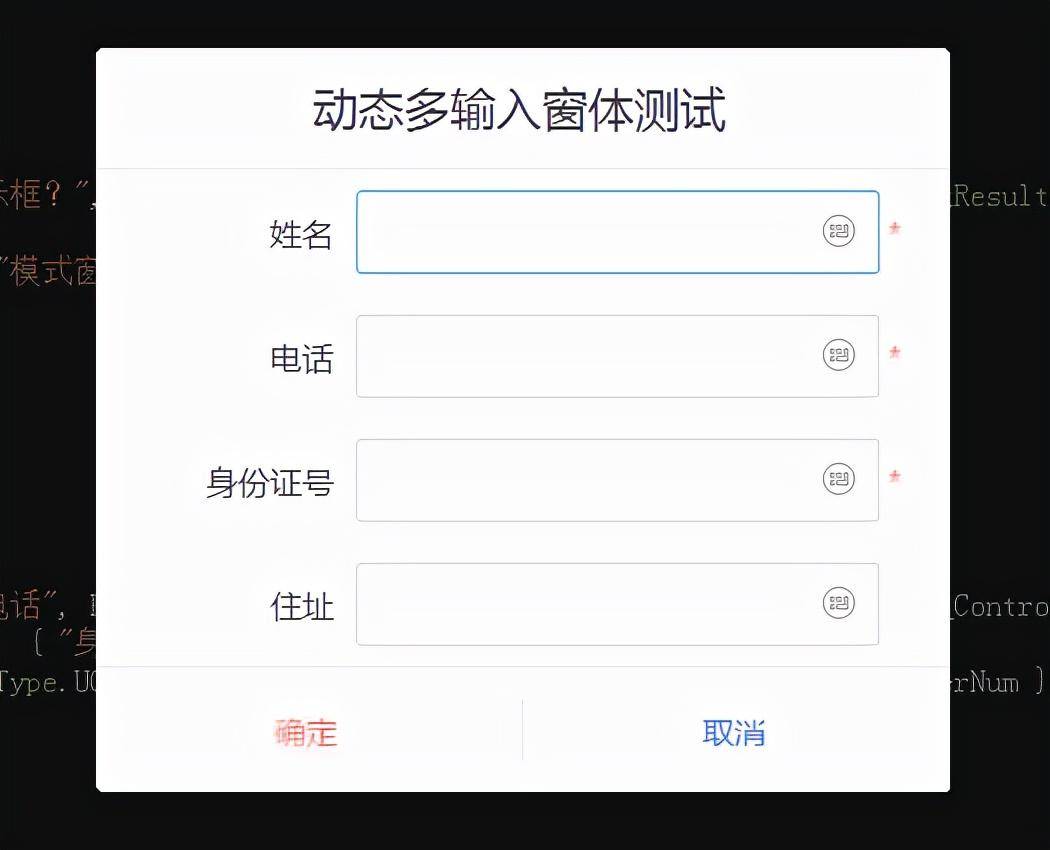
if (FrmDialog.ShowDialog(this, "是否再显示一个没有取消按钮的提示框?", "模式窗体测试", true) == System.Windows.Forms.DialogResult.OK){ FrmDialog.ShowDialog(this, "这是一个没有取消按钮的提示框", "模式窗体测试");}2、多输入窗体
FrmInputs frm = new FrmInputs("动态多输入窗体测试", new string[] { "姓名", "电话", "身份证号", "住址" }, new Dictionary<string, HZH_Controls.TextInputType>() { { "电话", HZH_Controls.TextInputType.Regex }, { "身份证号", HZH_Controls.TextInputType.Regex } }, new Dictionary<string, string>() { { "电话", "^1\\d{10}$" }, { "身份证号", "^\\d{18}$" } }, new Dictionary<string, KeyBoardType>() { { "电话", KeyBoardType.UCKeyBorderNum }, { "身份证号", KeyBoardType.UCKeyBorderNum } }, new List<string>() { "姓名", "电话", "身份证号" });frm.ShowDialog(this);3、Temp1窗体
//新建窗体FrmTemp1Test继承HZH_Controls.Forms.FrmTemp1FrmTemp1Test frm = new FrmTemp1Test();frm.ShowDialog(this);4、有确定取消的窗体
//新建窗体FrmOKCancel1Test继承HZH_Controls.Forms.FrmWithOKCancel1FrmOKCancel1Test frm = new FrmOKCancel1Test();frm.ShowDialog(this);5、Datagridview
List<DataGridViewColumnEntity> lstCulumns = new List<DataGridViewColumnEntity>();lstCulumns.Add(new DataGridViewColumnEntity() { DataField = "ID", HeadText = "编号", Width = 70, WidthType = SizeType.Absolute });lstCulumns.Add(new DataGridViewColumnEntity() { DataField = "Name", HeadText = "姓名", Width = 50, WidthType = SizeType.Percent });lstCulumns.Add(new DataGridViewColumnEntity() { DataField = "Age", HeadText = "年龄", Width = 50, WidthType = SizeType.Percent });lstCulumns.Add(new DataGridViewColumnEntity() { DataField = "Birthday", HeadText = "生日", Width = 50, WidthType = SizeType.Percent, Format = (a) => { return ((DateTime)a).ToString("yyyy-MM-dd"); } });lstCulumns.Add(new DataGridViewColumnEntity() { DataField = "Sex", HeadText = "性别", Width = 50, WidthType = SizeType.Percent, Format = (a) => { return ((int)a) == 0 ? "女" : "男"; } });this.ucDataGridView1.Columns = lstCulumns;this.ucDataGridView1.IsShowCheckBox = true;List<object> lstSource = new List<object>();for (int i = 0; i < 20; i++){ TestModel model = new TestModel() { ID = i.ToString(), Age = 3 * i, Name = "姓名——" + i, Birthday = DateTime.Now.AddYears(-10), Sex = i % 2 }; lstSource.Add(model);}this.ucDataGridView1.DataSource = lstSource;this.ucDataGridView1.First();当使用分页控件时,不再需要指定DataSource数据源属性,只需要指定翻页控件的DataSource属性即可
如果预置的表格行无法满足你的需求,你还可以自定义行控件,具体做法为:
- 新增自定义控件,实现接口IDataGridViewRow
- 参照UCDataGridViewRow实现你自定义的行
- 设置datagridview的RowType属性即可
Page属性定义了翻页控件,如果UCPagerControl不满足你的需求,请自定义翻页控件并继承UCPagerControlBase, 当为空时不启用翻页控件,当启用翻页控件时每页将显示适当的数据,不再出现滚动条。
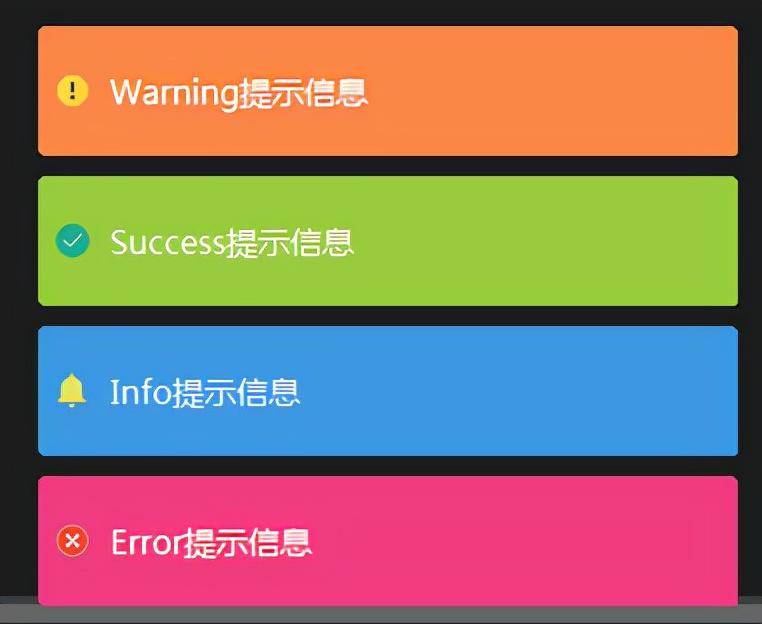
6、气泡提示效果图(5种内置及自定义样式)
FrmTips.ShowTipsError(this, "Error提示信息");FrmTips.ShowTipsInfo(this, "Info提示信息");FrmTips.ShowTipsSuccess(this, "Success提示信息");FrmTips.ShowTipsWarning(this, "Warning提示信息");/*自定义可使用 public static FrmTips ShowTips( Form frm, string strMsg, int intAutoColseTime = 0, bool blnShowCoseBtn = true, ContentAlignment align = ContentAlignment.BottomLeft, Point? point = null, TipsSizeMode mode = TipsSizeMode.Small, Size? size = null, TipsState state = TipsState.Default)*/