本期推荐的是 AJ-Report是一个完全开源,拖拽编辑的可视化设计工具。三步快速完成大屏:配置数据源—->写SQL配置数据集—->拖拽生成大屏。让管理层随时随地掌控业务动态,让每个决策都有数据支撑。
简介
- 最新最稳定的技术栈;
- 支持多数据源配置
- 丰富的大屏组件。拖拽配置实现动态大屏
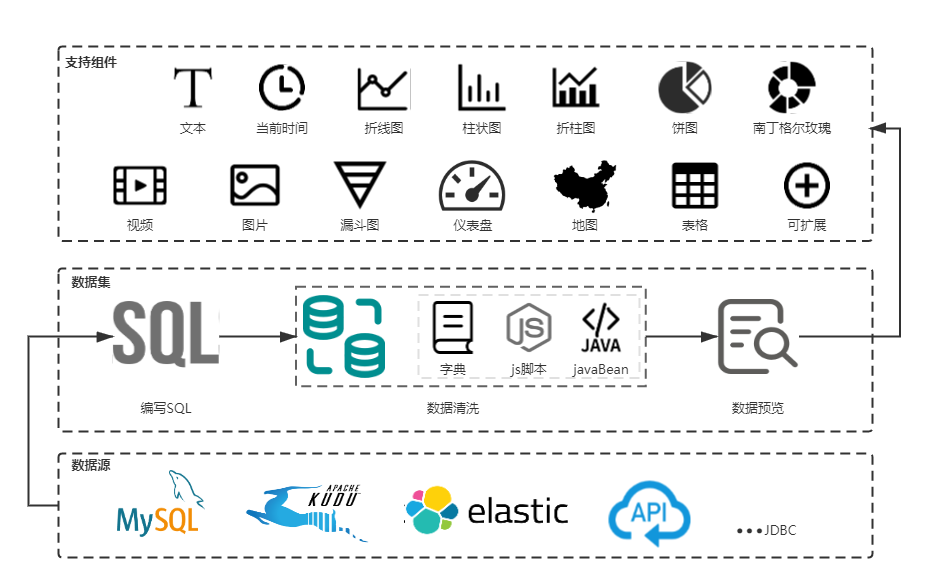
功能概述
数据流程图
打包目录
bin 启动命令脚本│ ├── restart.sh│ ├── start.bat│ ├── start.sh│ └── stop.sh├── conf 配置文件目录│ └── bootstrap-dev.yml├── logs 启动日志目录├── cache 本地缓存目录├── lib 自定义扩展包&report-core核心包系统目录
├── doc 文档源码│ ├── docs│ ├── package.json│ └── README.md├── pom.xml 父pom,jar版本管理├── report-core java源码│ ├── pom.xml gaea父pom,jar版本管理│ └── README.md├── report-ui 前端vue源码├── LICENSE├── README.md快速入门
语言
- [Mysql] 5.7
- [Jdk] 1.8
后端
- Spring Boot: Spring Boot是一款开箱即用框架,让我们的Spring应用变得更轻量化、更快地入门。 在主程序执行main函数就可以运行。你也可以打包你的应用为jar并通过使用java -jar来运行你的Web应用;
- Mybatis-plus: MyBatis-plus(简称 MP)是一个 MyBatis (opens new window) 的增强工具。
- flyway: 主要是在应用版本不断升级的同时,升级你的数据库结构和里面的数据
前端
- npm:node.js的包管理工具,用于统一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
- webpack:用于现代 JavaScript 应用程序的_静态模块打包工具
- ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
- vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
- vue-router: Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
- vuex:Vue提供的状态管理工具,用于统一管理我们项目中各种数据的交互和重用,存储我们需要用到的数据对象。
- element-ui:基于MVVM框架Vue开源出来的一套前端ui组件。
- avue: 用该组件包裹后可以变成拖拽组件,采用相对于父类绝对定位;用键盘的上下左右也可以控制移动
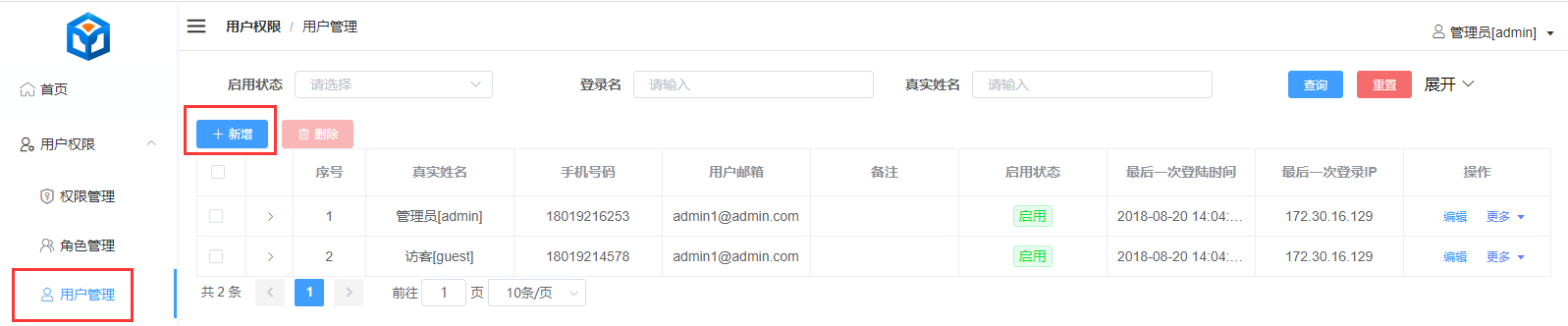
权限管理
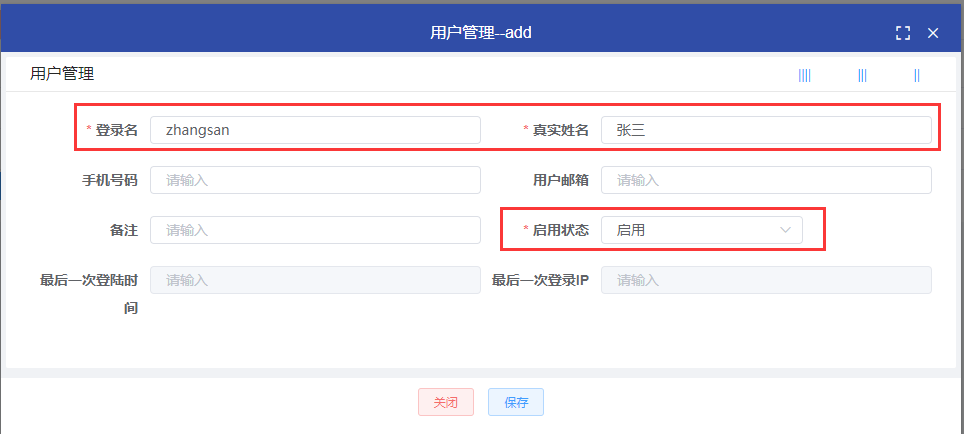
新增用户
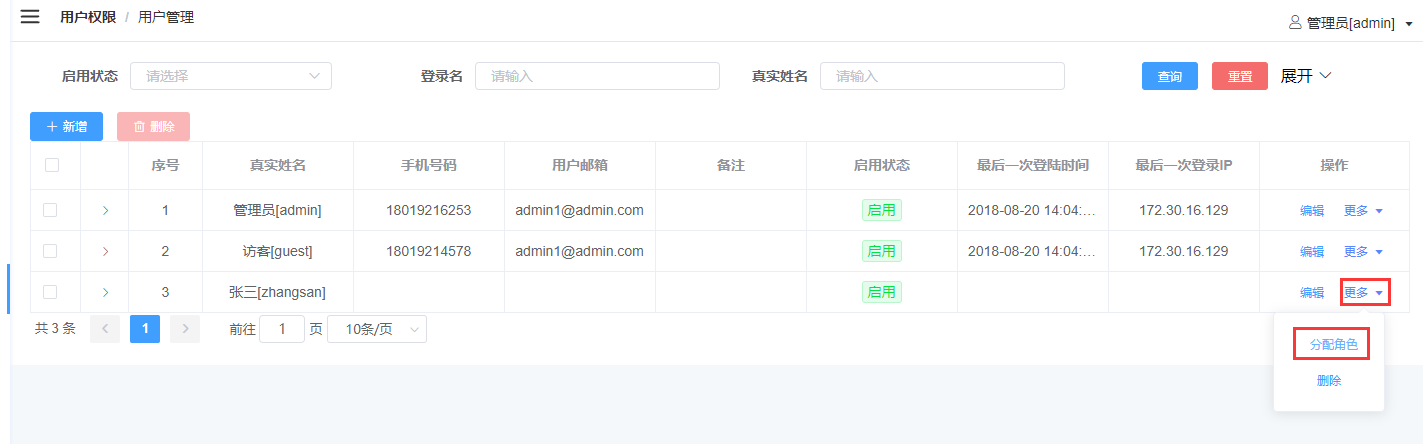
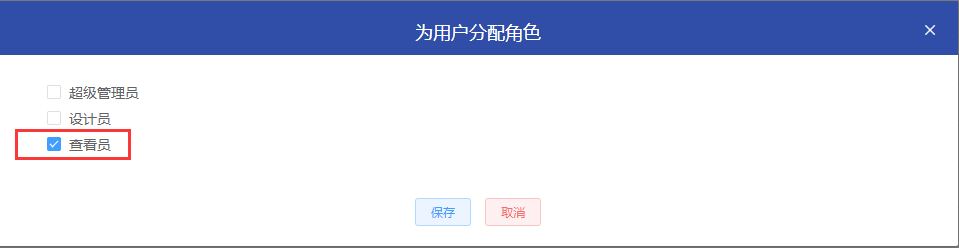
用户授权
注:这里没有给新用户赋予默认角色的原因是,在角色管理中角色是可以被删除和修改的,因此在新建用户时需要手动的去授权角色
角色管理
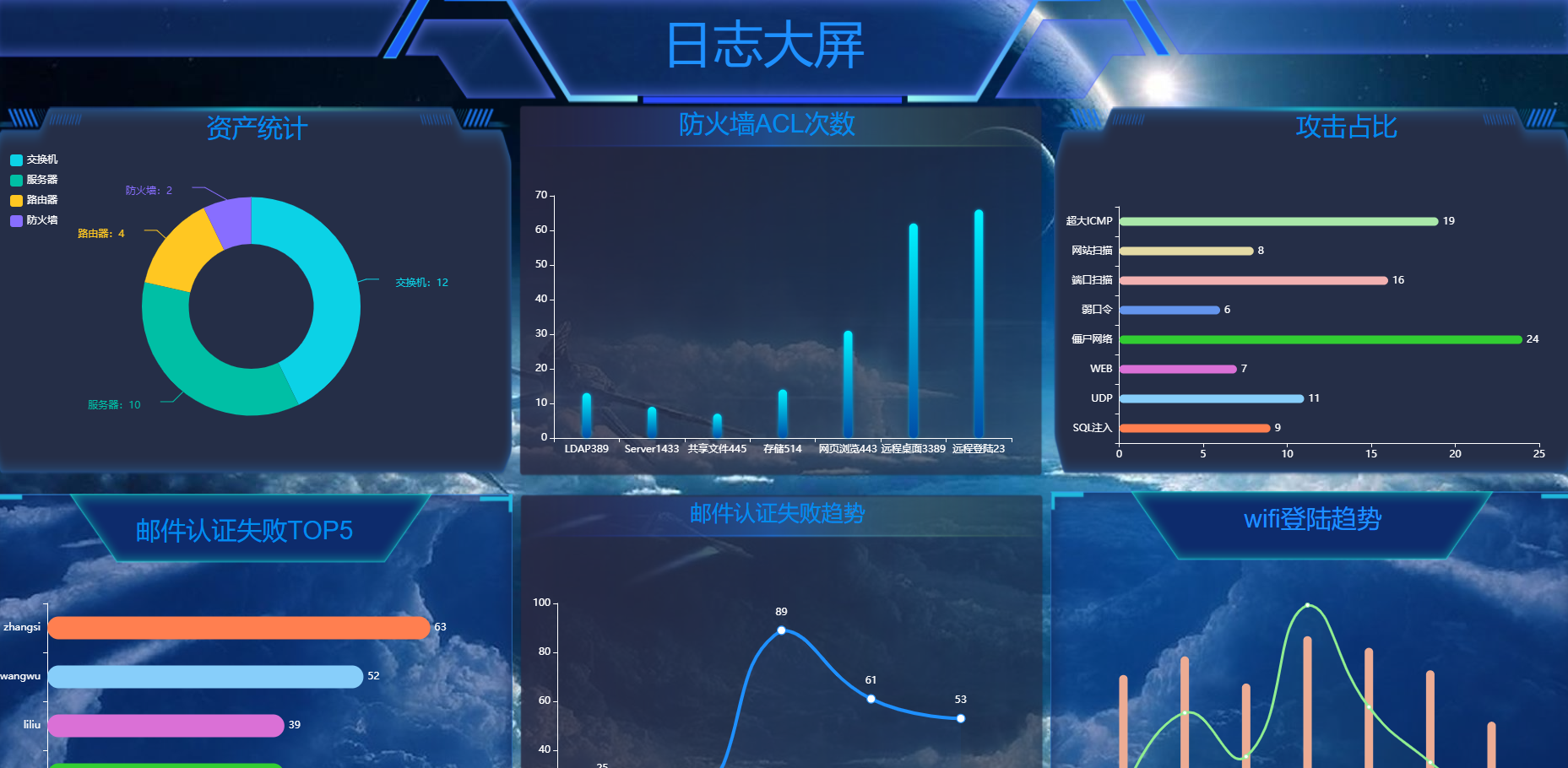
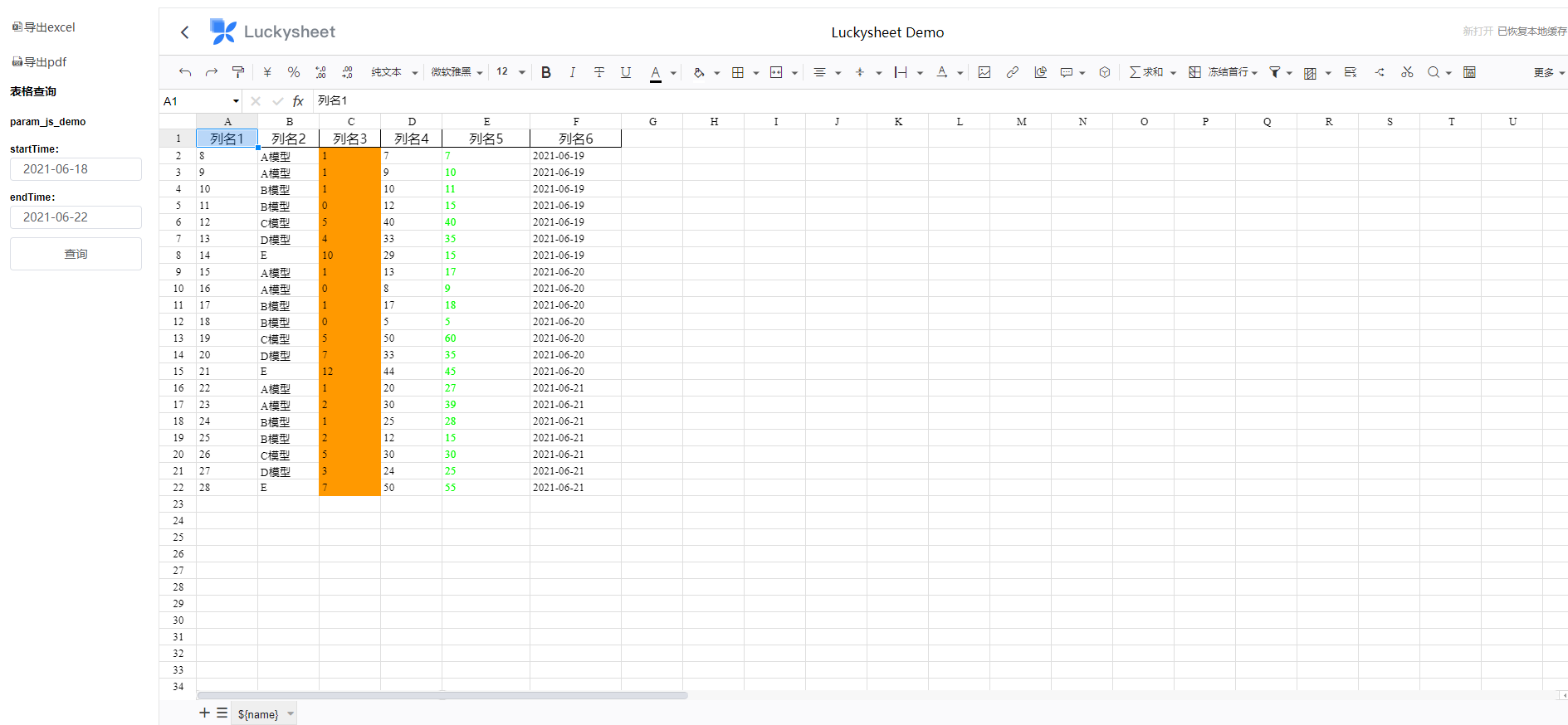
报表示例