本期推荐的是一个京东风格的轻量级移动端 Vue 组件库——NutUI。
NutUI是一套基于vite构建的京东风格移动端组件库,由京东用户体验设计部(JDC)的前端开发部开源,主要用于移动Web界面的企业级前中后台产品,目前支持Android 5.0+和iOS 9.2+以上版本。
NutUI特性:
- 70+ 高质量组件(3.0 持续开发中)
- 基于京东APP 10.0 视觉规范
- 支持按需引用
- 详尽的文档和示例
- 支持 TypeScript
- 支持服务端渲染(测试阶段)
- 支持定制主题
- 单元测试覆盖(3.0 开发中)
快速上手:
NPM安装
# Vue2 项目 需要参考 2.x 文档 https://nutui.jd.com/2xnpm i @nutui/nutui# Vue3 项目npm i @nutui/nutui@next# taro 小程序项目npm i @nutui/nutui-taroNPM使用示例
注意:这种方式将会导入所有组件,打包文件大小会很大,我们推荐使用按需加载
import { createApp } from "vue";import App from "./App.vue";// 注意:这种方式将会导入所有组件import NutUI from "@nutui/nutui";import "@nutui/nutui/dist/style.css";createApp(App).use(NutUI).mount("#app");Vite 构建工具 通过 vite-plugin 使用按需加载
由于 vite 本身已按需导入了组件库,因此仅样式不是按需导入的,因此只需按需导入样式即可。Vite 构建工具,使用 vite-plugin-style-import 实现按需引入。
npm install vite-plugin-style-import --save-dev在 vite.config 中添加配置:
import vue from '@vitejs/plugin-vue'import styleImport from 'vite-plugin-style-import';export default { plugins: [ vue(), styleImport({ libs: [ { libraryName: '@nutui/nutui', libraryNameChangeCase: 'pascalCase', resolveStyle: (name) => { return `@nutui/nutui/dist/packages/${name}/index.scss` } } ], }), ], css: { preprocessorOptions: { scss: { // 配置 nutui 全局 scss 变量 additionalData: `@import "@nutui/nutui/dist/styles/variables.scss";` } } }};WebPack 构建工具 通过 babel 使用按需加载
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 语句自动转换为按需引入的方式。
npm install babel-plugin-import --save-dev在 .babelrc 或 babel.config.js 中添加配置:
{ // ... plugins: [ [ "import", { "libraryName": "@nutui/nutui", "libraryDirectory": "dist/packages/_es", "camel2DashComponentName": false }, 'nutui3-vue' ], [ "import", { "libraryName": "@nutui/nutui-taro", "libraryDirectory": "dist/packages/_es", "camel2DashComponentName": false }, 'nutui3-taro' ] ]}接着像这样在代码中直接引入组件
import { createApp } from "vue";import App from "./App.vue";import { Button, Icon } from "@nutui/nutui";import "@nutui/nutui/dist/style.css";createApp(App).use(Button).use(Icon).mount("#app");组件样式:
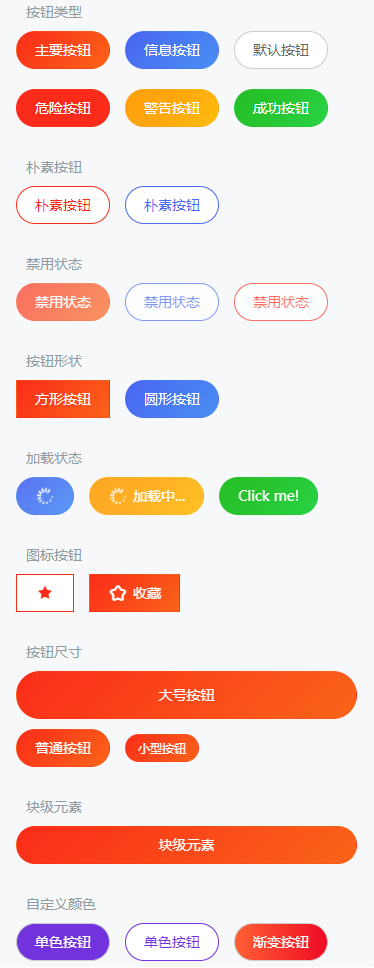
- Button 按钮
- Swipe 滑动手势
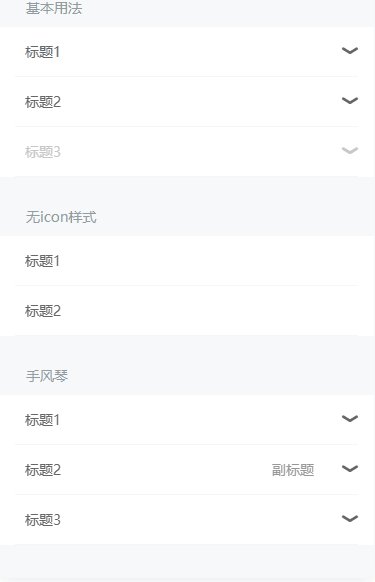
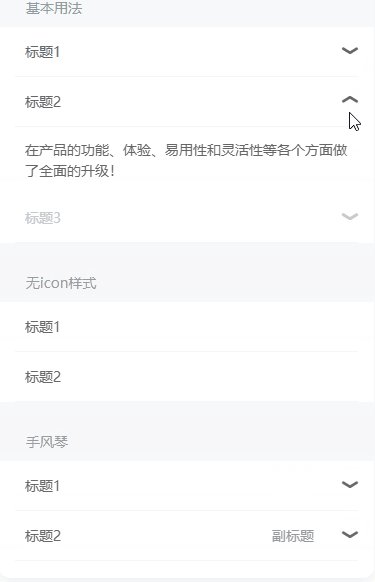
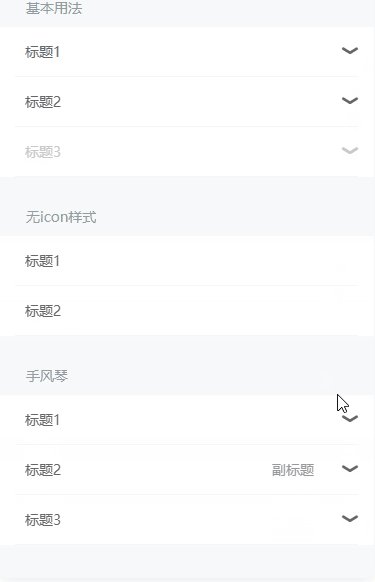
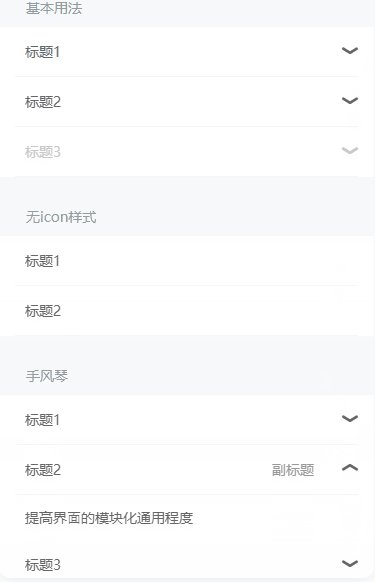
- Collapse 折叠面板
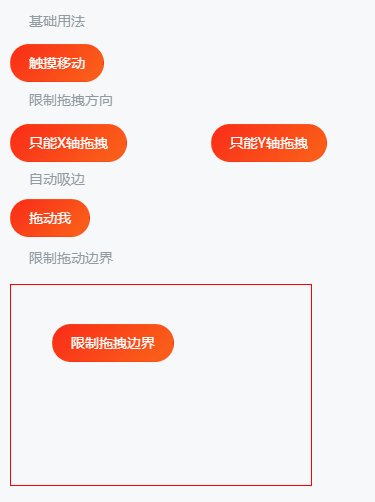
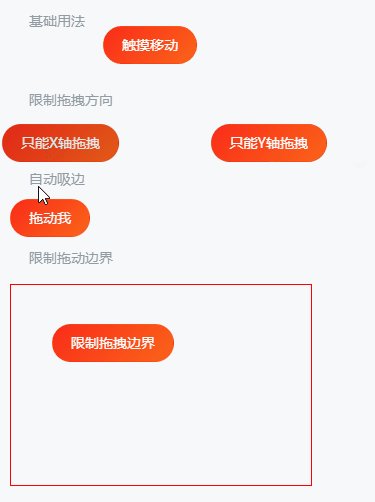
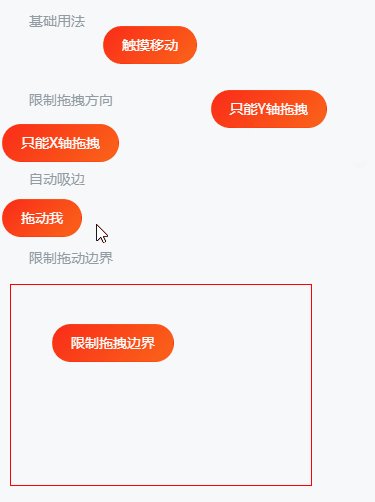
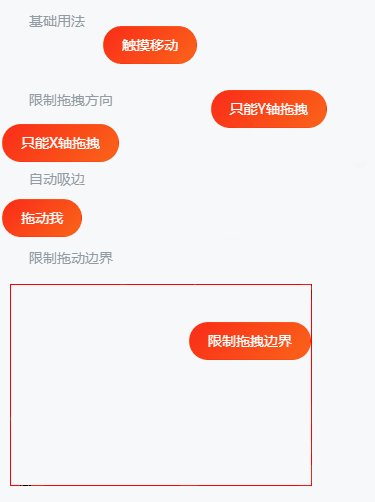
- Drag 拖拽
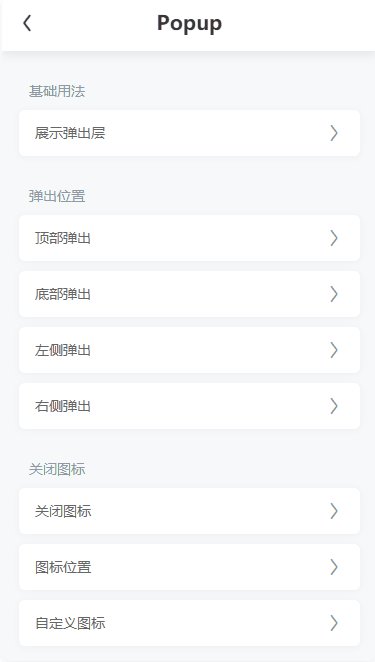
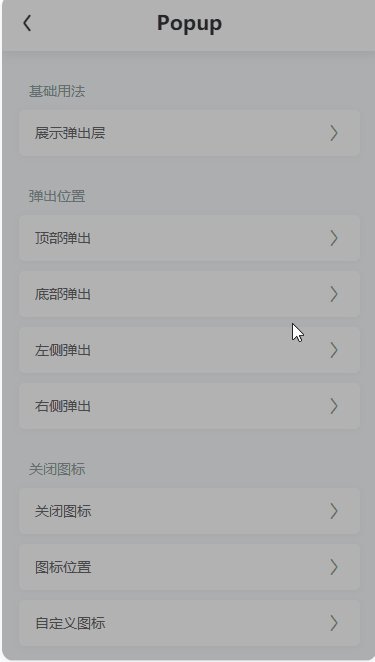
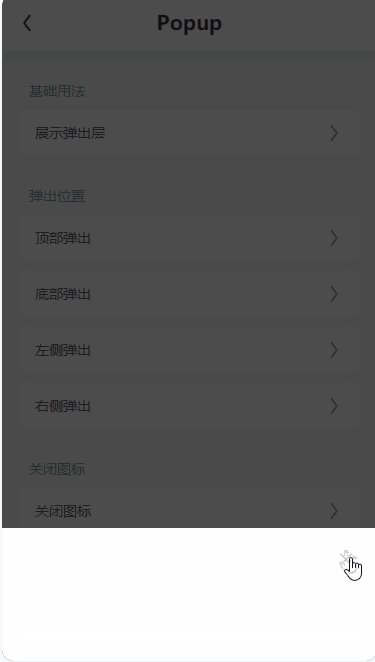
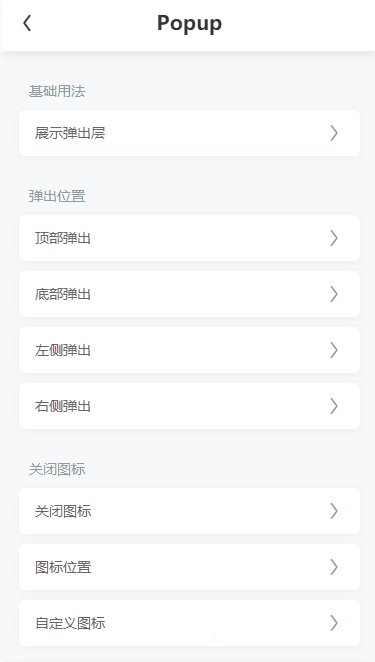
- Popup 弹出层
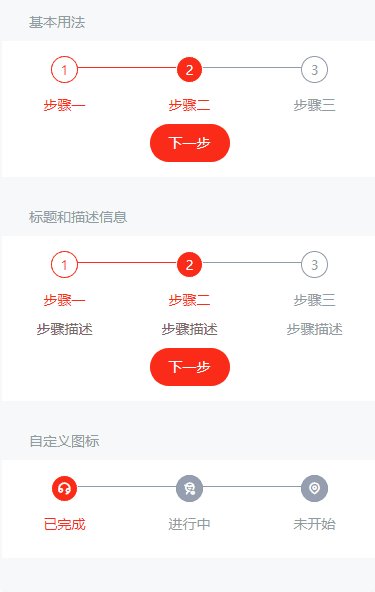
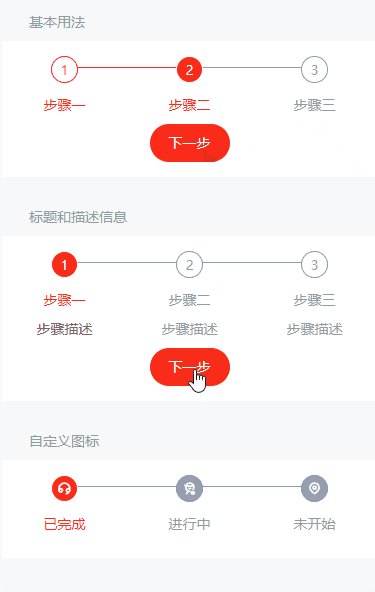
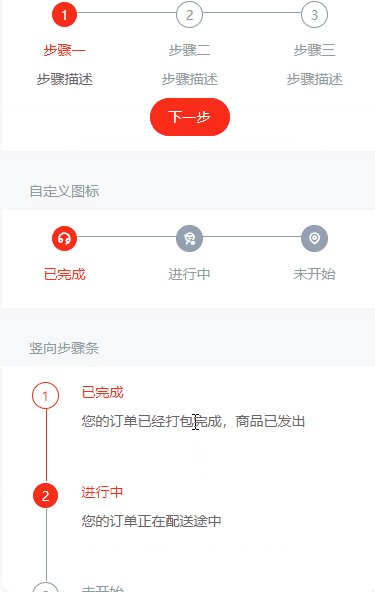
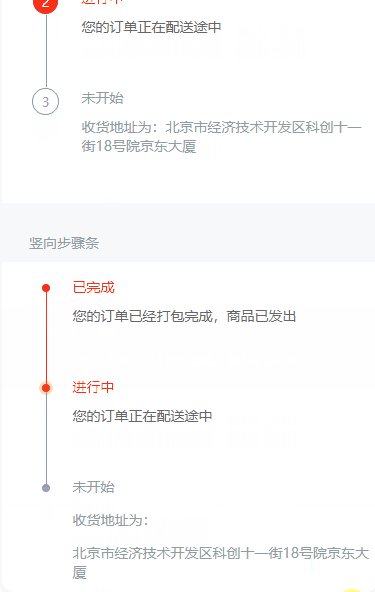
- Steps 步骤条
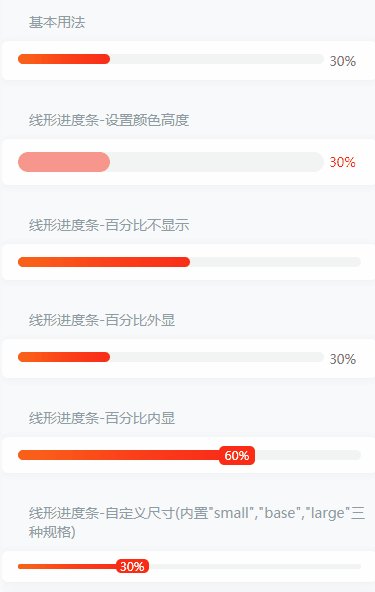
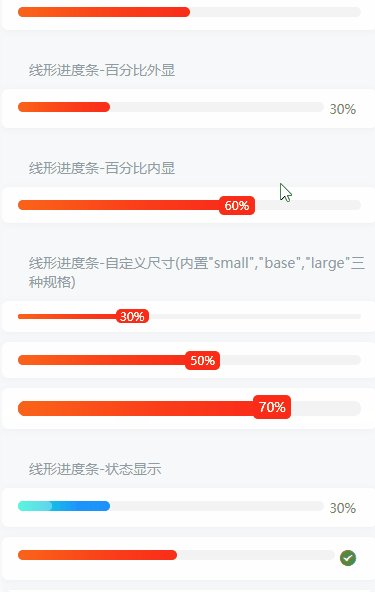
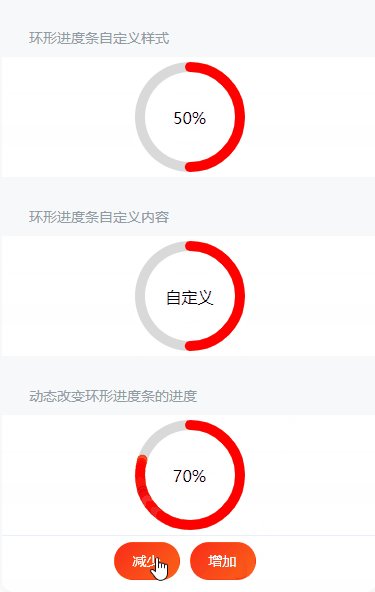
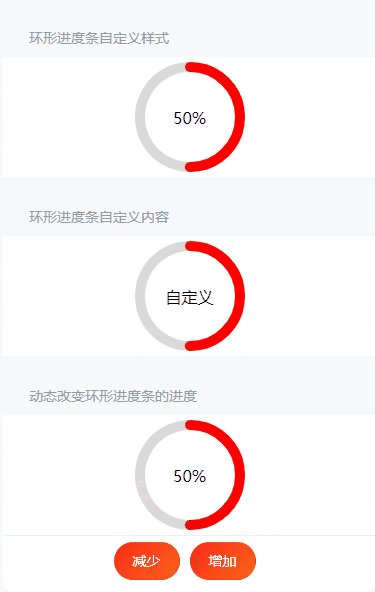
- Progress 进度条
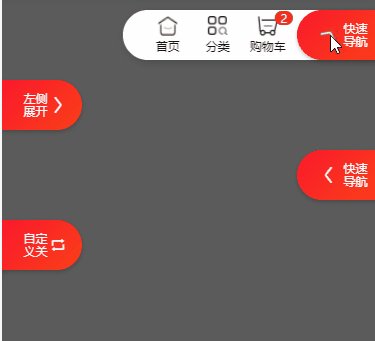
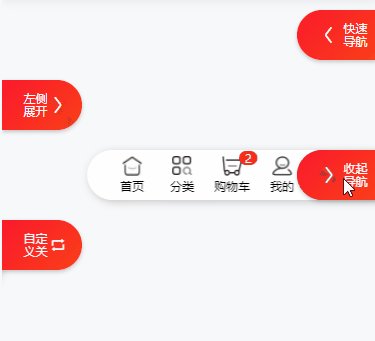
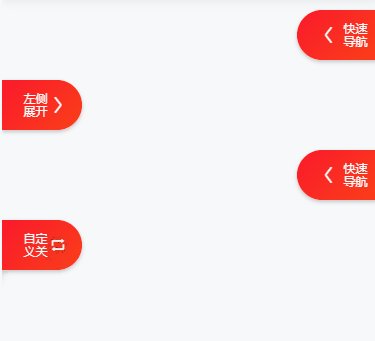
- FixedNav 悬浮导航
- Pagination 分页
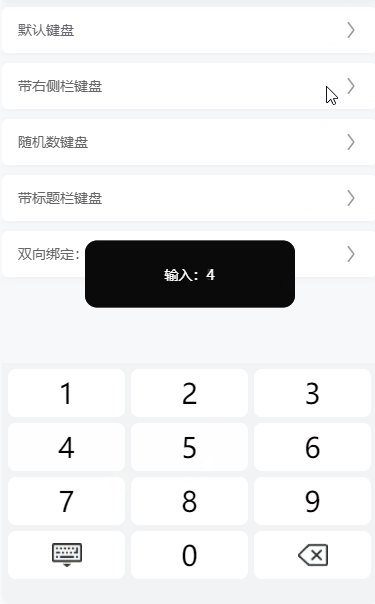
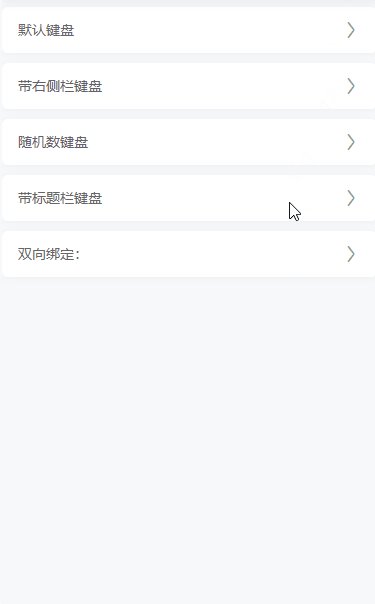
- NumberKeyboard 数字键盘
- Address 地址
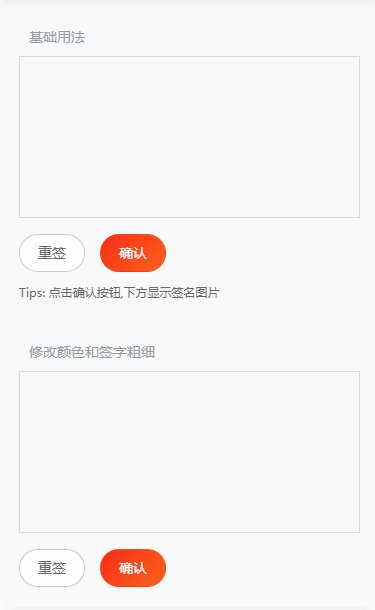
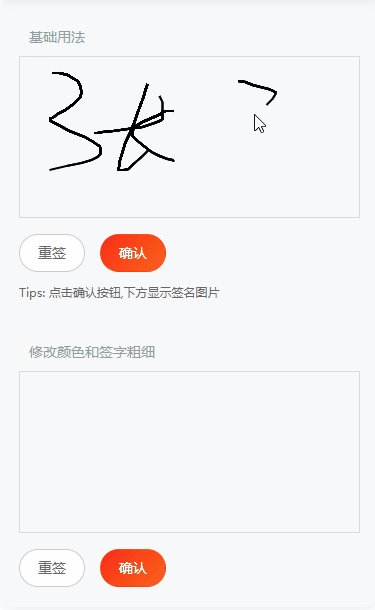
- signature签名
更多内容大家可自行前往阅读。