本期推荐的是一套优秀的中后台前端解决方案——fes.js。
Fes.js 是一个好用的前端应用解决方案。Fes.js 以 Vue 3.0 和路由为基础,同时支持配置式路由和约定式路由,并以此进行功能扩展。配以覆盖编译时和运行时生命周期完善的插件体系,支持各种功能扩展和业务需求。
Fes.js功能特性
- 简单,基于Vue.js 3.0,上手简单。贯彻 “约定优于配置” 思想,在设计插件上尽可能用约定替代配置,依然提供统一的插件配置入口,简单简洁又不失灵活。提供一致性的API入口,一致化的体验,学习起来更轻松。
- 快速,Fes.js 内置路由、构建、插件管理,提供测试、布局、权限、国际化、状态管理、请求、数据字典、Svg等插件,可以满足大部分日常开发需求。
- 健壮,仅仅需要关心页面内容,减少犯错的机会!提供单元测试、覆盖测试的能力保障项目质量。
- 可扩展,借鉴 UMI 实现完整的生命周期和插件化机制,插件可以管理项目的编译时和运行时,能力均可以通过插件封装进来,在 Fes.js 中协调有序地运行。
- 面向未来,在满足需求的同时,我们也不会停止对新技术的探索。已使用Vue3.0来提升应用性能,已使用webpack5提升构建性能和实现微服务,未来会探索vite等新技术。
- 社区生态,Fes.js的主要重点是开发人员体验,我们会不断改进框架。如果您有问题或疑问,Fes.js的社区将为您提供帮助。
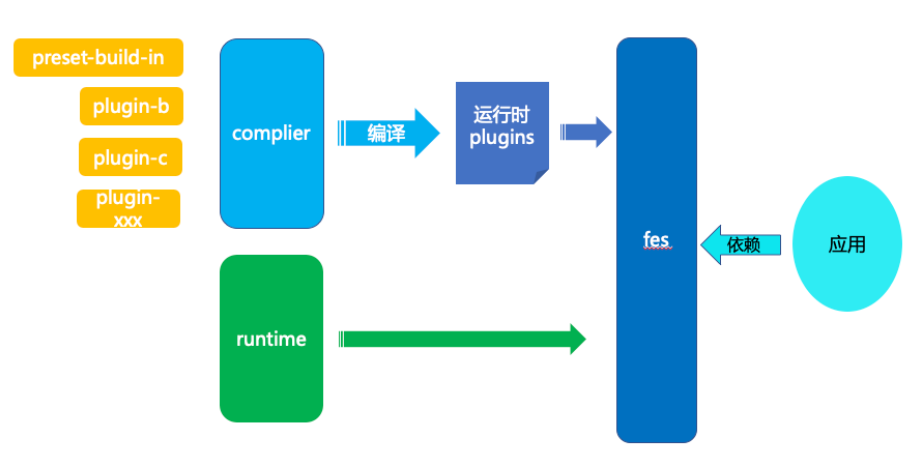
Fes.js架构
快速上手
1. 依赖环境
首先得有 Node.js,并确保 node 版本是 10.13 或以上
# 打印 node 版本node -vv10.13.0推荐使用 yarn 管理 npm 依赖
# 全局安装 yarnnpm i yarn -g2. 创建项目
步骤1 创建工作空间
如果工作空间不存在,则先创建:
# 创建目录 workspacemkdir workspace# 进入目录 workspacecd workspace如果工作空间已存在,则直接进入
# 进入目录 workspacecd workspace步骤2 在工作空间创建项目
使用yarn创建
yarn create @fesjs/fes-app myapp或者使用NPM
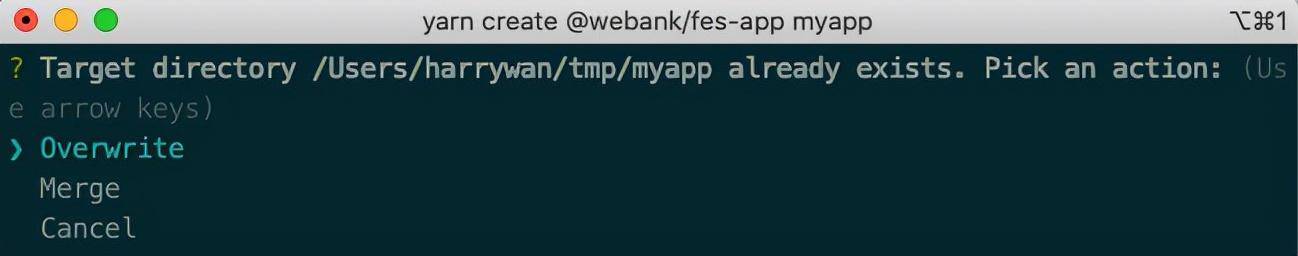
npx @fesjs/create-fes-app myapp如果项目文件夹 workspace/myapp 已经存在,会提示目录已存在:
你可以选择:
- Overwrite 删除项目文件夹,重新创建项目。
- Merge 保留原项目文件夹,存在相同文件则用模板文件覆盖当前目录文件。
当选择 Overwrite 或者 Merge 或者项目目录 workspace/myapp 不存在,会提示选取一个 template:
你可以选默认适用于中后台前端应用的 PC 类型,也可以选择适用于移动端的 H5 类型。
步骤3 安装依赖
使用yarn安装
# 进入项目目录cd myapp# 安装依赖yarn 或者使用NPM
# 进入项目目录cd myapp# 安装依赖npm i 3. 启动项目
使用yarn启动
# 开发调试yarn devyarn run v1.22.4$ fes devStarting the development server http://localhost:8080 ...✔ Webpack Compiled successfully in 15.91s DONE Compiled successfully in 15917ms 11:17:08 AM或者使用NPM
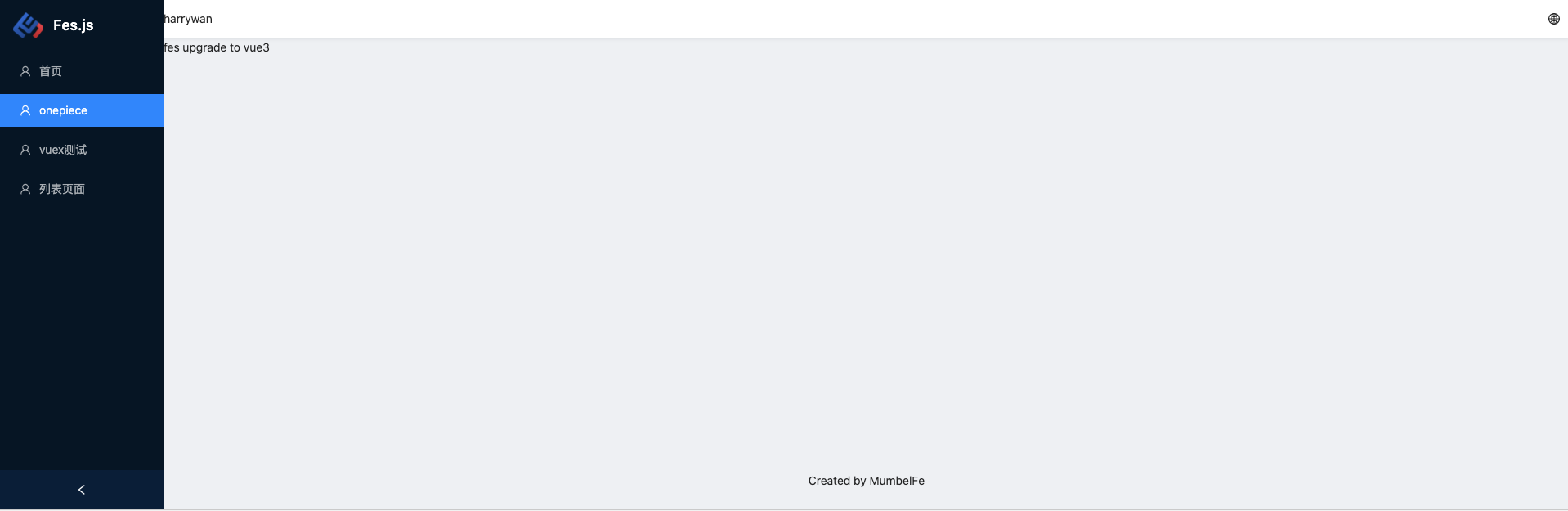
# 开发调试npm run dev> fes devStarting the development server http://localhost:8080 ...✔ Webpack Compiled successfully in 3.66s DONE Compiled successfully in 3662ms 11:17:46 AMFes.js 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 .vue 文件时,浏览器中的内容也会自动更新。
4. 部署发布
使用yarn构建
# 构建yarn buildyarn run v1.22.4$ fes build✔ Webpack Compiled successfully in 45.37s✨ Done in 48.87s.或者使用NPM
# 构建npm run build> fes build✔ Webpack Compiled successfully in 45.37s构建产物默认生成到 ./dist 下,然后通过 tree 命令查看
tree ./distdist├── chunk-vendors.27cd4686.js├── chunk-vendors.a5f5de67.css├── index.11411d43.css├── index.d72f1ba2.js├── index.html├── logo.png└── static └── logo.0f85bba0.png5. 本地验证
发布之前,可以通过 serve 做本地验证,验证结果应该跟执行 fes dev 的结果一样。
6. 部署
本地验证完,就可以部署了。你需要把 dist 目录部署到服务器上。
Fes.js插件
|
插件 |
介绍 |
|
@fesjs/plugin-access |
提供对页面资源的权限控制能力 |
|
@fesjs/plugin-enums |
提供统一的枚举存取及丰富的函数来处理枚举 |
|
@fesjs/plugin-icon |
svg 文件自动注册为组件 |
|
@fesjs/plugin-jest |
基于 Jest,提供单元测试、覆盖测试能力 |
|
@fesjs/plugin-layout |
简单的配置即可拥有布局,包括导航以及侧边栏 |
|
@fesjs/plugin-locale |
基于 Vue I18n,提供国际化能力 |
|
@fesjs/plugin-model |
简易的数据管理方案 |
|
@fesjs/plugin-request |
基于 Axios 封装的 request,内置防止重复请求、请求节流、错误处理等功能 |
|
@fesjs/plugin-vuex |
基于 Vuex, 提供状态管理能力 |
|
@fesjs/plugin-qiankun |
基于 qiankun,提供微服务能力 |
|
@fesjs/plugin-sass |
样式支持sass |
|
@fesjs/plugin-monaco-editor |
提供代码编辑器的能力, 基于monaco-editor(VS Code使用的代码编辑器) |
更多内容大家可自行前往阅读。