Slider Revolution 是一个创新的、响应迅速的 jQuery Slider 插件,可以以优美的方式显示您的内容。无论是滑块、轮播、英雄场景还是整个首页,您都将立即讲述自己的故事!
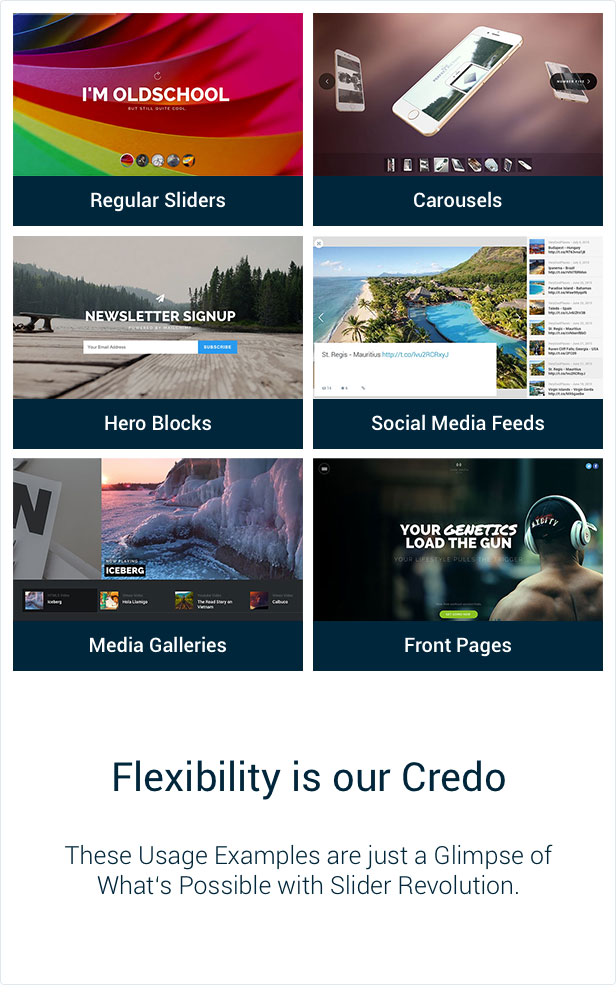
为了让您快速入门,我们提供了大量包含所有资产的预制示例!
创建漂亮的单页网站
包括很多例子
适用于任何设备(台式机、平板电脑、移动设备)
完全响应的解决方案
我们确保 Slider Revolution 看起来很棒,并且可以直观地在每台设备上使用,无论是台式电脑、平板电脑还是智能手机。
适用于台式机、笔记本电脑、平板电脑和智能手机
针对 Android 和 Apple 设备进行了优化
不同设备的自定义幻灯片内容
移动设备的后备选项
真正的多媒体内容
我们希望 Slider Revolution 尽可能无缝地集成到您的网站中。为什么不显示任何内容呢?
批量上传的常规图像显示
HTML5、YouTube 和 Vimeo 视频支持
流行的社交媒体内容流
滑块导航
使用 Revolution Slider,您可以获得大量的项目符号、箭头、标签和缩略图导航样式。
箭头、项目符号、选项卡、缩略图导航
包括许多“即用型”样式
技术
我们的前提是“少即是多”,这反映在我们组件的结构中。为了将如此多的功能整合到我们的插件中,我们确保一切都尽可能模块化。
完全响应和移动特定功能
jQuery 1.7 – 支持 jQuery 2.x
Lightning Fast Greensock 动画引擎
强大的API函数
智能字体加载
常规选项
我们希望 Revolution Slider 能够完成所有基于幻灯片的角色以及特殊功能,如轮播和英雄块。如果您找不到特定功能,请随时询问我们!
英雄、轮播和经典滑块功能
可能的所有尺寸(完全响应 + 革命性的 4 级高级尺寸)
全宽、全屏、自动响应滑块大小
每页无限滑块
图像 BG 封面、包含、平铺、对齐等。
已发布/未发布的幻灯片
根据预定义的日期发布幻灯片
简单和高级的延迟加载,以实现更快和 SEO 优化的滑块启动
幻灯片上的链接和操作
视差效果,完全可定制,结合 Ken Burns 和其他效果(鼠标/滚动控制)
改进的轻量级 Ken Burns 效果(更简单、更快)
高级动作建筑全球首演
构建基于社交流的滑块
基于滑块、幻灯片和图层模板快速轻松地构建
性能监视器和更好的性能建议
基于视口的幻灯片加载和进度
图层功能
图层已经从简单的图层演变为强大的场景构建工具!
自定义和动画您的完美滑块。
大量可能的转换
创建您的自定义动画
设置任何图层的开始/结束时间、速度、轻松度和效果
在滑块效果、事件、动作上显示/隐藏图层
添加无限层数
YouTube、Vimeo、自托管 HTML5 视频、形状、按钮、预定义按钮作为图层
为每层设置操作和链接
在不同的图层和幻灯片上组合动作
通过图层链接到特定幻灯片的选项
通过图层切换动画、类、视频功能
可变层图像大小,完全响应和/或基于设备大小
根据您的需要为不同的设备尺寸设计图层
在任何设备上隐藏图层的选项
滑块导航
我们已经实现了几乎所有你能想到的导航类型,可以在舞台上的任何地方对齐。
使用滑块革命导航完全控制!
项目符号、按钮、选项卡和缩略图导航,单一或混合模式。任何位置,如外部、内部、对齐等。
左/右,上/下鼠标滚动事件。
垂直/水平键盘操作
启用移动触控(可选)
拖放轮播功能
“悬停时停止滑动计时器”功能
使用延迟选项自动隐藏导航
可选倒数计时器线
设置时间线的位置、颜色、大小
设置拇指、标签、项目符号、箭头的大小、可见性、数量和行为
在移动设备上隐藏/启用导航
键盘导航
带有滑块预览的精美导航皮肤
视频功能
自动播放 – 始终,仅第一次,第一次跳过,等待操作
在模糊上停止视频,仅在 ViewPort 中播放视频
倒带,或保持当前进度时间
设置开始和结束时间
循环,“循环和进步”幻灯片
全屏、全宽、盒装
导航功能
基于动作的控制(通过其他层)
新的视频 API、事件和方法来控制滑块之外的媒体
内容来源
Slider Revolution 不再只是普通的图像和视频滑块。现在,您还可以从流行的社交媒体流中提取滑块内容。
自定义构建内容
Facebook
推特
YouTube
维密欧
弗里克
Instagram
参与其中!
有你想看的功能吗?
我们将每周查看您的所有反馈,并选择最需要的功能以包含在未来的更新中!
版本 5.4.8 StarPath(2018 年 6 月 14 日)
BUG修复
修复了 YouTube BG 视频有时无法在最新版 Chrome 中加载的问题
修复了 Vimeo 视频不能用作幻灯片背景的问题
修复了幻灯片更改时不正确的 Vimeo 图层位置
修复了轮播中全尺寸 HTML5 视频的错误大小
变化
现在从 youtube-nocookie.com 加载 YouTube 视频
自动播放的视频将在 Chrome、Safari 和移动设备中自动静音
版本 5.4.7.2 StarPath(2018 年 3 月 17 日)
BUG修复
修复了幻灯片常规设置中幻灯片长度更改对默认过渡时间产生负面影响的错误
添加 ”;”到 themepunch.tools.min.js 文件以避免链接文件的问题
添加 ”;”滑块初始化,通过最小化文件来避免问题
修复了 ForceRewind Video 选项,该选项现在将在显示的图层之前重置视频位置以避免跳帧
修复并适应新的 Instagram API 结果格式
版本 5.4.7.1 StarPath(2018 年 2 月 17 日)
BUG修复
进一步修复了在开始时没有很好地计算文档高度的 DOMContentLoaded 问题
版本 5.4.7 StarPath(2018 年 2 月 1 日)
BUG修复
修复了 DOMContentLoaded 问题并扩展了文档就绪状态以支持延迟
修复了 Instagram 作者无法正确显示的问题
版本 5.4.6.6 StarPath(2018 年 1 月 26 日)
BUG修复
删除 create_function() 以检索与最新 PHP 版本的兼容性
修复了 Instagram 内容/标题无法正确显示的问题
版本 5.4.6.5 StarPath(2018 年 1 月 18 日)
BUG修复
修复了前端的 Safari 11.0 HTML5 音频文件播放
修复了 Twitter 内容文本不显示的问题
版本 5.4.6.4 StarPath(2017 年 11 月 22 日)
BUG修复
修复了 Vimeo 调整大小问题
修复了 Vimeo API 问题。由于 Vimeo Player API 替换了 Froogaloop API
修复了颜色选择器小部件显示问题
修复了 Safari 11 的 HTML5 音频问题
修复了 revapi.revstart() 问题
修复了超过 168 个字符的推文的 Twitter 图像问题
版本 5.4.6.3 StarPath(2017 年 11 月 10 日)
变化
为 Safari 11 视频添加了“playsinline”支持
BUG修复
修复了 Vimeo 自动播放问题
修复了静音 YouTube 播放简短声音的问题
版本 5.4.3.1 StarPath(2017 年 5 月 2 日)
新的功能
引入 jQuery.fn.getRSVersion() 和 jQuery.fn.getRSVersion(true) 函数来获取核心和所有 Loded 模块版本号。
BUG修复
修正了几个错别字
修复了轮播滑块中的深层链接
修复了暂停/结束模式下的 YouTube 视频背景显示默认 YouTube 封面图像而不是预定义海报图像的问题
修复了某些情况下箭头导航上错误的导航方向/缩略图图像
版本 5.4.2 StarPath(2017 年 4 月 8 日)
新的功能
支持在 Android 和 iOS 上在线播放 HTML5 视频
BUG修复
修复了 FadeFromRight 动画
修复了 RevKill() 错误并更新了只会触发一次的焦点/模糊功能。 Blur Focus Listener 也将每个 DOM 而不是每个 Slider 调用一次
固定列边距计算。列现在可以使用 4 级边距和填充属性完美间隔
固定列 BG 动画和位置计算。
修复了 Facebook API 问题
5.4.1 版 StarPath(2017 年 3 月 9 日)
新的功能
为 Ken Burn 动画添加了模糊效果。可以定义开始和结束值
在多个级别上添加了字母间距
添加了一项功能,允许在 Android 设备上自动播放 HTML5 视频
添加了分割动画方向,如向前、向后、中间到边缘、边缘到中间、随机
随机拆分转换将按需计算每个拆分元素的随机值
添加了拆分动画循环以在拆分元素上创建动画模式
介绍新的附加组件“Slicey”
引入新的插件“FilmStrip”
变化
添加了一个新选项来启用/禁用桌面滑动功能。这将允许您在移动设备上启用滑动,并且仍然使内容在桌面系统上可选。
BUG修复
修复了向下滚动的错误
修复了“拆分动画”在图层上没有“拆分动画”中断的错误
修复了简单空闲和空闲/悬停状态下 SVG 描边动画/着色的错误
版本 5.3.1.6 StarPath(2017 年 1 月 10 日)
新的功能
添加了轻松和速度以在动作下方滚动以制作单独的滚动效果
变化
BUG修复
在某些情况下,幻灯片链接未链接到正确的幻灯片。
幻灯片链接在开始时不可见
版本 5.3.1 StarPath(2016 年 12 月 1 日)
新的功能
添加了在轮播模式下在所有幻灯片上显示图层的选项
添加了在幻灯片上使用 YouTube 视频封面作为 YouTube 视频背景的选项
添加了新选项以在视差滚动激活时淡出英雄内容可选,例如滑块 BG、图层、静态图层、视差图层
添加了按百分比设置组大小的选项。组的内容也可以基于百分比设置
添加了旋转木马幻灯片的轻松和速度的新选项
添加了一个选项,允许在视口中首先显示轮播。
添加了图层选项以添加选项卡索引。
变化
Carousel Slides 总是首先淡入,没有 Start Slide 效果,这在某些情况下很烦人
字体真棒库更新到 4.7.0
BUG修复
修复了与幻灯片更改相关的图像过滤器问题
修复了应根据幻灯片方向发生转换的幻灯片转换
修复了动作的静态层闪烁问题
修复了在 Firefox 中悬停图层后丢失的样式
没有操作的已切换内容未交换其已切换状态。问题现已修复
固定旋转木马滑块中基于网格的静态图层位置
修复了行/列/内层时序
悬停在 SVG 元素上没有很好地着色空闲或悬停状态已修复
修复了在轮播和某些特殊模式中具有完整幻灯片链接的滑块在完整幻灯片链接层出现问题的问题
不可见幻灯片的静态图层问题,其中静态图层在 demenad 上的不可见幻灯片上没有消失
修复了 WhiteBoard 的多个“手”问题
修复了快速聚焦/模糊事件不会从图层中移除悬停动画效果的悬停/空闲问题
版本 5.3.0.2 StarPath(2016 年 10 月 26 日)
新的功能
将行和列作为图层组引入
为层的逻辑和物理分组添加了层组。
现在允许在组、行、列和包装层的多个级别中使用动画
为相关层添加边距(列、行、列中的层)
行可以在顶部、中间和底部容器中排序
为文本、列、行、组和形状添加了图层背景图像
幻灯片将收到带有行和列的自动高度
为文本层添加了 CSS 混合模式,以获得一些独特的背景效果。 (不适用于旧版 IE 浏览器)
为间距(如填充、边距、文本对齐)添加了基于设备的级别,现在可以根据响应级别单独设置
在 Slider Import 上添加了新选项,以便能够在里面创建带有 Slider 的空白页面
变化
已更改按钮悬停功能以允许在图层动画期间悬停。 Button 直接反馈给客户
更改了图层动画核心。引入时间轴功能,允许在一个图层动画中构建多个帧
BUG修复
修复了在 Fade Slots Tranitions 中忽略插槽数量的插槽动画问题
修复了在幻灯片更改时触发两次完成事件图层的问题。这有负面影响,即对白板等附加组件
修复了幻灯片上的虚线叠加问题
修复了 FullScreen Slider Offset Container 参数不适用于 Carousel Slider Layout 的错误
当鼠标滚动触发幻灯片更改时,修复了水平和垂直方向上的幻灯片方向动画
修复了水平和垂直起始偏移没有很好实施的 Ken Burns 问题
修复了某些罕见情况下切换幻灯片后手机上的 YouTube 播放失去焦点和丢失视频的问题
修复了一个 YouTube 错误,该错误不允许通过手机上的图层操作触发 YouTube 视频
修复了手机上 YouTube 视频中的模糊按钮
修复了前端忽略摆锤缓动的问题
如果没有幻灯片中的现有图层,背景媒体上的视差效果将无法正常工作已修复
修复了在某些情况下没有为 out 动画编写拆分动画的问题
修复了在 Viewpoint Scrolled Slides 中没有直接开始但有一点延迟的问题
如果开始时间小于 100 毫秒,则修复了在每张幻灯片上动画的重新启动静态图层
根据 Sébastien Ledan (http://dotevo.com) 的反馈,修复了语法和逻辑问题,例如从滑块中删除幻灯片!感谢您的反馈和建议
如果视差模式被激活,固定滑块在 IE11 中消失。动画引擎中的双参数定义已修复
修复了交叉引用静态图层消失的问题