本期推荐的 captcha用于生成滑动验证码拼图图片和背景图片。
项目安装
npm i @itriton/captcha使用方法
const captcha = require('@itriton/captcha')
// 默认(promise)
captcha.create().then(res=>{
console.log(res)
})
// 自定义参数(promise)
captcha.create(options).then(res=>{
console.log(res)
})
// 默认(async/await)
async function captcha(){
const result = await captcha.create()
}
// 自定义参数(async/await)
async function captcha(){
const result = await captcha.create(options)
}参数设置
| 属性名 |
类型 |
默认值 |
说明 |
|
size |
Number |
30 |
默认拼图大小 |
|
width |
Number |
270 |
图片宽度(px) |
|
height |
Number |
144 |
图片高度(px) |
|
url |
String |
– |
图片路径(支持在线地址) |
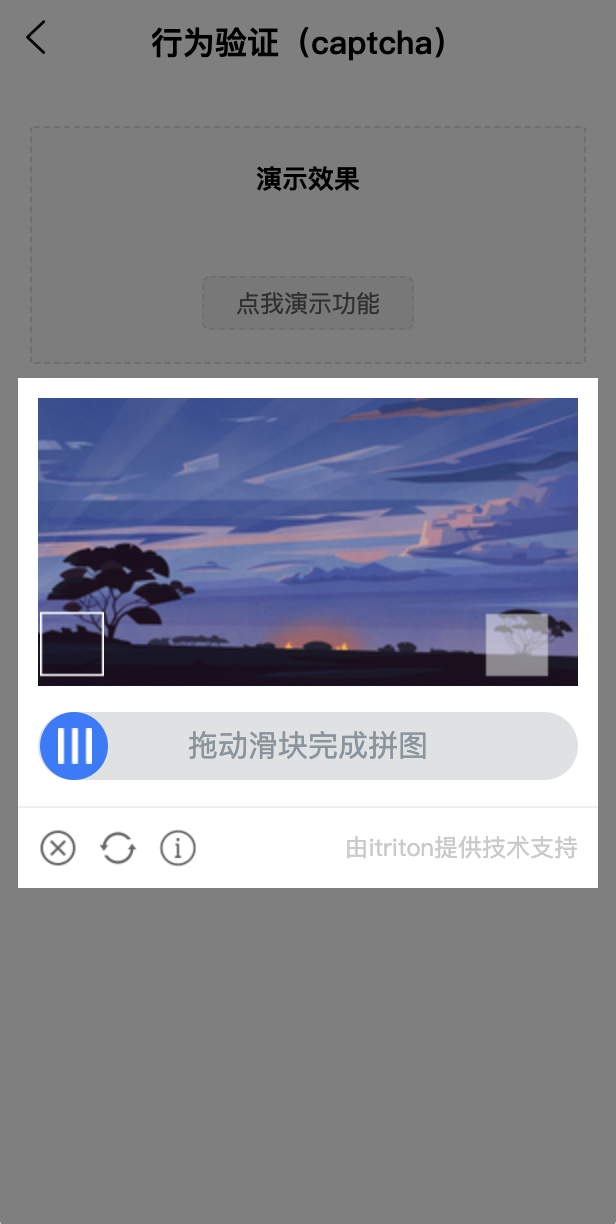
结合 @itriton/uniapp 组件库的 行为验证(captcha)组件
快速上手
- main.js引入iTriton库
// main.js
import itriton from '@itriton/uniapp';
Vue.use(itriton);- App.vue引入基础样式(注意style标签需声明scss属性支持)
/* App.vue */
<style lang="scss">
@import "@itriton/uniapp/index.scss";
</style>- uni.scss引入全局scss变量文件
/* uni.scss */
@import "@itriton/uniapp/theme.scss";- pages.json配置easycom规则(按需引入)
// pages.json
{
"easycom": {
// npm安装的方式不需要前面的"@/",下载安装的方式需要"@/"
// npm安装方式
"^t-(.*)": "@itriton/uniapp/components/t-$1/t-$1.vue"
// 下载安装方式
// "^t-(.*)": "@/@itriton/uniapp/components/t-$1/t-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<t-date-picker></t-date-picker>
</template>消息弹幕组件示例
基本使用
<t-barrage :list="list" :row="1">
<template v-slot:scope="{item}">
<view class="barrage">{{item.title}}</view>
</template>
</t-barrage>