本期推荐的是一个中Vue 大屏数据展示组件库——DataV。
DataV是一个基于Vue数据可视化组件库,主要用于大屏数据展示,提供SVG的边框及装饰、图表、水位图、飞线图等组件,简单易用,长期更新。目前React版本已经发布。
安装使用
npm安装
$ npm install @jiaminghi/data-view使用
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)按需引入
按需引入仅支持基于ES module的tree shaking,按需引入示例如下:
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)组件
全屏容器
数据可视化页面一般在浏览器中进行全屏展示,全屏容器将根据屏幕比例及当前浏览器窗口大小,自动进行缩放处理。浏览器全屏后,全屏容器将充满屏幕。
<dv-full-screen-container>content</dv-full-screen-container>Loading加载
数据尚未加载完成时,可以显示Loading效果,增强用户体验。
<dv-loading>Loading...</dv-loading>边框
边框均由SVG元素绘制,体积轻量不失真,使用极为方便。
- dv-border-Box-1
<dv-border-box-1>dv-border-box-1</dv-border-box-1>- dv-border-box-11
<dv-border-box-11 title="dv-border-box-11">dv-border-box-11</dv-border-box-11>装饰
你可以使用装饰去点缀你的页面,以增强视觉效果,与边框组件相同,他们也是用SVG元素绘制的。
- dv-decoration-9
<dv-decoration-9 style="width:150px;height:150px;">66%</dv-decoration-9>- dv-decoration-12
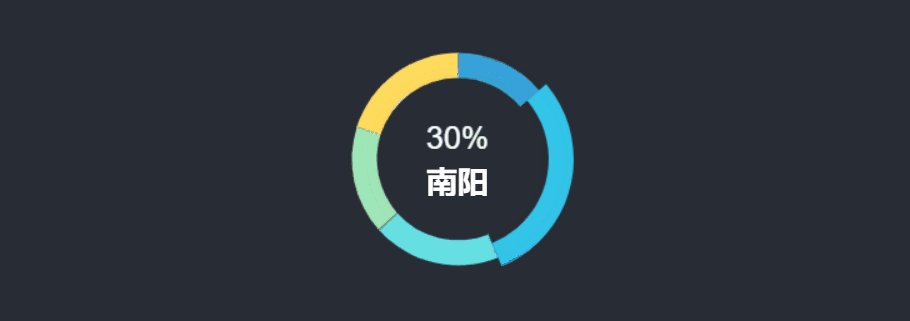
<dv-decoration-12 style="width:150px;height:150px;" />动态环图
基本示例
<dv-active-ring-chart :config="config" style="width:200px;height:200px" />胶囊柱图
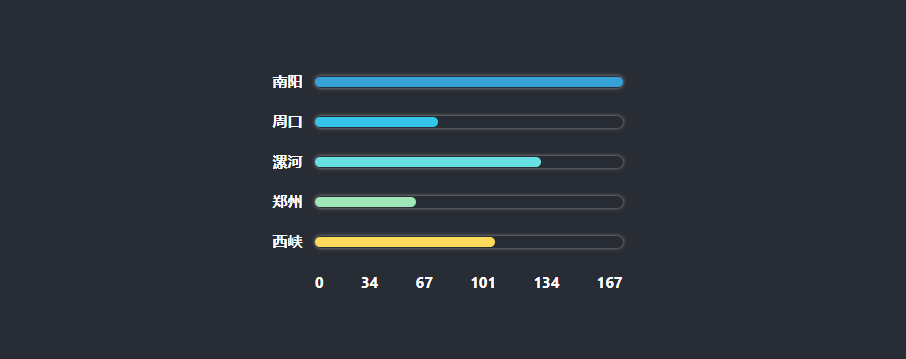
<dv-capsule-chart :config="config" style="width:300px;height:200px" />飞线图
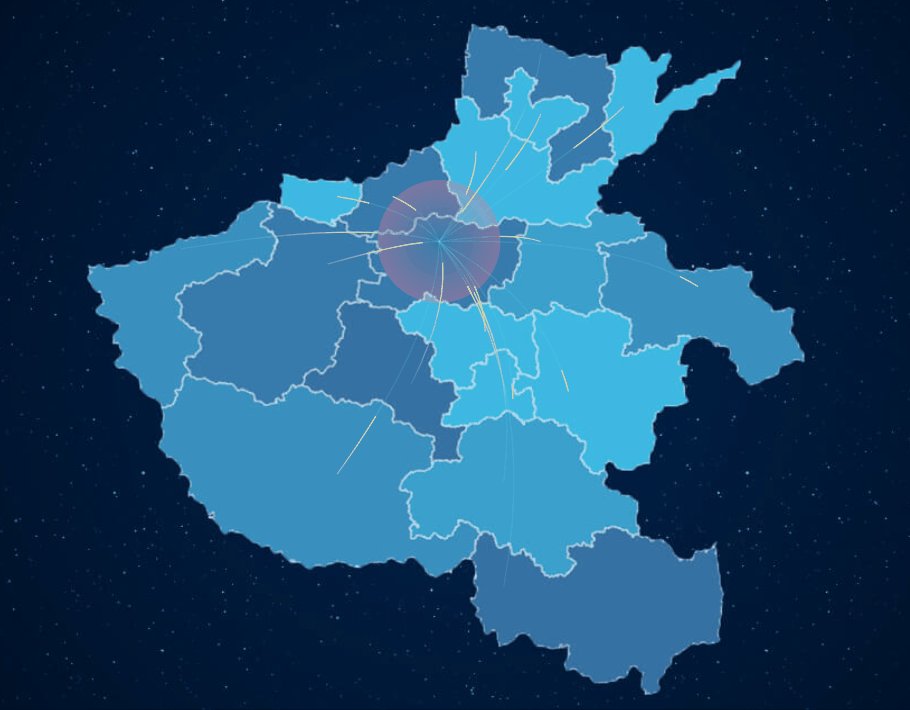
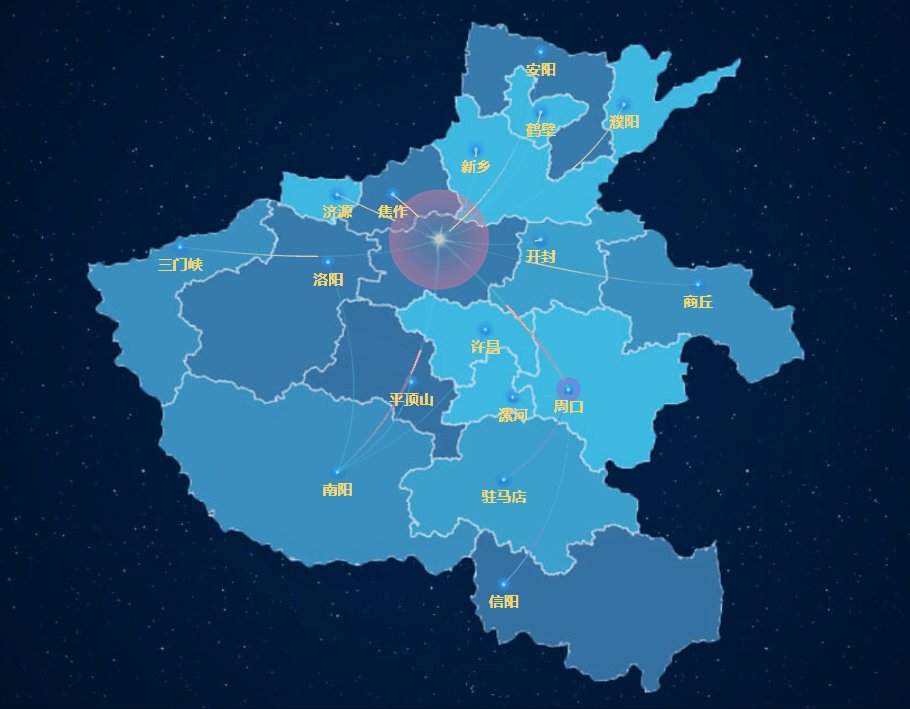
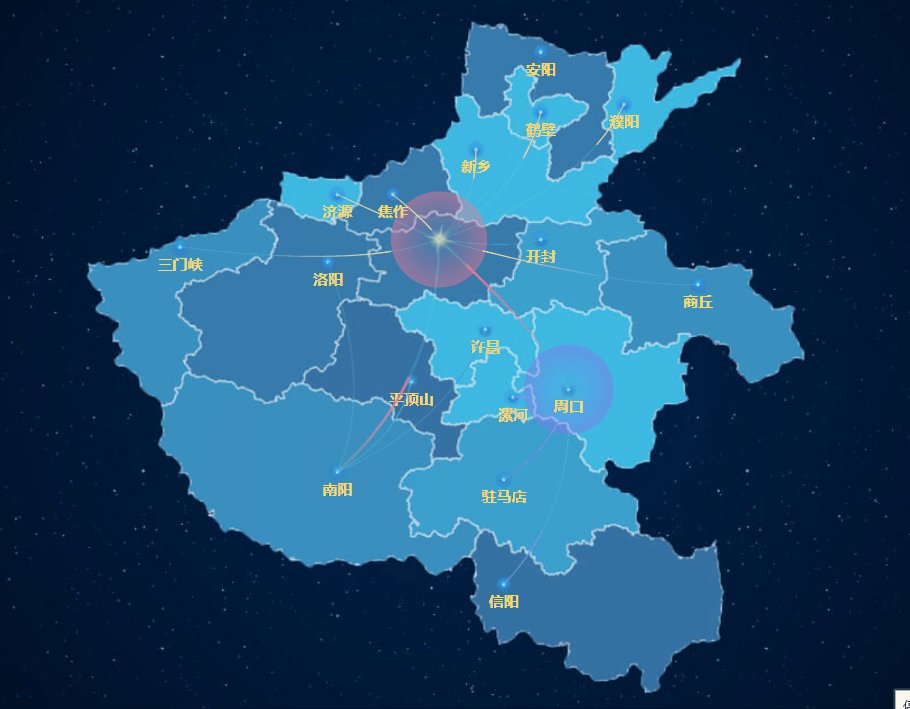
设置一个中心点,若干飞线点,即可得到动态飞线图,组件提供的dev模式可以帮你快速配置飞线点位置。
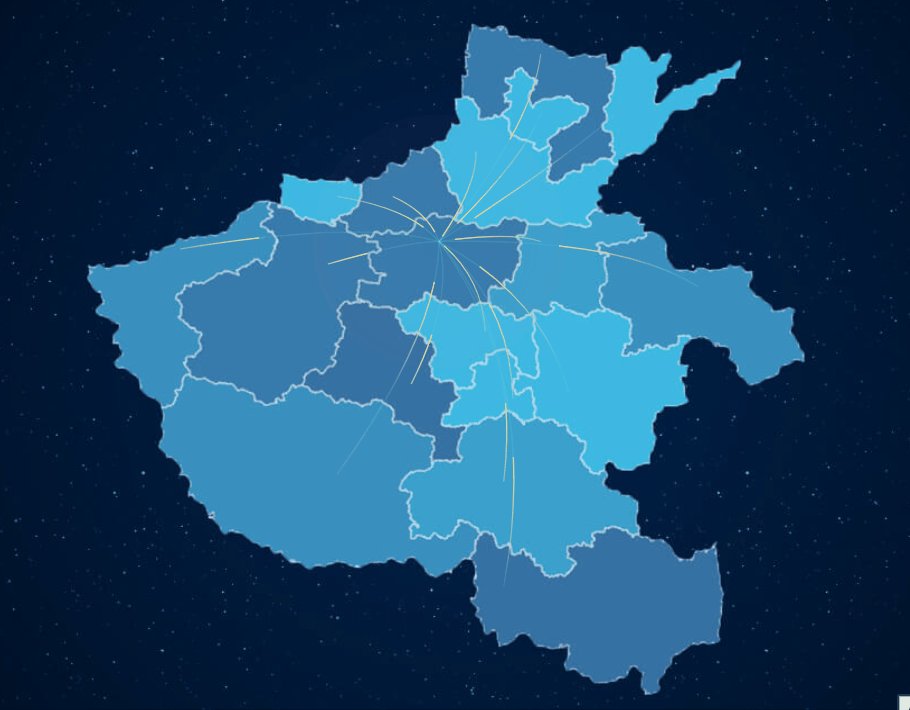
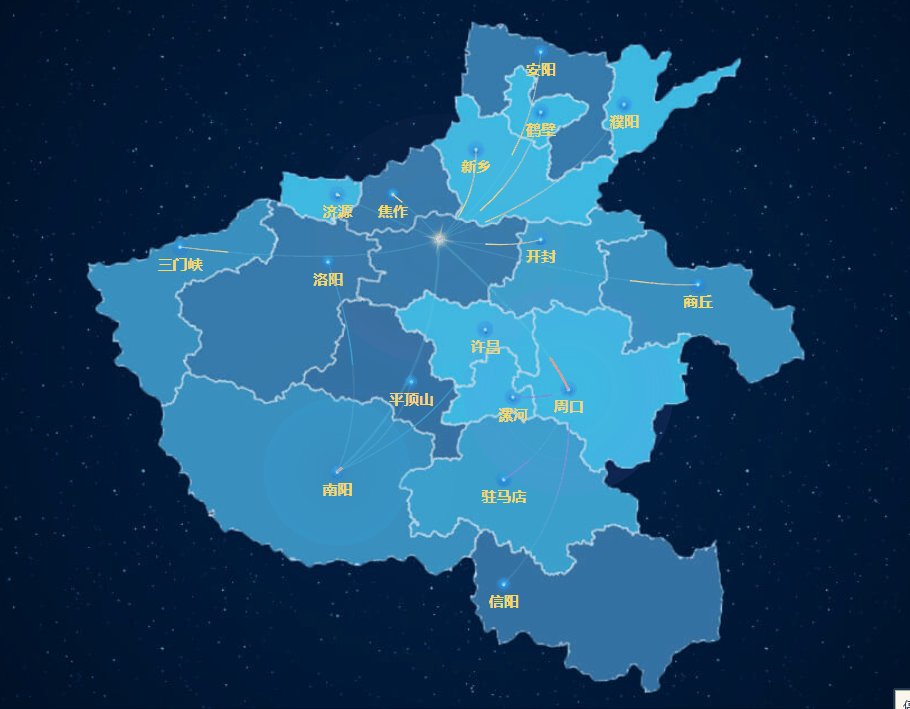
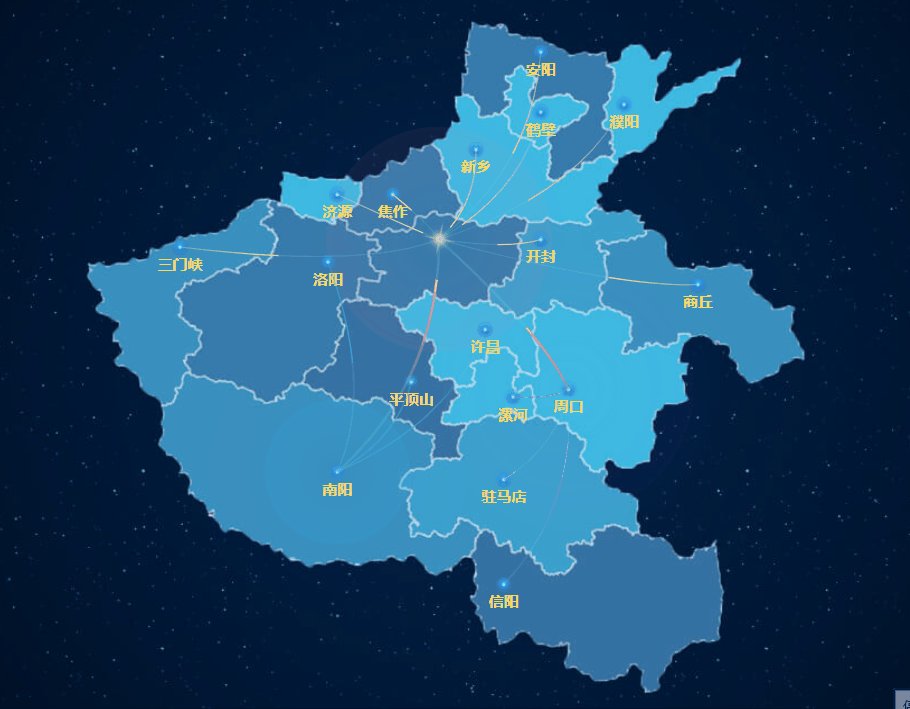
<dv-flyline-chart :config="config" style="width:100%;height:100%;" />增强版飞线图
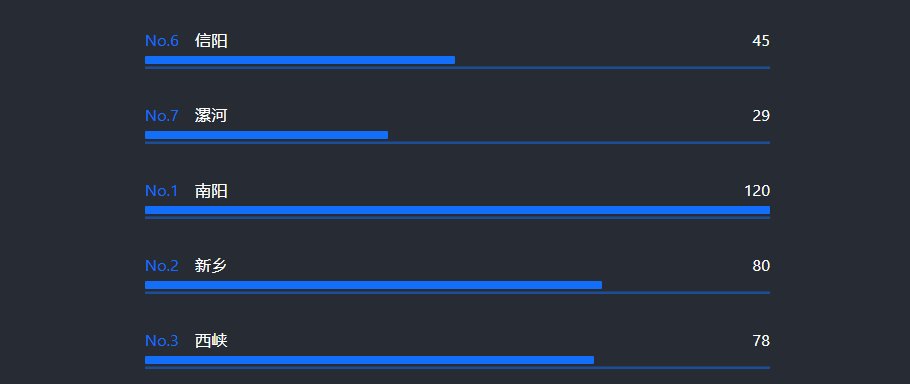
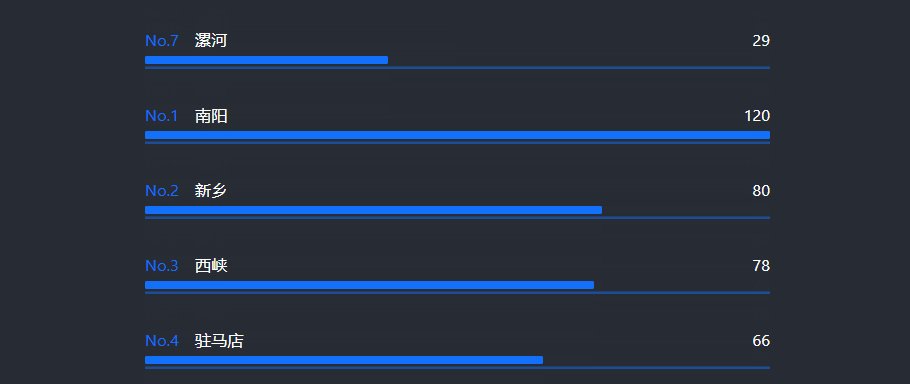
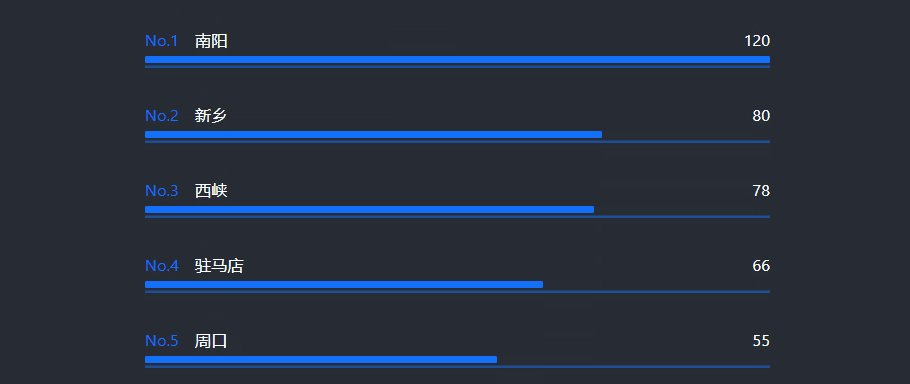
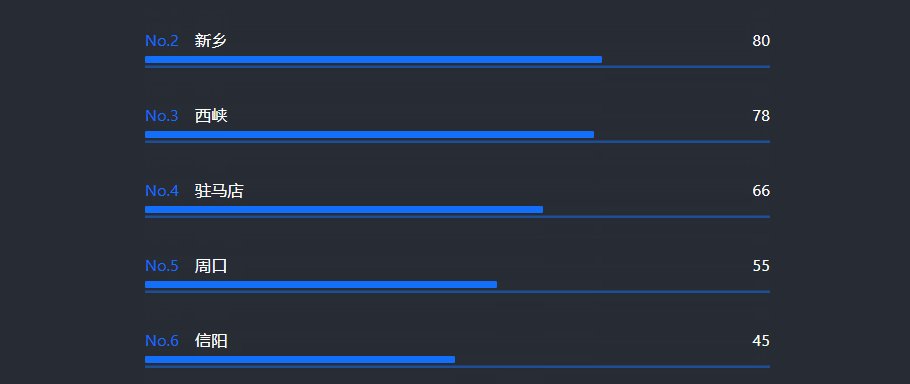
排名轮播表
<dv-scroll-ranking-board :config="config" style="width:500px;height:300px" />Demo示例
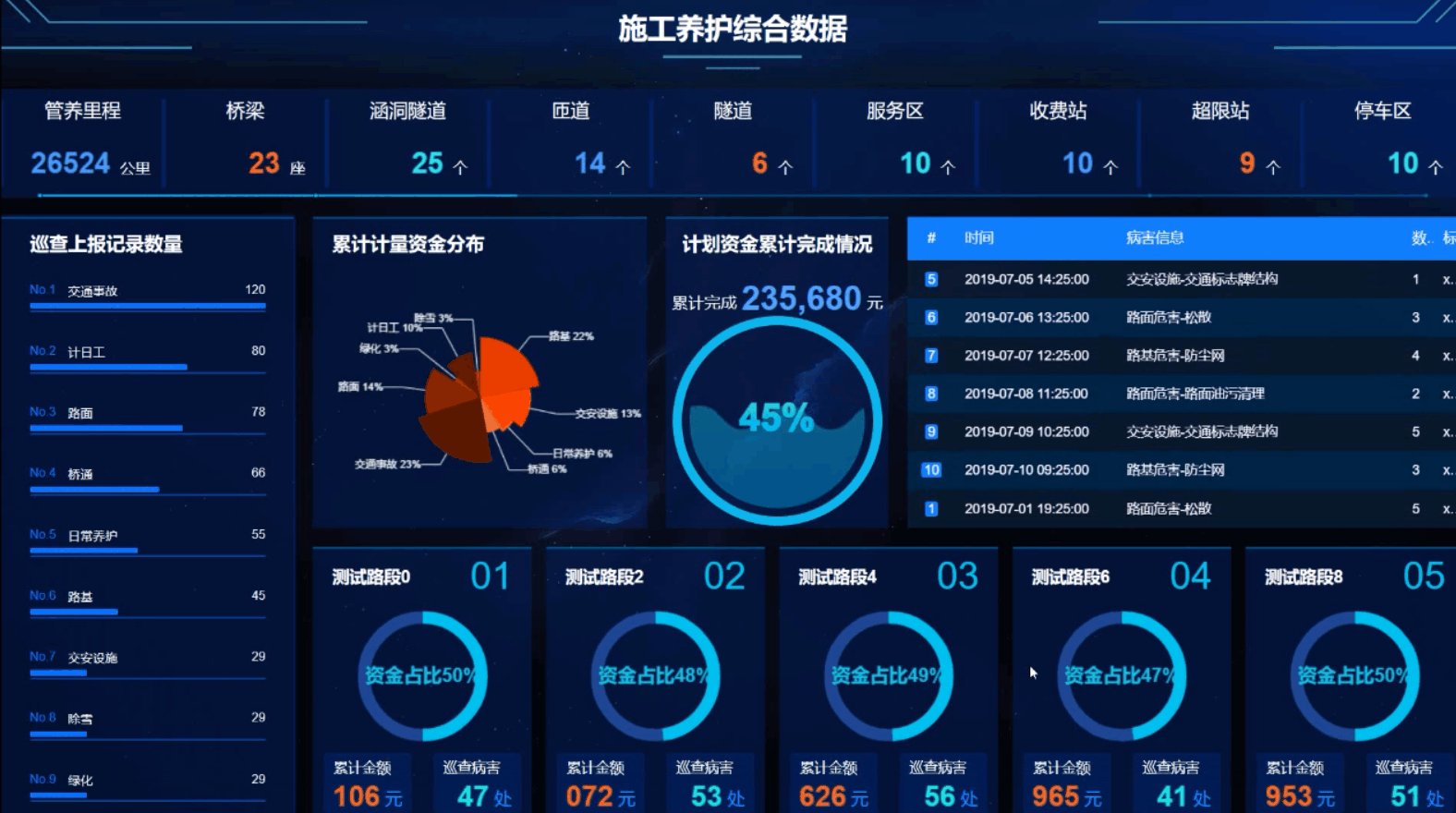
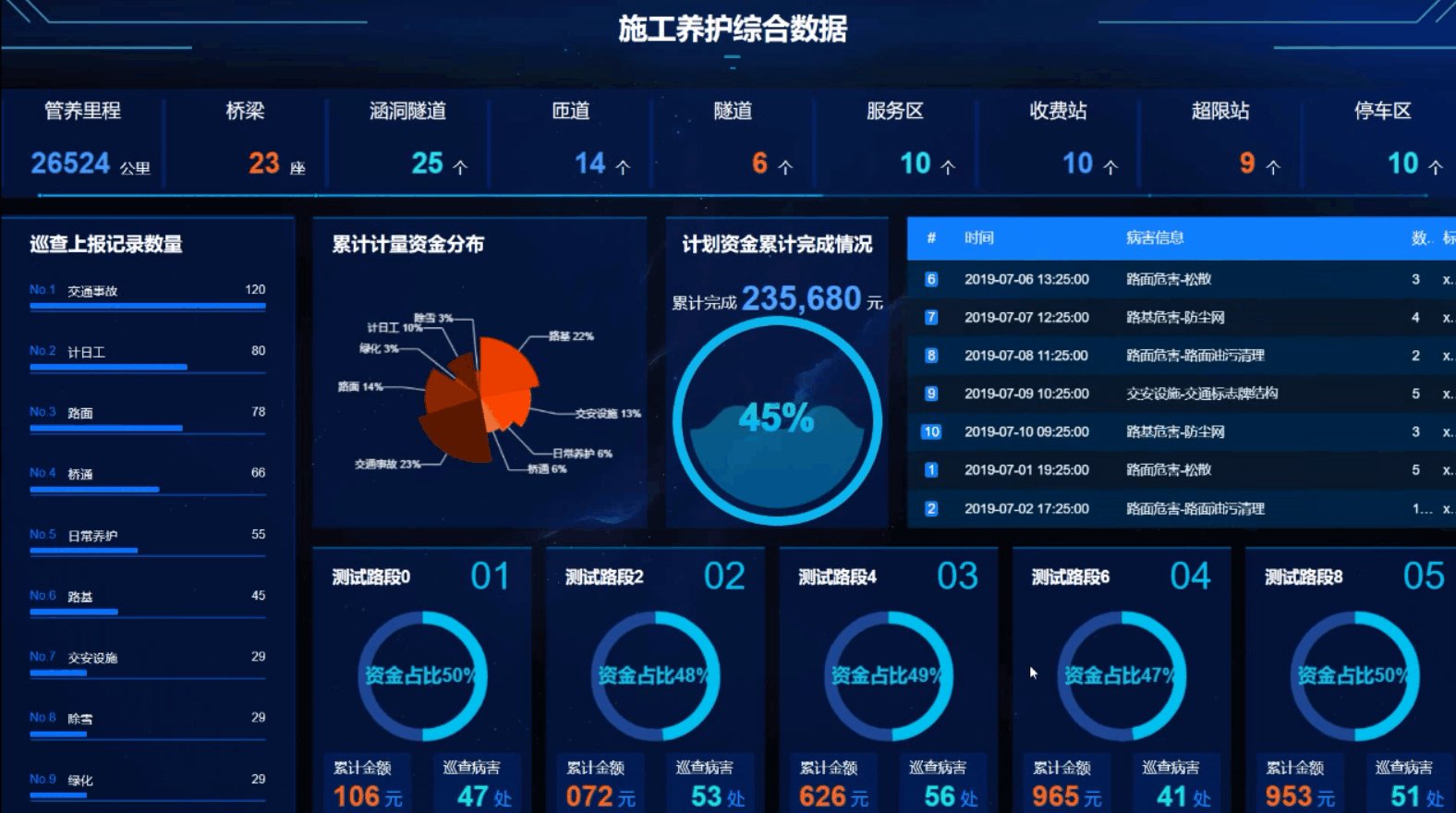
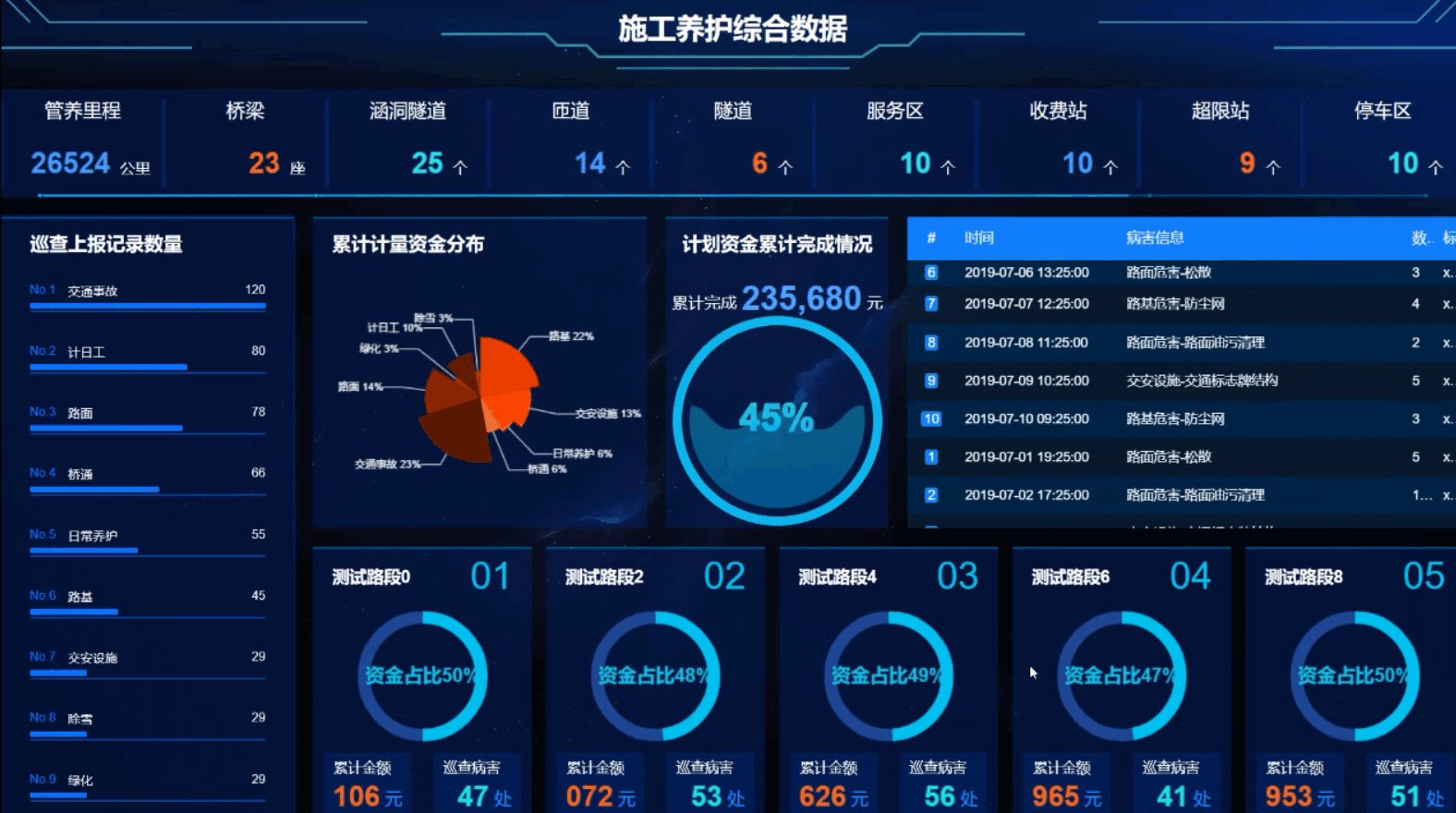
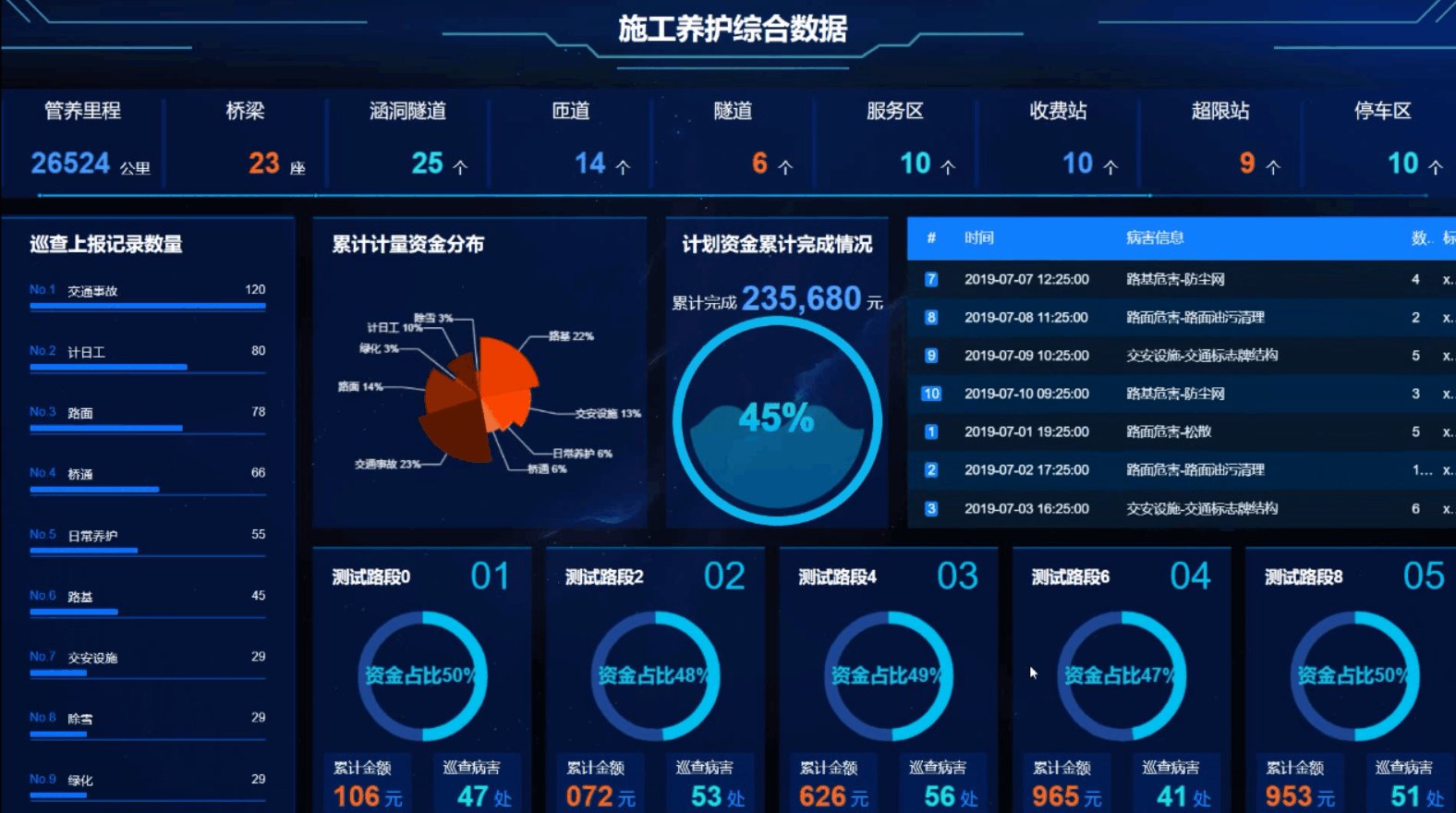
- 施工养护综合数据
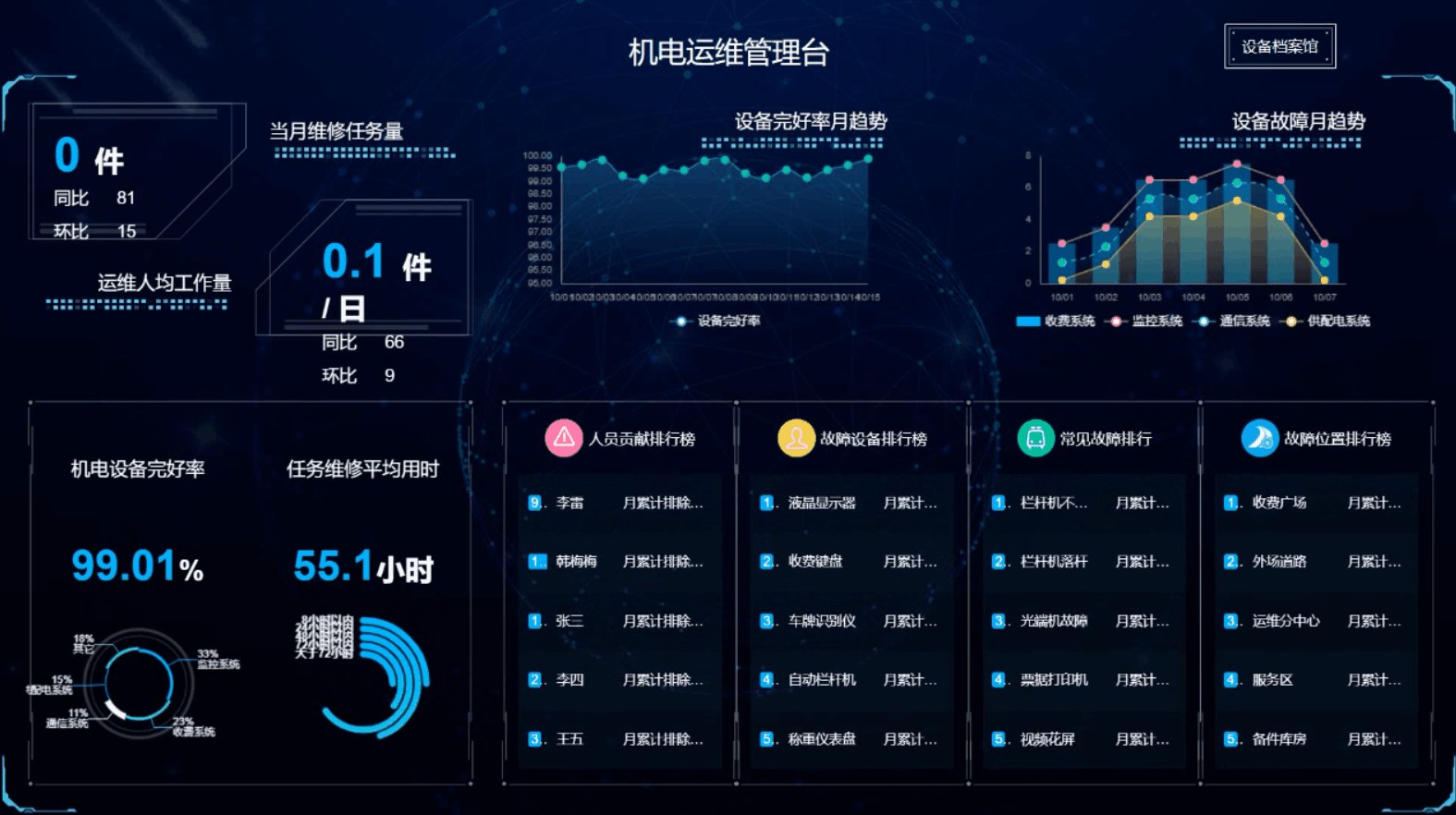
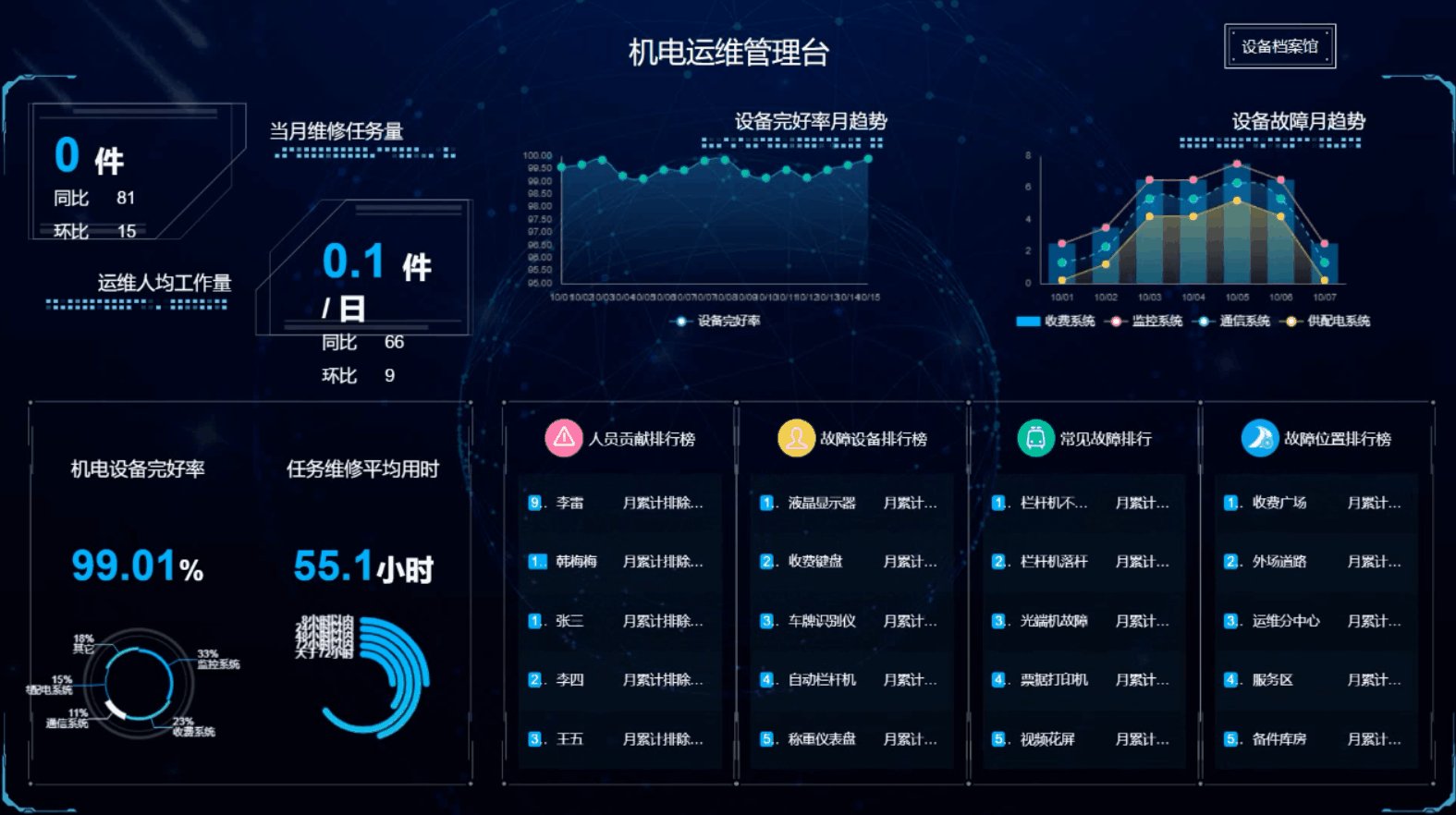
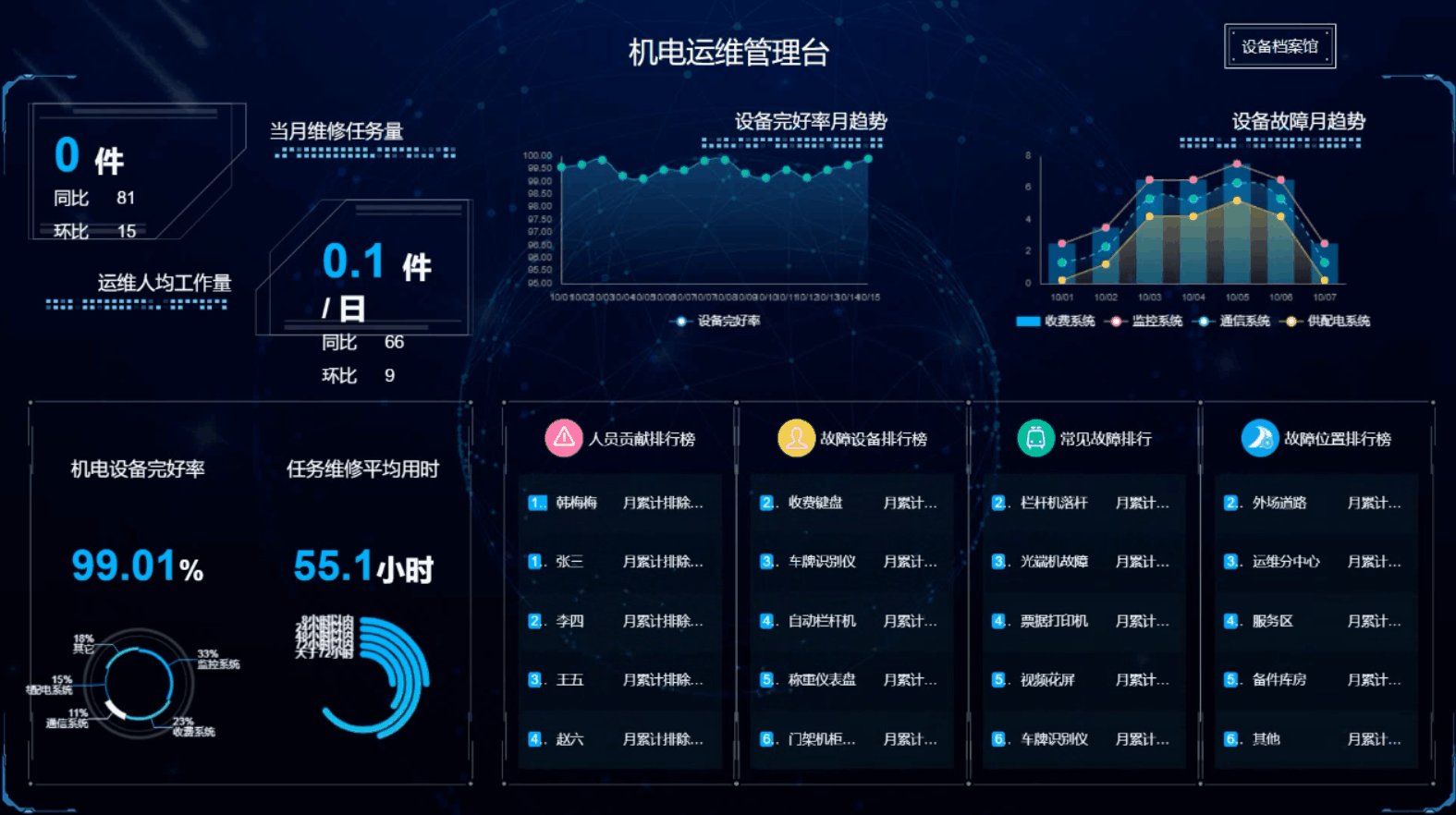
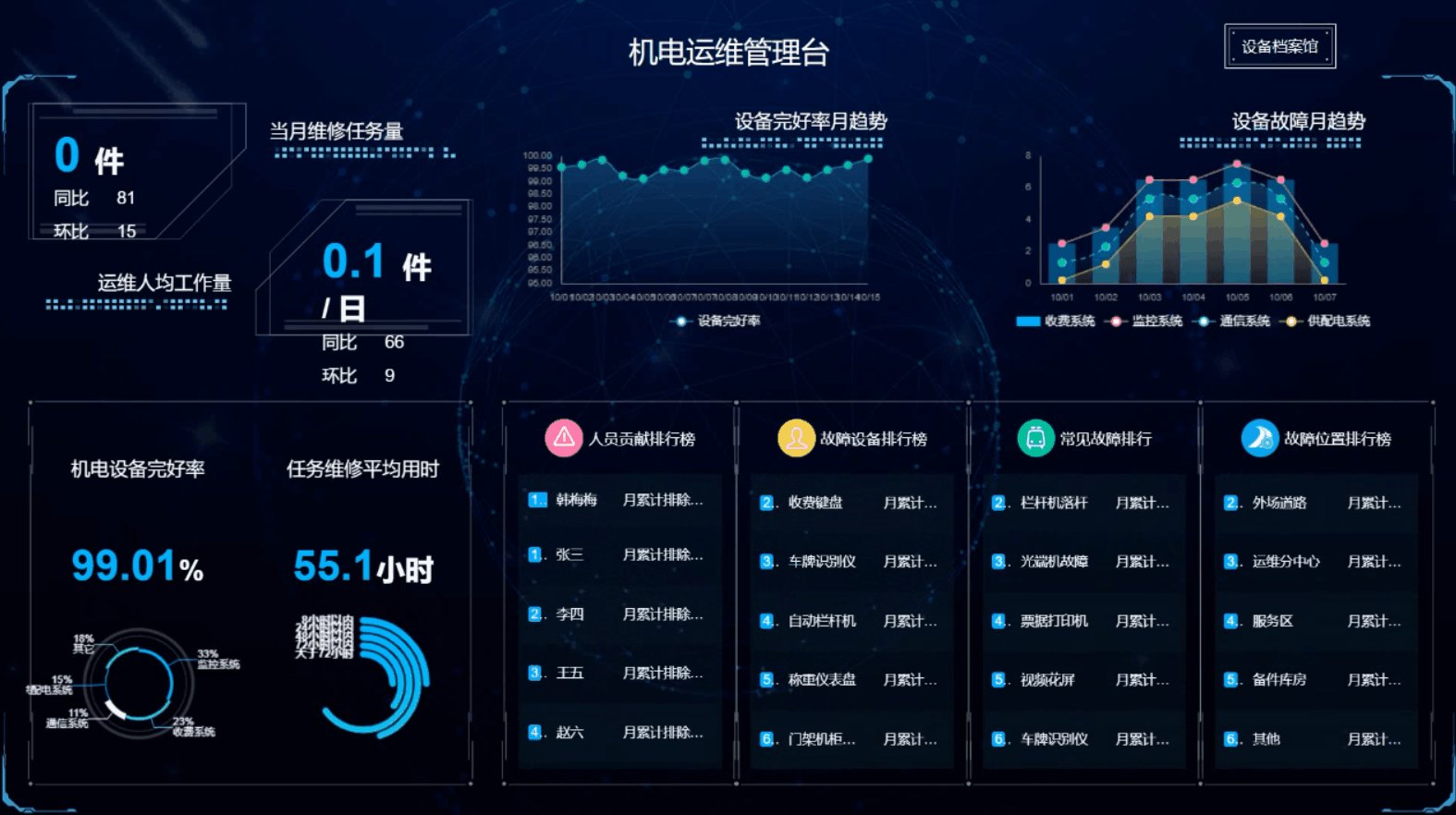
- 机电运维管理台
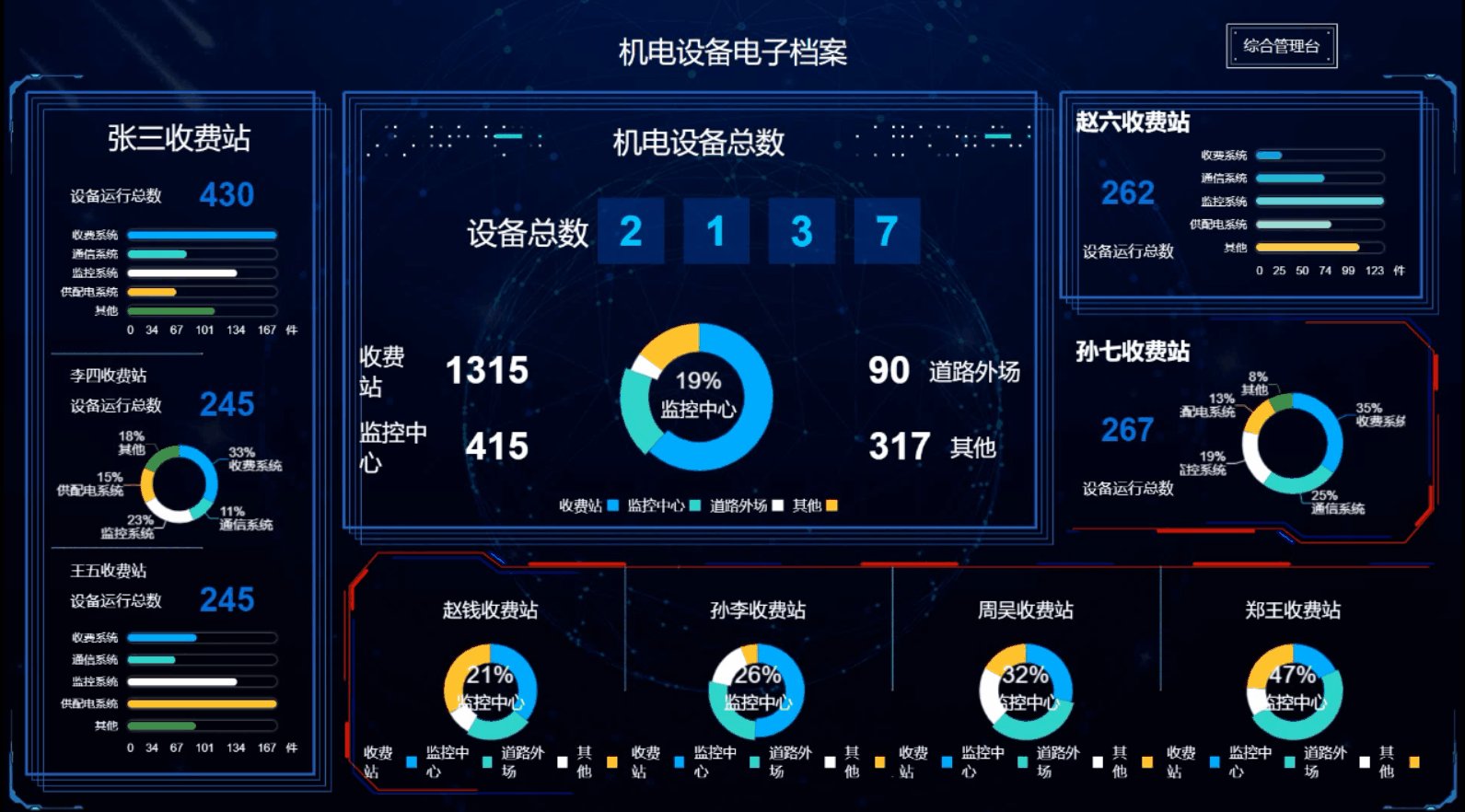
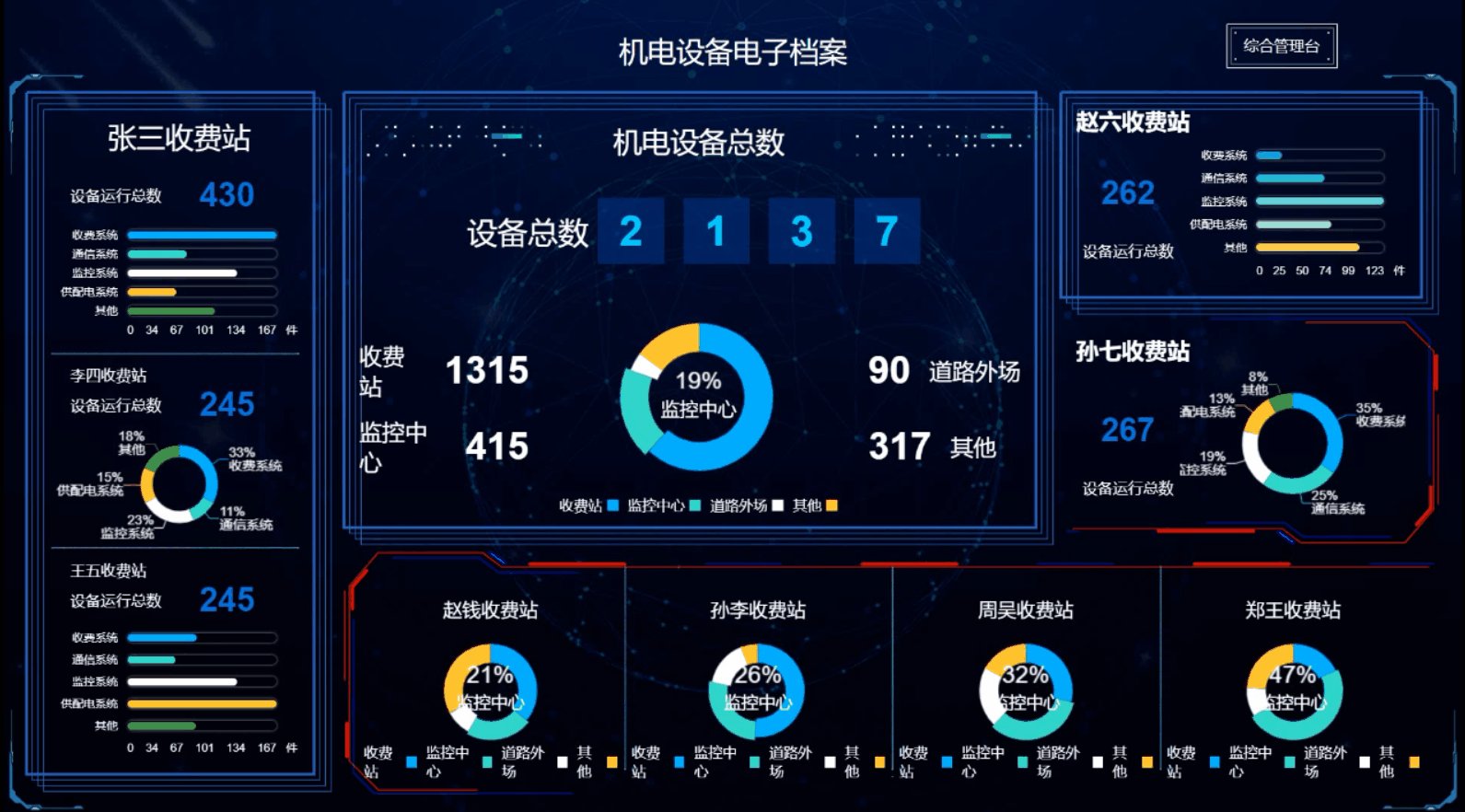
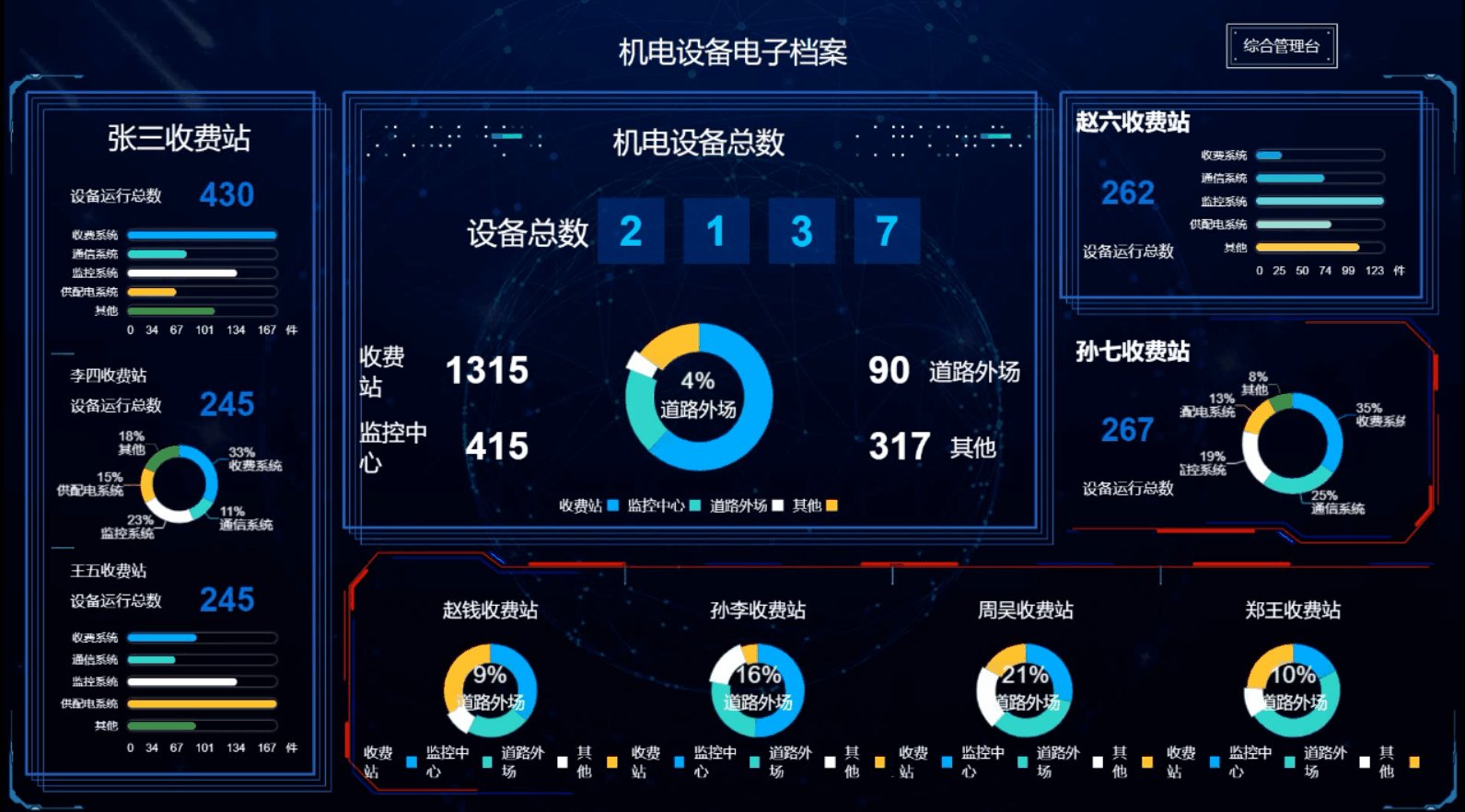
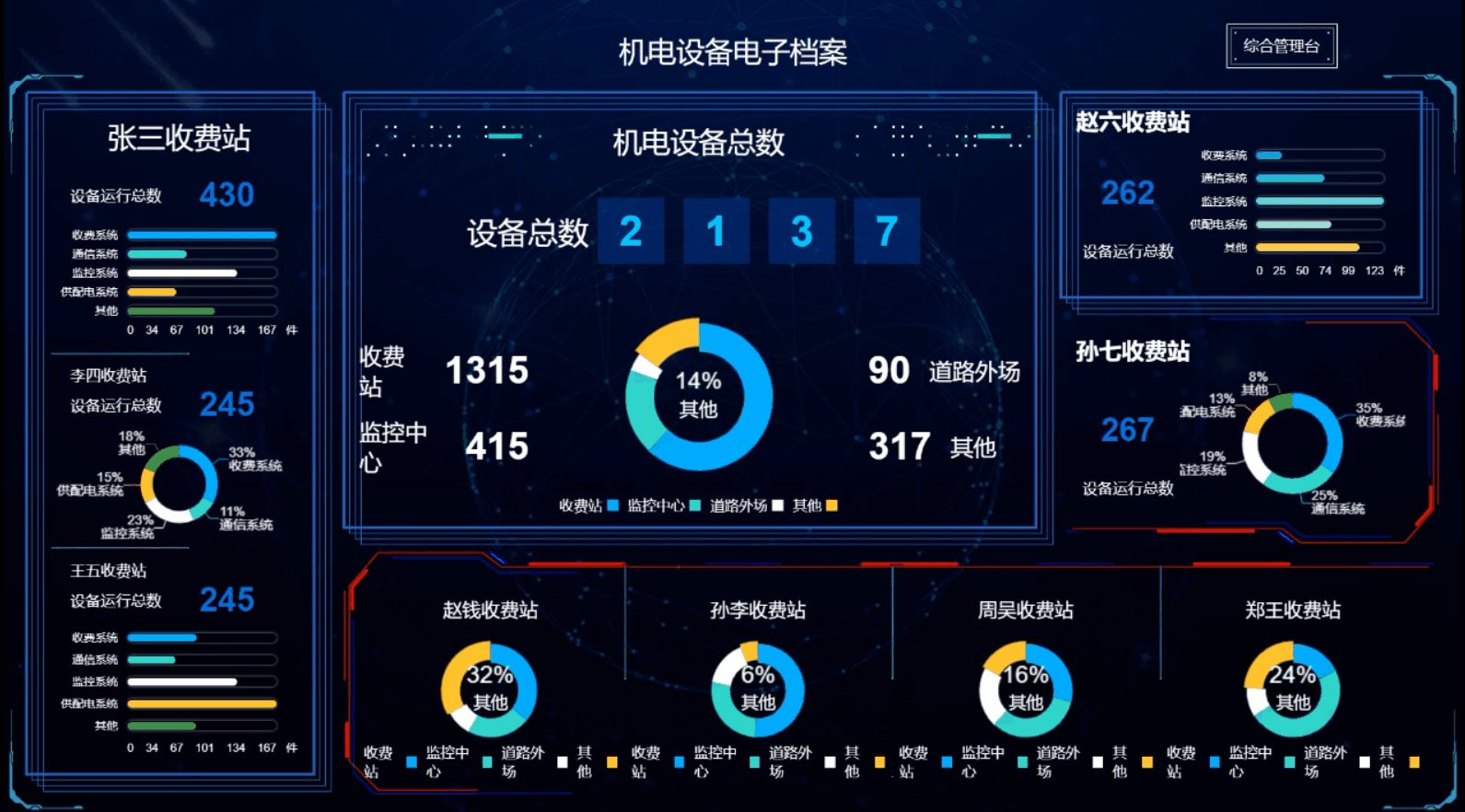
- 机电设备电子档案
更多内容大家可自行前往阅读。