本期推荐的是一个基于vue-ele-form的表单设计器——f-render。
f-render 是基于element-ui form的二次封装,实现了表单校检、表单布局、响应式表单,并内置了单选,多选,级联等20 多款常用组件,并且有丰富的第三方组件(各种输入框、日期选择器、颜色选择器、级联选择器等) ,这一切的一切只需要拖拽组件即可实现,既保证了质量,又使得开发速度仿佛坐上火箭。
安装使用
- 安装
yarn add element-ui # npm install element-ui -S
yarn add vue-ele-form # npm install vue-ele-form -S
yarn add f-render # npm install f-render -S- 注册
// vue-ele-form 的注册可参考:https://www.yuque.com/chaojie-vjiel/vbwzgu/xl46cd
import EleForm from "vue-ele-form";
import FRender from "f-render";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI);
Vue.use(EleForm);
Vue.component("f-render", FRender);- 使用
<template>
<f-render
@save="handleSave"
:loading="loading"
height="calc(100vh - 60px)"
:config="formConfig"
/>
</template>
<script>
export default {
data() {
return {
loading: false,
formConfig: {}
};
},
methods: {
handleSave(res) {
// 这里是保存到 localStorage,你可以保存到服务器
localStorage.setItem("form-config", res);
this.$message.success("保存成功啦~");
}
},
mounted() {
// 模拟异步加载
this.loading = true;
setTimeout(() => {
this.loading = false;
this.formConfig = localStorage.getItem("form-config") || "";
}, 1000);
}
};
</script>表单设计器
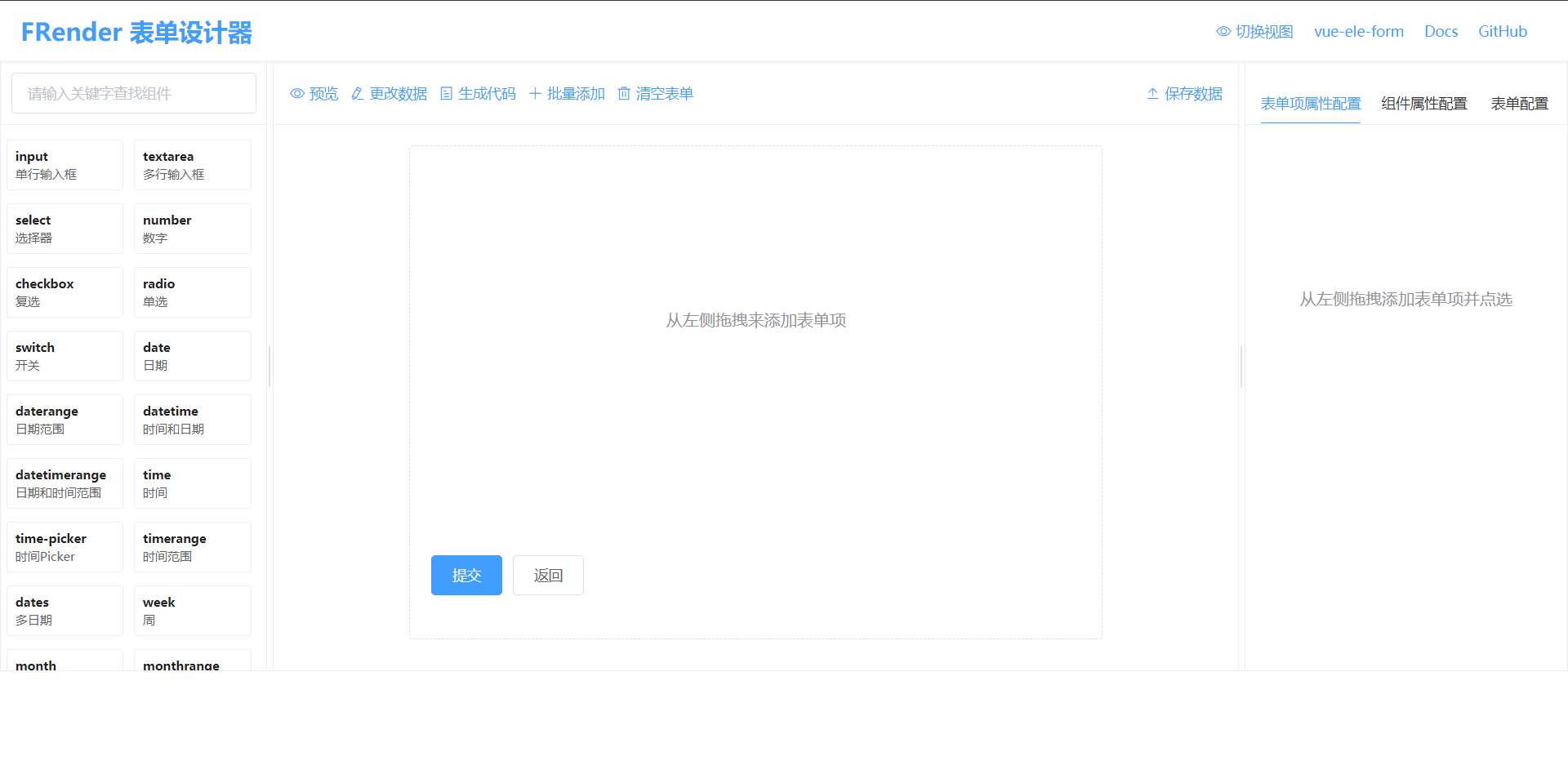
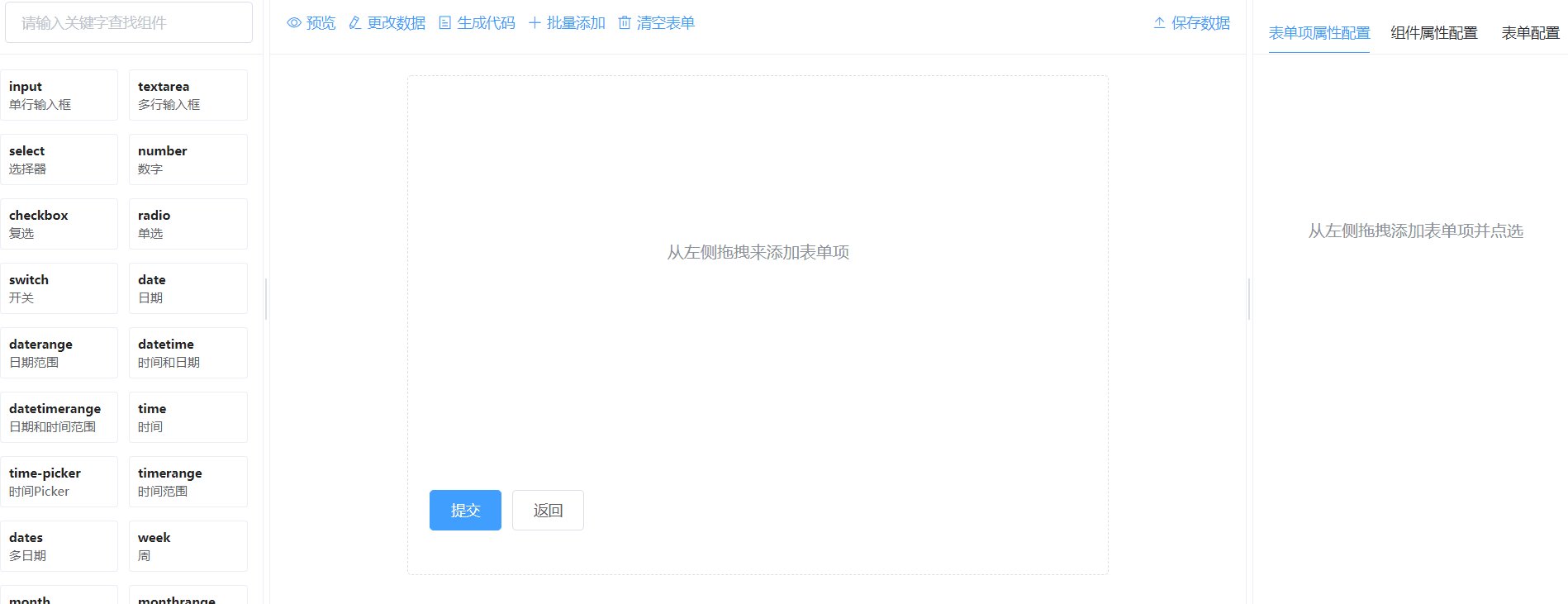
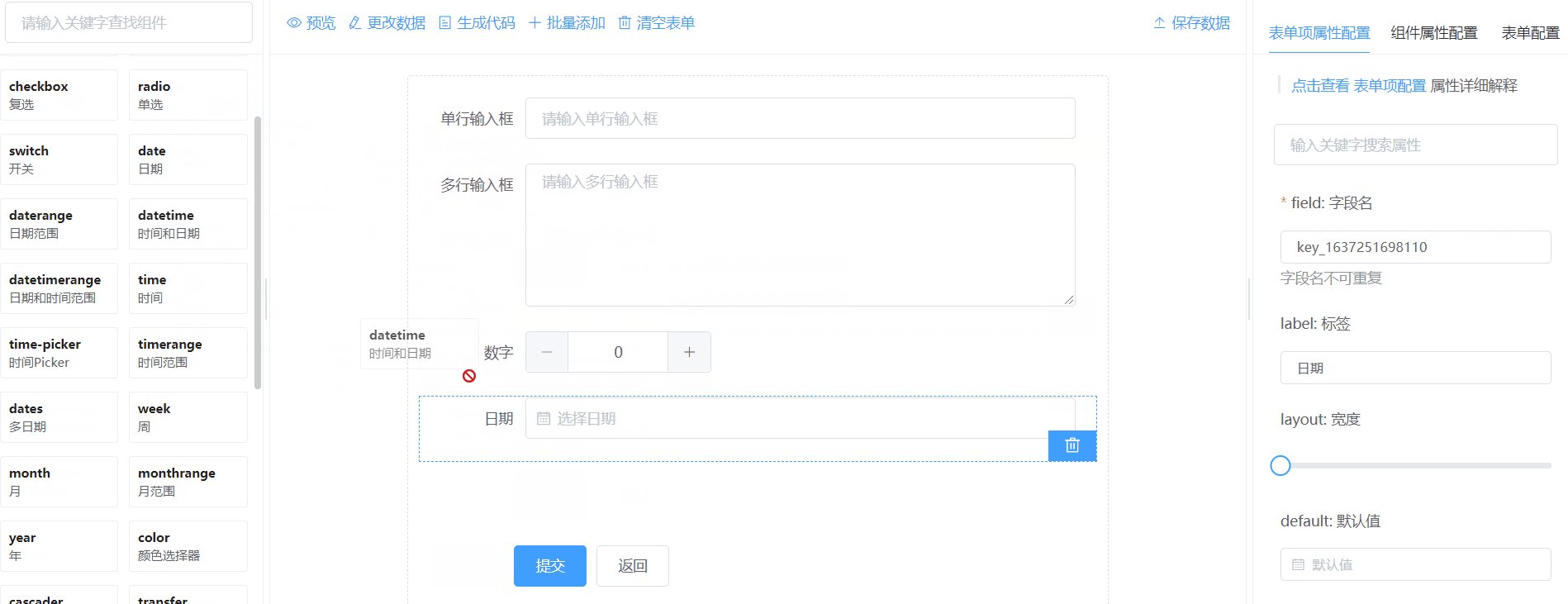
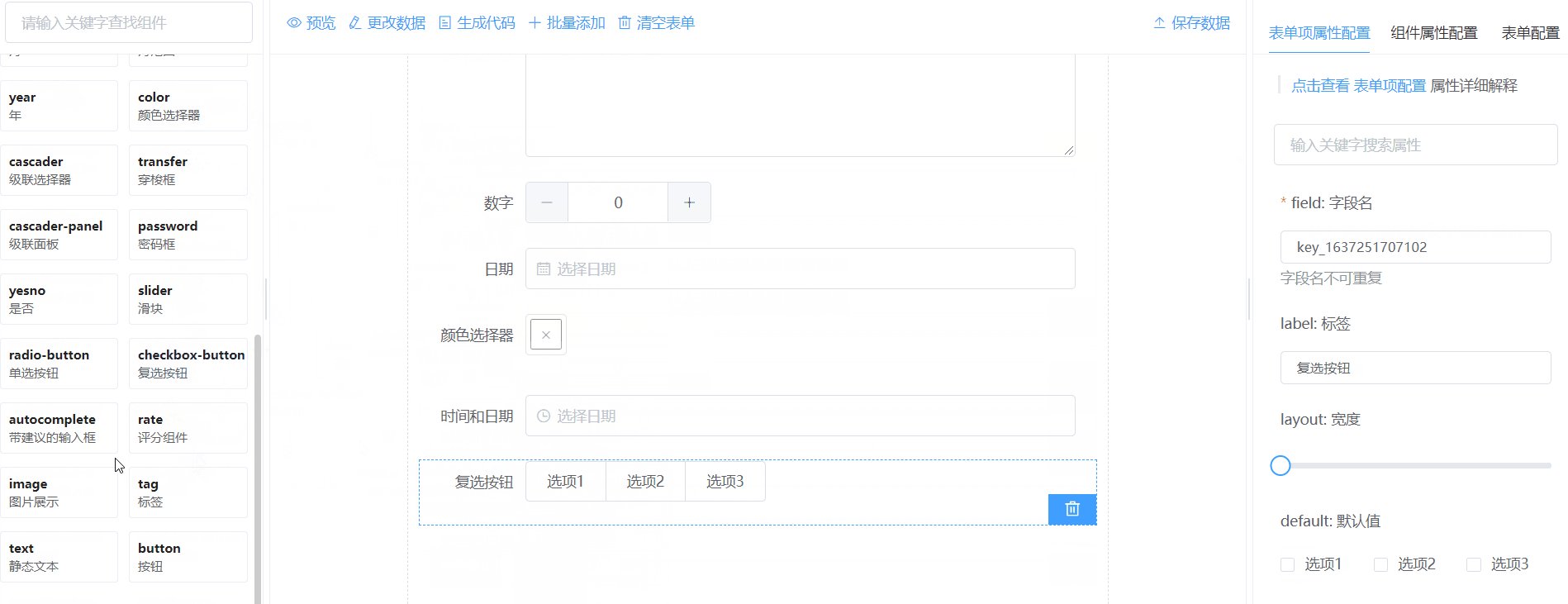
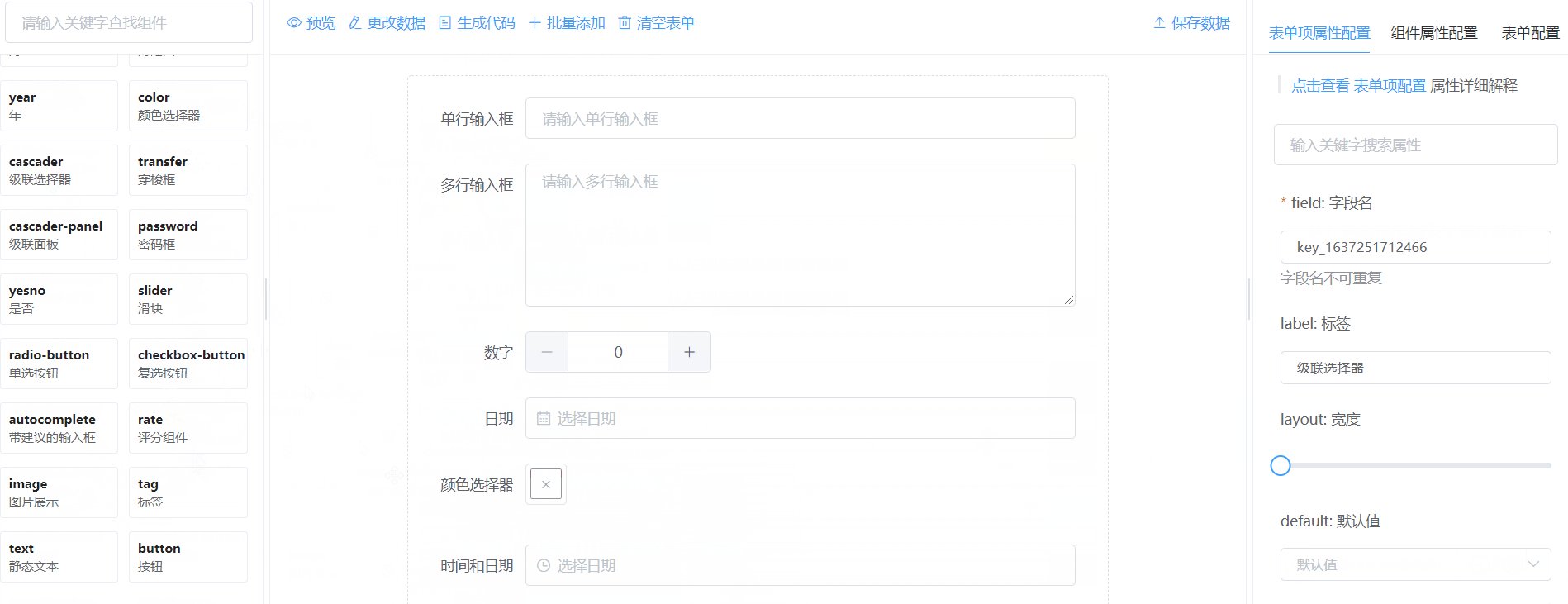
- 界面
- 拖拽控件
- 预览
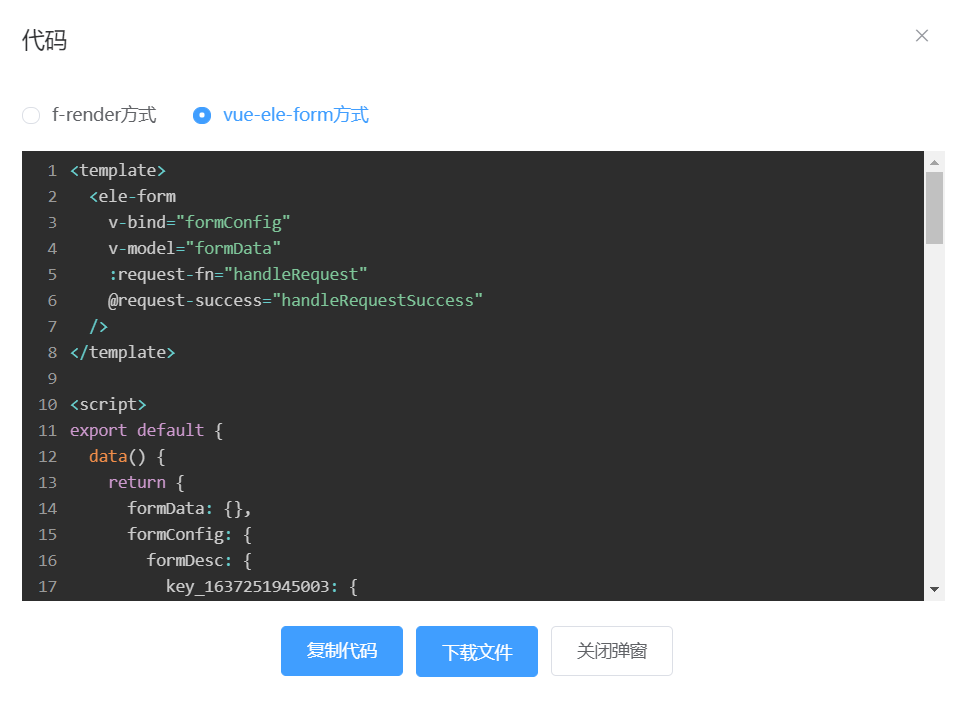
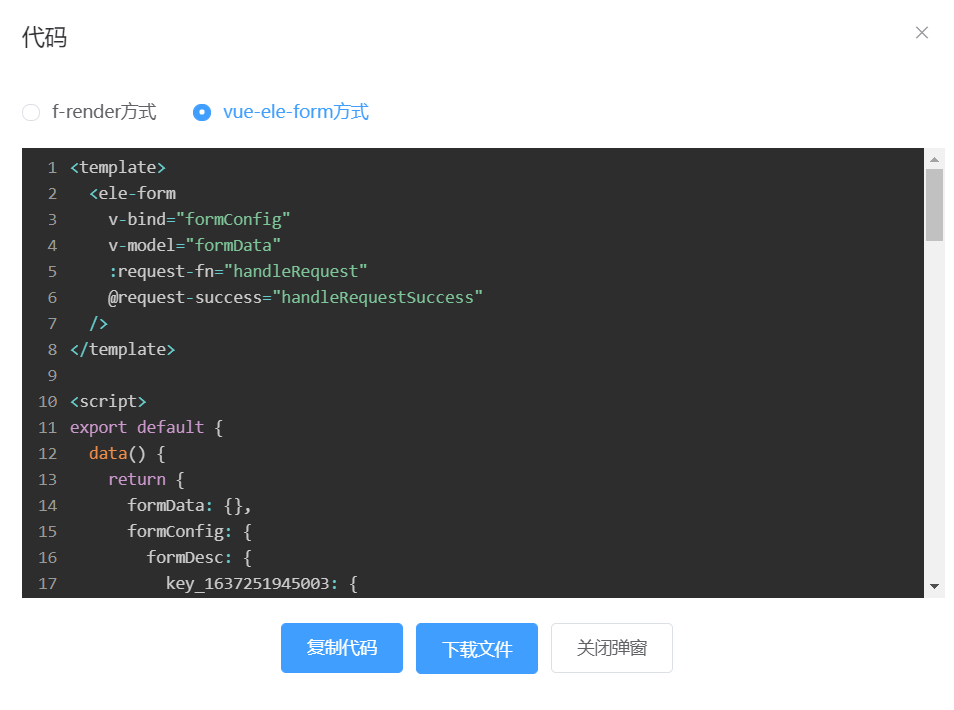
- 生成代码
f-render方式:
vue-ele-form方式:
更多内容大家可自行前往阅读。