本期推荐的自选基金助手可以实时查看您关注的基金,助您快速获取实时数据。可以用来查看您的自选基金的实时估值情况,可以自由地增减自选基金。您的自选基金数据会跟随账号同步。
介绍
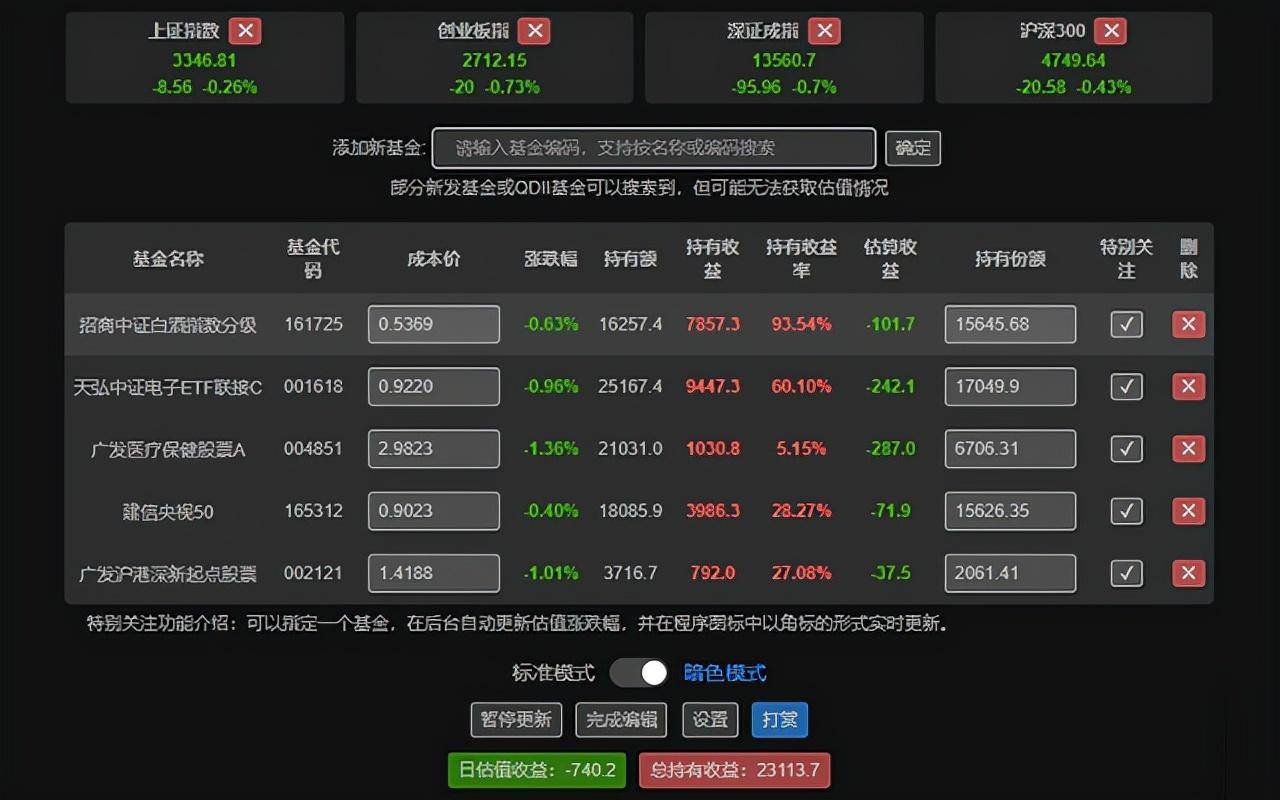
输入基金代码添加基金,涨跌幅信息和收益信息可以以角标的形式展示在浏览器中,更加简便直观。可以在设置中单独开启显示份额与收益选项,在编辑中输入持有的份额,可以计算出每个基金的实时估值与收益,以及总收益。
主要功能
- 实时角标提醒
- 单个基金特别关注
- 角标内容自定义,单个与全部基金,收益额与收益率
- 支持标准与暗色两种主题
- 基金列表与配置信息支持导入与导出
- 智能判断节假日,切换休市状态
- 支持设置份额或金额,查看当日估值收益
- 支持设置持仓成本价,查看持有收益
- 支持手动加仓减仓功能
- 支持账号登录功能,方便跨平台同步
- 交易日更新当日实际净值后,对应基金有 √ 提示
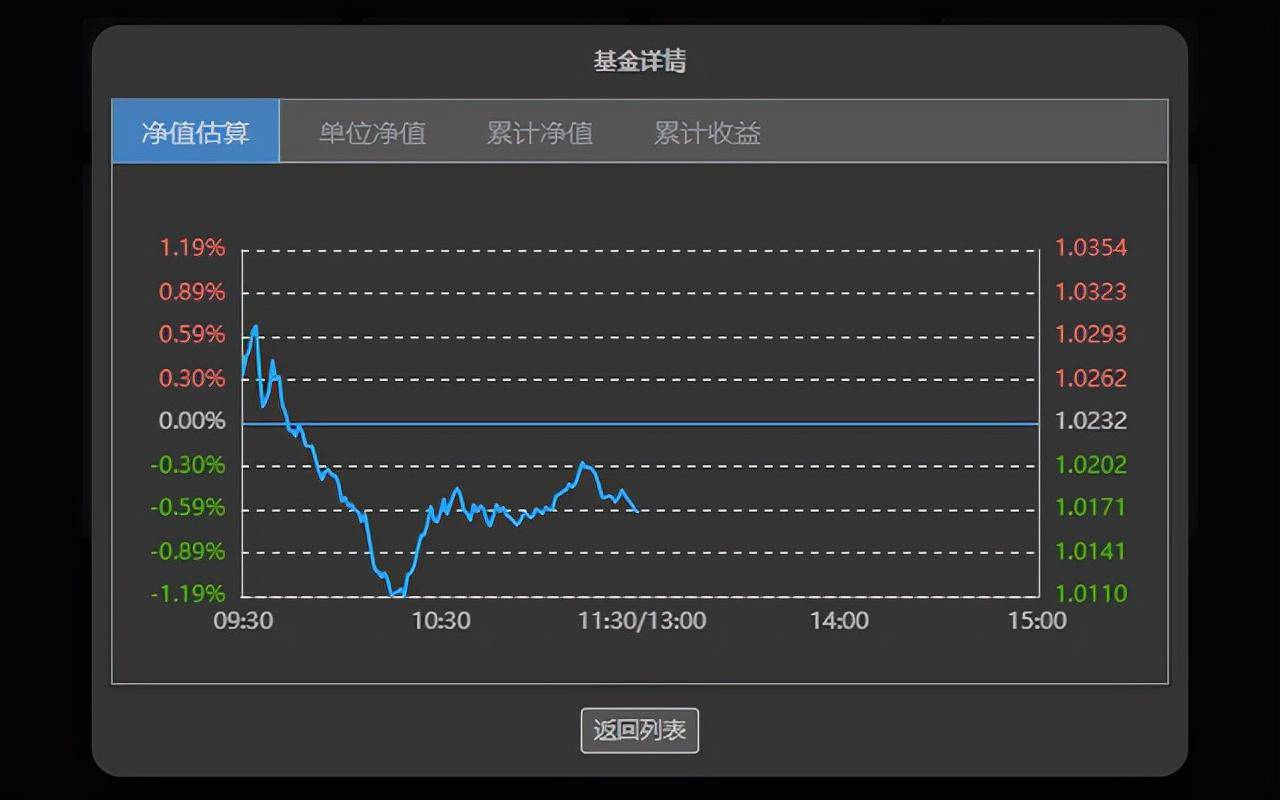
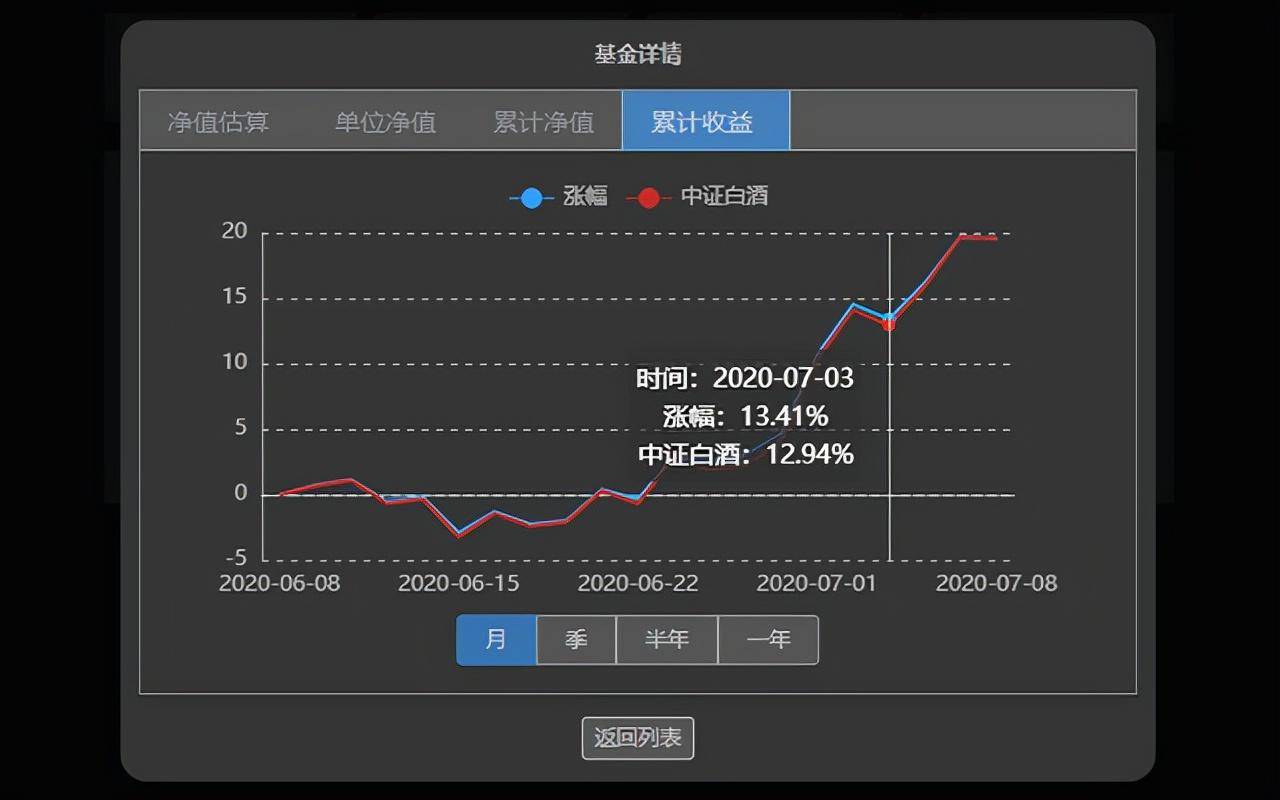
- 支持查看估值走势图,净值、收益等走势图
- 支持支持查看基金的股票持仓明细
- 支持查看基金基本信息与基金经理信息
- 自定义顶部指数内容
- 自定义基金列表展示内容
- 指数与基金拖拽排序功能
- 基金按照指定项排序功能
- 添加基金时支持按拼音、汉字、编码模糊搜索,支持批量添加
- 行情中心展示,两市资金、行业板块、北向资金、南向资金
商店地址:https://chrome.google.com/webstore/category/extensions
相关图组
框架介绍
基于Vue + Webpack构建的 vue 项目,使用了vue-web-extension模板快速构建Chrome扩展项目,用到了Element UI样式库与ECharts图表库。
运行调试开发
需要 node 环境,先执行 npm i 安装依赖
调试模式执行 npm run watch:dev 生成 dist 文件夹,浏览器选择“加载已解压的扩展程序”
打包与发布先执行 npm run build 生成 dist 文件夹,再执行 npm run build-zip 通过从 manifest.json 文件中读取 name 和 version 字段,构建{name}-v{version}.zip 这种格式的压缩文件。