本期推荐的 titbit是node.js环境的Web后端框架,支持HTTP/HTTPS/HTTP2,并且支持配置切换。提供中间件和分组机制。并提供很多扩展用于快速构建服务。
titbit核心功能
- 请求上下文设计屏蔽接口差异。
- 中间件模式。
- 路由分组和命名。
- 中间件按照路由分组执行。
- 中间件匹配请求方法和路由来执行。
- 开启守护进程:使用cluster模块。
- 显示子进程负载情况。
- 默认解析body数据。
- 支持通过配置启用HTTP/1.1或是HTTP/2服务。
- 支持配置启用HTTPS服务(HTTP/2服务必须要开启HTTPS)。
- 限制请求数量。
- 限制一段时间内单个IP的最大访问次数。
- IP黑名单和IP白名单。
- 在cluster模式,监控子进程超出最大内存限制则重启。
- 可选择是否开启自动负载模式:根据负载创建新的子进程处理请求,并在空闲时恢复初始状态。
安装
npm i titbit同样可以通过yarn安装:
yarn add titbit示例:添加一个路由
'use strict'
const titbit = require('titibit')
const app = new titbit()
app.get('/', async c => {
//data类型为string|Buffer。可以设置c.res.encoding为返回数据的编码格式,默认为'utf8'。
c.res.body = 'success'
})
//默认监听0.0.0.0,参数和原生接口listen一致。
app.run(1234)路由和请求类型
HTTP的起始行给出了请求类型,也被称为:请求方法。目前的请求方法:
GET POST PUT DELETE OPTIONS TRACE HEAD PATCH示例:
'use strict';
const titbit = require('titibit');
const app = new titbit({
debug: true
});
app.get('/', async c => {
c.res.body = 'success';
});
app.get('/p', async c => {
c.res.body = `${c.method} ${c.routepath}`;
});
app.post('/', async c => {
//返回上传的数据
c.res.body = c.body;
});
app.put('/p', async c => {
c.res.body = {
method : c.method,
body : c.body,
query : c.query
};
});
//默认监听0.0.0.0,参数和原生接口listen一致。
app.run(8080);获取URL参数和表单数据
- URL中的查询字符串(?后面a=1&b=2形式的参数)解析到c.query中。
- 表单提交的数据解析到c.body中。
表单对应的content-type为application/x-www-form-urlencoded
'use strict';
const titbit = require('titbit');
var app = new titbit();
var {router} = app;
router.get('/q', async c => {
//URL中?后面的查询字符串解析到query中。
c.res.body = c.query; //返回JSON文本,主要区别在于header中content-type为text/json
});
router.post('/p', async c => {
//POST、PUT提交的数据保存到body,如果是表单则会自动解析,否则只是保存原始文本值,
//可以使用中间件处理各种数据。
c.res.body = c.body;
});
app.run(2019);body最大数据量限制
'use strict'
const titbit = require('titbit')
const app = new titbit({
//允许POST或PUT请求提交的数据量最大值为将近20M。
//单位为字节。
maxBody: 20000000
})
//...
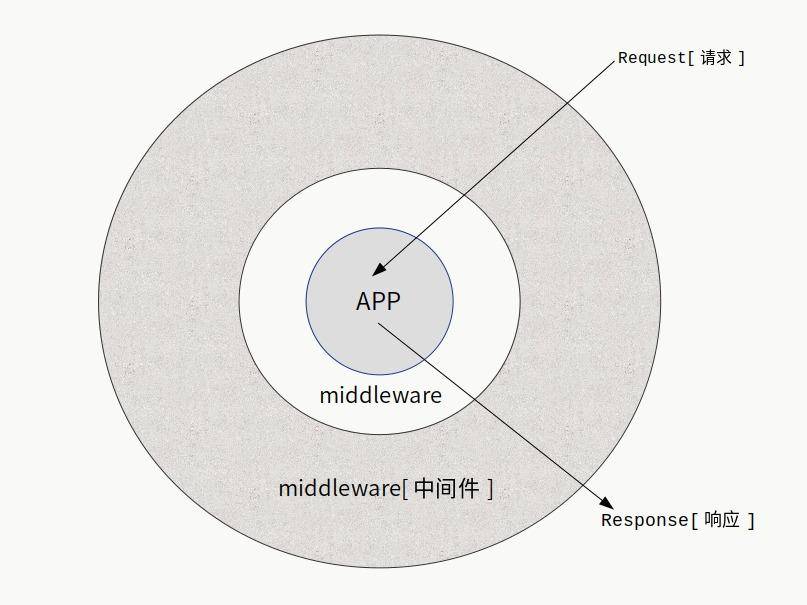
app.run(1234)中间件
中间件是一个很有用的模式,不同语言实现起来多少还是有些区别的,但是本质上没有区别。中间件的运行机制允许开发者更好的组织代码,方便实现复杂的逻辑需求。事实上,整个框架的运行机制都是中间件模式。
此框架的中间件在设计层面上,按照路由分组区分,也可以识别不同请求类型,确定是否执行还是跳过到下一层,所以速度非常快,而且多个路由和分组都具备自己的中间件,相互不冲突,也不会有无意义的调用。参考形式如下:
/*
第二个参数可以不填写,表示全局开启中间件。
现在第二个参数表示:只对POST请求方法才会执行,并且路由分组必须是/api。
基于这样的设计,可以保证按需执行,不做太多无意义的操作。
*/
app.add(async (c, next) => {
console.log('before');
await next();
console.log('after');
}, {method: 'POST', group: '/api'});titbit完整的流程图示
日志
框架本身提供了全局日志功能,当使用cluster模式时(使用daemon接口运行服务),使用初始化选项globoalLog可以开启全局日志,并且可以指定日志文件,在单进程模式,会把日志输出到终端,此时利用输出重定向和错误输出重定向仍然可以把日志保存到文件。
消息事件处理
基于message事件,在daemon模式(基于cluster模块),提供了一个setMsgEvent函数用于获取子进程发送的事件消息并进行处理。
这要求worker进程发送的消息必须是一个对象,其中的type属性是必需的,表示消息事件的名称。其他字段的数据皆可以自定义。
其他
- titbit在运行后,会有一个最后包装的中间件做最终的处理,所以设置c.res.body的值就会返回数据,默认会检测一些简单的文本类型并自动设定content-type(text/plain,text/html,application/json)。注意这是在你没有设置content-type的情况下进行。
- 默认会限制url的最大长度,也会根据硬件情况设定一个最大内存使用率。
- 这一切你都可以通过配置选项或是中间件来进行扩展和重写,既有限制也有自由。