本期推荐的是一个基于Vue和ElementUI极简的聊天框组件——JwChat。
JwChat 是一个借鉴 AVue、element-ui 进行开发的 IM 组件,只需一个标签就可呈现通讯界面。通讯界面包括聊天常用功能:发送文字、语音、表情、图片、视频、文件,群组,快捷回复等。
功能特性
- 简化流程: 设计简洁直观的操作流程
- 清晰明确: 语言表达清晰且表意明确,让用户快速理解进而作出决策
- 帮助用户识别: 界面简单直白,让用户快速识别而非回忆,减少用户的记忆负担
- 用户决策: 根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策
- 结果可控: 用户可以自由地进行操作,包括撤销、回退和终止当前操作等
安装使用
- 安装
使用yarn安装:
yarn add jwchat使用npm安装:
npm i jwchat国内网络不好的同学可使用cnpm安装:
cnpm i jwchat -S- 使用
1. 因为本组件是基于 element-ui 开发。首先需要引入 element-ui
npm install element-ui2. 在 main.js 中引入组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
import JwChat from 'jwchat';
/* 在 0.2.041 之前的版本需要引入 css */
// import 'jwchat/lib/JwChat.css';
Vue.use(JwChat)3. 在 *.vue 中引入
<JwChat-index
:taleList="list"
@enter="bindEnter"
v-model="inputMsg"
:showRightBox='true'
scrollType="noscroll"
/>组件
- 基础组件Chat
- chat组件界面
- 右边栏-仿QQ群
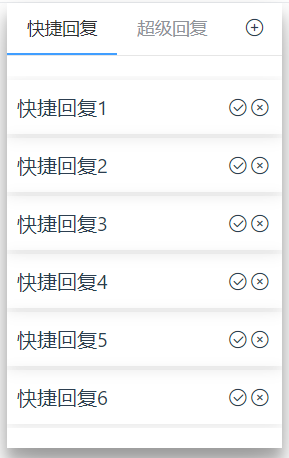
- 快捷回复组件
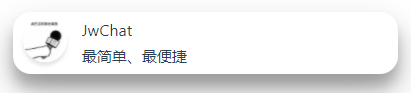
- 用户组件
- empty组件
更多内容大家可自行前往阅读。