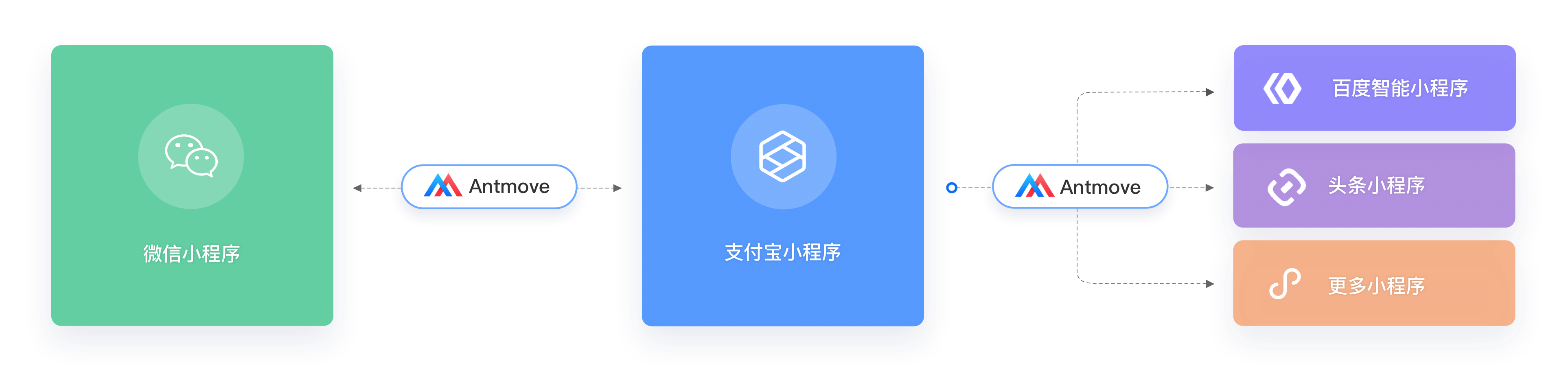
本期推荐的Antmove – 小程序转换器,基于支付宝/微信小程序转换为多端小程序,让小程序跨平台开发变得简单。
背景
由于平台之间存在一些无法消除的差异,将一份代码完全转换并不容易。且开发者项目中也存在因平台功能差异而产生不同的产品需求的问题。由此Antmove支持条件编译来帮助您在转换后进行二次开发,可条件编译模版、配置、脚本和样式等文件。
快速使用
模版
在模板中使用 is-xxx 属性(目前支持is-wx、is-alipay、is-swan、is-tt、 is-quick)
<!--源代码-->
<text is-wx>这是微信小程序</text> //需要编译到微信小程序的代码
<text is-alipay>这是支付宝小程序</text> //需要编译到支付宝小程序的代码
<view class="question" bindtap="toQuestion">
<text class="question-title">选择 Kindle 而不是纸质书的原因是什么?</text>
</view>使用wx-alipay类型编译后
<!--使用Antmove转换后的支付宝小程序模版-->
<text>这是支付宝小程序 </text>
<view class='question' onTap='antmoveAction' data-antmove-tap='toQuestion'>
<text class='question-title'> 选择 Kindle 而不是纸质书的原因是什么?</text>
</view>脚本
使用if else条件语句,例如:wx.__target__ === ‘alipay’,比较运算前的wx代表源代码的平台端(支持wx、alipay),比较运算后的 ‘alipay’ 代表输出平台端(支持’alipay’、’wx’、’tt’、”swan、’quick’)
//源代码
let type = null;
if (wx.__target__ === 'alipay') {
type = 'alipay'; //需要编译到支付宝小程序的代码
} else {
type = 'wx'; //需要编译到微信小程序的代码
}使用wx-alipay类型编译后
// 使用Antmove转换后的支付宝小程序js
let type = null;
type = 'alipay';配置
使用 “_<输出平台前缀>Env” 作为键(_wxEnv、_alipayEnv、_swanEnv、_quickEnv、_ttEnv)
// 源代码
"_wxEnv":{
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#0068C4",
"navigationBarTitleText": "知乎微信小程序",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true
}
},
"_alipayEnv": {
"window": {
"navigationBarTitleText": "知乎支付宝小程序",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true
}
}使用wx-alipay类型编译后
// 使用Antmove转换后的支付宝小程序json
"window": {
"navigationBarTextStyle": "white",
"defaultTitle": "知乎支付宝小程序",
"pullRefresh": true
}具体操作
步骤1
首先需要你需要有一份可跨端编译的微信源码,然后使用Antmove编译到其他平台
/**
* 得到支付宝小程序代码
*/
antmove wx-alipay -i ./ -o ../minialiapp
步骤2
使用antmove wx得到微信端代码。这样做的目的是为了维护一份可跨端的微信源码编译到不同平台
/**
* 得到干净的微信代码
*/
antmove wx -i ./ -o ../miniwxapp特性
- 简单易使用,一键转换
- 配套详细的编译时日志/运行时日志工具
- 编译生成的代码可读性强,可二次编程
- 二次编译支持
- 组件转换支持
安装
VsCode 扩展安装
在 vscode 扩展中搜索 Antmove 下载安装 Antmove vscode 转换插件实现一键转换。
我们推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
- 全局安装
$ npm install antmove -g或
$ yarn global add antmove- 本地安装
$ npm install antmove --save或
$ yarn add antmove如果你的网络环境不佳,推荐使用 cnpm。