本期推荐的是一个基于 DevUI Design 设计体系的 Vue3 组件库——vue-devui。
vue-devui来源于另一个优秀的开源项目—— ng-DevUI,该项目可以让开发人员专门专注于应用逻辑的思考,无需考虑交互和流程。经过不断的实践与沉淀,DevUI提炼出一套典型业务场景的组件库,由于其沉浸、灵活、至简的特性受到众多开发者的好评,所以vue-devui组件库正式从DevUI中剥离出来成为一个单独的开源项目,目前该项目还处于孵化和演进阶段。
安装使用
1 安装
yarn add vue-devui
# 可选,字体图标库, 部分Demo依赖此字体库
# yarn add @devui-design/icons
# main.ts 文件引入
# import '@devui-design/icons/icomoon/devui-icon.css'2 引入模块和样式
// 全局引入
import DevUI from 'vue-devui'
import 'vue-devui/style.css'
createApp(App).use(DevUI).mount('#app')// 按需引入
// main.ts文件
import { createApp } from 'vue'
import App from './App.vue'
// Step 1: 引入单个组件
import { Button } from 'vue-devui'
// or import Button from 'vue-devui/button'
// Step 2: 引入组件样式
// 方式一:手动引入组件样式
import 'vue-devui/button/style.css'
// 方式二:自动按需引入组件
// vite.config.ts文件
// import styleImport from 'vite-plugin-style-import'
// plugins: [
// vue(),
// styleImport({
// libs: [
// {
// libraryName: 'vue-devui',
// esModule: true,
// resolveStyle: (name) => `vue-devui/${name}/style`,
// },
// ],
// })
// ]3 使用
<template>
<d-button>确定</d-button>
</template>组件样式
- Button 按钮
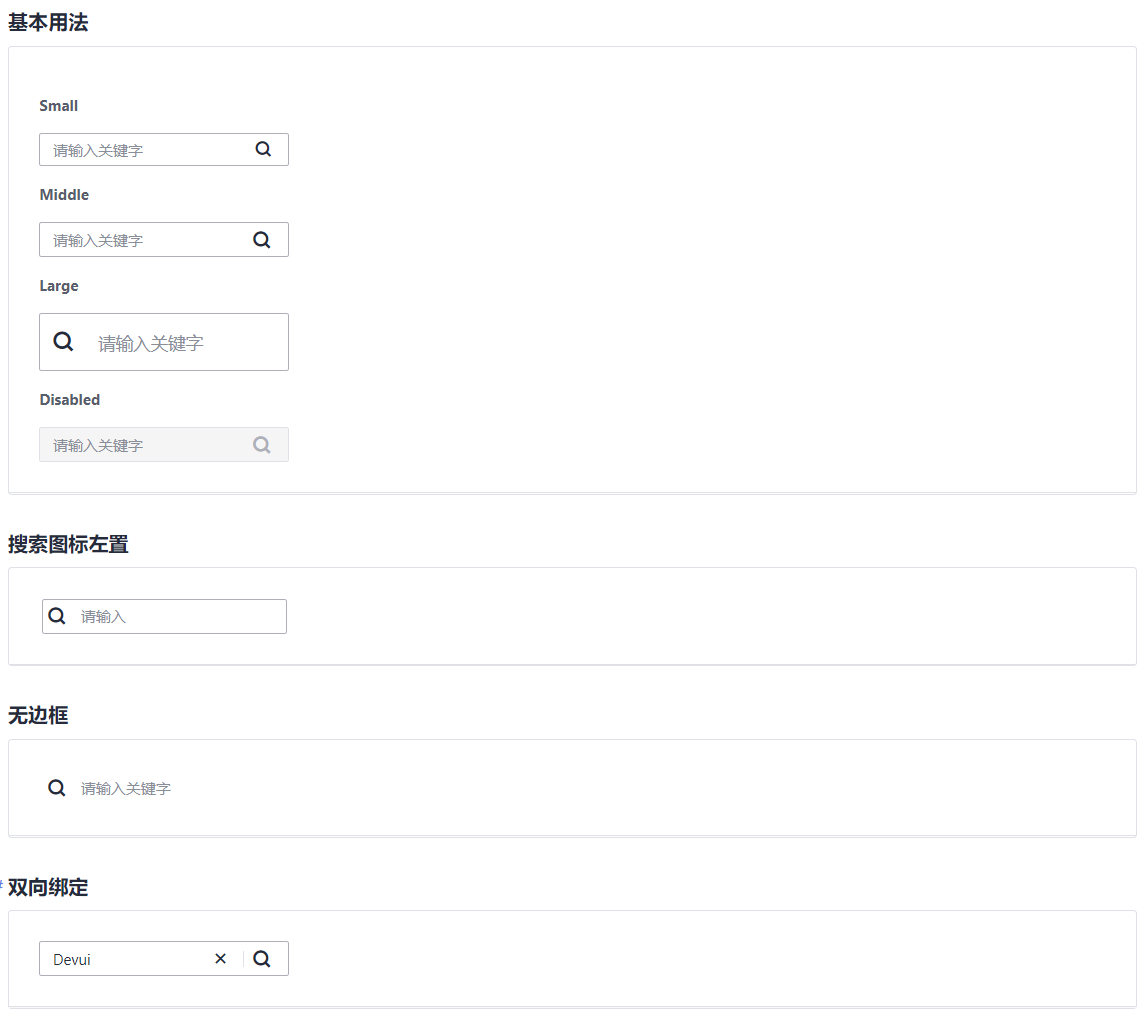
- Search 搜索框
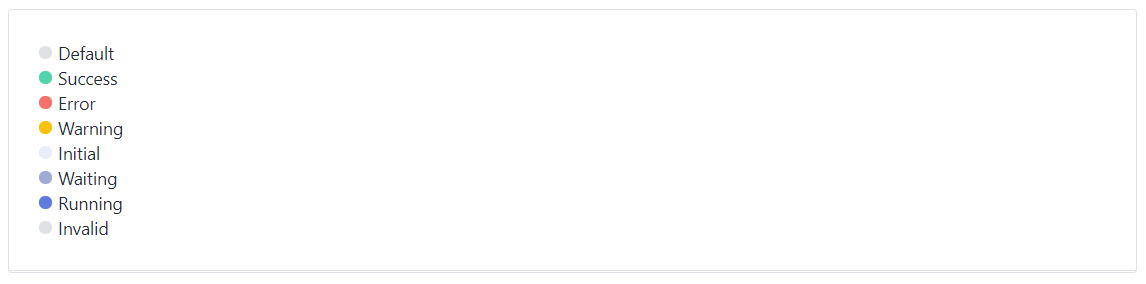
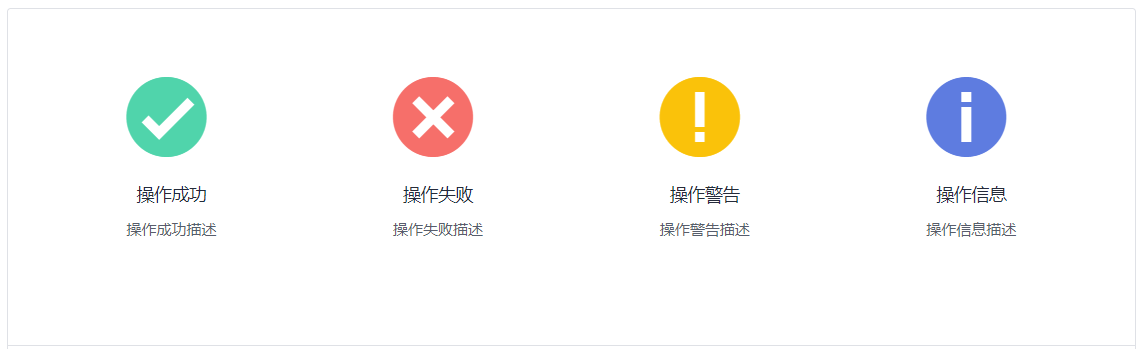
- Status 状态
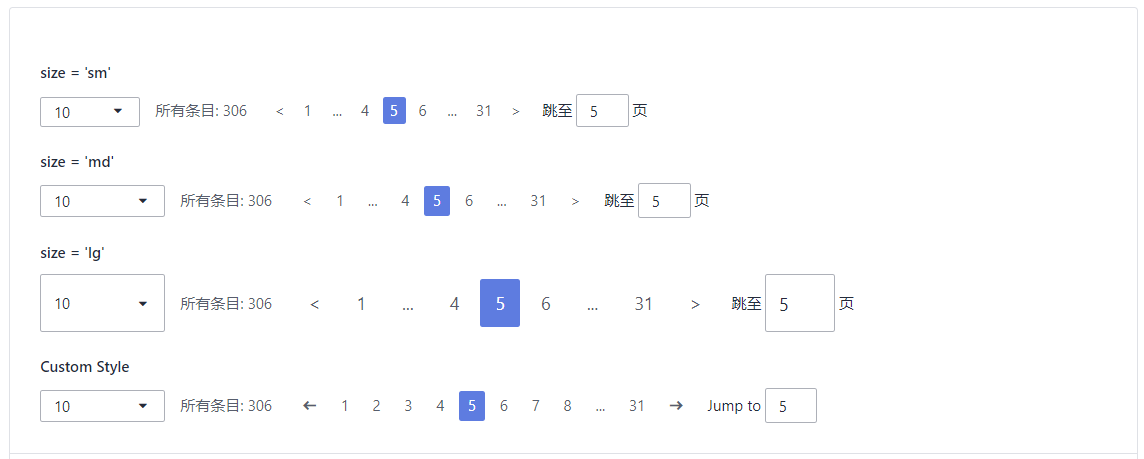
- Pagination 分页
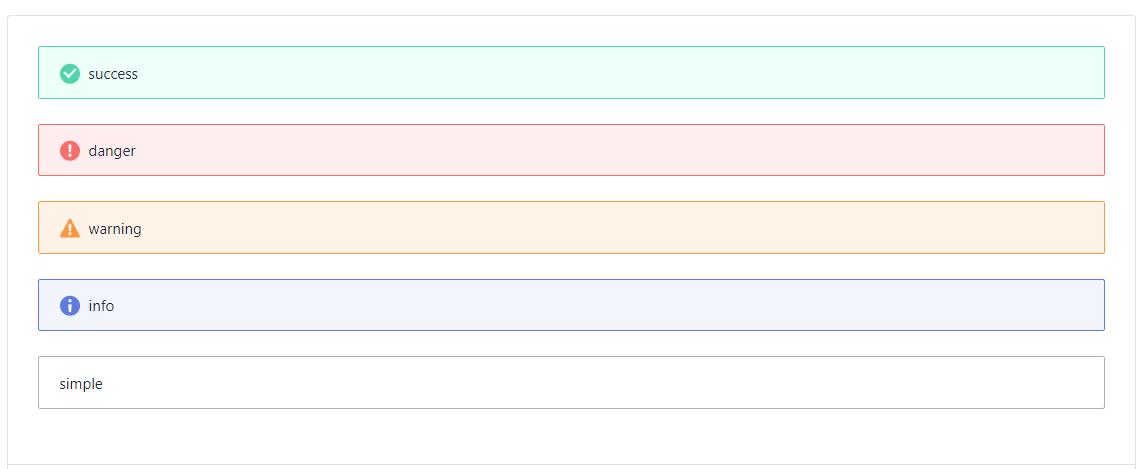
- Alert 警告
- Result 结果
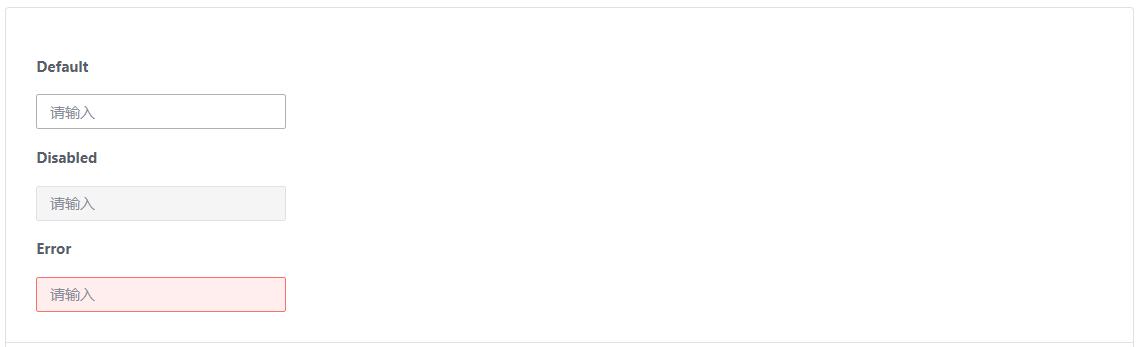
- Input 输入框
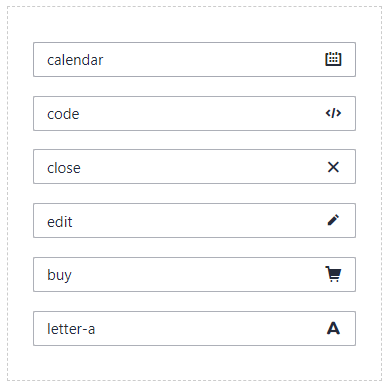
- InputIcon 输入框
- CheckBox 复选框
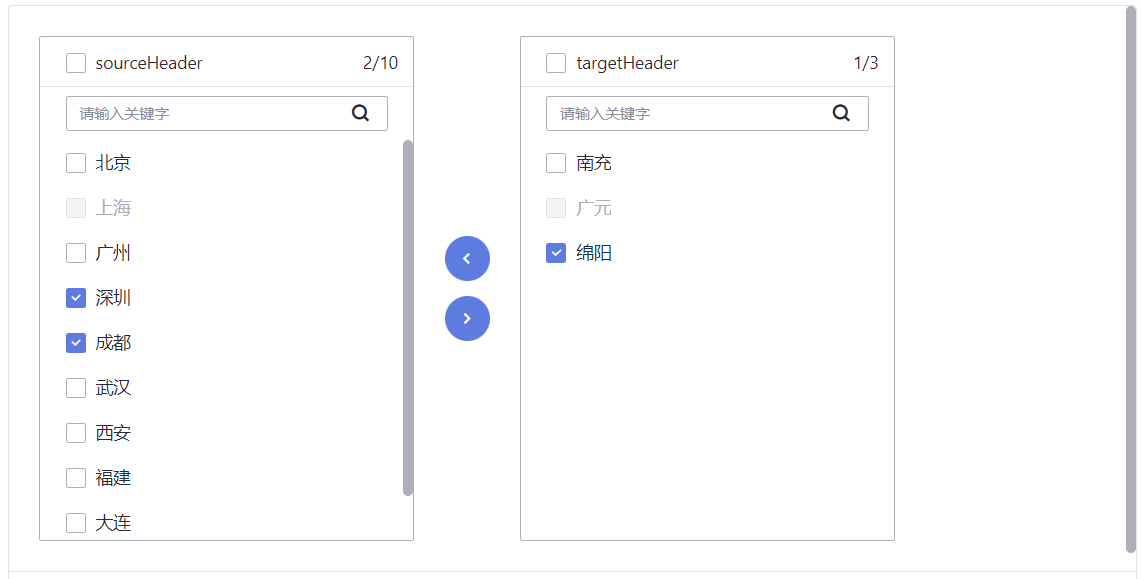
- Transfer 穿梭框
- Badge 徽标
更多内容大家可自行前往阅读。