本期推荐的是一个开源的流程审批设计器——ZSFlowEditor。
ZSFlowEditor是一个使用 vue3 、vite 、 AntV X6 完成的流程设计器。设计器主要的用途为ERP类项目的流程审批,支持 职能带、节点属性、边条件表达式等。
技术点
- 使用vite + vue3 + vuex + axios + element plus + eslint + AntV X6 + mockjs
- 手工加载JSON数据,手工创建画布节点,可以自定义业务数据
- 自定义哪些节点类型可被选择、拖拽、移动等。
- 职能带泳道,根据多边形画法完成职能带泳道。实现新增职能带泳道自动吸附对齐;只允许删除最后一个职能带泳道;实现子节点的选择事件和无法移出职能带范围
安装
依赖
npm install --registry=https://registry.npm.taobao.org启动本地调试,使用mockjs带演示数据
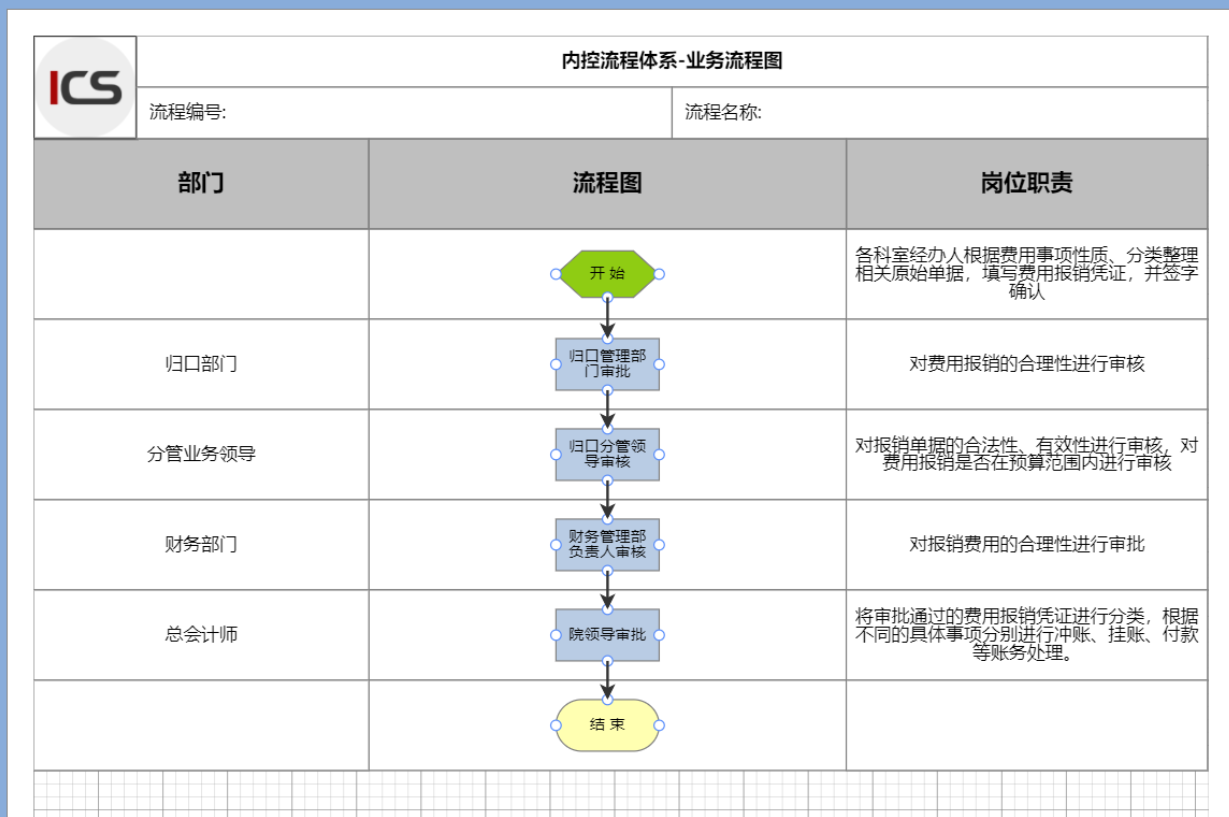
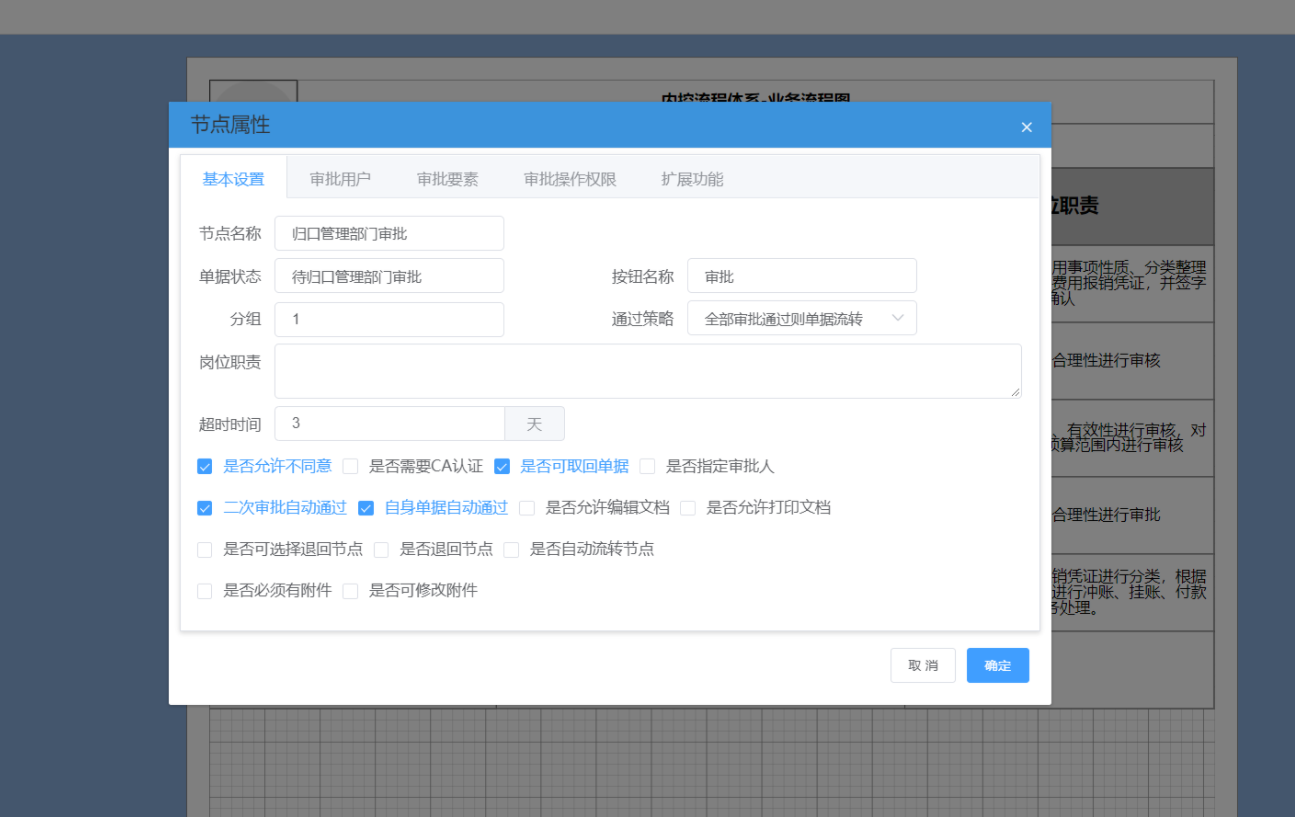
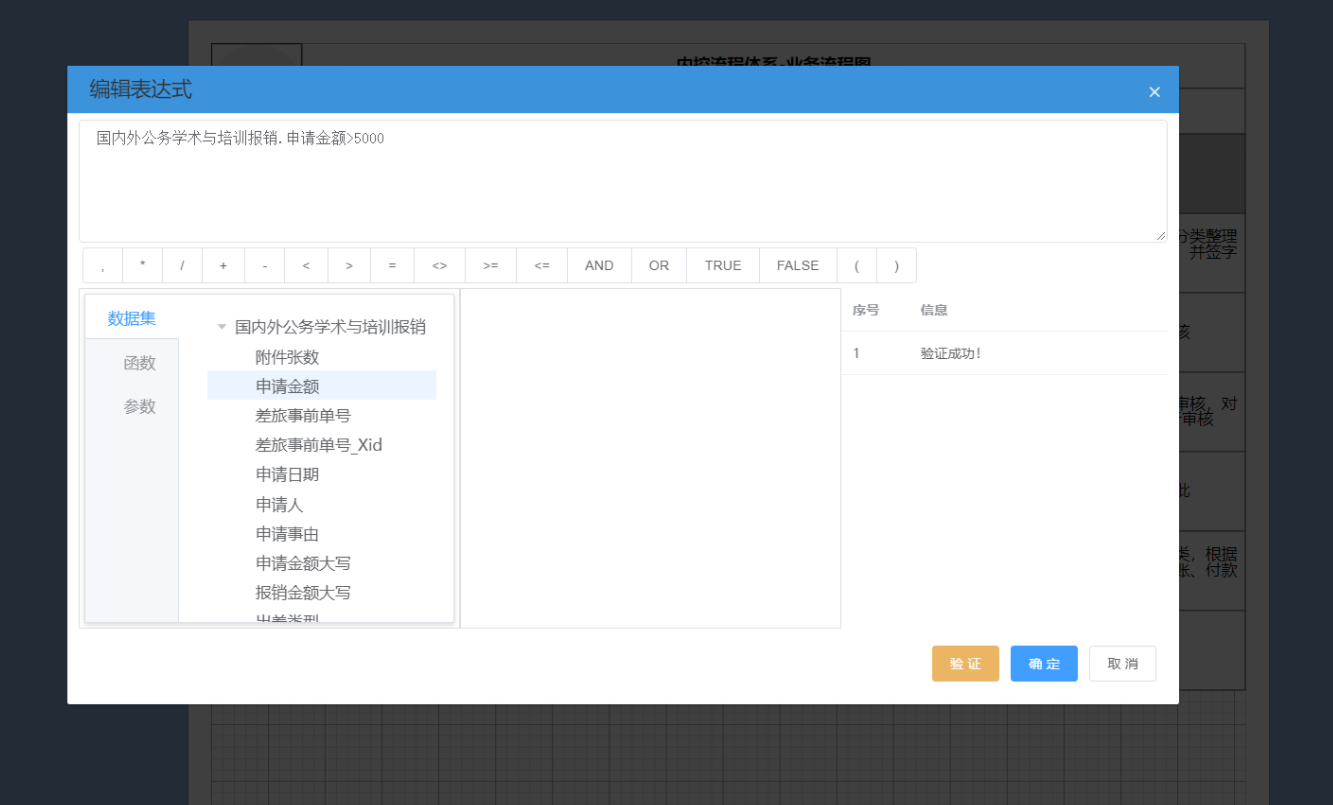
npm run demo项目截图
更多内容大家可自行前往阅读。