本期推荐的是一个基于人工智能的企业微信 SCRM 系统——LinkWeChat。
LinkWeChat是一个基于人工智能的企业微信 SCRM 系统,系统内部集成了企微基础的客户管理和后台管理功能,而且可以通过引流获客、客情维系、社群运营等灵活高效的客户运营模块,让客户与企业之间建立强链接关系。
功能特性
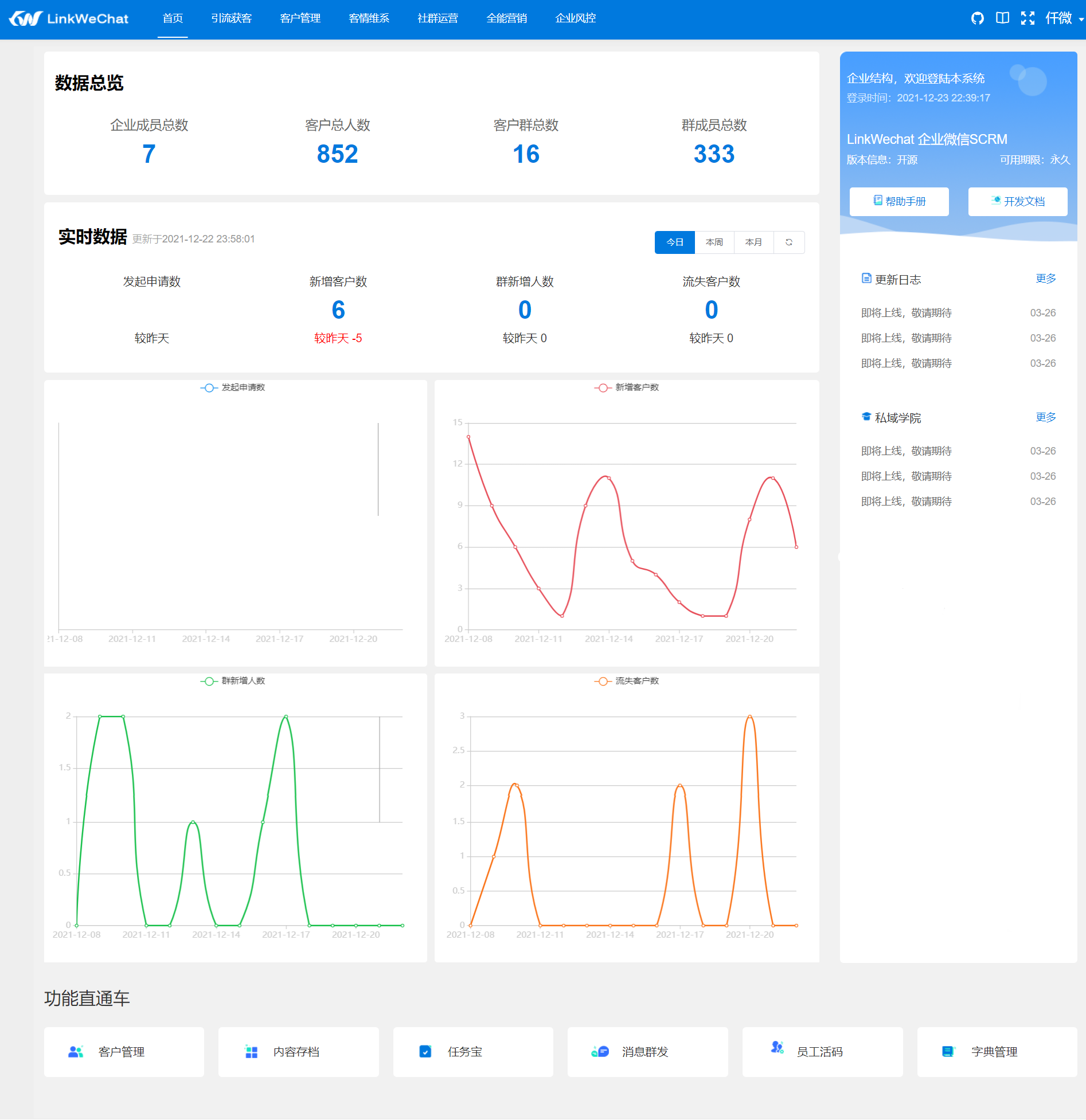
- 运营中心 :客户、客群、会话等全功能数据报表,数据一目了然
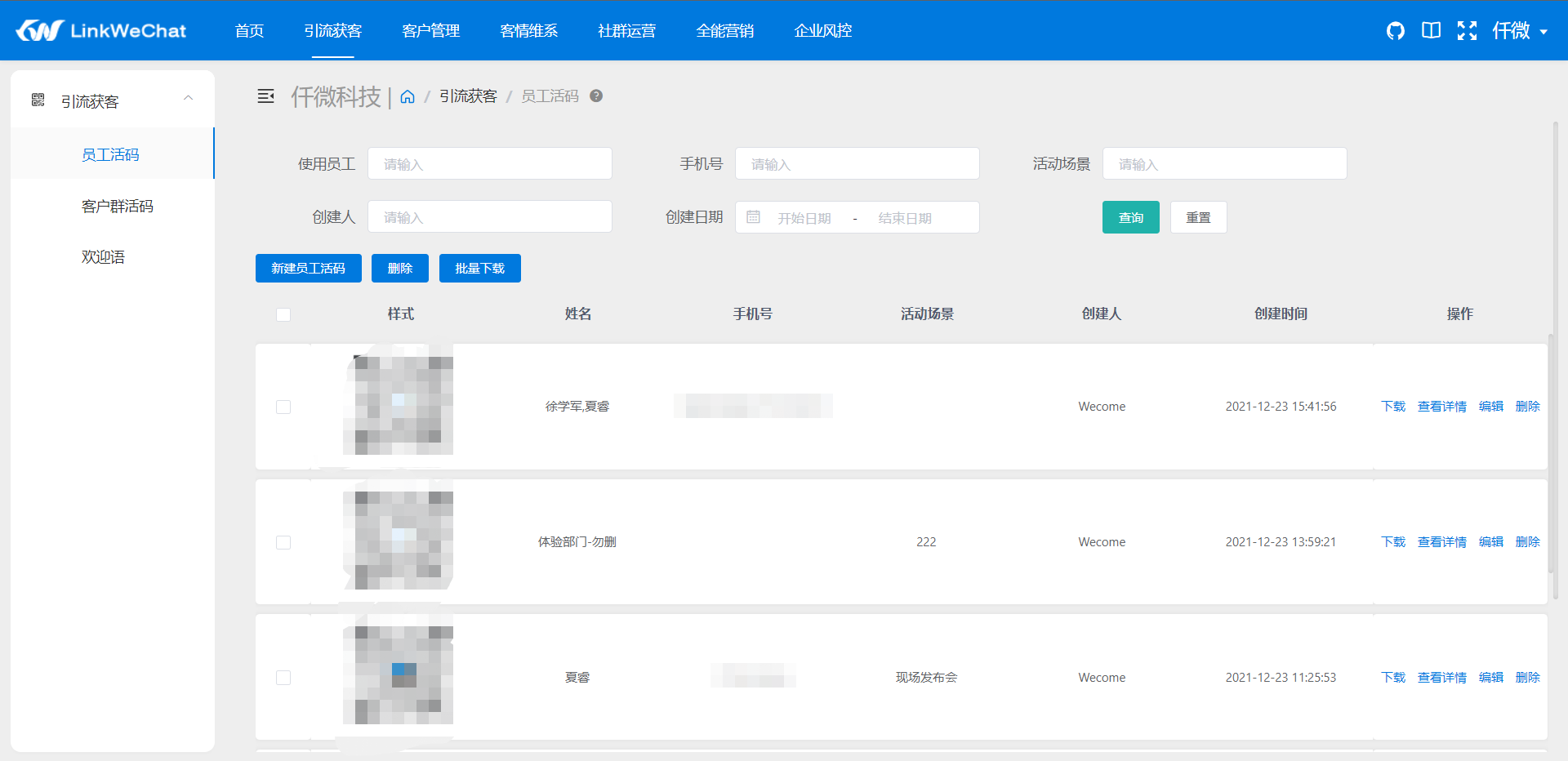
- 引流获客 :活码、群活码、公海、客服等多渠道引流,实现精准获客
- 客户中心 :助力企业搭建私域流量池,高效运营客户
- 客情维系 :企业客户运营精细化,朋友圈、红包工具提高客户活跃度
- 社群运营 :客群运营场景全覆盖,快速拉群
- 全能营销 :提供多类型、多场景客户营销工具
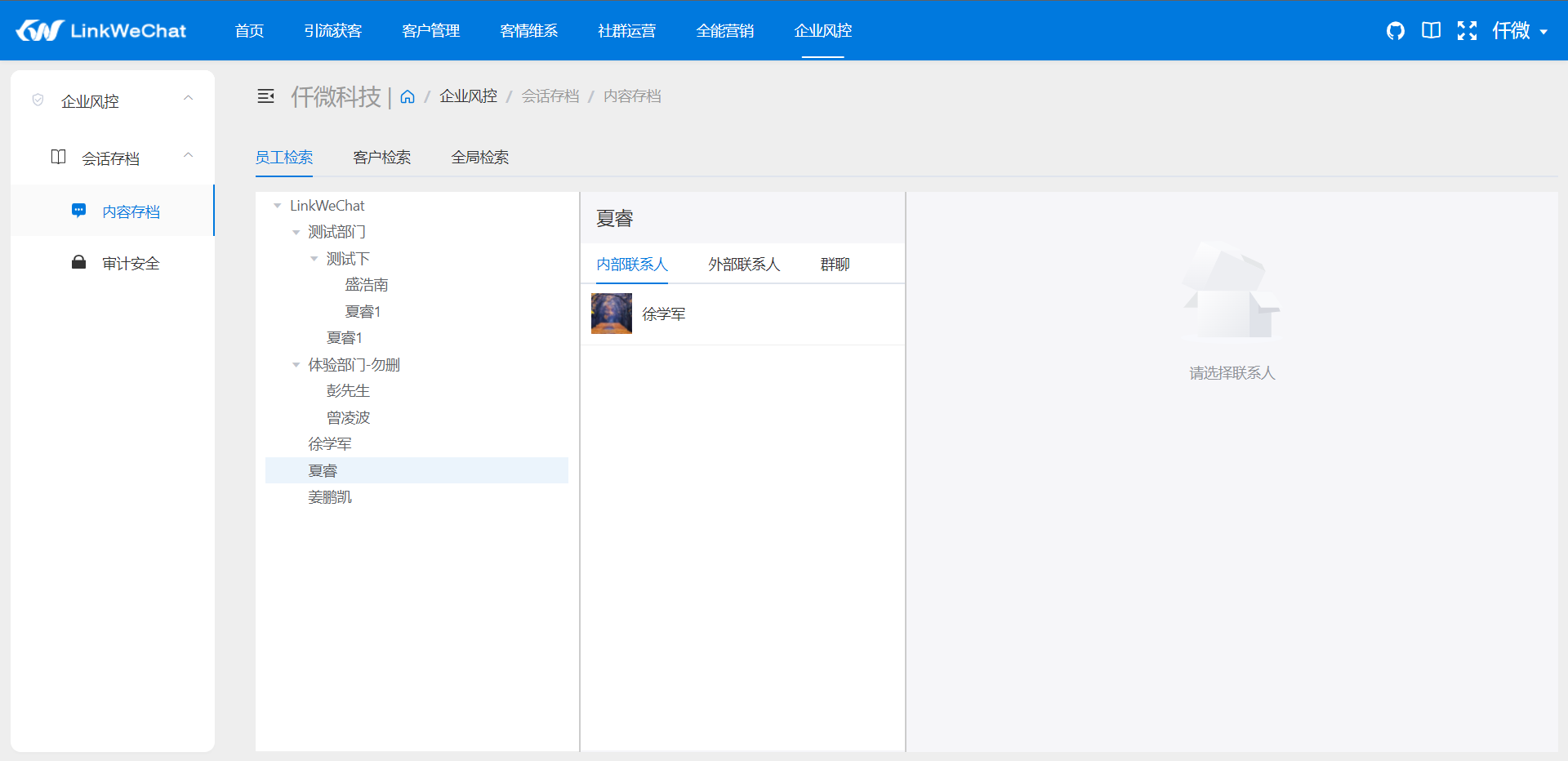
- 企业风控 :会话合规存档,敏感内容全局风控
- 企业管理 :组织架构、自建应用全融合,实现“一个后台”
技术优势
LinkWeChat 基于企业微信从服务内部到对外全面开放能力,可为电商、零售、教育、金融等垂直场景提供企微私域管理基础架构,主要优势有:
- 全面对接企微开放 API,无需重复对接,快速上手
- 二次整合封装企微 API,避免重复踩坑
- 采用主流 Java 架构,具备高拓展性、灵活性,避免 PHP 架构的缺点
- 对外提供内部 API,低成本二次开发
- 基于 NLP 对会话内容进行智能语义分析,实现标签自动化、告警自动化
技术栈
- 前端
- 后端
安装部署
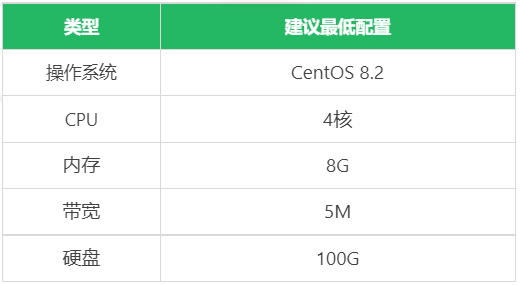
- 服务器最低配置
- 环境准备
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Redis >= 3.0
Maven >= 3.0
Node >= 10运行- 运行系统
1 后端运行
- 导入 IDEA 中
- 创建数据库 LW-vue 并导入数据脚本
- 打开运行 com.linkwechat.LinkWeChatApplication.java
2 前端运行
# 进入项目目录
cd linkwe-ui
# 安装依赖
npm install
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run serve打开浏览器,输入 http://localhost:80 ,默认账密为: admin/123456 。
3 必要配置
修改数据库连接:
- 编辑 resources 目录下的 application-druid.yml
- url:服务器地址
- username:账号
- password:密码
开发环境配置:
- 编辑 resources 目录下的 application.yml
- port:端口
- context-path:部署路径
- 部署系统
1 后端部署
- bin/package.bat 在项目的目录下执行
- 然后会在项目下生成 target 文件夹包含 war 或 jar (多模块生成在 linkwe-admin)
- jar 部署方式:使用命令行执行 java –jar LinkWeChat.jar
- war 部署方式: pom.xml packaging 修改为 war 放入 tomcat 服务器webapps
2 前端部署
# 打包正式环境
npm run build:prod
# 打包预发布环境
npm run build:stage构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js 、.css、index.html 等静态文件。
通常情况下 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。
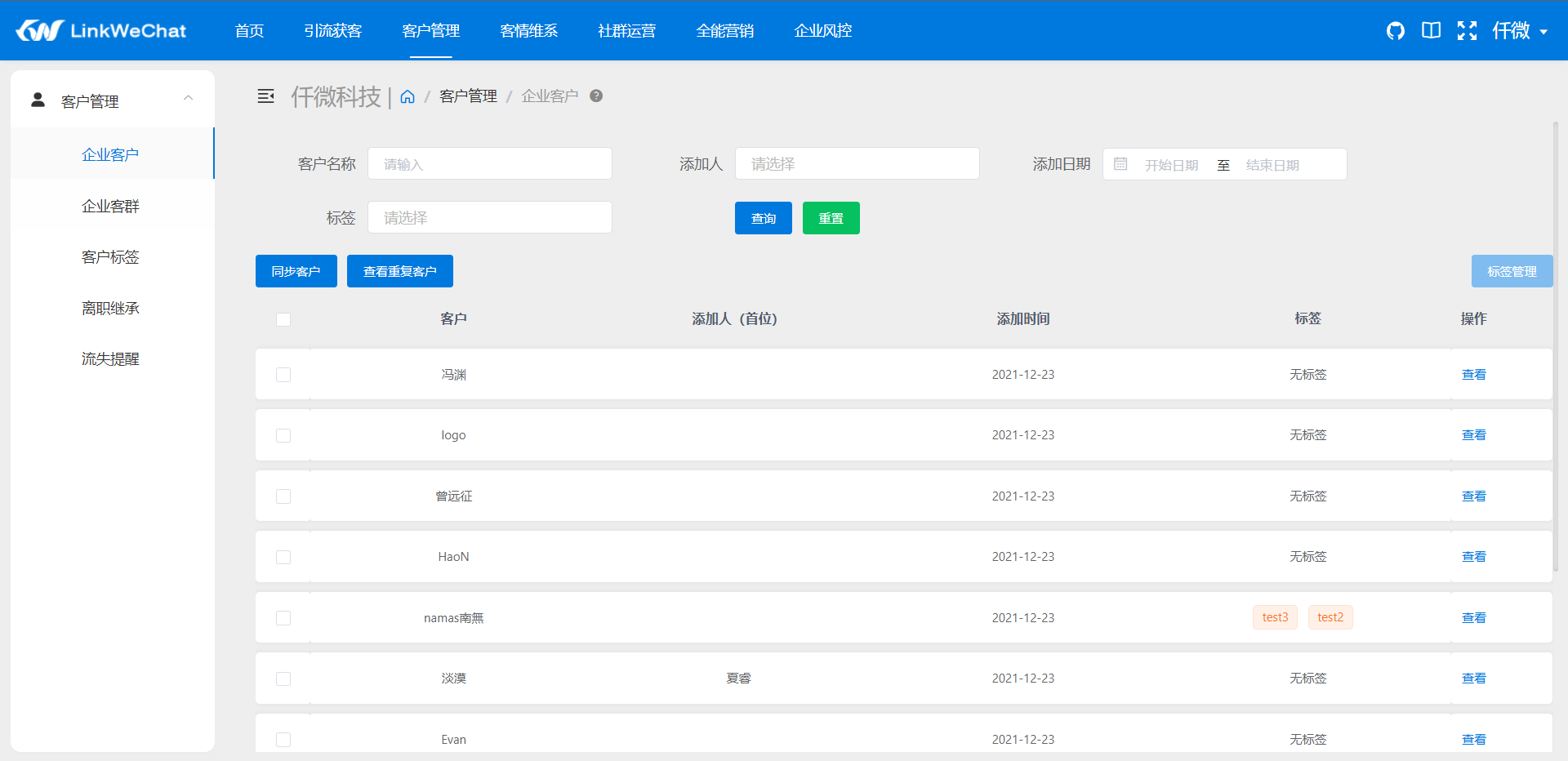
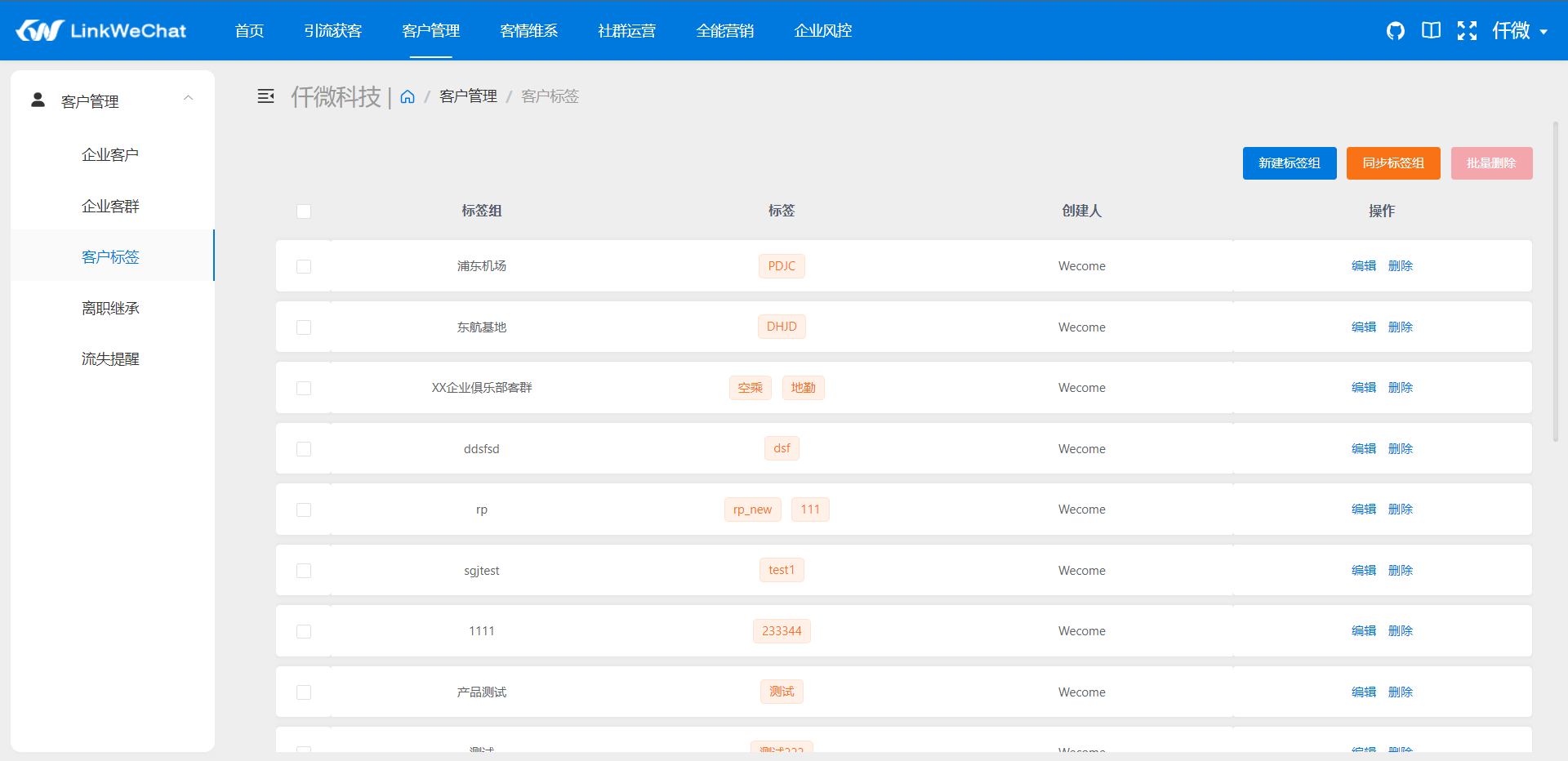
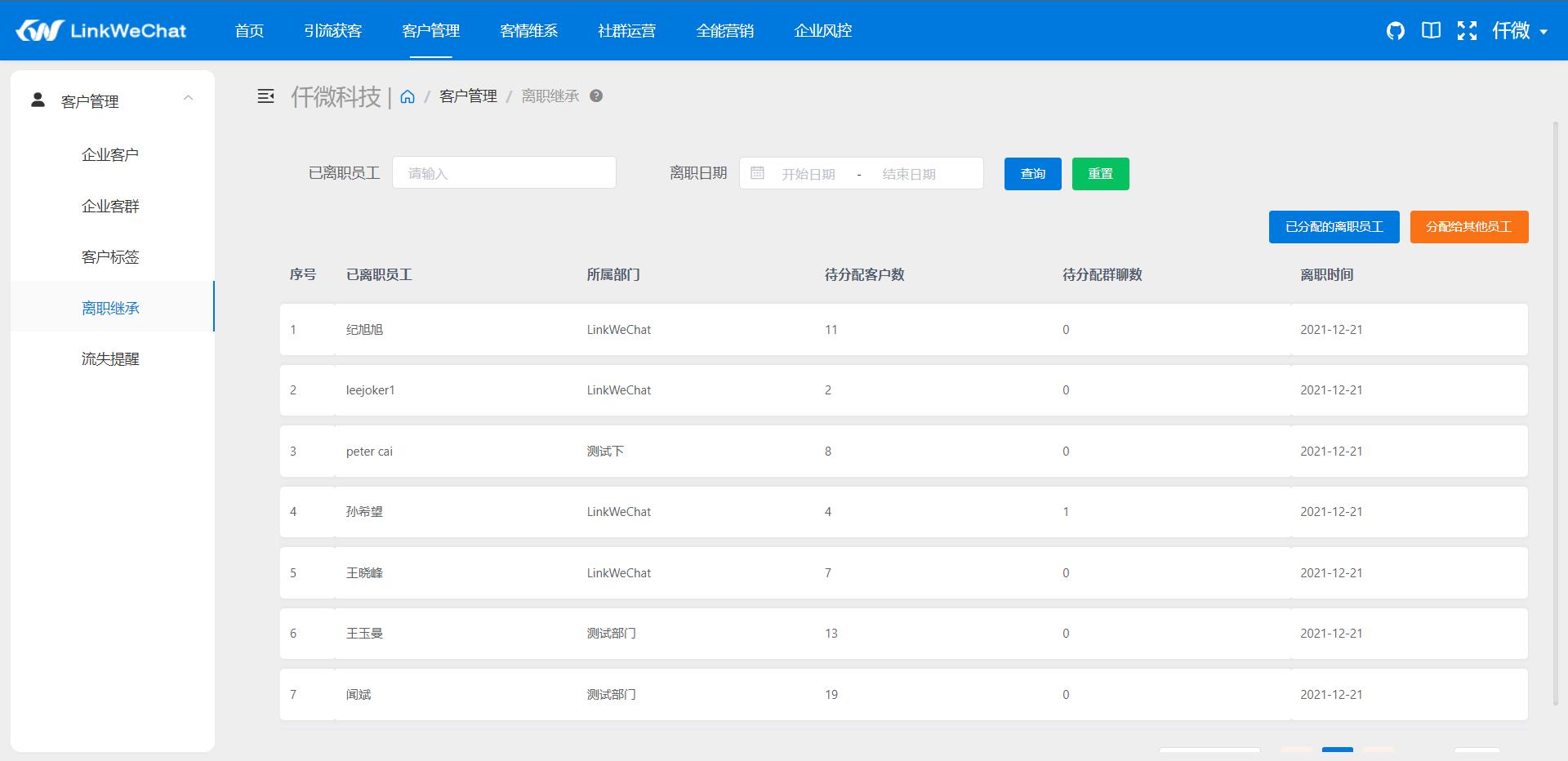
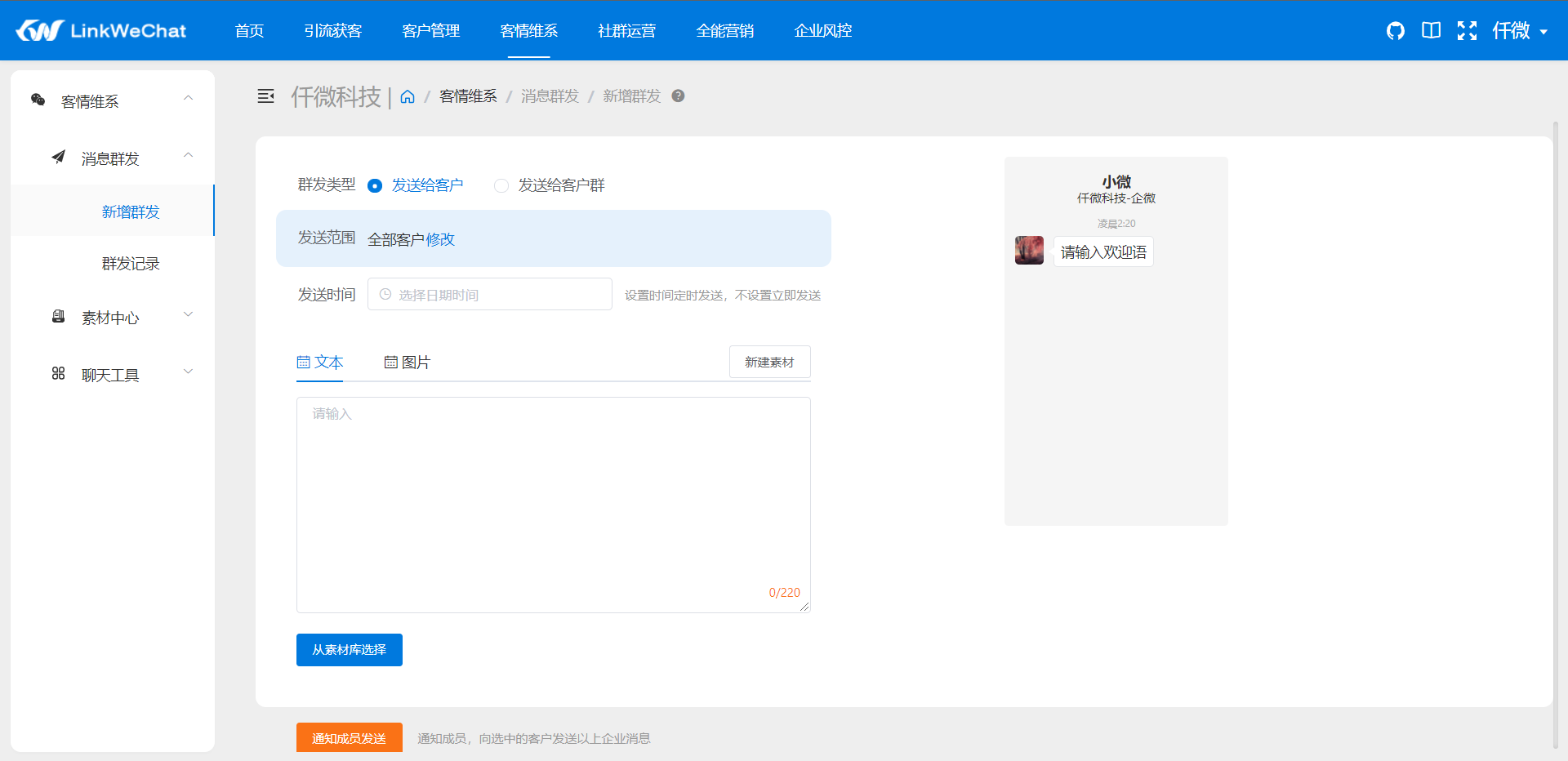
系统截图
更多内容大家可自行前往阅读。