本期推荐的是一个腾讯开源的企业级设计体系——TDesign。
TDesign 是腾讯各业务团队在服务业务过程中沉淀的一套企业级设计体系。
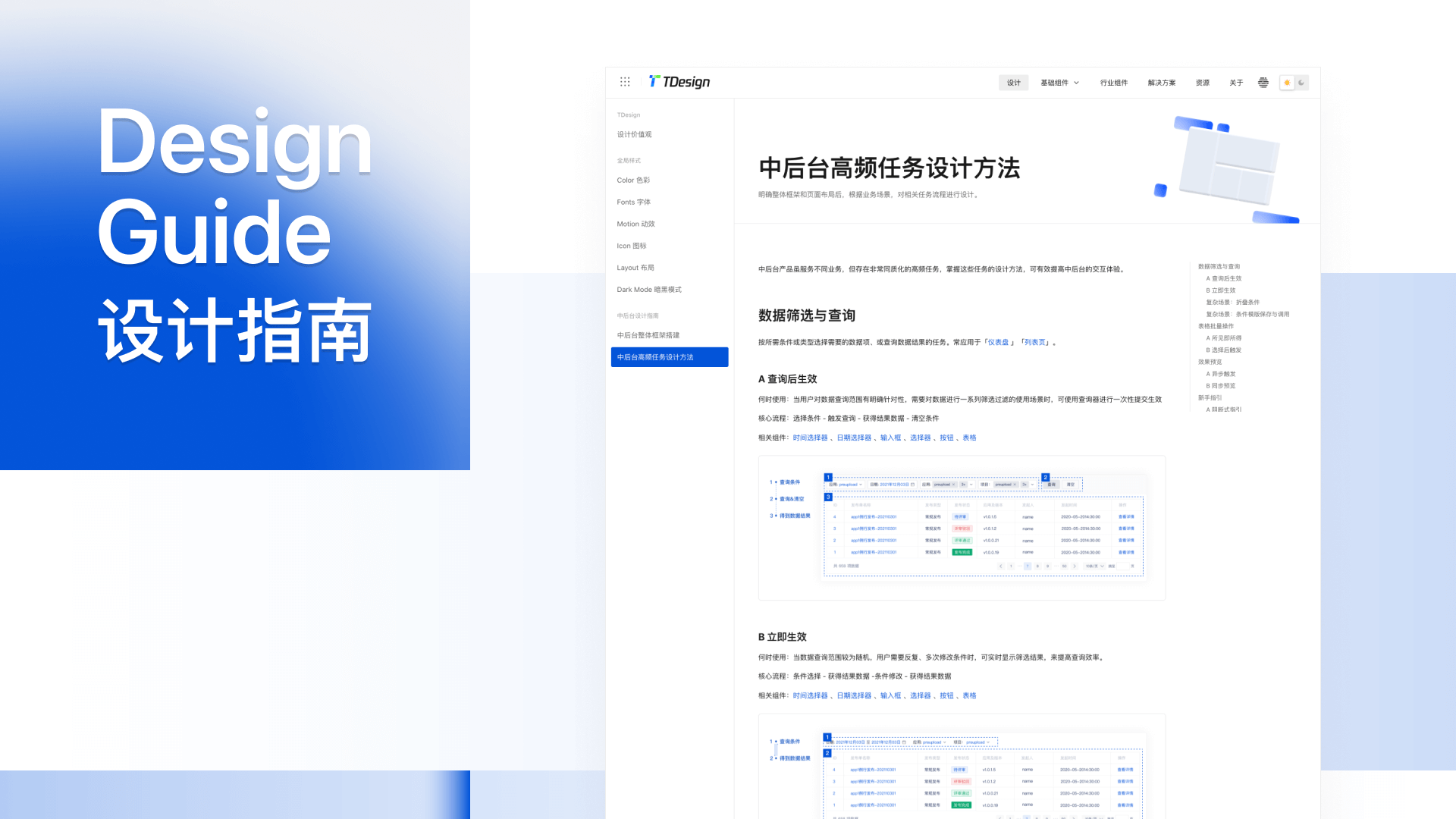
TDesign 具有统一的设计价值观,一致的设计语言和视觉风格,帮助用户形成连续、统一的体验认知。在此基础上,TDesign 提供了开箱即用的 UI 组件库、设计指南 和相关 设计资产,以优雅高效的方式将设计和研发从重复劳动中解放出来,同时方便大家在 TDesign 的基础上扩展,更好地贴近业务需求。
TDesign起源
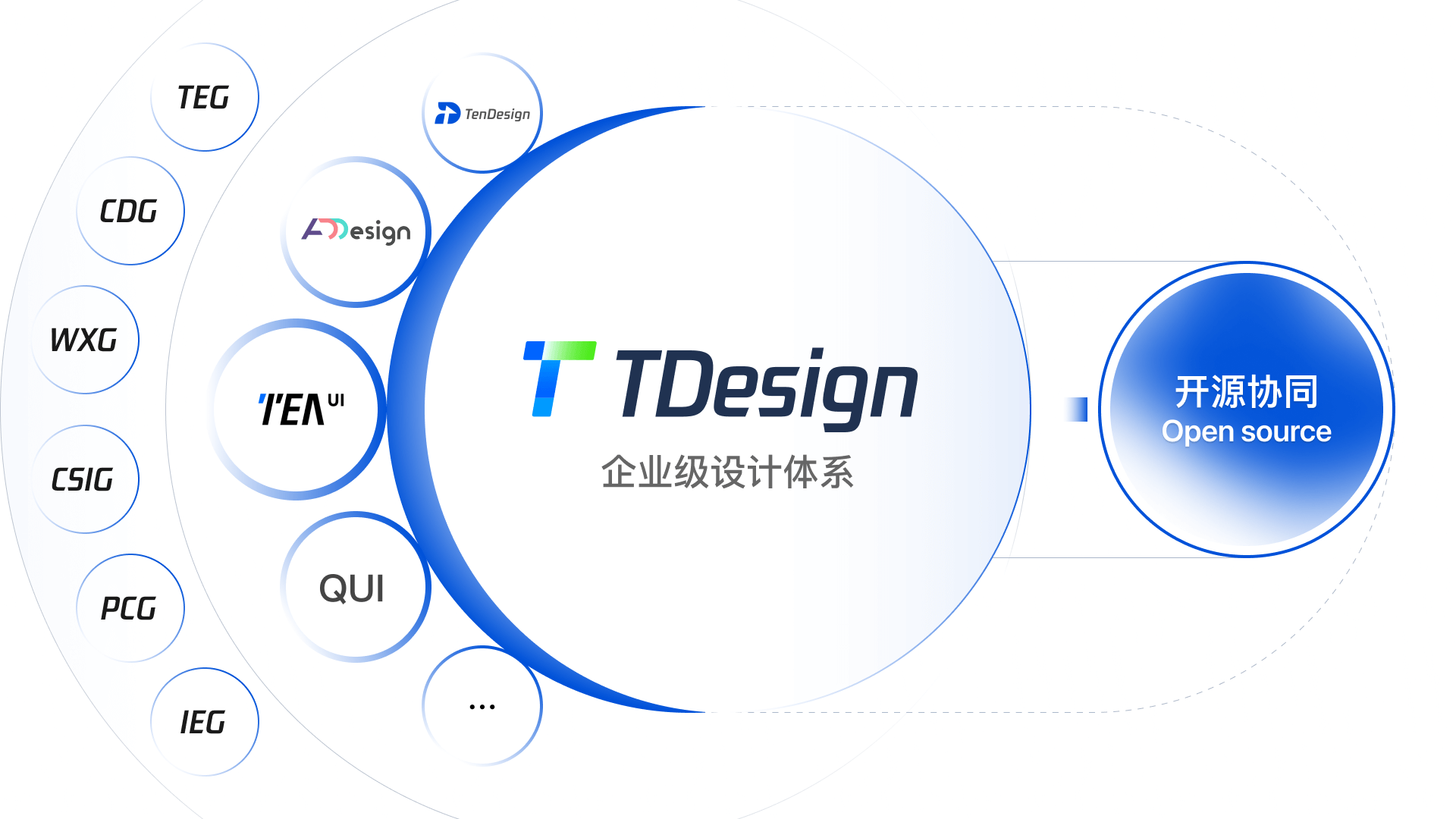
过去,腾讯内部众多团队搭建了不同的设计体系和组件库产品,以满足各自的业务诉求,提升研发效能。这些体系各自独立维护,彼此割裂。并且,随着内部业务的规模不断扩大,这种割裂的局面愈发严重。
为了应对这一情况,腾讯内部建立了 开源协同委员会 ,参考开源社区的组织方式,将同类项目的不同技术团队聚合在一起,开源共建。TDesign 在这样的背景下应运而生,在腾讯内部以开源协同的方式,共建一个完善、易用的设计体系和组件库产品。
功能特性
完整
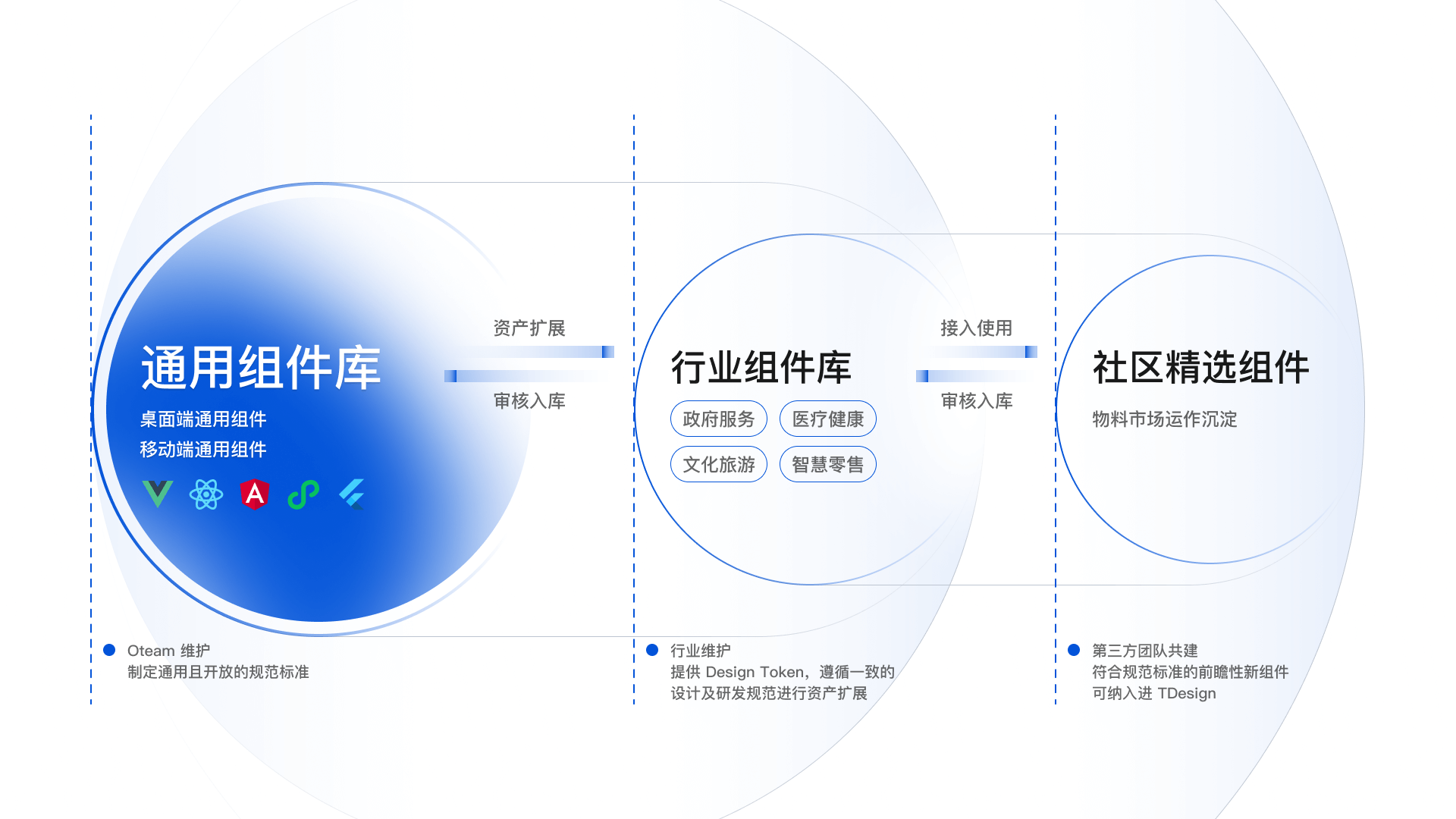
- 支持了 Vue 2 、 Vue 3 、 React 和移动端 Vue 3 、 微信小程序 的开发,其他技术栈如 Augular、Flutter 正在开发中
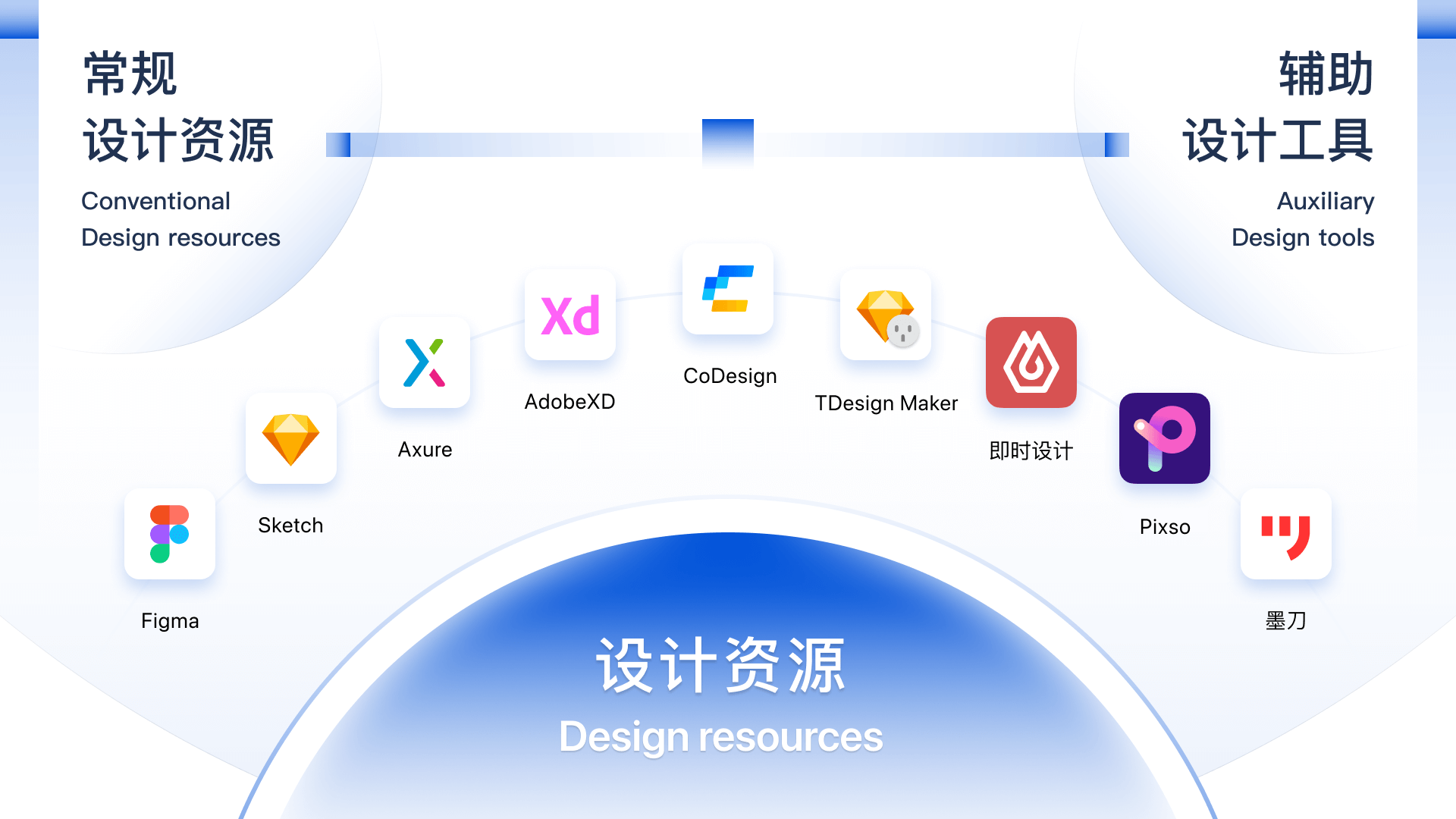
- 提供丰富多样的设计资源,包括 Figma、Adobe XD、Sketch 等,将设计师从重复劳动中释放出来
- 提供辅助设计工具如 Sketch 设计插件 ,也支持在腾讯CoDesign、即时设计、Pixso、墨刀等市面常用设计工具中使用
一致
- 拥有统一的设计价值观和视觉风格,帮助产品在跨端设计和开发过程中保持一致的产品使用体验
- 各技术栈产物 API 定义和实现保持一致,在构建统一/多端覆盖/跨技术栈的前端应用时更有优势
易用
- 提炼不同业务、场景的设计经验,提供通用的设计指南以降低使用门槛
- 支持使用者通过 Design Token 对设计风格进行扩展
- 提供 Starter Kit 帮助使用者快速上手
仓库
TDesign 是一个 multi-repo , TDesign 有如下代码仓库:
主仓库和通用仓库
- TDesign 主仓库和文档: https://github.com/Tencent/tdesign
- TDesign 公共图标: https://github.com/Tencent/tdesign-icons
- TDesign 公共样式: https://github.com/Tencent/tdesign-common
桌面端组件库
- Vue 2.x 技术栈: https://github.com/Tencent/tdesign-vue
- Vue 3.x 技术栈: https://github.com/Tencent/tdesign-vue-next
- React 16.x 技术栈: https://github.com/Tencent/tdesign-react
- 基于 Angular 10 实现: tdesign-angular待上线
移动端组件库
- Vue 3.x 技术栈: https://github.com/Tencent/tdesign-mobile-vue
- 微信小程序: https://github.com/Tencent/tdesign-miniprogram
- React 16.x 技术栈: tdesign-mobile-react技术栈
- flutter1.17.0: tdesign-flutter待上线
Starter 和周边
- TDesign 解决方案的脚手架: https://github.com/Tencent/tdesign-starter-cli
- 基于 tdesign-vue 的解决方案: https://github.com/Tencent/tdesign-vue-starter
- 基于 tdesign-vue-next 的解决方案: https://github.com/Tencent/tdesign-vue-next-starter
更多内容大家可自行前往阅读。