本期推荐的是UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议。
入门部署
第一步:下载编辑器
方式一:完整安装包 (推荐)
Neditor.tar.xz
方式二: npm安装
npm i @notadd/neditor -S
//方式三:编译安装
git clone https://github.com/notadd/neditor.gi
npm install
npm run build第二步:在浏览器打开 index.html
进入到目录 dist , 使用浏览器打开文件 index.html
使用
创建demo文件
解压下载的包,在解压后的目录创建 demo.html 文件,填入下面的html代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
</html>在浏览器打开demo.html
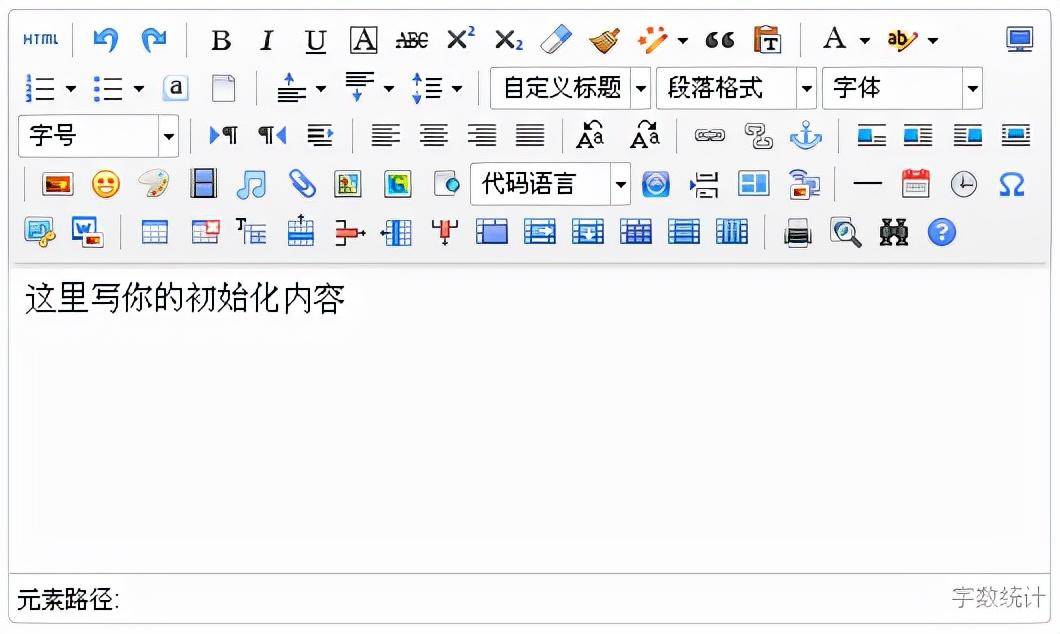
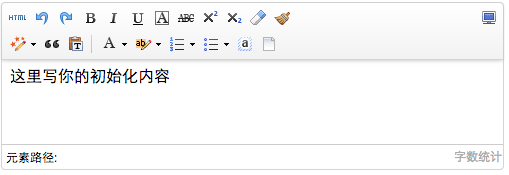
如果看到了下面这样的编辑器,恭喜你,初次部署成功!
传入自定义的参数
编辑器有很多可自定义的参数项,在实例化的时候可以传入给编辑器:
var ue = UE.getEditor('container', {
autoHeight: false
});设置和读取编辑器里的内容
通 getContent 和 setContent 方法可以设置和读取编辑器的内容
var ue = UE.getContent();
//对编辑器的操作最好在编辑器ready之后再做
ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
});定制工具栏图标
配置项修改说明
修改配置项的方法: 1. 方法一:修改 ueditor.config.js 里面的 toolbars 2. 方法二:实例化编辑器的时候传入 toolbars 参数
var ue = UE.getEditor('container');简单列表
toolbars: [
['fullscreen', 'source', 'undo', 'redo', 'bold']
]多行列表
toolbars: [
['fullscreen', 'source', 'undo', 'redo'],
['bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc']
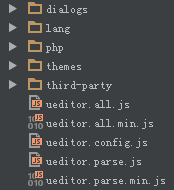
]部署包目录说明
部署包解压后的文件目录结构如下所示
- dialogs: 弹出对话框对应的资源和JS文件
- lang: 编辑器国际化显示的文件
- php或jsp或asp或net: 涉及到服务器端操作的后台文件
- themes: 样式图片和样式文件
- third-party: 第三方插件(包括代码高亮,源码编辑等组件)
- ueditor.all.js: 开发版代码合并的结果,目录下所有文件的打包文件
- ueditor.all.min.js: ueditor.all.js文件的压缩版,建议在正式部署时采用
- ueditor.config.js: 编辑器的配置文件,建议和编辑器实例化页面置于同一目录
- ueditor.parse.js: 编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式
- ueditor.parse.min.js: ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
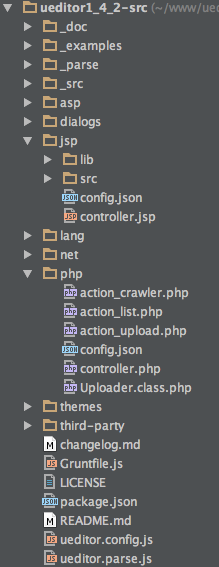
源码包目录说明
二次开发方式
无需对 UEditor 代码做任何修改,只需在UEditor之外通过UEditor提供的二次开发接口开发定制功能.这种开发方式不仅避免了修改UEditor源码,方便日后UEditor的升级,而且通过接口,可以将开发的定制功能维护到一个文件中或者一个目录中,方便日后对其维护。
部署定制功能
对于 UEditor 的二次开发,一般多为添加按钮,下拉筐或者是添加一个dialog。基于这几种常规的方式,我在_examples目录下分别书写了3个类型的定制demo。
- addCustomizeButton.js 添加一个按钮
- addCustomizeCombox.js 添加一个下拉框
- addCustomizeDialog.js 添加一个弹出层
除了添加弹出层需要一个额外的html页面外,对于需要添加和修改的功能代码全部都维护到一个js文件中了。使用文件的方式:
<script type="text/javascript" charset="utf-8" src="../ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="editor_api.js">
</script>
<script type="text/javascript" charset="utf-8" src="../lang/zh-cn/zh-cn.js"></script>
<!--添加按钮-->
<script type="text/javascript" charset="utf-8" src="addCustomizeButton.js"></script>新添加的按钮就完成了。实例化编辑器时,无需再而外添加任何代码。
开发细节
前面讲了如何部署你的功能,这个小节来和大家讲一下,UEditor提供那些接口,让大家可以在编辑器之外扩展你的功能。
UE.registerUI('uiname', function(editor, uiname) {
//do something
}, [index, [editorId]]);考虑到大家的功能基本上都会扩展一个UI和这个UI做的事情,所以UEditor提供了registerUI这个接口,可以让开发者动态的注入扩展的内容。
- uiname,是你为新添加的UI起的名字,这里可以是1个或者多个,“uiname”后者是“uiname1 uiname2 uiname3”
- function,是实际你要做的事情,这里提供两个参数,editor是编辑器实例,如果你有多个编辑器实例,那每个编辑器实例化后,都会调用这个function,并且把editor传进来,uiname,你为ui起的名字,如果前边你添加的是多个的化,这里function会被调用多次,并且将每一个ui名字传递进来.如果函数返回了一个UI 实例,那这个UI实例就会被默认加到工具栏上。当然也可以不返回任何UI。比如希望监控selectionchange事件,在某些场景下弹出浮层,这时就不需要返回任何UI.
- index,是你想放到toolbar的那个位置,默认是放到最后
- editorId,当你的页面上有多个编辑器实例时,你想将这个ui扩展到那个编辑器实例上,这里的editorId是给你编辑器初始化时,传入的id,默认是每个实例都会加入你的扩展
添加按钮
UE.registerUI('button', function(editor, uiName) {
//注册按钮执行时的command命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function() {
alert('execCommand:' + uiName)
}
});
//创建一个button
var btn = new UE.ui.Button({
//按钮的名字
name: uiName,
//提示
title: uiName,
//添加额外样式,指定icon图标,这里默认使用一个重复的icon
cssRules: 'background-position: -500px 0;',
//点击时执行的命令
onclick: function() {
//这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName);
}
});
//当点到编辑内容上时,按钮要做的状态反射
editor.addListener('selectionchange', function() {
var state = editor.queryCommandState(uiName);
if (state == -1) {
btn.setDisabled(true);
btn.setChecked(false);
} else {
btn.setDisabled(false);
btn.setChecked(state);
}
});
//因为你是添加button,所以需要返回这个button
return btn;
});