本期推荐的是一个基于 TypeScript具有原生深色主题支持的 React 组件库——mantine。
Mantine是一个React组件库,包含 120 多个可定制的组件和hooks,包括基本的输入、按钮、模式、弹出框、排版元素、布局管理等。Mantine的最大的特点所有组件都支持开箱即用的深色主题,只需几行代码即可应用到程序中。
功能特性
- 收集 30 多个用于状态和 UI 管理的hooks
- 拥有100 多个Mantine核心组件
- 功能齐全的通知系统
- 使用prism-react-renderer构建的代码高亮
- 基于 Quill 的富文本编辑器
- 管理文件拖放到一个区域或整个屏幕
- 集中式模态管理器
- 服务器端渲染实用程序
- Next.js 的服务器端渲染实用程序
- Gatsby 插件设置服务器端渲染
- 在所有 Mantine 项目中使用的 ESLint 和 Prettier 配置
组件、功能示例
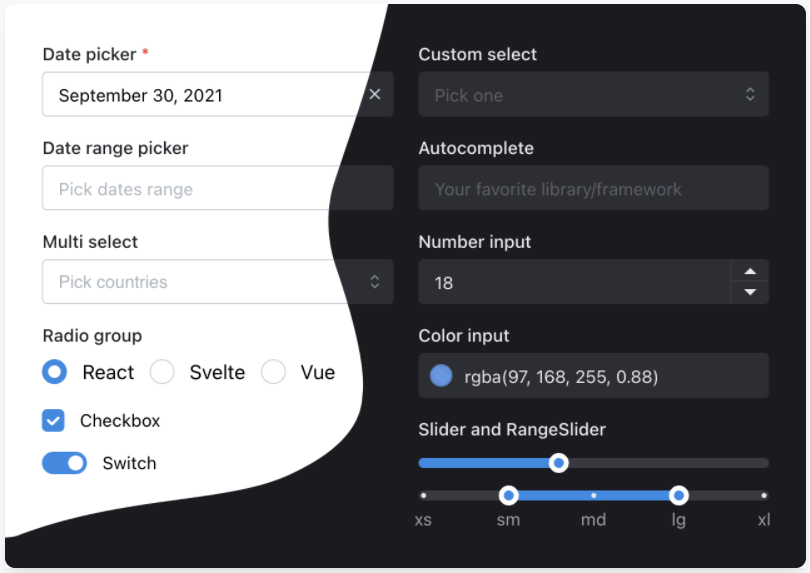
- 核心组件库:Mantine 核心库包括所有基本组件:输入、按钮、模式、弹出框、排版元素、布局管理等
- 主题化:使用任意数量的附加颜色扩展默认主题,替换阴影、半径、间距、字体和许多其他属性以匹配您的设计要求
import { Badge, Button, MantineProvider } from '@mantine/core';
function Demo() {
return (
<MantineProvider theme={{
fontFamily: 'Greycliff CF, sans-serif',
colors: {
'ocean-blue': ['#7AD1DD', '#5FCCDB', '#44CADC', '#2AC9DE', '#1AC2D9', '#11B7CD', '#09ADC3', '#0E99AC', '#128797', '#147885'],
'bright-pink': ['#F0BBDD', '#ED9BCF', '#EC7CC3', '#ED5DB8', '#F13EAF', '#F71FA7', '#FF00A1', '#E00890', '#C50E82', '#AD1374'],
},
}}>
<Button color="ocean-blue">Ocean blue button</Button>
<Badge color="bright-pink" variant="filled">Bright pink badge</Badge>
</MantineProvider>
);
}- 深色主题:只需几行代码即可将深色主题添加到您的应用程序中——Mantine 导出浅色和深色主题的全局样式,所有组件都支持开箱即用的深色主题
- hooks库:Mantine 带有 30 多个hooks来管理状态和 UI,以帮助您构建自定义组件。所有用于构建 Mantine 组件的hooks都是从 @mantine/hooks 包中导出的,hooks不依赖于组件包,您可以在任何 React 应用程序中独立使用它们。
锁定滚动hook:
import { useScrollLock } from '@mantine/hooks';
import { Button } from '@mantine/core';
function Demo() {
const [scrollLocked, setScrollLocked] = useScrollLock();
const label = scrollLocked ? 'Unlock scroll' : 'Lock scroll';
return <Button onClick={() => setScrollLocked((c) => !c)}>{label}</Button>;
}- API转换:使用预先制作的过渡动画或使用简单的 API 构建自己的动画,所有 Mantine 组件都支持自定义过渡动画
预制动画:
自定义动画:
const scaleY = {
in: { opacity: 1, transform: 'scaleY(1)' },
out: { opacity: 0, transform: 'scaleY(0)' },
common: { transformOrigin: 'top' },
transitionProperty: 'transform, opacity',
};<Modal transition={scaleY} transitionDuration={300}>
<AuthenticationForm />
</Modal>- 通知系统:功能齐全的通知系统与您的 Mantine 主题无缝集成
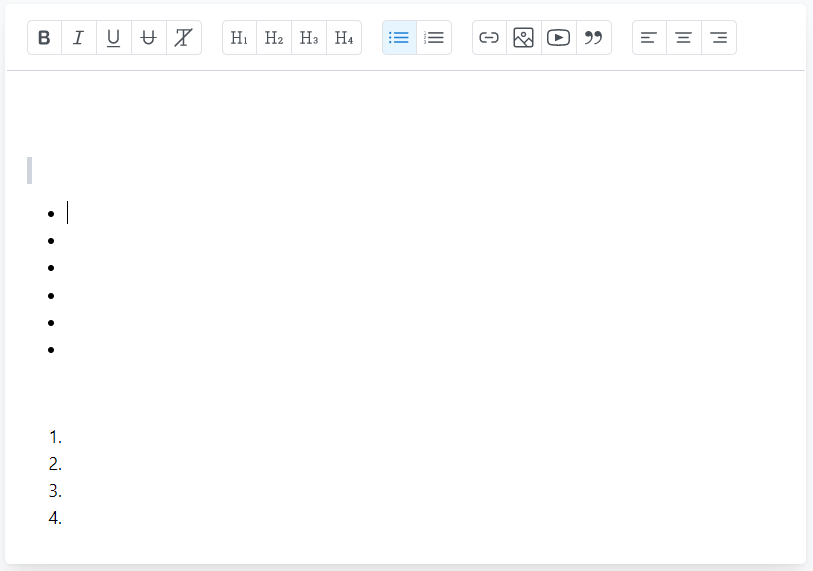
- 富文本编辑器:一个基于 Quill.js 的富文本编辑器:处理图片上传,支持嵌入视频,与 Mantine 主题无缝集成
- 自定义样式:每个 Mantine 组件都支持使用类或内联样式覆盖内部每个内部元素的样式
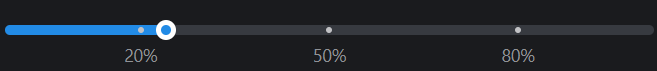
默认滑块样式:
<Slider defaultValue={40} marks={marks} />添加其他样式后:
<Slider
defaultValue={40}
marks={marks}
labelTransition="fade"
size={2}
styles={(theme) => ({
track: { '&::before': { backgroundColor: theme.colorScheme === 'dark' ? theme.colors.dark[3] : theme.colors.blue[1] } },
mark: { width: 6, height: 6, borderRadius: 6, transform: 'translateX(-3px) translateY(-2px)', borderColor: theme.colorScheme === 'dark' ? theme.colors.dark[3] : theme.colors.blue[1] },
markFilled: { borderColor: theme.colors.blue[6] },
markLabel: { fontSize: theme.fontSizes.xs, marginBottom: 5, marginTop: 0 },
thumb: { height: 16, width: 16, backgroundColor: theme.white, borderWidth: 1, boxShadow: theme.shadows.sm },
})}
/>此项目使用MIT开源协议,更多功能大家可自行前往阅读。