本期推荐的 Bootstrap 样式的 Blazor UI 组件库,适配移动端支持各种主流浏览器。
项目介绍
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
- 使用 C# 代替 JavaScript 来创建丰富的交互式 UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
使用 .NET 进行客户端 Web 开发可提供以下优势:
- 使用 C# 代替 JavaScript 来编写代码。
- 利用现有的 .NET 库生态系统。
- 在服务器和客户端之间共享应用逻辑。
- 受益于 .NET 的性能、可靠性和安全性。
- 始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。
- 支持 Net5
- 以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
组件
Blazor应用基于组件。 Blazor 中的组件是指 UI 元素,例如页面、对话框或数据输入窗体。
组件是内置到 .NET 程序集的 .NET C# 类,它们用于:
- 定义灵活的 UI 呈现逻辑。
- 处理用户事件。
- 可以嵌套和重用。
- 可作为 Razor 类库或 NuGet 包共享和分发。
组件类通常以 Razor 标记页(文件扩展名为 .razor)的形式编写。 Blazor 中的组件有时被称为 Razor 组件。 Razor 是一种语法,用于将 HTML 标记与专为提高开发人员工作效率而设计的 C# 代码结合在一起。 借助 Razor,可使用 Visual Studio 中的 IntelliSense 编程支持在同一文件中的 HTML 标记与 C# 之间切换。 Razor Pages 和 MVC 也使用 Razor。 与基于请求/响应模型生成的 Razor Pages 和 MVC 不同,组件专门用于处理客户端 UI 逻辑和构成。
Blazor 使用 UI 构成的自然 HTML 标记。 下面的 Razor 标记演示了一个组件 (Dialog.razor),它显示一个对话框,并处理在用户选择按钮时发生的事件:
<div class="card" style="width:22rem">
<div class="card-body">
<h3 class="card-title">@Title</h3>
<p class="card-text">@ChildContent</p>
<button @onclick="OnYes">Yes!</button>
</div>
</div>
@code {
[Parameter]
public RenderFragment ChildContent { get; set; }
[Parameter]
public string Title { get; set; }
private void OnYes()
{
Console.WriteLine("Write to the console in C#! 'Yes' button selected.");
}
}在上述示例中,OnYes 是由按钮的 onclick 事件触发的 C# 方法。 对话框的文本 (ChildContent) 和标题 (Title) 由在其 UI 中使用此组件的下述组件提供。
使用 HTML 标记将 Dialog 组件嵌入到另一个组件中。 在以下示例中,Index 组件 (Pages/Index.razor) 使用前面的 Dialog 组件。 标记的 Title 属性向 Dialog 组件的 Title 属性传递标题的值。 Dialog 组件的文本 (ChildContent) 由 <Dialog> 元素的内容设置。 向 Index 组件添加 Dialog 组件后,Visual Studio 中的 IntelliSense 可加快使用语法和参数补全进行开发的速度。
@page "/"
<h1>Hello, world!</h1>
<p>
Welcome to your new app.
</p>
<Dialog Title="Learn More">
Do you want to <i>learn more</i> about Blazor?
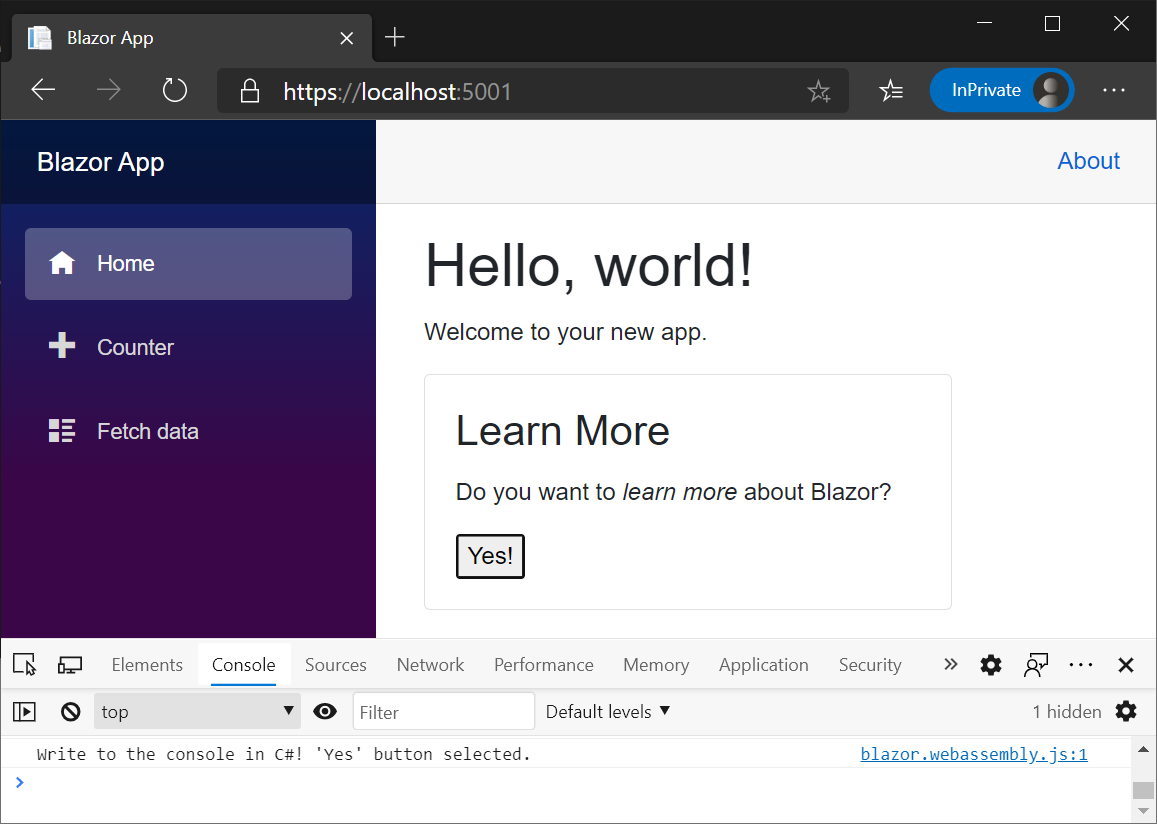
</Dialog>在浏览器中访问父级 Index 组件时,将呈现该对话框。 当用户选择此按钮时,浏览器的开发人员工具控制台会显示由 OnYes 方法编写的消息:
全球化和本地化
国际化涉及全球化和本地化。 全球化是设计支持不同区域性的应用程序的过程。 全球化添加了对一组有关特定地理区域的已定义语言脚本的输入、显示和输出支持。
应用本地化涉及以下内容:
- 使应用内容可本地化
- 为支持的语言和区域性提供本地化资源
- 实施策略,为每个请求选择语言/区域性
使应用内容可本地化
IStringLocalizer 使用 ResourceManager 和 ResourceReader 在运行时提供特定于区域性的资源。 接口具有一个索引器和一个用于返回本地化字符串的 IEnumerable。 IStringLocalizer 不要求在资源文件中存储默认语言字符串。 你可以开发针对本地化的应用,且无需在开发初期创建资源资源文件。 下面的代码演示如何针对本地化包装字符串“About Title”。
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Localization;
namespace Localization.Controllers
{
[Route("api/[controller]")]
public class AboutController : Controller
{
private readonly IStringLocalizer<AboutController> _localizer;
public AboutController(IStringLocalizer<AboutController> localizer)
{
_localizer = localizer;
}
[HttpGet]
public string Get()
{
return _localizer["About Title"];
}
}
}在前面的代码中,IStringLocalizer<T> 实现来源于依赖关系注入。 如果找不到“About Title”的本地化值,则返回索引器键,即字符串“About Title”。 可将默认语言文本字符串保留在应用中并将它们包装在本地化工具中,以便你可集中精力开发应用。 你使用默认语言开发应用,并针对本地化步骤进行准备,而无需首先创建默认资源文件。 或者,你可以使用传统方法,并提供键以检索默认语言字符串。 对于许多开发者而言,不具有默认语言 .resx 文件且简单包装字符串文本的新工作流可以减少本地化应用的开销。 其他开发者将首选传统工作流,因为它可以更轻松地使用较长字符串文本,更轻松地更新本地化字符串。
对包含 HTML 的资源使用 IHtmlLocalizer<T> 实现。 IHtmlLocalizer 对资源字符串中格式化的参数进行 HTML 编码,但不对资源字符串本身进行 HTML 编码。 在下面突出显示的示例中,仅 name 参数的值被 HTML 编码。
using System;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Localization;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Localization;
namespace Localization.Controllers
{
public class BookController : Controller
{
private readonly IHtmlLocalizer<BookController> _localizer;
public BookController(IHtmlLocalizer<BookController> localizer)
{
_localizer = localizer;
}
public IActionResult Hello(string name)
{
ViewData["Message"] = _localizer["<b>Hello</b><i> {0}</i>", name];
return View();
}视图本地化
IViewLocalizer 服务可为视图提供本地化字符串。 ViewLocalizer 类可实现此接口,并从视图文件路径找到资源位置。 下面的代码演示如何使用 IViewLocalizer 的默认实现:
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer Localizer
@{
ViewData["Title"] = Localizer["About"];
}
<h2>@ViewData["Title"].</h2>
<h3>@ViewData["Message"]</h3>
<p>@Localizer["Use this area to provide additional information."]</p>IViewLocalizer 的默认实现可根据视图的文件名查找资源文件。 没有使用全局共享资源文件的选项。 ViewLocalizer 使用 IHtmlLocalizer 实现本地化工具,因此 Razor 不会对本地化字符串进行 HTML 编码。 你可以参数化资源字符串,IViewLocalizer 将对参数进行 HTML 编码,但不会对资源字符串进行。 请考虑以下 Razor 标记:
@Localizer["<i>Hello</i> <b>{0}!</b>", UserManager.GetUserName(User)]Web 应用-MVC 入门
创建 Web 应用
- 启动 Visual Studio 并选择“创建新项目”。
- 在“创建新项目”对话框中,选择“ASP.NET Core Web 应用(模型-视图-控制器)”>“下一步”。
- 在“配置新项目”对话框中,为“项目名称”输入 MvcMovie。 务必要将项目命名为“MvcMovie”。 复制代码时,大小写需要匹配每个 namespace。
- 选择“下一页”。
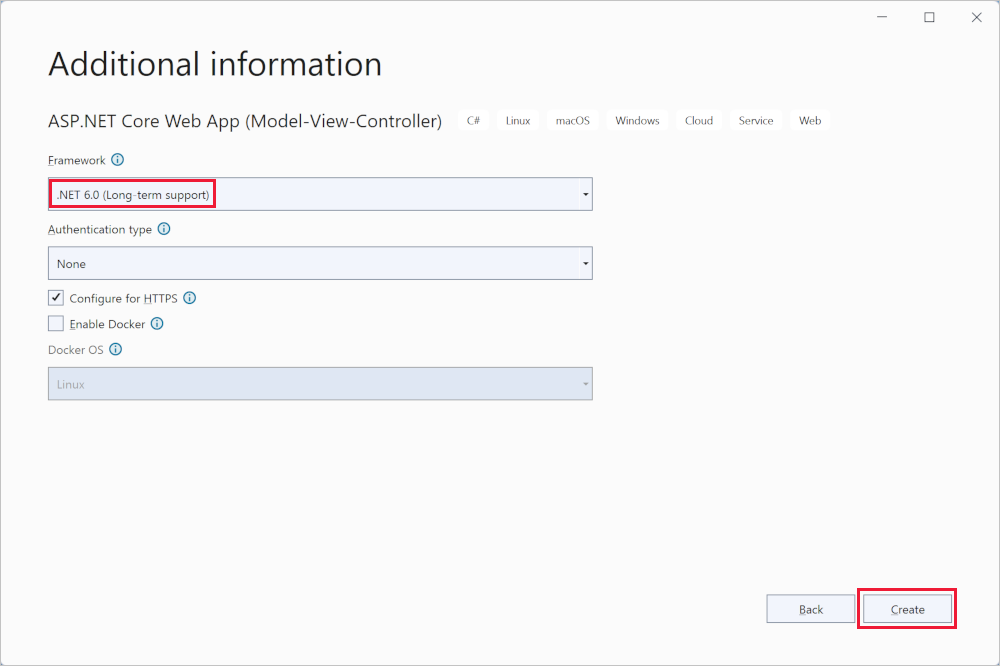
- 在“其他信息”对话框中,选择“.NET 6.0 (预览版)”。
- 选择“创建”。
Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
- 是一个有效的应用。
- 是一个基本的入门项目。
运行应用
选择 Ctrl+F5 以在不使用调试程序的情况下运行应用。
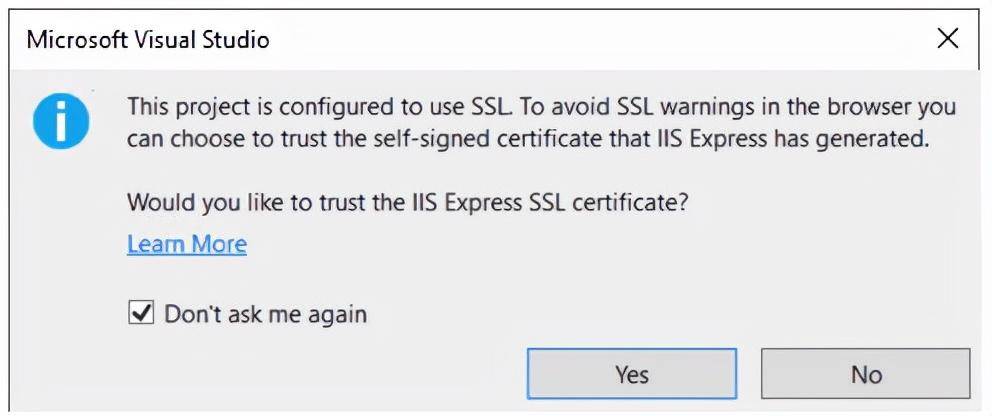
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:
如果信任 IIS Express SSL 证书,请选择“是”。
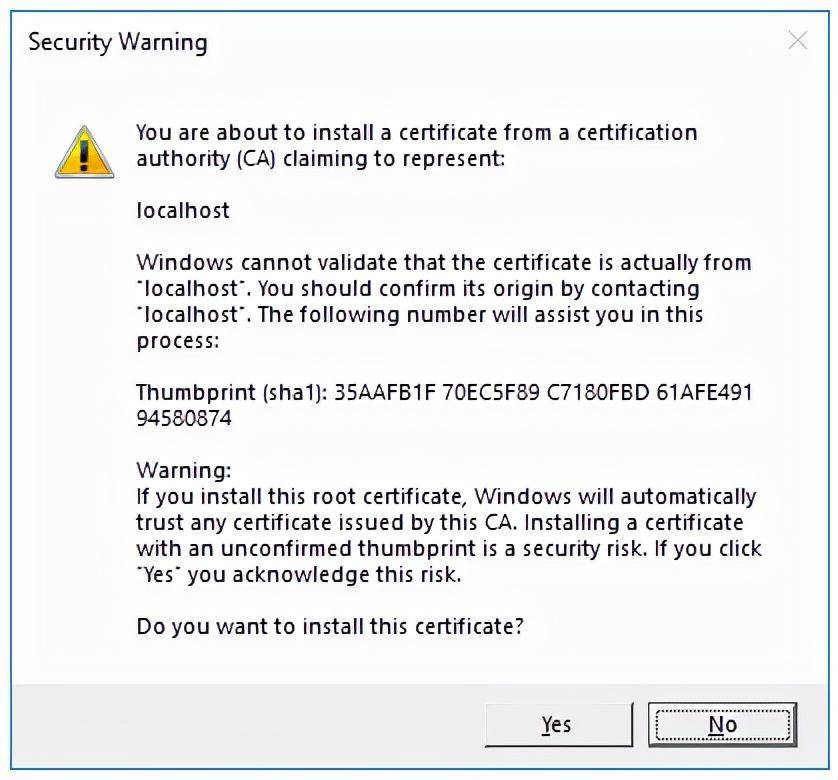
将显示以下对话框:
Visual Studio 运行应用并打开默认浏览器。
地址栏显示 localhost:port#,而不是显示 example.com。 本地计算机的标准主机名为 localhost。 当 Visual Studio 创建 Web 项目时,对 Web 服务器使用的是随机端口。
在不进行调试的情况下,通过选择 Ctrl+F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。
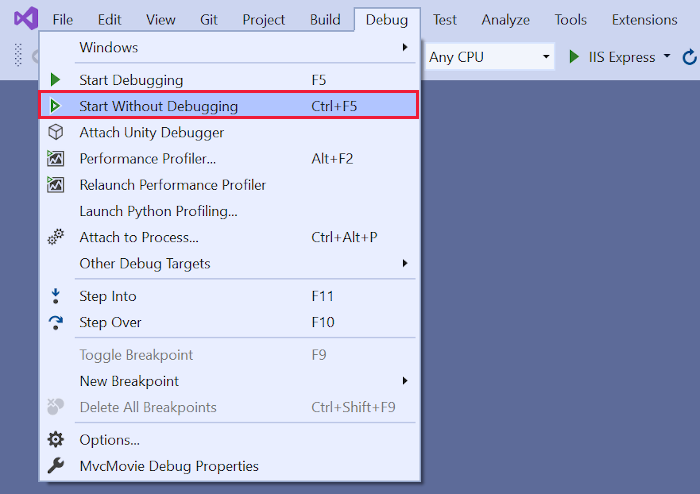
可以从“调试”菜单中以调试或非调试模式启动应用:
可以通过选择工具栏中的“MvcMovie”按钮来调试应用:
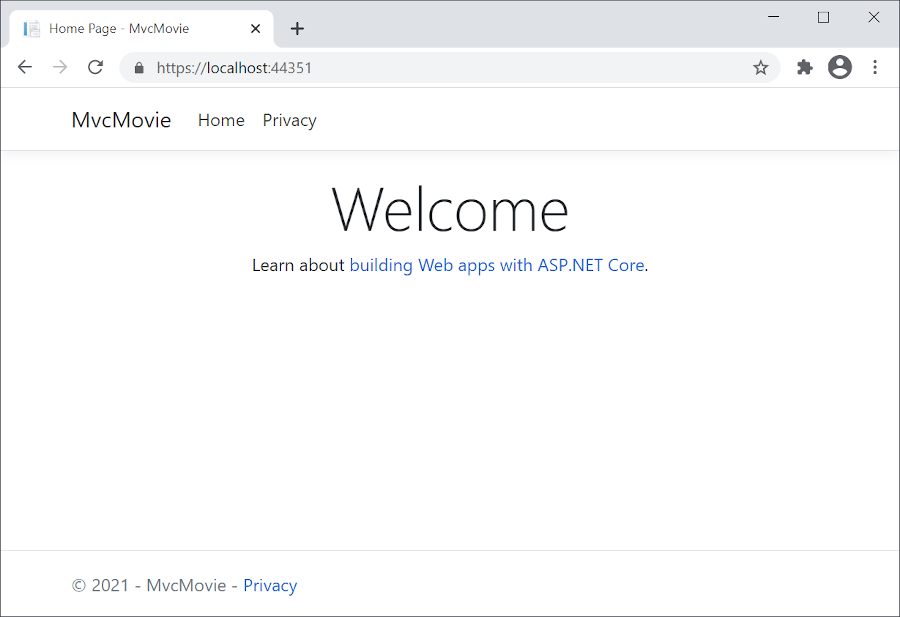
下图显示该应用: