本期推荐的是一个开箱即用web移动端组件——前端铺子。
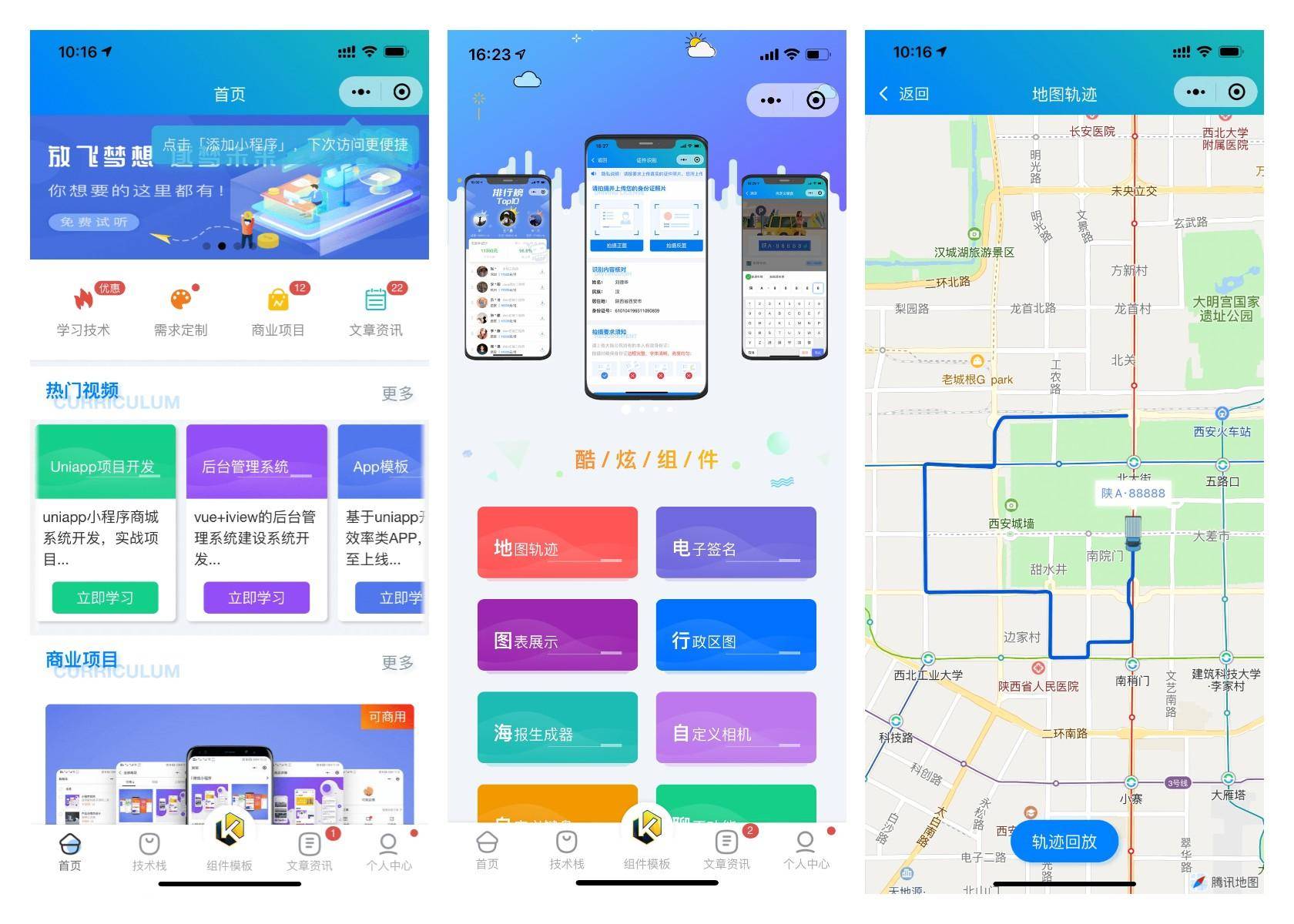
前端铺子 是一个基于 Vue、uniApp、 ColorUi、uView 的web移动端解决方案,它使用了最新的前端技术栈,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、图片编辑器、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、课程表、渐变动画、加载动画、请求封装等~ 该项目使用最新的前端技术栈,它可以帮助你快速搭建移动端项目。
功能特性
多端打包:快速打包交付,完美支持微信小程序、H5、Android和IOS
最新技术栈:基于Vue、uniApp、colorUi、uView等最新技术栈开发
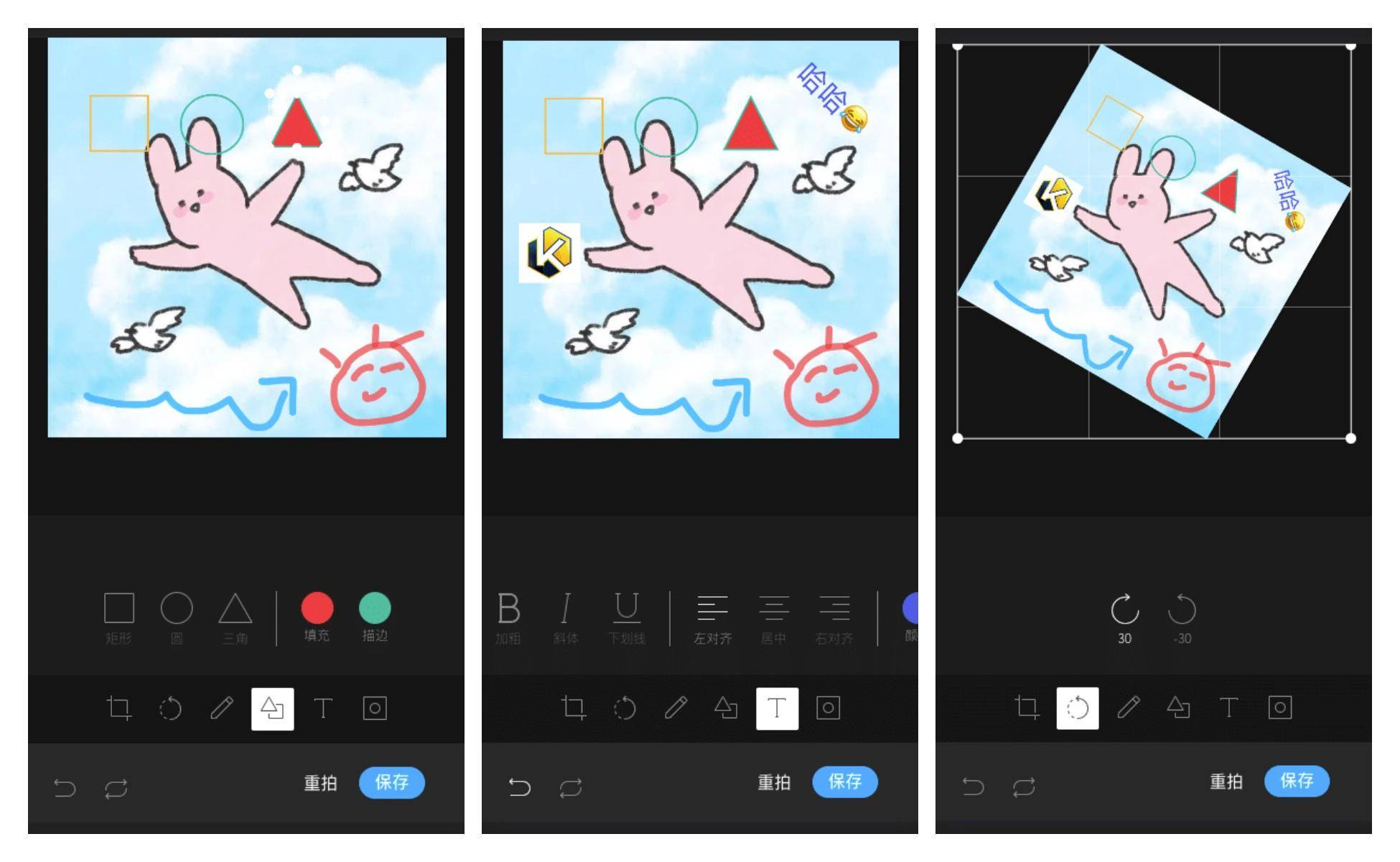
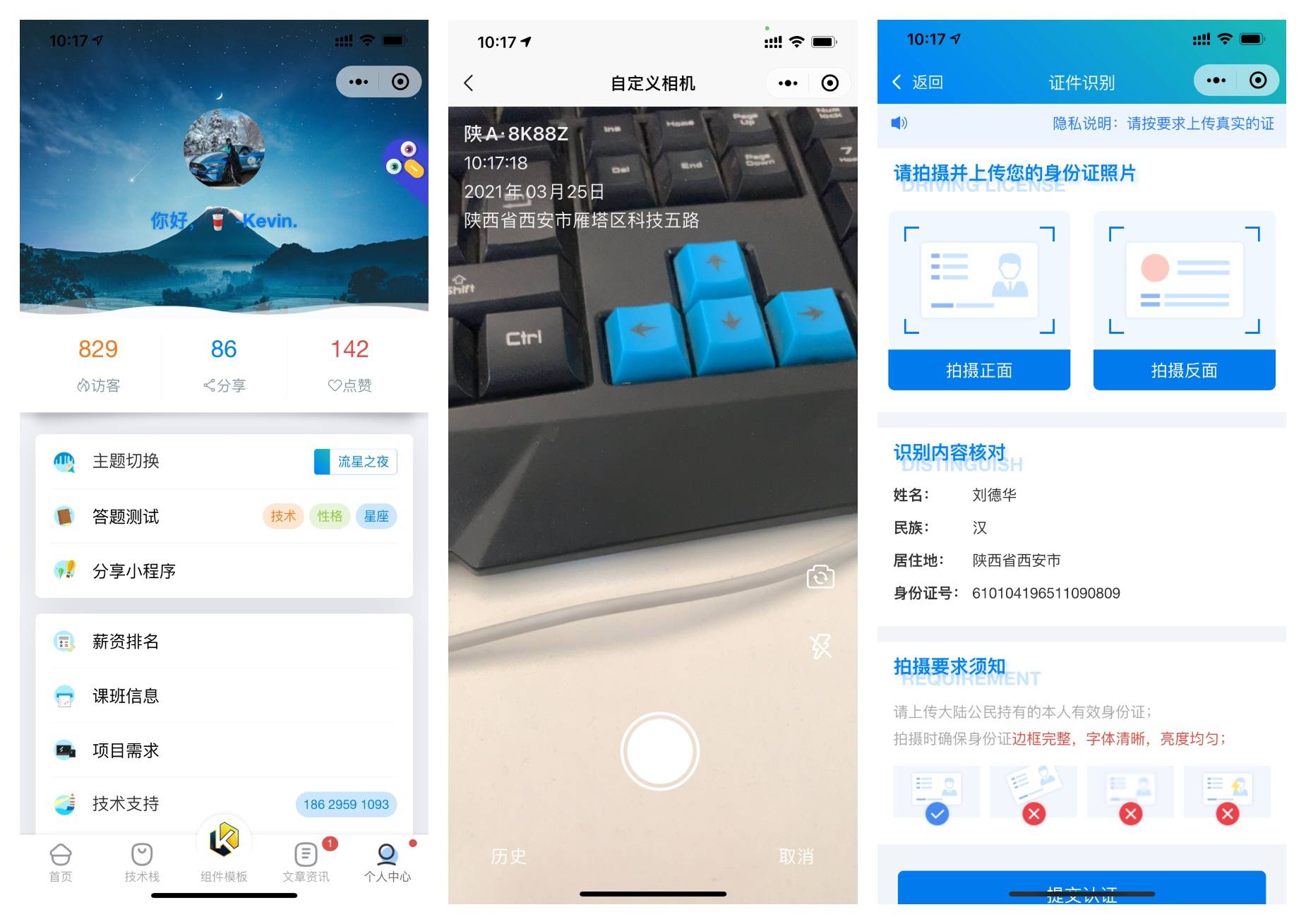
️案例丰富:地图轨迹回放、电子签名、图片编辑器、自定义相机/键盘、图片水印等
组件封装:对日常使用频率较高的组件二次封装,满足基础工作需求
主题Ui多样化:Ui设计色彩配比多样化,组件样式随心调整,主题可切换
性能体验优秀:加载页面速度快,App端支持原生渲染,可支撑更流畅的用户体验
安装教程
1. 代码获取:
git clone https://gitee.com/kevin_chou/qdpz.git2. 下载安装:「HBuildX」、「微信开发者工具」
3. 扫码登陆微信开发者工具
4. 将项目拖进【HBuildX】- 运行 – 微信小程序 – 完成
组件目录
.
└─tn_components // 组件模板页面入口
├─drag_demo // 悬浮球
├─ancube.vue //
├─anloading.vue // 自定义加载框
└─bgcolor.vue // 背景色
└─bggrad.vue // 背景渐变
└─charts.vue // 图表展示
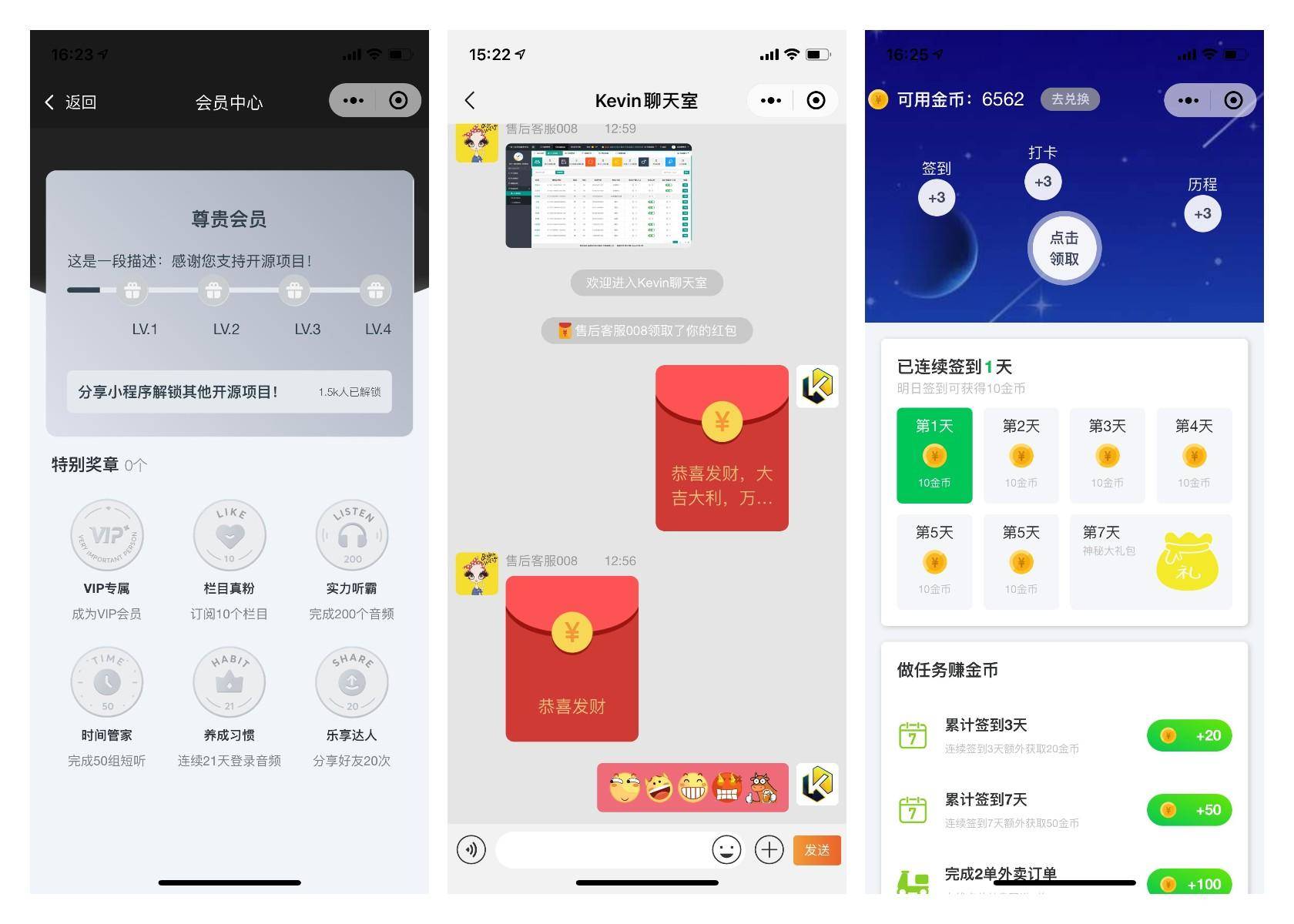
└─clock.vue // 每日签到
└─company.vue // 自定义相机
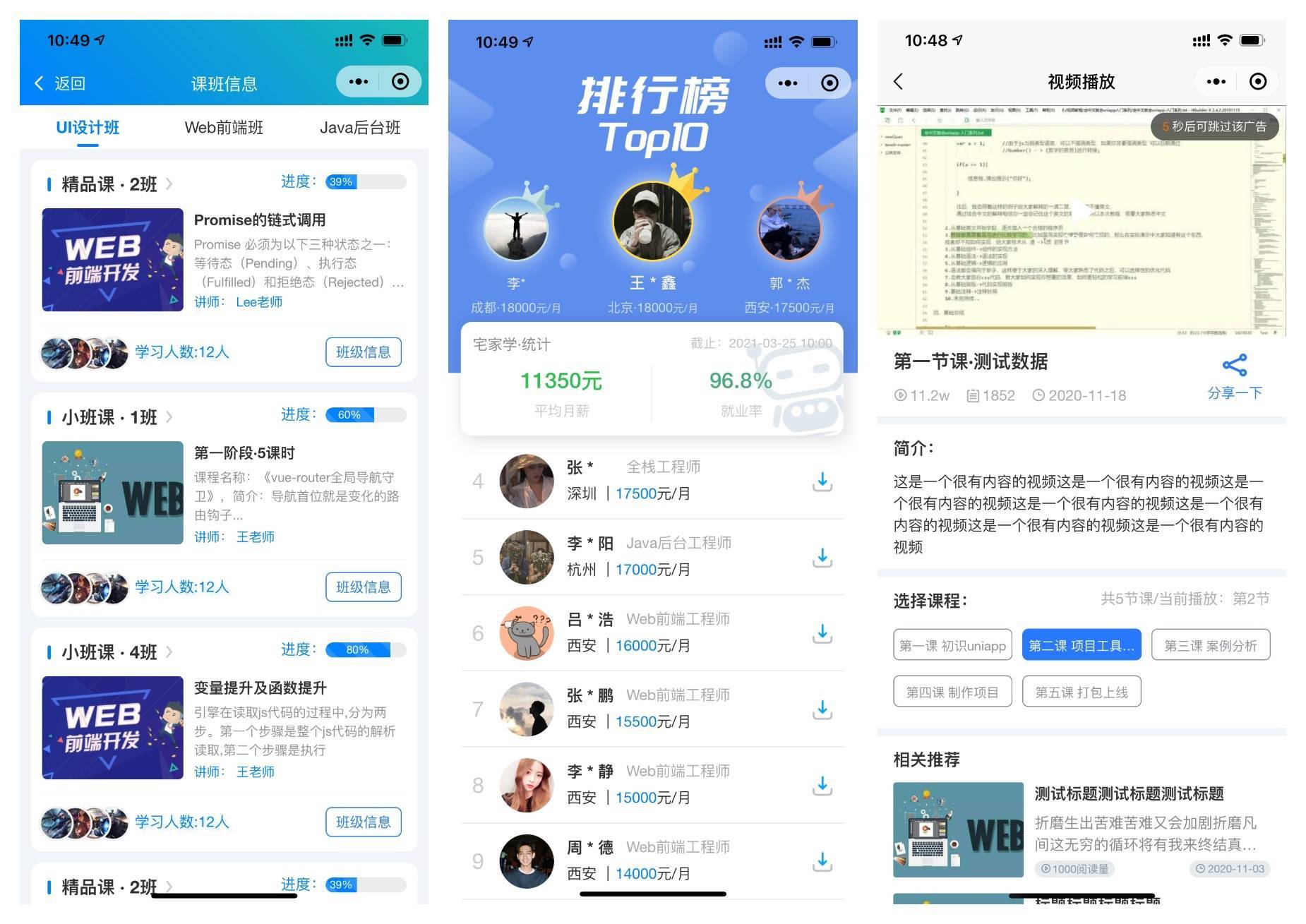
└─course.vue // 课班信息
└─discern.vue // 证件识别
└─district.vue // 行政区域图
└─guide.vue // 引导页
└─imageEditor.vue // 图片编辑器
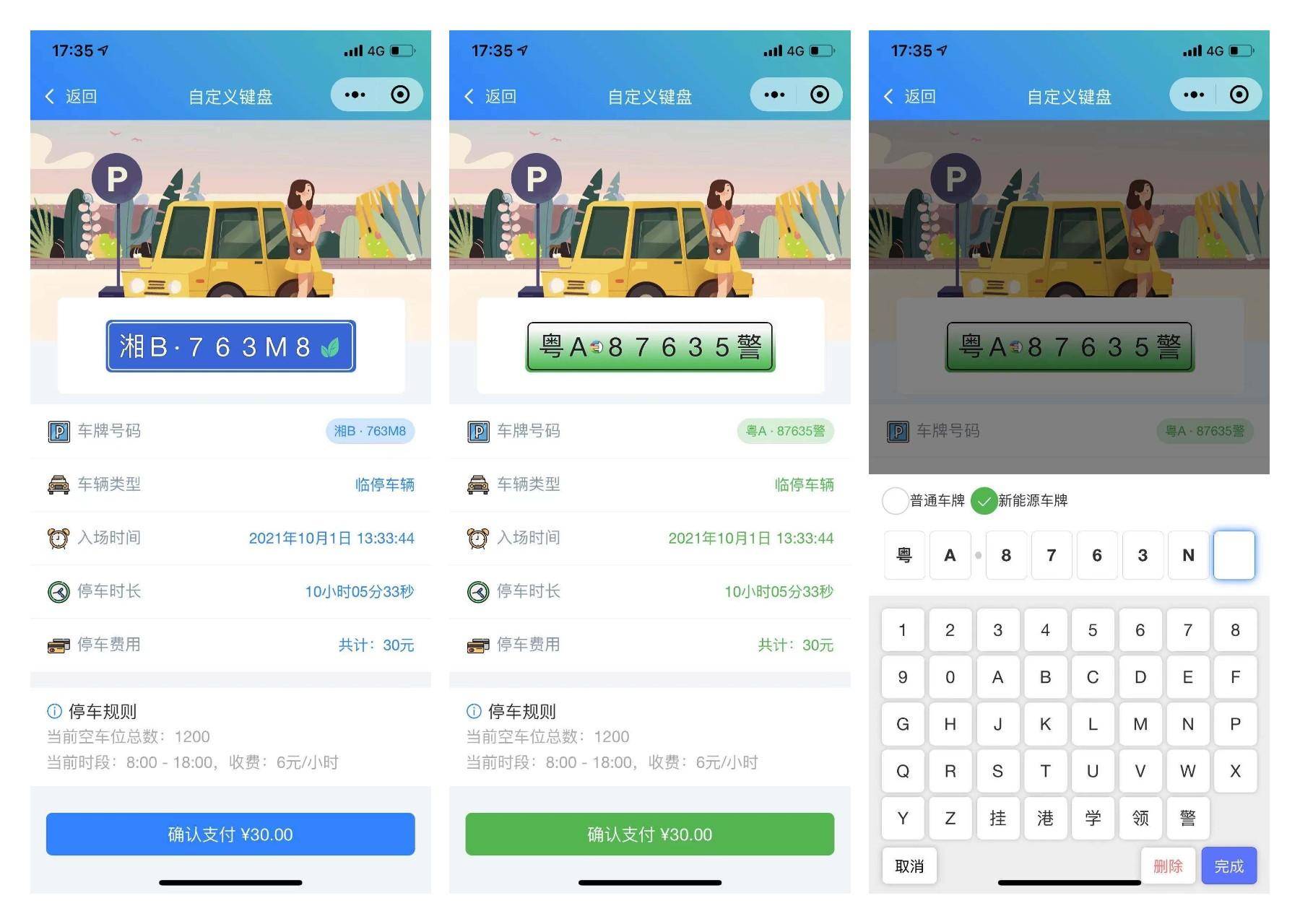
└─keyboard.vue // 自定义键盘
└─mapLocus.vue // 地图轨迹
└─medal.vue // 会员中心
└─mimicry.vue // 新拟态
└─openDocument.vue // 文档预览
└─pano.vue // webview高德地图
└─poster.vue // 海报生成器
└─request.vue // 模拟数据请求
└─salary.vue // 排行榜
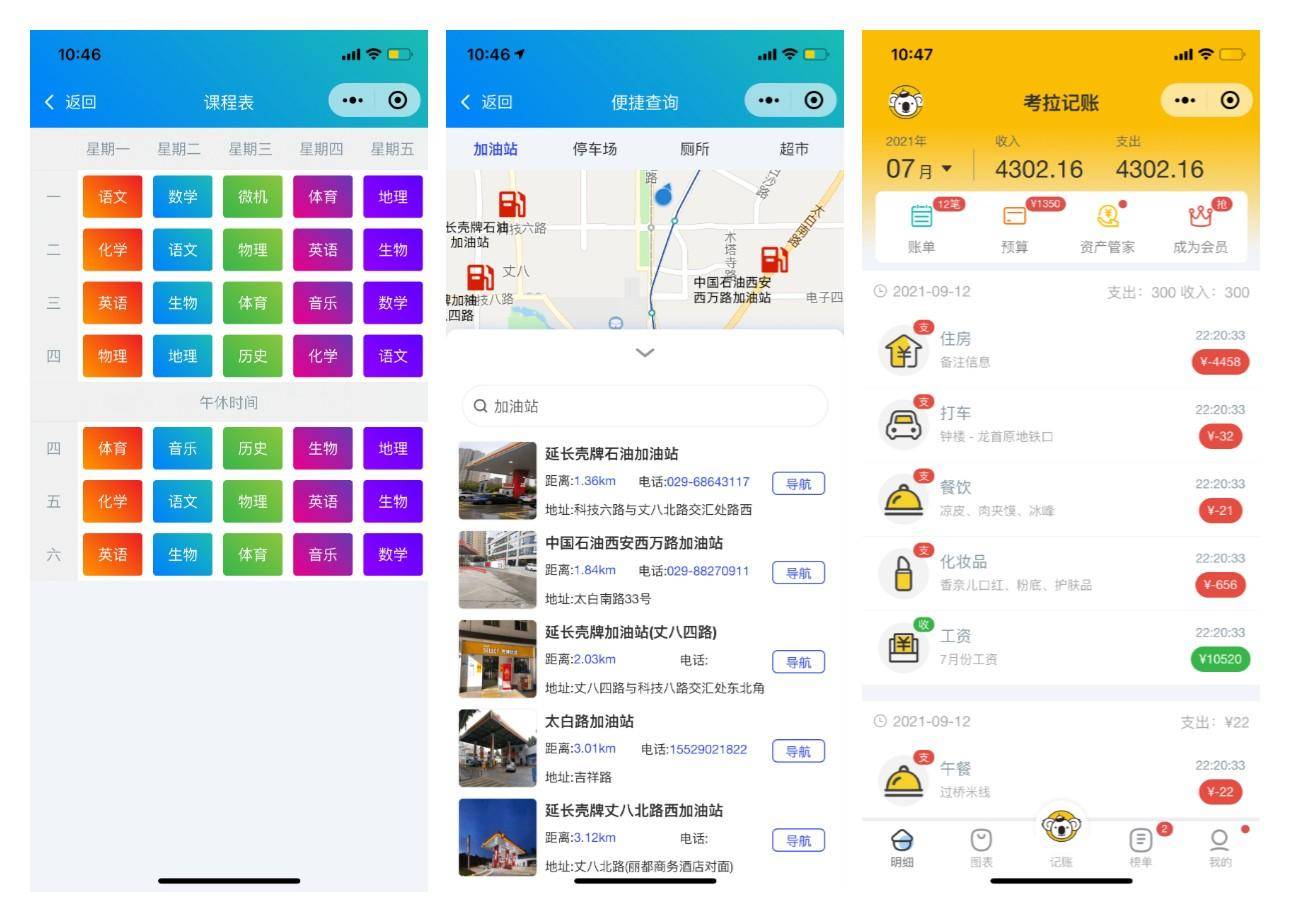
└─search.vue // 便捷查询
└─sign.vue // 手写签名
└─timeline.vue // 时间轴
└─timetables.vue // 课程表组件示例
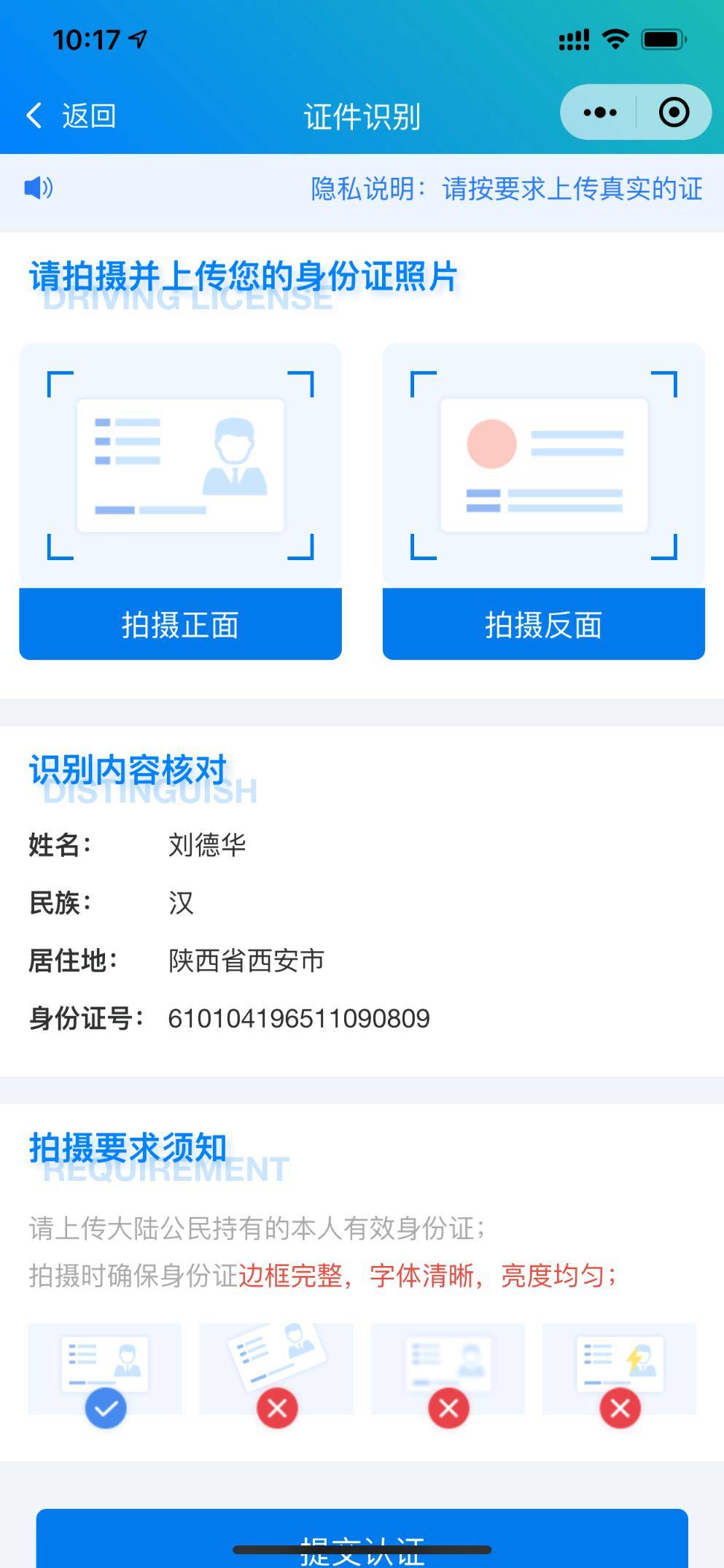
证件识别:
页面导航栏、顶部栏、顶部提醒等部分参考 colorUi/uView 实现,样式组件不包含逻辑代码
说明:
- 兼容 H5、 微信小程序、App,其他平台未测试。
- 截图中的人员信息为随机输入,并非真实。
- 基于原作者二次修改可接入百度/阿里人脸识别,页面仅提供样式
页面目录:
.
├─tn_components // 组件模板页面入口
├─discern // ⬅️ 证件识别上传代码:
uploadImg() {
uni.chooseImage({
count: 1,
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
console.log(chooseImageRes);
uni.showToast({
icon: 'none',
title: '上传成功,暂无接口预览',
duration: 2000
});
return false;
uni.uploadFile({
url: https://www.zhoukaiwen.com, //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
header: {
"Content-Type": "multipart/form-data",
'X-Access-Token': uni.getStorageSync('token'),
},
success: (uploadFileRes) => {
this.form.userBaseInfo.headPhoto = JSON.parse(uploadFileRes.data).message
}
});
}
});
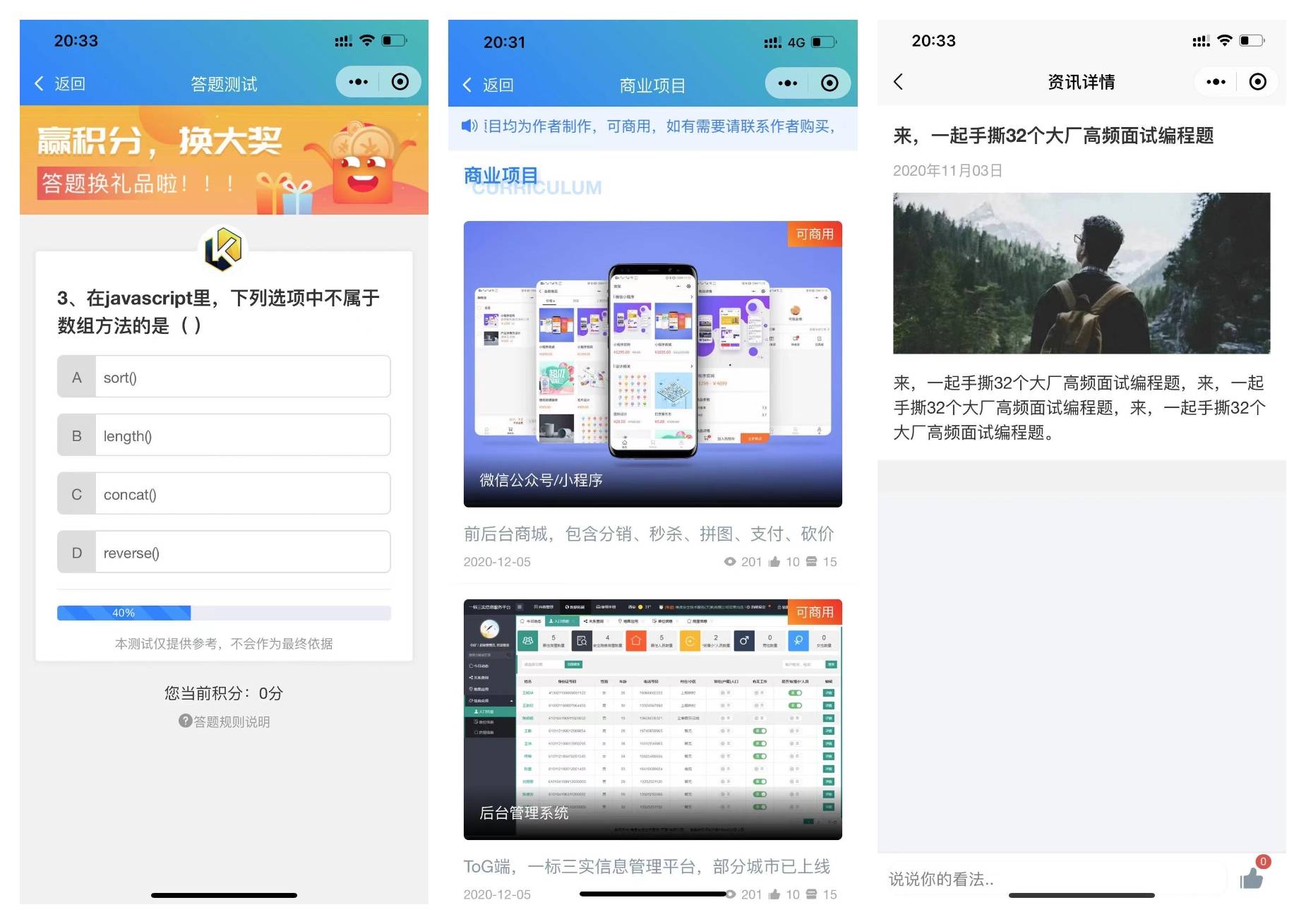
}部分截图
此项目使用MIT开源协议,更多内容大家可自行前往阅读。