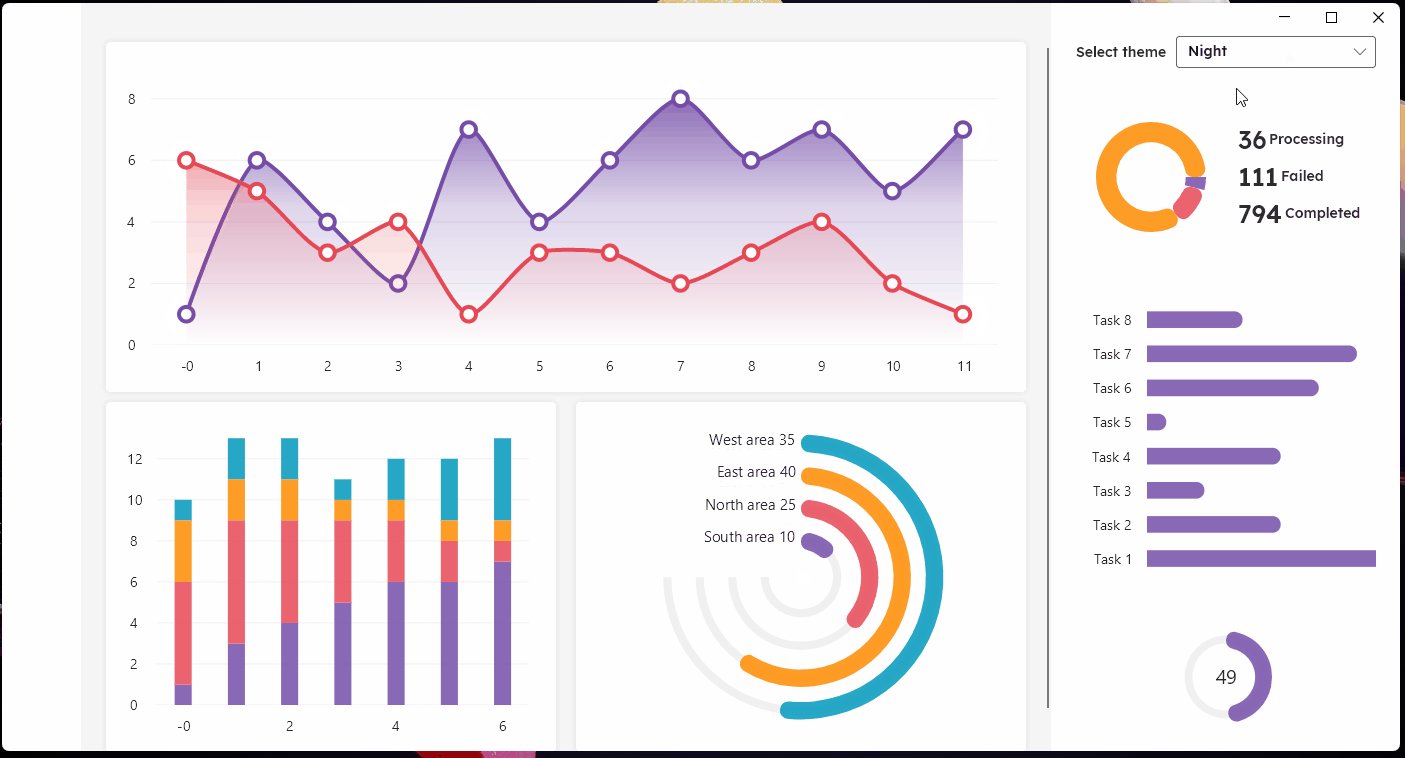
本期推荐的是一个适用于 .Net 的简单、灵活、交互式和强大的图表库——LiveCharts2。
LiveCharts2 (v2) 是LiveCharts (v0) 的演变,它修复了其前身的主要设计问题,更加专注于在任何地方运行,提高灵活性而不失去在 v0 中已有的功能。LiveCharts2 支持在 WPF、WinForms、Xamarin、Avalonia、WinUI、UWP、Blazor-wasm、MAUI 上运行。
安装使用
在 Visual Studio 中, Solution Explorer 然后右键单击 Dependencies then Manage NuGet Packages ,启用“包含预发布”复选框,然后在浏览选项卡中搜索目标平台的视图:
- LiveChartsCore.SkiaSharpView.WPF
- LiveChartsCore.SkiaSharpView.WinForms
- LiveChartsCore.SkiaSharpView.Avalonia
- LiveChartsCore.SkiaSharpView.XamarinForms
- LiveChartsCore.SkiaSharpView.UWP
- LiveChartsCore.SkiaSharpView.WinUI
- LiveChartsCore.SkiaSharpView.Blazor
- LiveChartsCore.SkiaSharpView.Maui
还可以在控制台应用程序或仅安装核心包并使用 ISkiaSharpChart 对象的服务器端使用 LiveCharts2,参考代码:
using System.Windows.Controls;
using LiveChartsCore.SkiaSharpView.SKCharts;
using LiveChartsCore.SkiaSharpView.WPF;
namespace WPFSample.General.ChartToImage;
/// <summary>
/// Interaction logic for View.xaml
/// </summary>
public partial class View : UserControl
{
public View()
{
InitializeComponent();
// 加载视图
// 渲染图像
Loaded += View_Loaded;
}
private void View_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
CreateImageFromCartesianControl();
CreateImageFromPieControl();
CreateImageFromGeoControl();
}
private void CreateImageFromCartesianControl()
{
//你可以在 UI 中获取任何图表,并从中构建图像
var chartControl = (CartesianChart)FindName("cartesianChart");
var skChart = new SKCartesianChart(chartControl) { Width = 900, Height = 600, };
skChart.SaveImage("CartesianImageFromControl.png");
}
private void CreateImageFromPieControl()
{
var chartControl = (PieChart)FindName("pieChart");
var skChart = new SKPieChart(chartControl) { Width = 900, Height = 600, };
skChart.SaveImage("PieImageFromControl.png");
}
private void CreateImageFromGeoControl()
{
var chartControl = (GeoMap)FindName("geoChart");
var skChart = new SKGeoMap(chartControl) { Width = 900, Height = 600, };
skChart.SaveImage("MapImageFromControl.png");
}
}其他图表
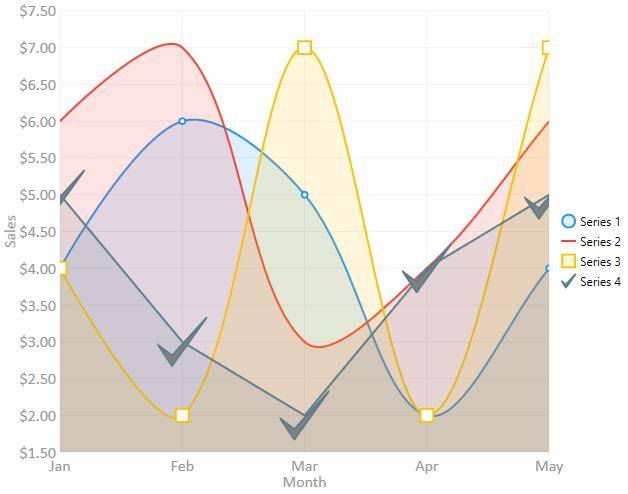
- 基本折线图
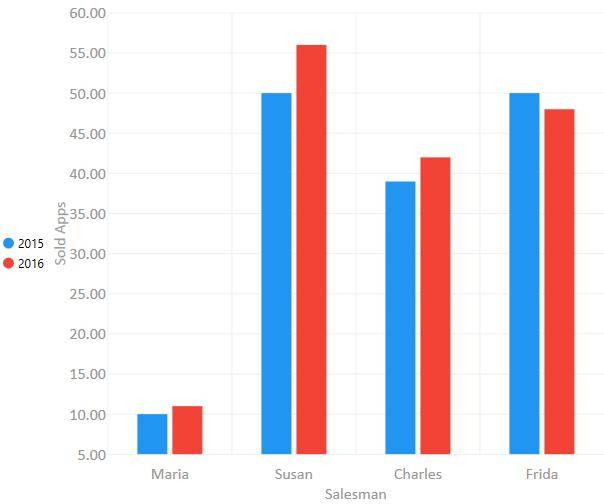
- 柱状图
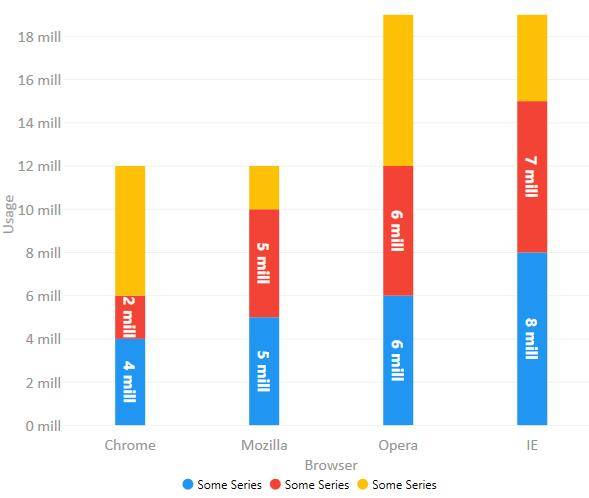
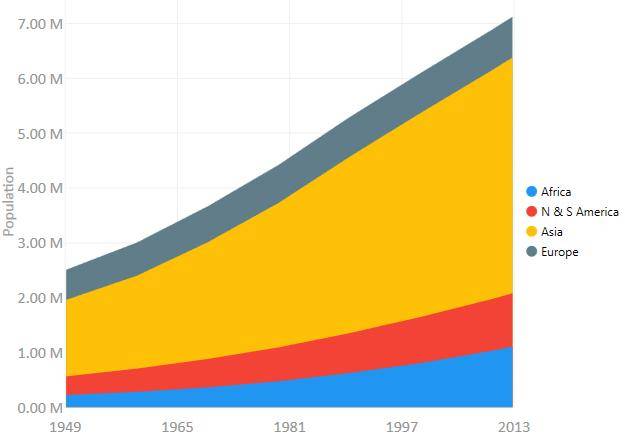
- 堆积图
- 面积图
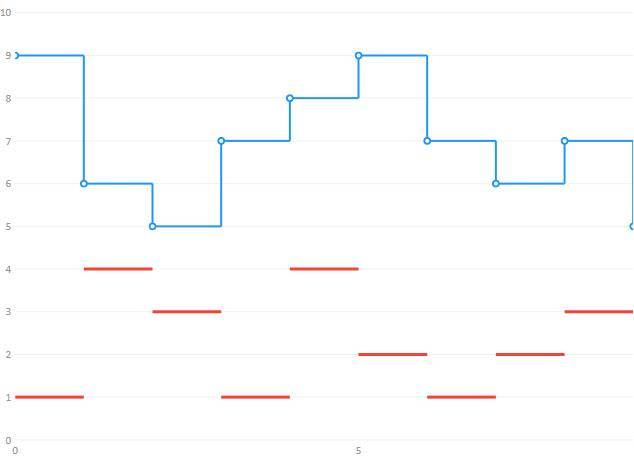
- 阶梯图
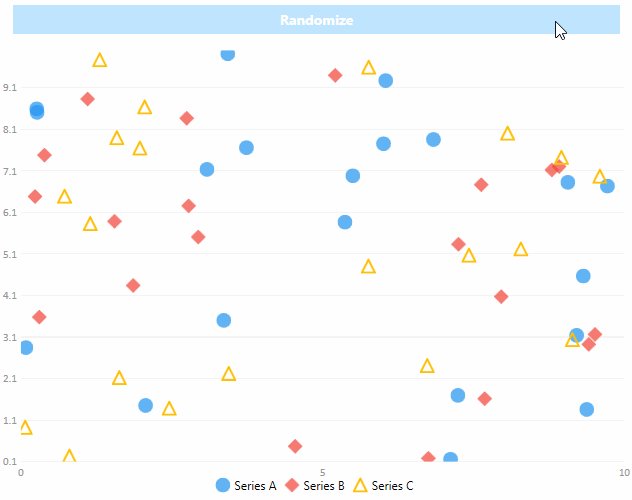
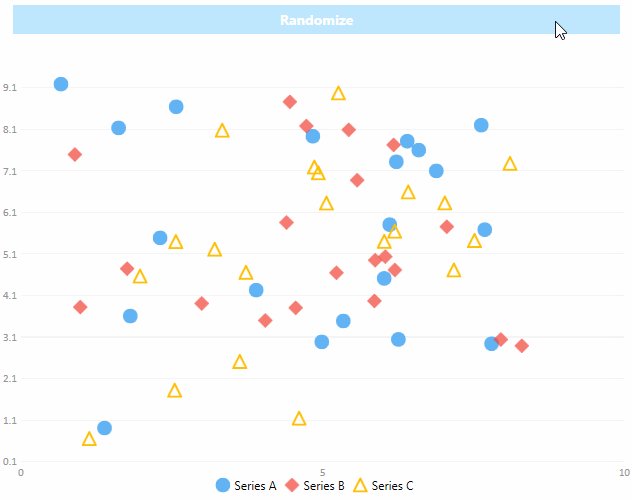
- 散点图
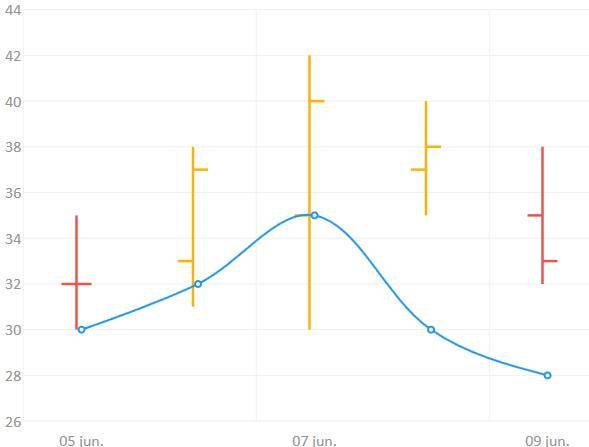
- 高开低收
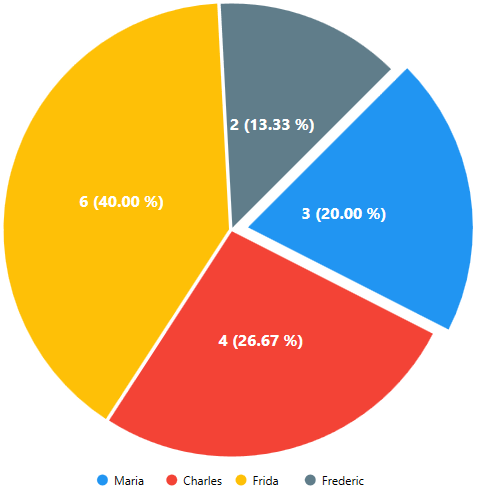
- 饼图
- 热力图
v2.0目前是测试版本,使用MIT开源协议,你可以从 NuGet 安装使用: https://github.com/beto-rodriguez/LiveCharts2/issues/35 。