本期推荐的Vue + .NetCore前后端分离,致力于为快速开发贡献一份力量。
框架核心
- 快速开发(基础功能全部由代码生成器生成)
- 支持前端、后台自定义业务代码扩展,后台提供了大量常用扩展与通用类
- 前端、后台提供了近300个扩展方法与属性,开发人员可在此功能上编写扩展自定义业务代码
- 代码生成(代码生成器可直接生成主/从表前后端业务代码,有30多种属性可在线配置生成的代码)
- 前端table自动转换key/value
- 前端表单select/checkbox自动绑定数据源,不需要写任何代码
- 支持(主从表)一对一前后端代码全自动生成、并支持数据源自动绑定与业务代码扩展,不需要写任何代码
- 支持一对多从表自定义扩展(不限从表类型与从表数量) , 一对多从表使用扩展可轻松实现
框架适用范围
- 前后端分离项目
- 编写各种后台restful api接口。后台基础代码由代码生成器完成,在生成的代码上继续编写业务即可
- 前端表单开发(直接上手看demo即可)
- 配合app做H5或全h5开发
- 发布静态(h5)页面,框架已经提供了demo
依赖环境
- 后台:VS2019 、.NetCore3.1 、EFCore3.1、JWT、Dapper、Autofac、SqlServer/MySql、Redis(可选,默认使用内置IMemory)
- 前端:VsCode、Vue2/vue3(webpack、node.js,如果没有此环境自行搜索:vue webpack npm)、vuex、axios、promise、iview、element-ui
启动项目
- 1、启动后台项目:后端项目路径 ../VOL.WebApi,找到dev_run.bat命令点击启动。后台启动 默认端口是9991。
- 2、启动前端项目:前端Vue项目路径 ../VOL.Vue , 找到 run.bat命令点击启动 。
- 3、输入http://localhost:8080访问(本地超级管理员帐号:admin 密码:123456)
快速上手
- 前端需要了解模块化开发、vue基础语法:router、component及子父组件传参、slot、ref、props
- 文档【代码生成】:先用代码生成器生成完整代码
- 编写扩展业务代码:文档->[前端开发]->[后台开发]->[组件api(ViewGrid组件)]
- 编写扩展业务代码涉及组件:ViewGird.vue、VolForm.vue、VolTable.vue、VolBox.vue、VolUpload,根据需要找这几个组件参数即可
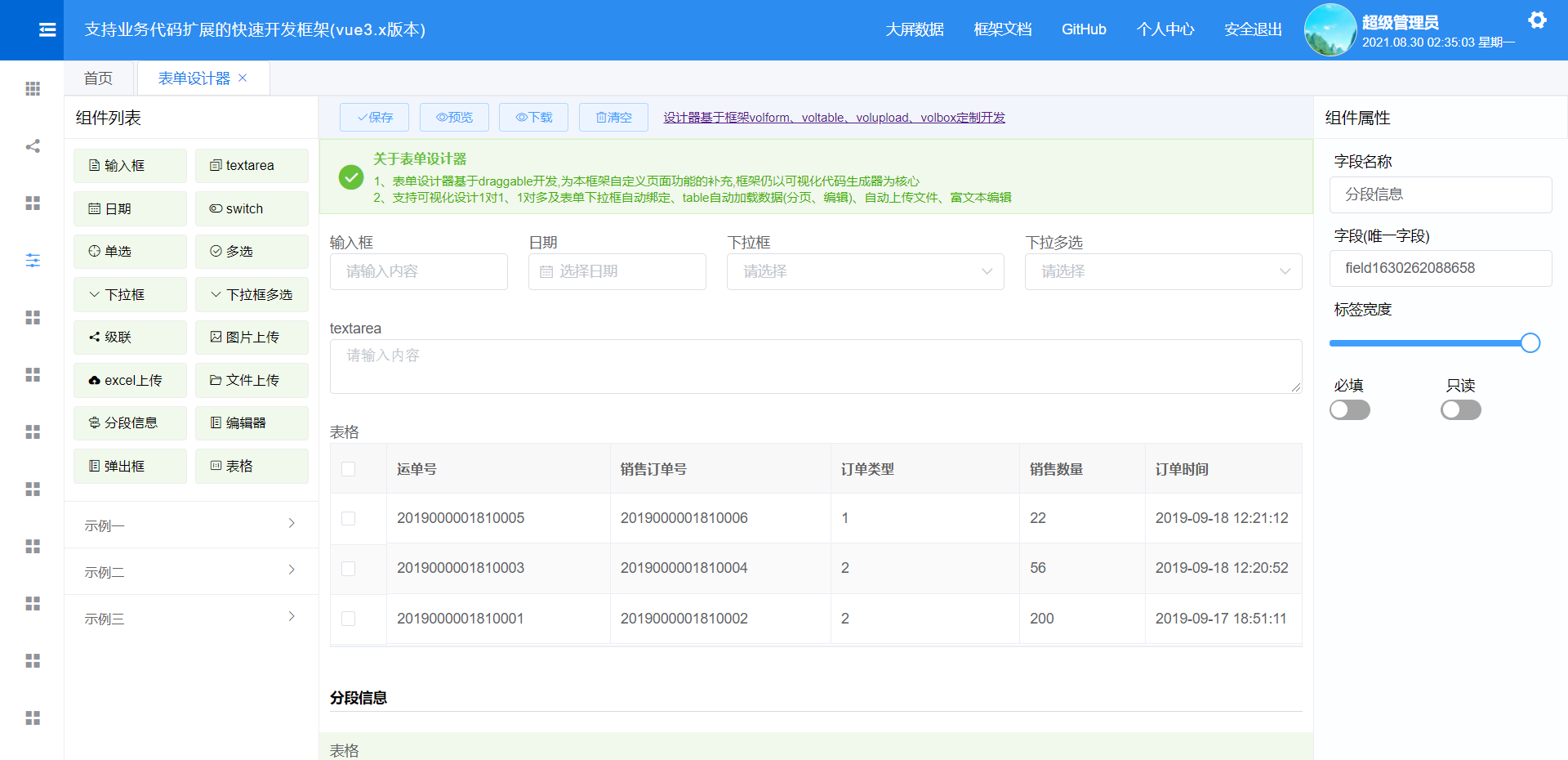
框架已增加低代码设计器
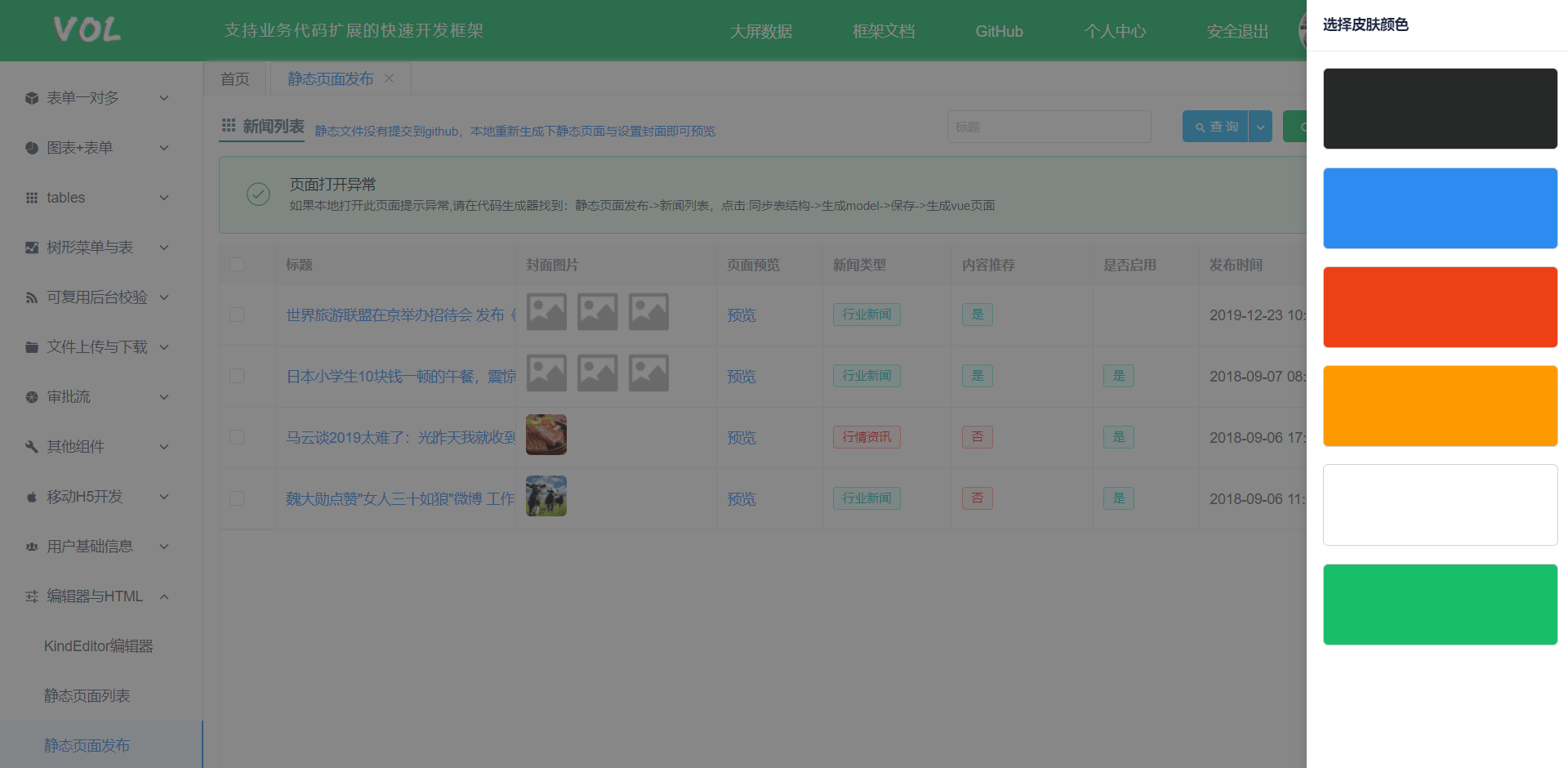
增加切换皮肤功能
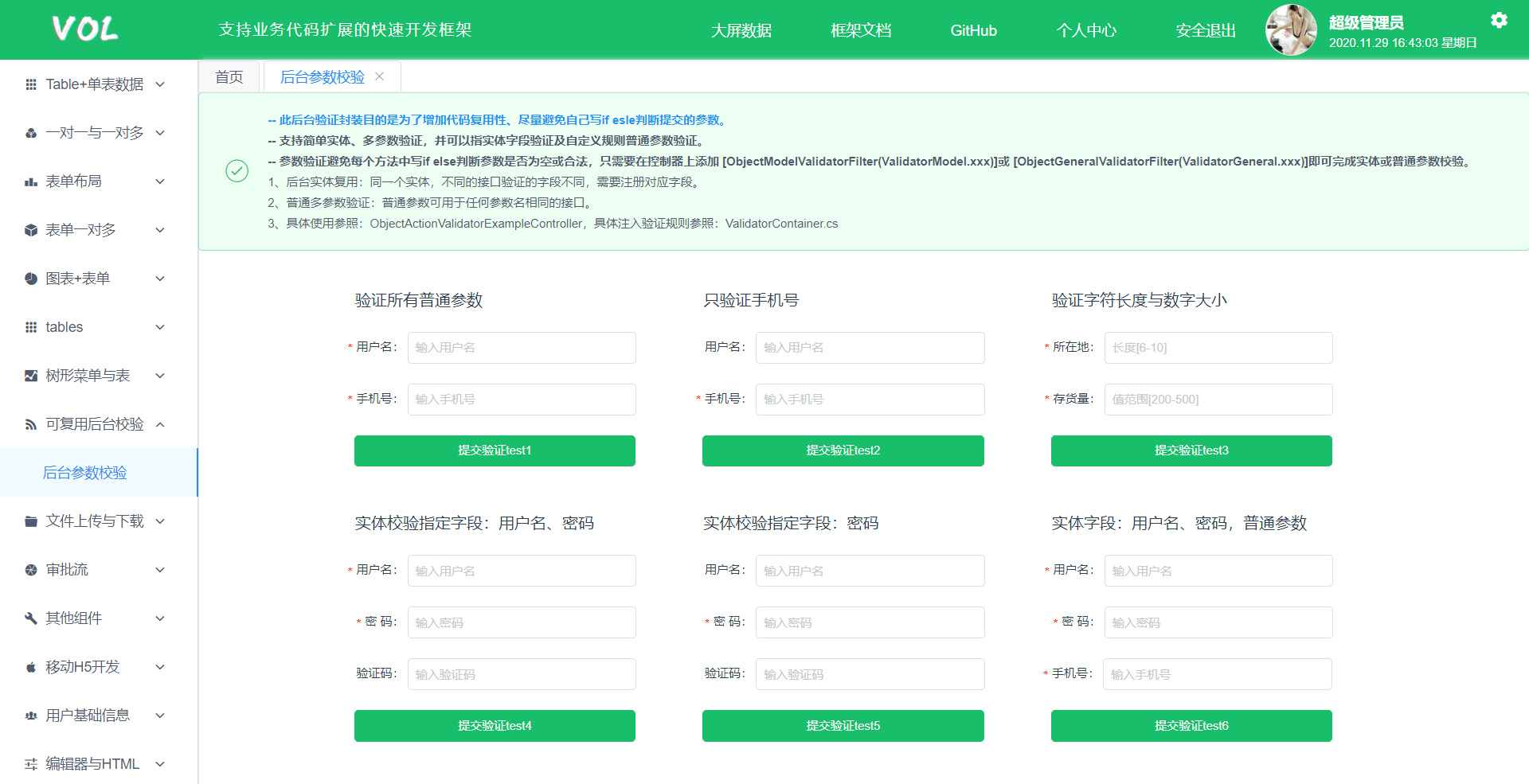
可复用的后台请求参数校验
文本编辑器直接发布静态页面功能
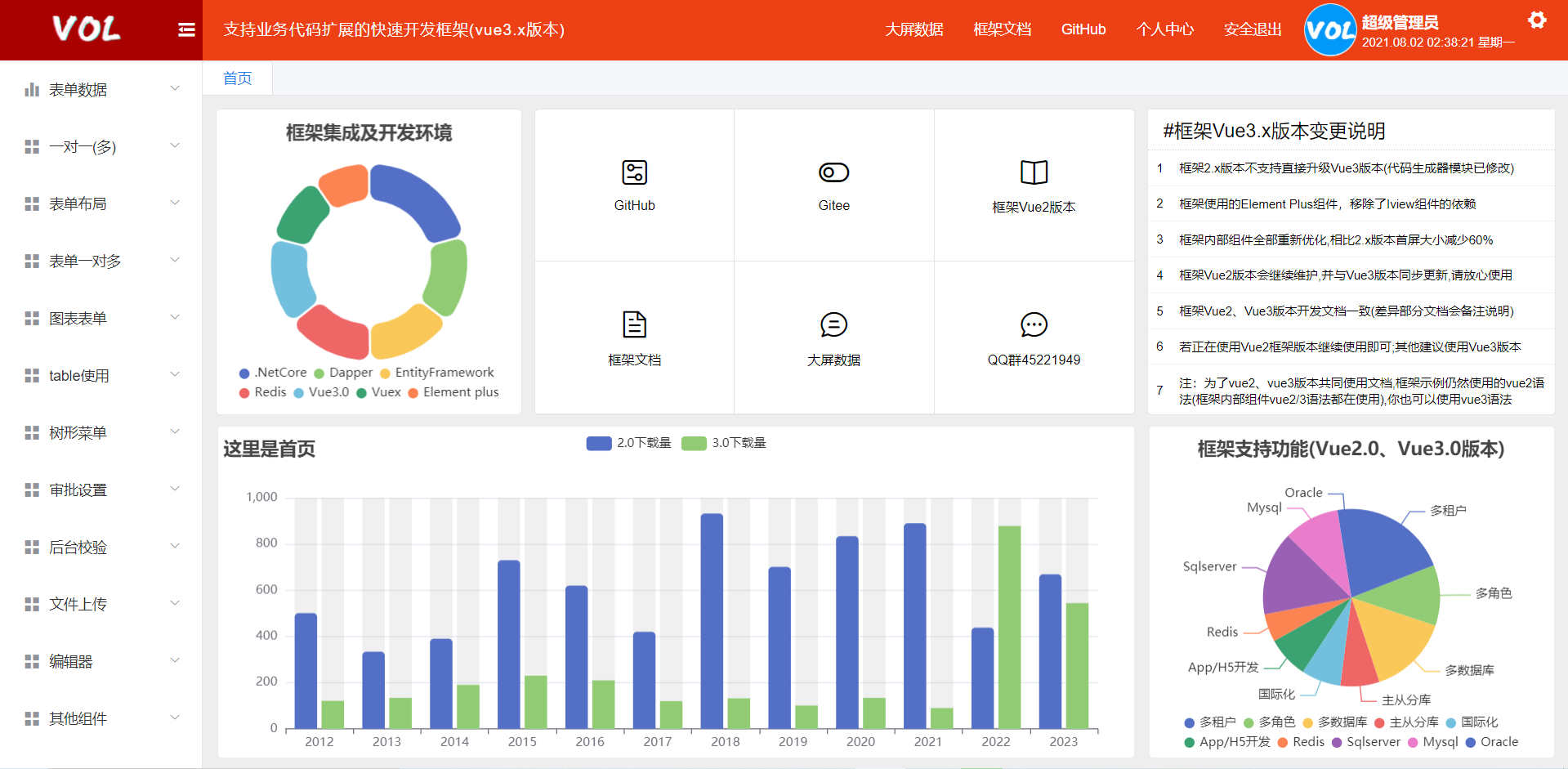
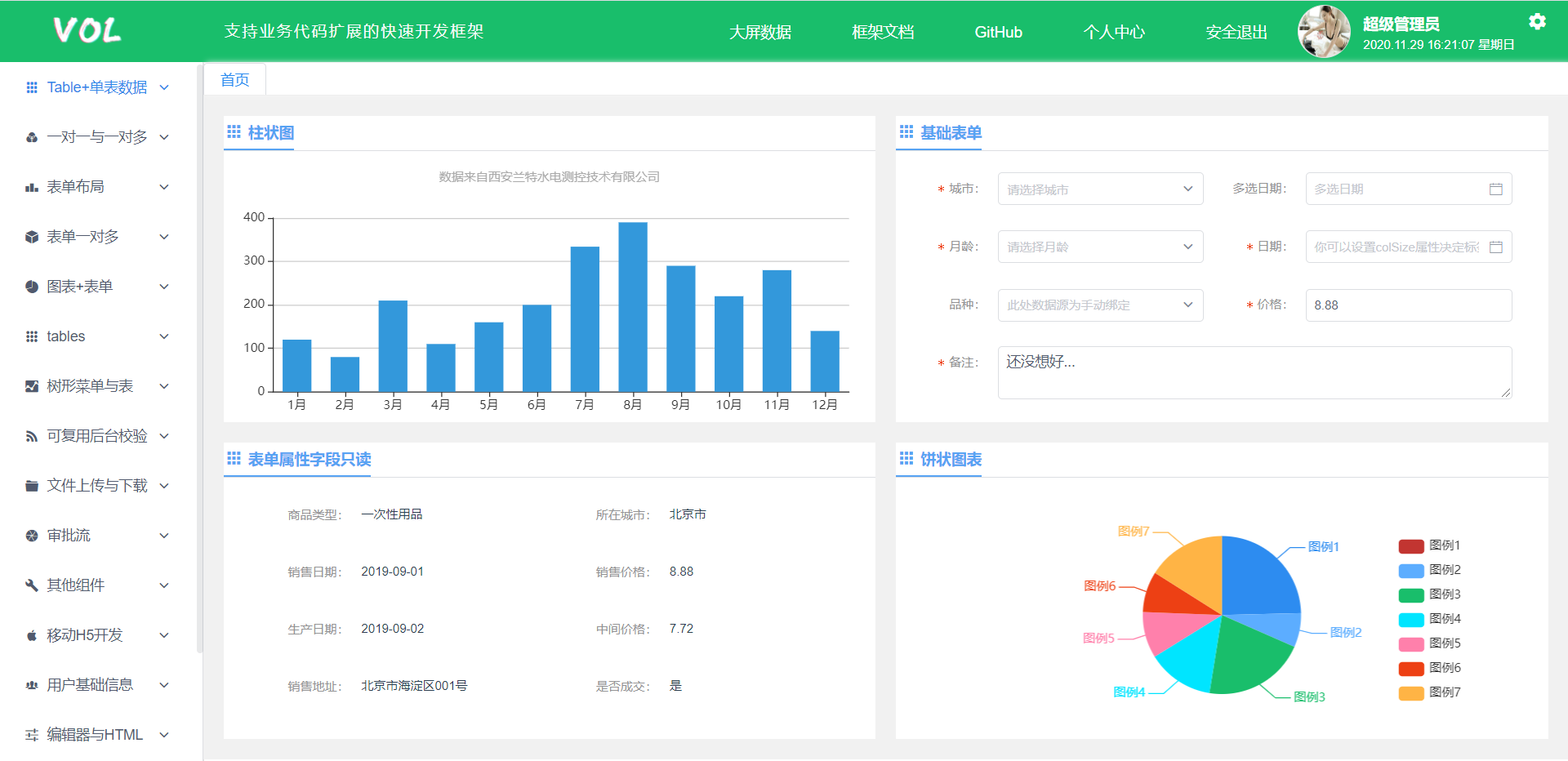
图表
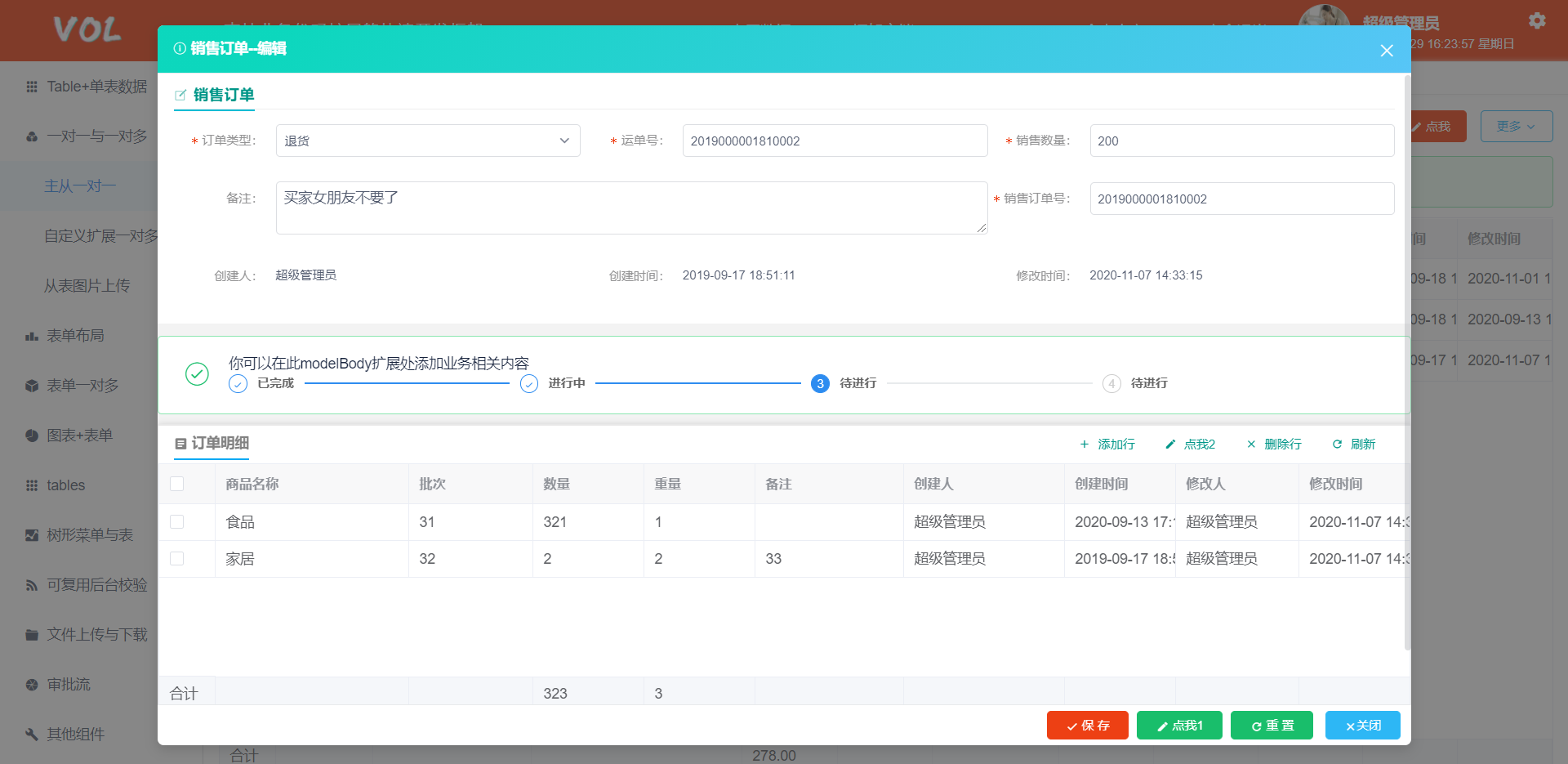
主从表新建、编辑
主从表新建、编辑所有前后端代码,全部由代码生成器生成,并支持前后端业务代码扩展,新建、编辑从表配置、字段、类型(下拉框、日期、TextArea等)、所在行与列、字段是否只读、标签显示的长度等都由代码生成器完成,不需要写任何代码
H5开发
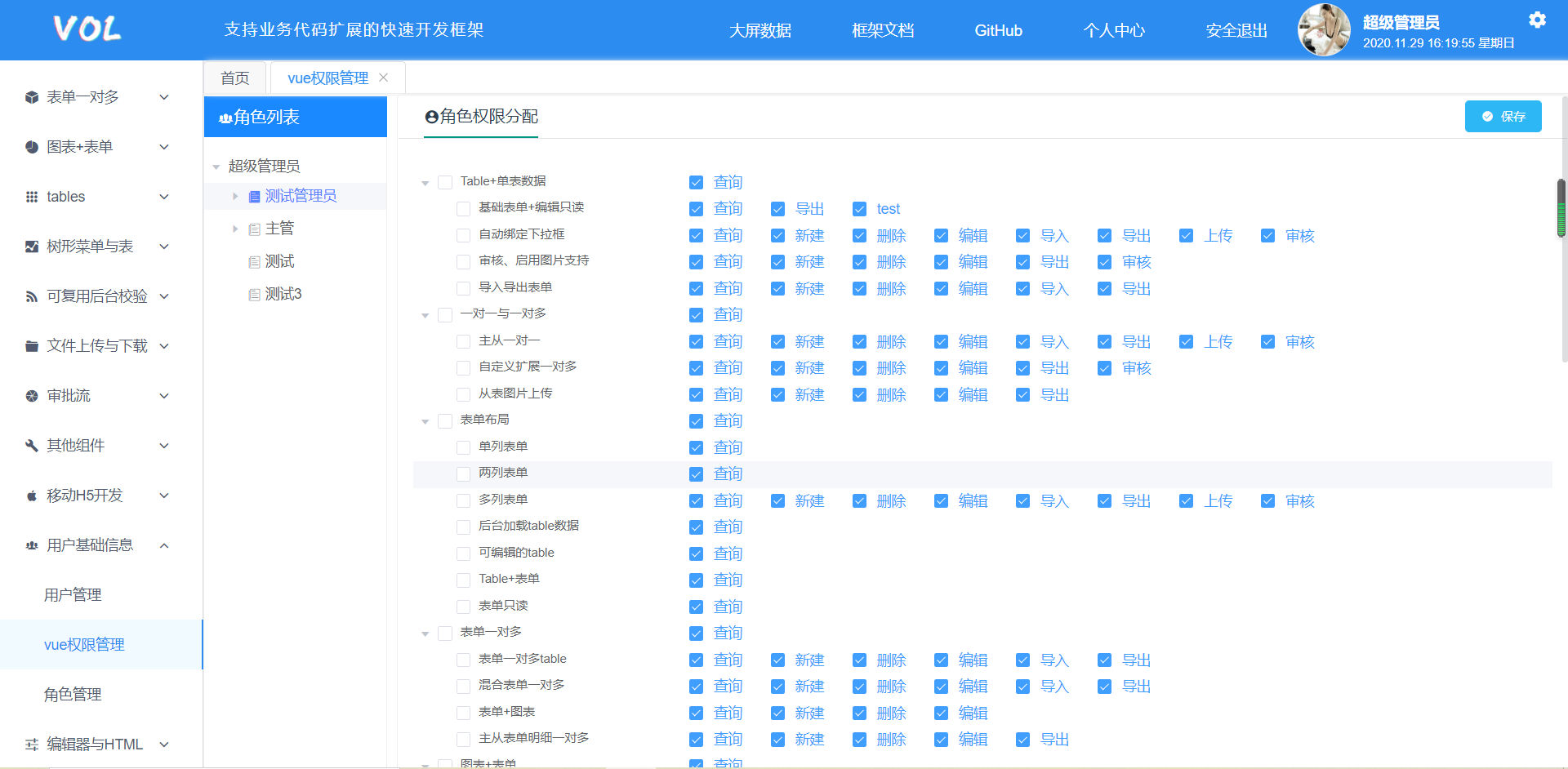
权限分配
目前只实现了对用户的角色的Action进行权限分配
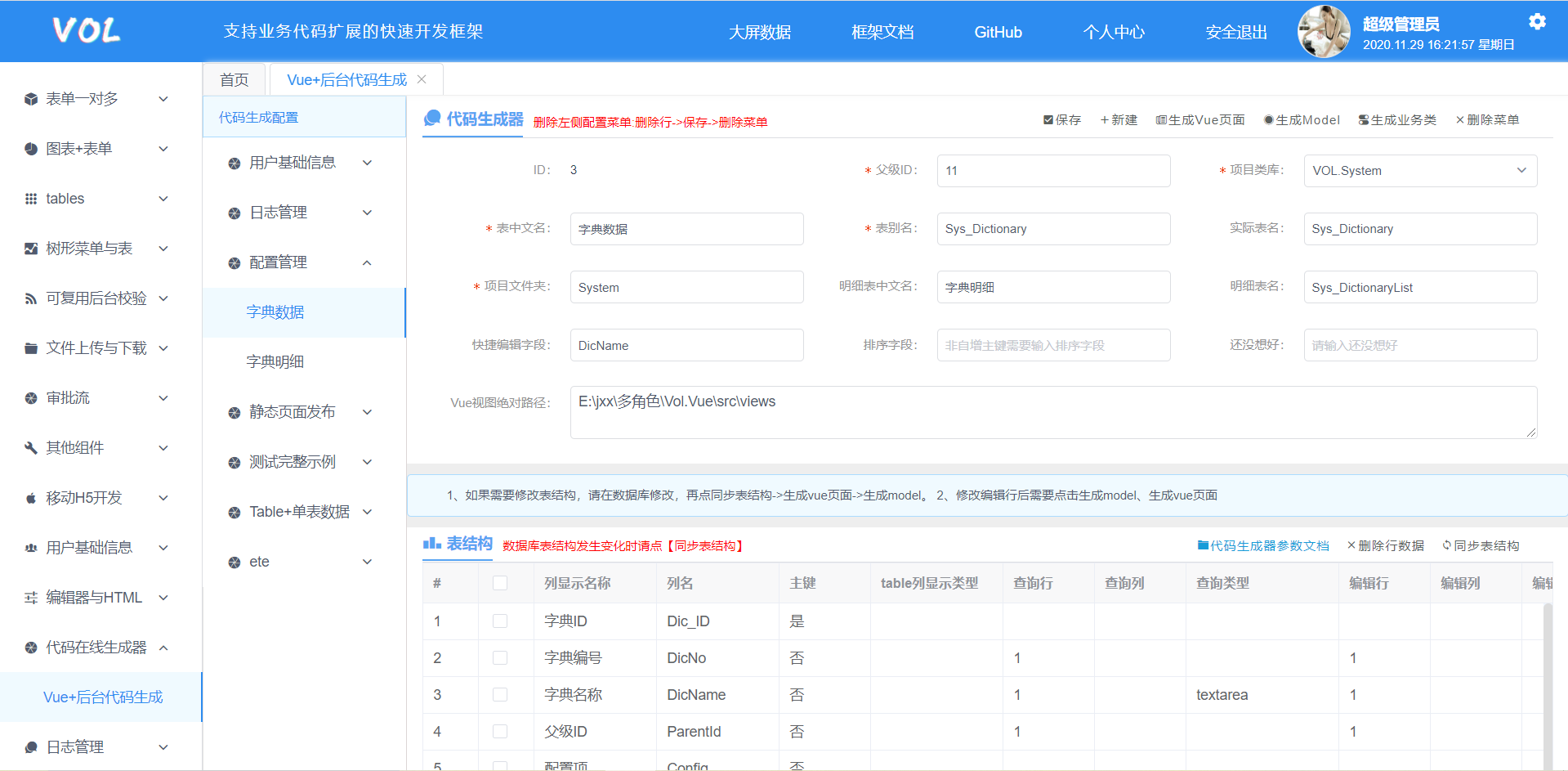
代码生成器
代码生成器提供了20多种可配置的属性,可灵活配置显示、查询、编辑、导入、导出、主从关系等