本期推荐的是 经典前端UI框架Layui 的 Vue3.0 版本——layui-vue。
layui 是一款采用自身模块规范编写的前端 UI 框架,其风格简约轻盈,组件优雅丰盈的特点受到众多后端开发者的一致好评。随着 ES6 的普及,React 和 Vue 得到空前的发展,由此 layui 也在2021年10月宣布停止维护。现在, layui 以 Vue3.0 的版本重新回归,弹出层组件 layer 和后台模板 layui-admin 也有对应的 Vue3.0 版本,并且新增了图标组件化解决方案 icons-vue 。
安装
使用 npm、 yarn、pnpm安装
npm install @layui/layui-vue --save
或
yarn add @layui/layui-vue --save全局注册
import App from './App.vue'
import { createApp } from 'vue'
import Layui from '@layui/layui-vue'
import '@layui/layui-vue/lib/index.css'
createApp(App).use(Layui).mount('#app')以上代码便完成了 layui-vue 的引入。需要注意的是,样式文件需要单独引入。
按需引入
import App from './App.vue'
import { createApp } from 'vue'
import { LayButton, LayTable } from '@layui/layui-vue'
import '@layui/layui-vue/es/button/index.css';
import '@layui/layui-vue/es/table/index.css';
var app = createApp(App).
app.component("LayButton", LayButton);
app.component("LayTable", LayTable);
app.mount('#app')基础示例
<lay-layout>
<lay-header>
<lay-logo>Layui Admin</lay-logo>
</lay-header>
<lay-side></lay-side>
<lay-body>
<router-view></router-view>
</lay-body>
<lay-footer>pearadmin.com</lay-footer>
</lay-layout>主题
定制主题
Layui 支持一定程度的主题定制,以满足业务和品牌上多样化的视觉需求,包括但不限于主色、圆角、边框和部分组件的视觉定制。
以下是一些最常用的通用变量,所有样式变量可以在 这里 找到。
@global-primary-color: #009688; // 主题色
@global-checked-color: #5FB878; // 选中色
@global-border-radius: 2px; // 圆角度数除全局的主题配置外, 我们还对组件提供定制化的主题配置,组件的主题配置会覆盖全局的配置。
@button-primary-color: #009688; // 按钮主题色
@button-border-radius: 2px; // 按钮圆角度数
...定制方式
建立一个单独的 less 变量文件,引入这个文件覆盖 index.less 里的变量。
@import '@layui/layui-vue/lib/index.less'; // 引入官方提供的 less 样式入口文件
@import 'your-theme-file.less'; // 用于覆盖上面定义的变量注意: 样式必须加载 less 格式,一个常见的问题就是引入了多份样式,less 的样式被 css 的样式覆盖了。
部分组件
颜色 color
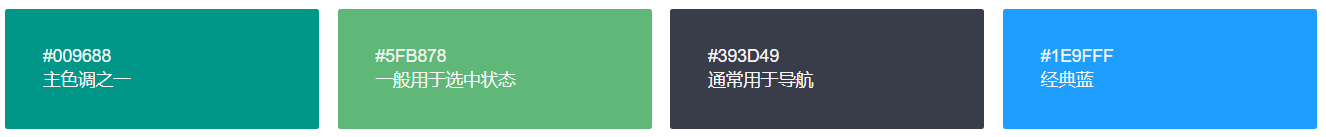
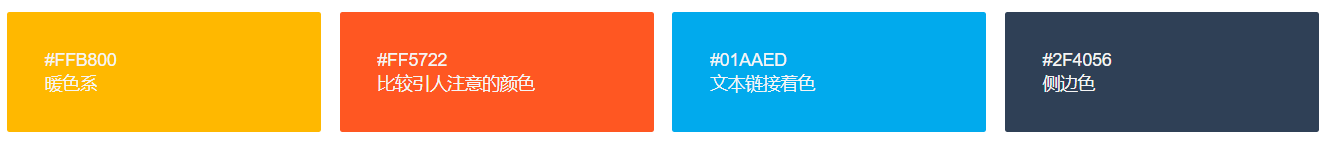
layui 主要是以象征包容的墨绿作为主色调,由于它给人以深沉感,所以通常会以浅黑色的作为其陪衬,又会以蓝色这种比较鲜艳的色调来弥补它的色觉疲劳,整体让人清新自然,愈发耐看。【取色意义】:我们执着于务实,不盲目攀比,又始终不忘绽放活力。这正是 layui 所追求的价值。
事实上,layui 并非不敢去尝试一些亮丽的颜色,但许多情况下一个它可能并不是那么合适,所以我们把这些颜色归为“场景色”,即按照实际场景来呈现对应的颜色,比如你想给人以警觉感,可以尝试用上面的红色。
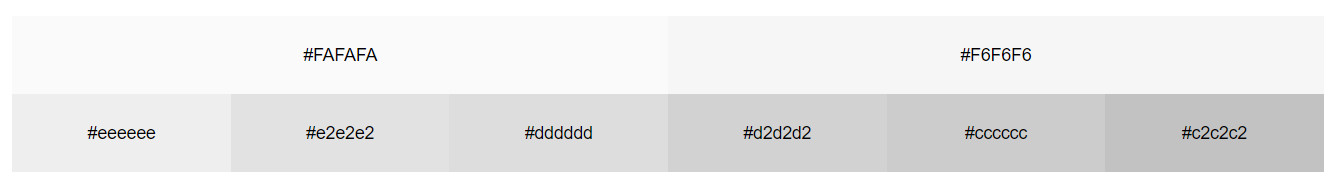
layui 认为灰色系代表极简,因为这是一种神奇的颜色,几乎可以与任何元素搭配,不易形成视觉疲劳,且永远不会过时。低调而优雅!
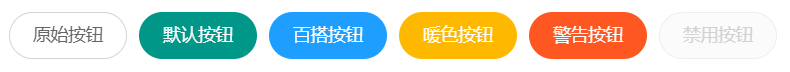
按钮 button
简约按钮
圆角按钮
布局 layout
基础布局
复杂布局
栅格 grid
基础使用
栅格偏移
流式布局
更多内容大家可自行前往阅读。
组件文档:
http://layui-vue.pearadmin.com/zh-CN/components/color