本期推荐的是一个 Vue3.0+Element-Plus 的中后台管理系统——vue-pure-admin。
vue-pure-admin 是一个免费开源的中后台模版。使用了最新的vue3、vite2、Element-Plus、TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
功能特性
- 最新技术栈:基于Vue3、Vite、Element-Plus、TypeScript等最新技术栈开发
- 轻量快速的热重载:无论应用程序大小如何,都始终极快的模块热重载(HMR)
- 简单易上手,提供精简版:使用单文件组件<script setup>,极易上手的同时提升渲染速度,精简版打包大小仅2MB+
安装使用
获取项目代码
git clone https://github.com/xiaoxian521/vue-pure-admin.git
//或者
git clone https://gitee.com/yiming_chang/vue-pure-admin.git安装依赖
cd vue-pure-admin
pnpm install运行
pnpm serve打包
pnpm build配套视频
教程地址:
https://www.bilibili.com/video/BV1534y1S7HV
UI设计:
https://www.bilibili.com/video/BV17g411T7rq
浏览器支持
本地开发推荐使用 Chrome 80+ 浏览器(不要用 360 、 QQ 等国内厂商浏览器,懂得都懂),支持现代浏览器, 不支持 IE
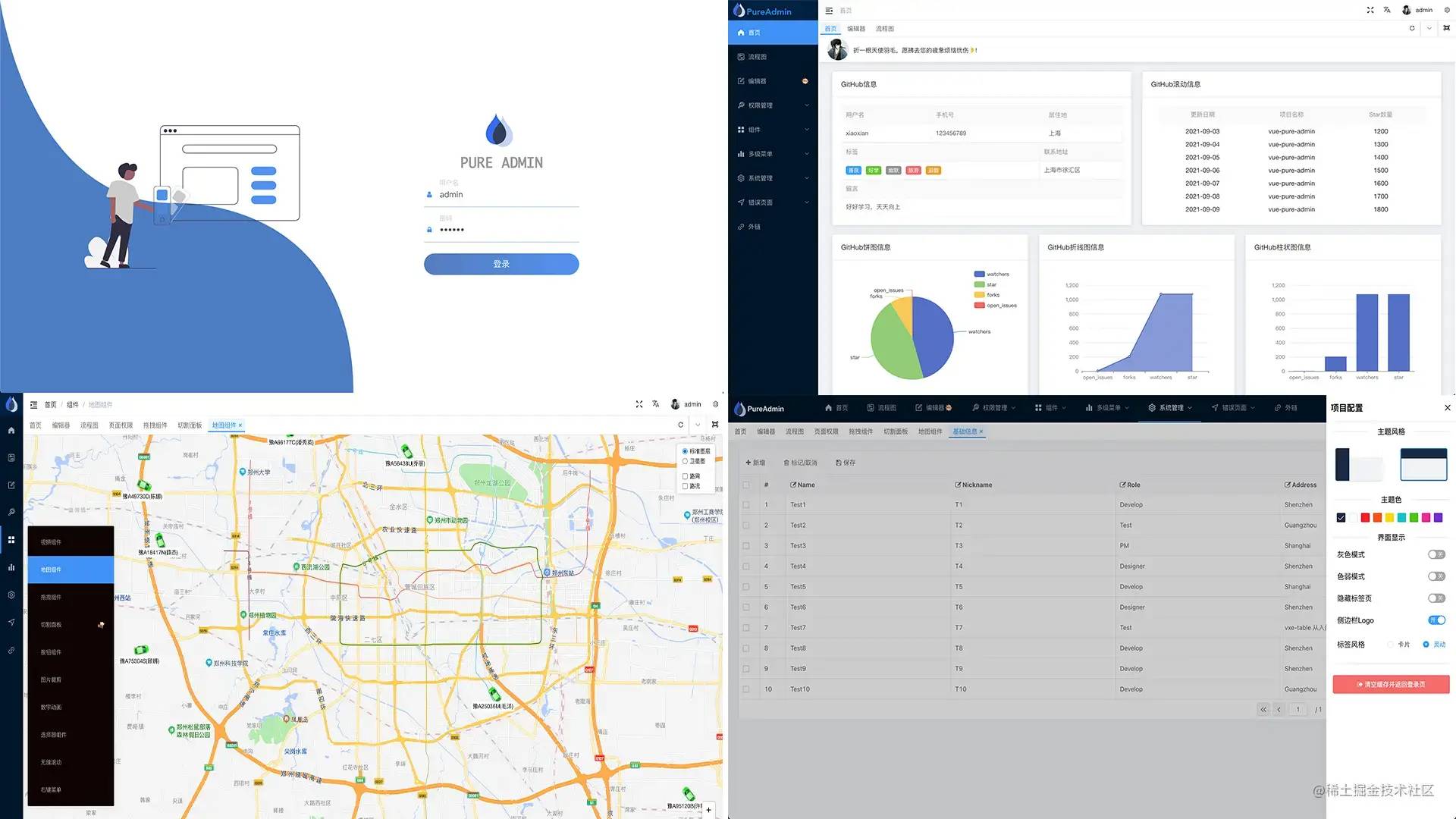
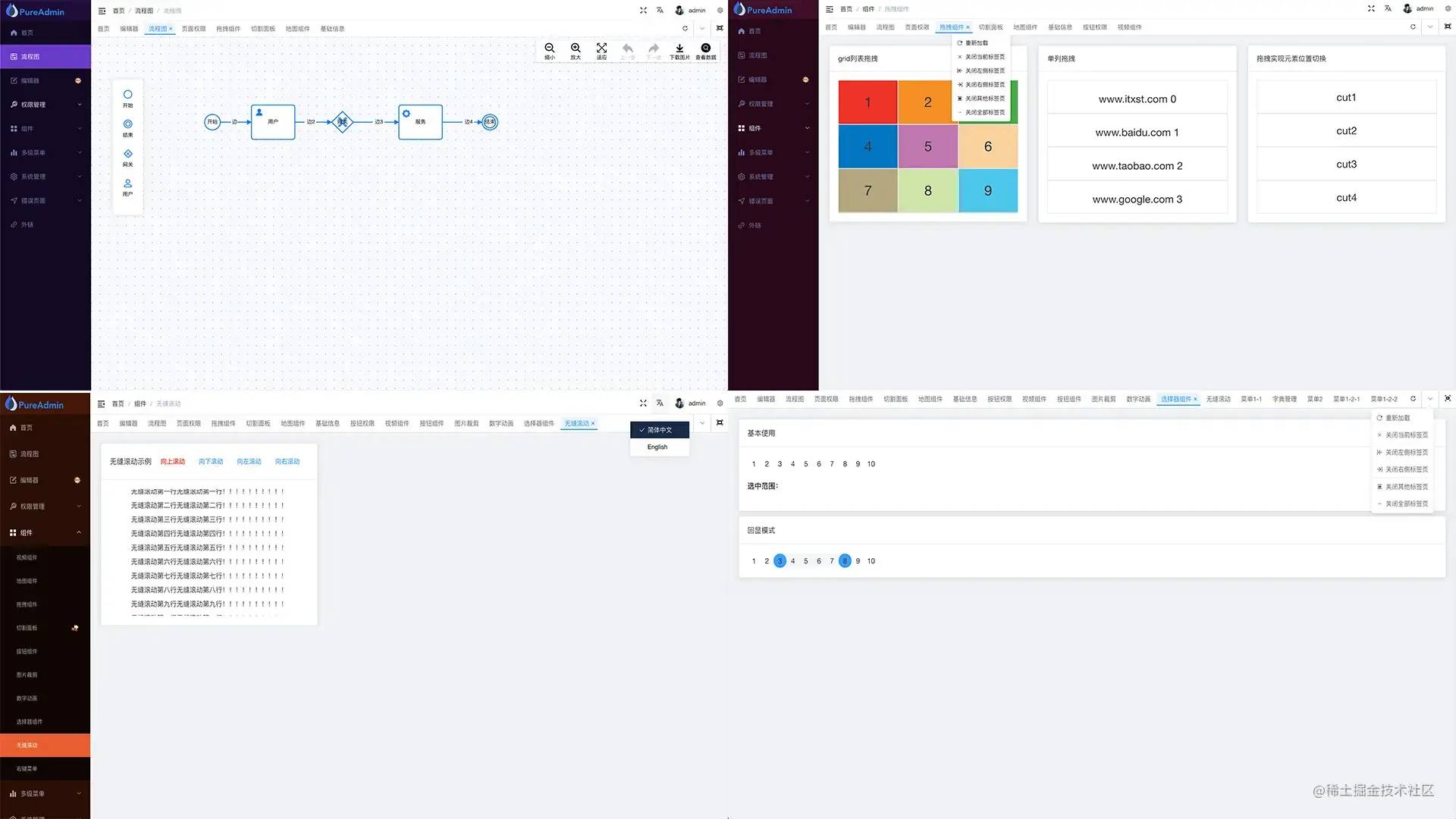
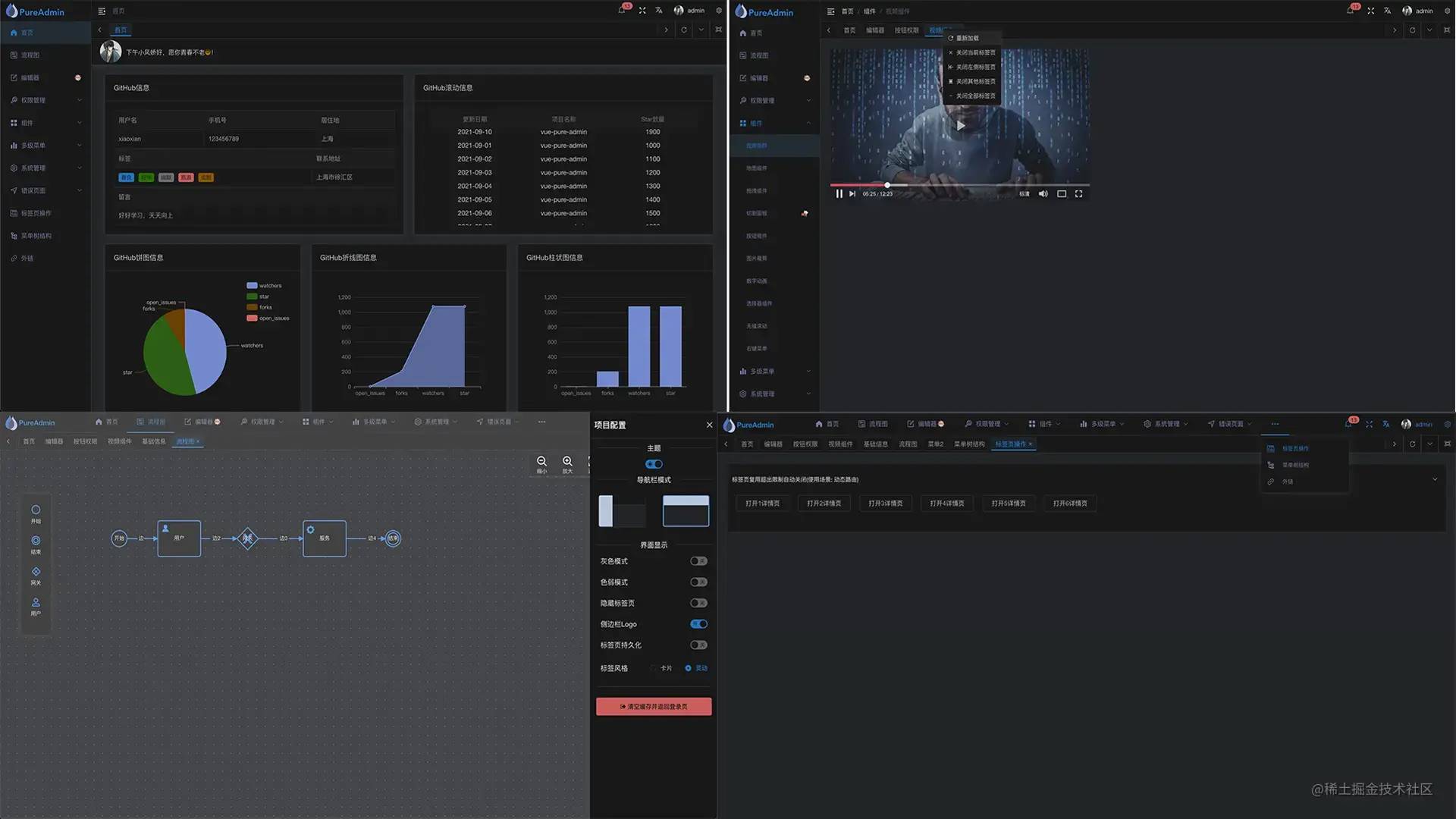
界面预览
—END—
开源协议:MIT
精简版:
https://github.com/xiaoxian521/pure-admin-thin