本期推荐的是一个用于创建 Web 服务和仪表板的低代码引擎——Yao。
Yao 是一个只需使用 JSON 即可创建数据库模型、编写 API 接口、描述管理后台界面的低代码引擎,使用 Yao 构建的应用可运行在云端或物联网设备上。 开发者不需要写一行代码,就可以拥有 10 倍生产力。
Yao 基于 flow-based 编程思想,采用 Go 语言开发,支持多种方式扩展数据流处理器。这使得 Yao 具有极好的通用性,大部分场景下可以代替编程语言, 在复用性和编码效率上是传统编程语言的 10 倍;应用性能和资源占比上优于 PHP, JAVA 等语言。
Yao 内置了一套数据管理系统,通过编写 JSON 描述界面布局,即可实现 90% 常见界面交互功能,特别适合快速制作各类管理后台、CRM、ERP 等企业内部系统。对于特殊交互功能亦可通过编写扩展组件或 HTML 页面的方式实现。内置管理系统与 Yao 并不耦合,亦可采用 VUE, React 等任意前端技术实现管理界面。
功能特性
- 无代码:使用JSON创建数据库模型、编写接口、描述界面,真正意义上的无代码编程
- 万物互联:支持在 ARM 设备上运行,可用于物联网、边缘计算、工业互联网
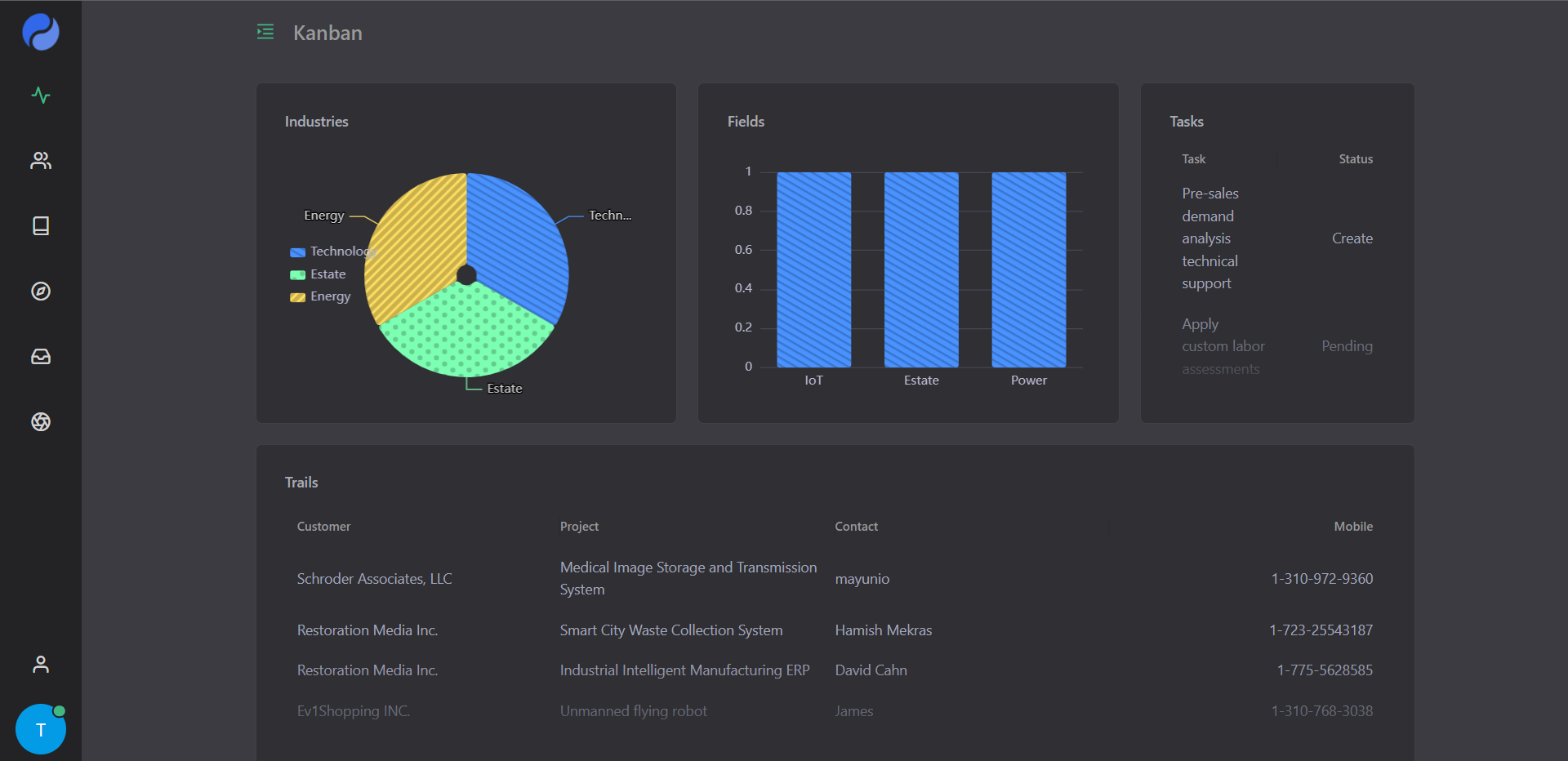
- 数据可视化:简单易用的BI组件和功能,赋予商业更多的可能性
- 处理器:内置一系列可以通过数据流、Javascirpt 和 GRPC 插件进行功能扩展的处理器
- 数据流:通过数据流,开发者可以对数据进行任意形式的处理,且支持Javascript
- 插件:基于GRPC的插件机制,支持使用nodejs、python等语言进行功能拓展
- 管理后台:通过编写JSON描述界面布局,快速搭建各种CRM、ERP等企业内部系统
- 文件系统路由:每一个在apis文件夹下的文件都会成为一个可供调用的接口
- 实时查询:内置媲美ES的查询引擎,且通过DSL实现JSON查询,简单且易用
- 极致性能:底层使用Go语言,性能远超Java、PHP,分布式部署,一行命令搞定
- 企业级安全:权限分级,管理员和员工账户分离,Api级别的权限控制,且支持自定义
- 天然分布式:Go语言打包生成各个平台二进制文件,对于有上云需求的用户,很方便
安装部署
部署推荐使用Docker,也可以自行手动部署。
使用 Docker
1 创建容器:
安装 Docker 下载安装 Docker
创建并启动容器: docker run -d --restart unless-stopped --name yao -v <app root>:/data/app -p <Port>:5099 yaoapp/yao:0.9.1-amd64Yao Docker Images:
|
镜像 |
环境 |
使用场景 |
|
yaoapp/yao:0.9.1-amd64 |
生产环境 |
适用于云端部署 |
|
yaoapp/yao:0.9.1-arm64 |
生产环境 |
适用于物联网边缘设备部署 |
2 检查服务状态:
curl http://127.0.0.1:<Port>/api/xiang/ping手动部署
1 运行安装脚本:
curl -fsSL https://website.yaoapps.com/install.sh | bash2 添加用户:
useradd yao3 创建应用文件夹:
mkdir /yaoapps4 将应用代码复制到应用目录,例如:
git clone https://github.com/YaoApp/demo-crm.git /yaoapps/demo-crm注意:生产环境中,请将启动模式设置为 production 。
5 配置服务,使用 pm2 ,supervisor 等服务进程管理工具。
supervisor 配置示例:
[program:demo-crm-server]
directory=/yaoapps/demo-crm
command=/usr/local/bin/yao start
process_name=demo-crm-server
numprocs=1
autostart=true
autorestart=true
user=yao
group=yao
redirect_stderr=true
stdout_logfile=/yaoapps/demo-crm/supervisor.log注意:不要使用 root 用户启动服务。
6 启动服务:
supervisor start7 检查服务状态:
curl http://127.0.0.1:<Port>/api/xiang/ping代理服务器
如需要使用 HTTPS 或者 一台机器上安装有多个应用,可以使用 Nginx, traefik 等代理服务器。
traefik 配置示例:
[[tls.certificates]]
certFile = "/data/certs/star.yaoapps.com.crt"
keyFile = "/data/certs/star.yaoapps.com.key"
[http.routers.demo-crm]
tls = true
rule = "Host(`demo-crm.yaoapps.com`)"
service = "demo-crm@file"
[http.services]
[http.services.demo-crm.loadBalancer]
[[http.services.demo-crm.loadBalancer.servers]]
url = "http://127.0.0.1:<port>/"组件示例
A 链接
跳转第三方站点、跳转自定义扩展的页面、各个系统之间进行跳转
{
"Link": {
"label": "外部链接",
"view": {
"type": "a",
"props": {
"value": ":link"
}
}
}
}Tooltip 提示
提示,鼠标悬浮出现说明文字,常用于简化页面,内容聚焦。
{
"说明": {
"label": "说明",
"view": {
"type": "tooltip",
"props": {
"value": ":desc"
}
}
}
}Tree 树形控件
文件夹、组织架构、生物分类、国家地区等等,世间万物的大多数结构都是树形结构。使用 树控件 可以完整展现其中的层级关系,并具有展开收起选择等交互功能。
{
"Tree": {
"label": "Tree",
"edit": {
"type": "tree",
"props": {
"value": ":tree",
"checkable": true,
"remote": {
"api": "/api/tree/search",
"query": {
"select": ["id", "name"]
}
}
}
}
}
}NumberCard 数字卡片
数字卡片,通常用来展示关键性的指标信息。
在图表页使用:
{
"name": "云计算相关企业",
"width": 6,
"type": "numberCard",
"props": {
"icon": "cloud-outline",
"unit": "家"
}
}在表单页使用:
{
"表格图表": {
"label": "表格图表",
"edit": {
"type": "chart",
"props": {
"type": "numberCard",
"value": ":service",
"hide_label": true,
"chart_props": {
"height": 240,
"icon": "cloud-outline",
"unit": "家"
}
}
}
}
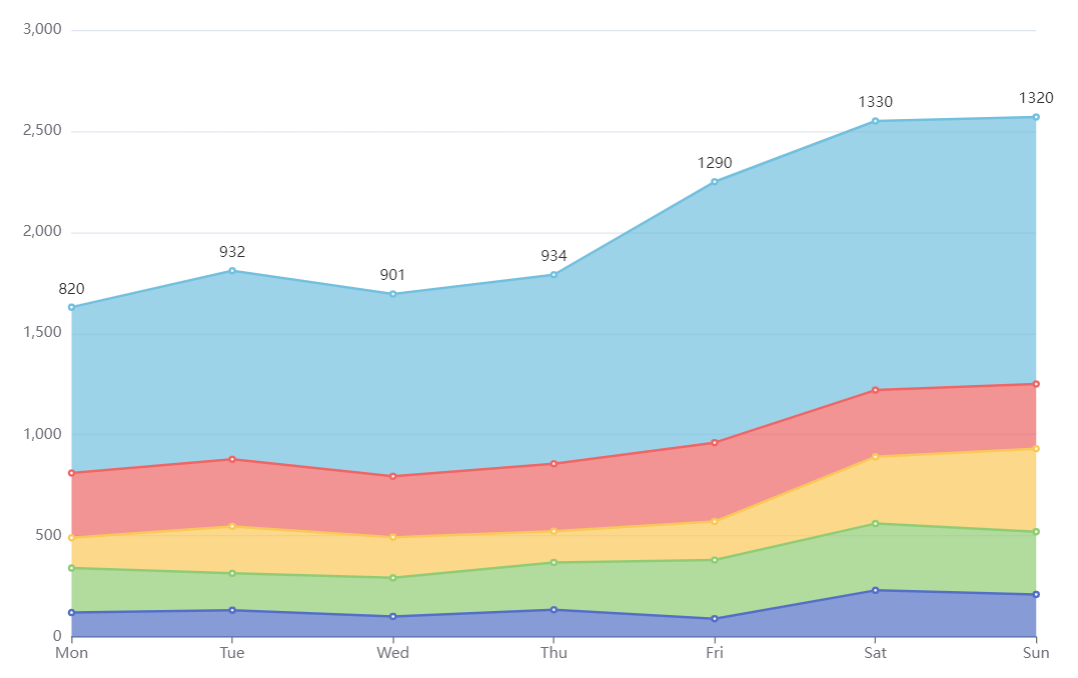
}折线图
饼图
k线图
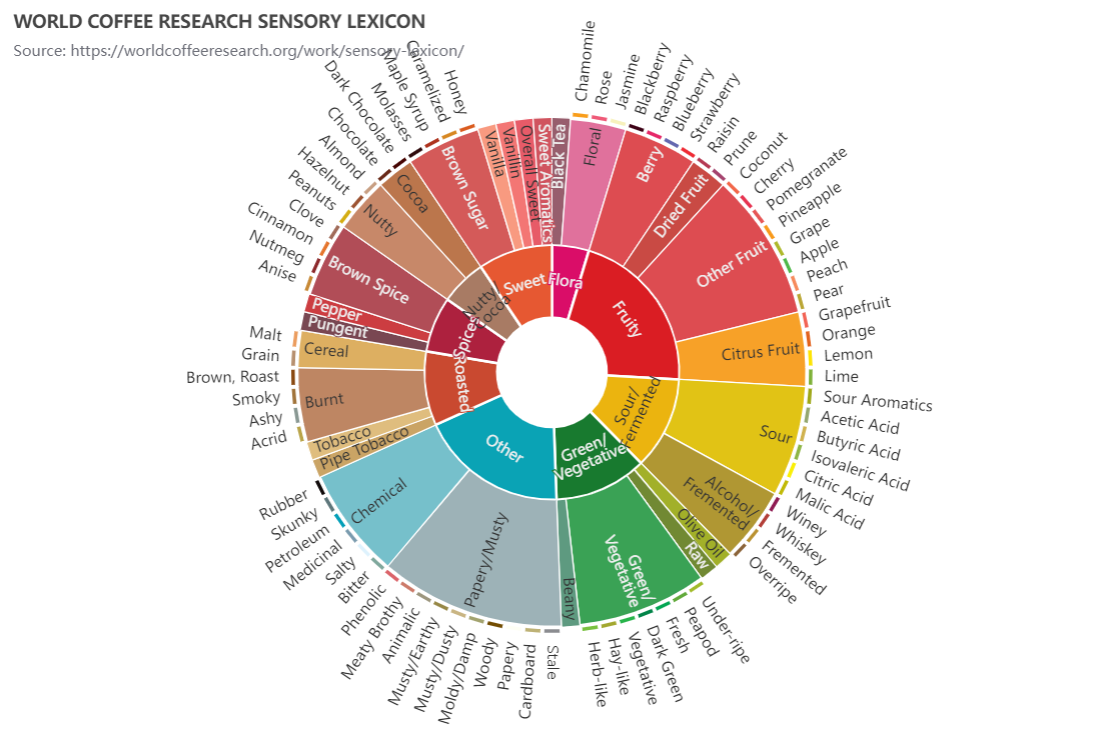
旭日图
—END—
开源协议:Apache2.0