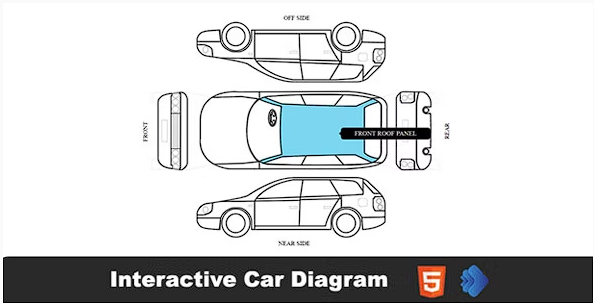
交互式汽车图表模板向您显示每个专业交互式汽车图表的名称,其中包含 68 个可点击部分。当交互式汽车图表悬停时,工具提示会显示汽车零件的名称。该车的部分命名为:
1. 前保险杠
2. FRONT_NUMBER_PLATE
3. FRONT_NEAR_SIDE_HEADLAMP
4. FRONT_GRILL
5. FRONT_OFF_SIDE_HEADLAMP
6. 前面板
7. REAR_BUMPER
8. REAR_PANEL
9. REAR_NUMBER_PLATE
10. REAR_OFF_SIDE_LIGHT
11. REAR_NEAR_SIDE_LIGHT
12. REAR_NEAR_SIDE_EXHAUST
13. REAR_OFF_SIDE_EXHAUST
14. NEAR_SIDE_REAR_PANEL
15. NEAR_SIDE_FRONT_PANEL
16. NEAR_SIDE_DRIVER_DOOR
17. NEAR_SIDE_DRIVER_WINDOW
18. NEAR_SIDE_PASSENGER_DOOR
19. NEAR_SIDE_SIDE_WINDOW
20. NEAR_SIDE_FRONT_BUMPER
21. NEAR_SIDE_REAR_BUMPER
22. NEAR_SIDE_REAR_WINDOW
23. NEAR_SIDE_PASSENGER_WINDOW
24. NEAR_SIDE_FRONT_HEADLAMP
25. NEAR_SIDE_REAR_HEADLAMP
26. NEAR_SIDE_FUEL_CAP
27. NEAR_SIDE_WING_MIRROR
28. NEAR_SIDE_FRONT_TYPE
29. NEAR_SIDE_FRONT_WHEEL
30. NEAR_SIDE_REAR_TYPE
31. NEAR_SIDE_REAR_WHEEL
32. NEAR_SIDE_BODY_TRIM
33. NEAR_SIDE_UNDER_TRIM
34.OFF_SIDE_REAR_PANEL
35.OFF_SIDE_FRONT_PANEL
36.OFF_SIDE_DRIVER_DOOR
37.OFF_SIDE_DRIVER_WINDOW
38.OFF_SIDE_PASSENGER_DOOR
39.OFF_SIDE_SIDE_WINDOW
40.OFF_SIDE_FRONT_BUMPER
41.OFF_SIDE_REAR_BUMPER
42.OFF_SIDE_REAR_WINDOW
43.OFF_SIDE_PASSENGER_WINDOW
44.OFF_SIDE_FRONT_HEADLAMP
45.OFF_SIDE_REAR_HEADLAMP
46.OFF_SIDE_FUEL_CAP
47.OFF_SIDE_WING_MIRROR
48.OFF_SIDE_FRONT_TYRE
49.OFF_SIDE_FRONT_WHEEL
50.OFF_SIDE_REAR_TYRE
51.OFF_SIDE_REAR_WHEEL
52.OFF_SIDE_BODY_TRIM
53.OFF_SIDE_UNDER_TRIM
54. FRONT_ROOF_PANEL
55. FRONT_WINDSCREEN
56. FRONT_OFF_SIDE_PASSENGER_WINDOW
57. FRONT_DRIVER_WINDOW
58. FRONT_DRIVER_SIDE_WINDOW
59. FRONT_NEAR_SIDE_PASSENGER_WINDOW
60. FRONT_PASSENGER_WINDOW
61. FRONT_PASSENGER_SIDE_WINDOW
62. FRONT_BONNET
63. FRONT_REAR_PANEL
64. FRONT_REAR_WINDOW
65. FRONT_DRIVER_BODY_PANEL
66. FRONT_DRIVER_PANEL
67. FRONT_PASSENGER_PANEL
68. FRONT_PASSENGER_BODY_PANEL
特征:
基于 SVG(可缩放矢量图形)、响应迅速且完全可调整大小
所有部分都可以定制(颜色、链接、悬停、工具提示等)。
68个部分是可点击的链接
68 部分悬停工具提示
HTML、CSS 和 JS 文件。
您可以轻松使用嵌入或 HTML 代码
添加交互性
您可以为活动部件添加交互性:
工具提示 – 默认情况下,工具提示将在悬停时显示您提供的信息。
一个动作——当用户点击一个活动区域时,您可以设置不同类型的动作。 您可以打开一个新的 URL,或者只是显示一条消息。 高级用户将能够为自定义操作创建自己的 Javascript 函数。
在您网站的任何位置添加汽车图表
您可以使用嵌入代码并将其放置在您网站的任何位置! HTML5 兼容!
响应式
它是完全响应的并且加载页面非常快。
跨设备和浏览器兼容
这是一个内置的 SVG,没有使用 flash。
要求
初级 HTML – CSS 和 JavaScript