PinchZoomer 是一个易于设置的 jQuery 插件,适用于移动和桌面,可为您的 HTML 内容添加缩放缩放/鼠标滚动缩放功能。
版本历史
2.3 版
添加
– 缩放或拖动时重新定位或隐藏工具提示的选项
– 标记的硬件加速选项(默认禁用)
– 一些关于文档指南的浏览解决方法
改变了
– Doubletap zoomout 默认为最小缩放值
– 默认光标到“指针”
固定的
– 在标记上的表现
– “智能”缩放模式的缩放点
– 放大较新的 iOS 版本
2.2 版
添加
选项
– 鼠标悬停缩放选项(默认禁用)
例子
– 鼠标悬停放大产品
2.1 版
添加
选项
– 缩放到标记选项(默认禁用)
– 拖动限制到中心(默认禁用)
– 当内容达到其拖动限制时滚动页面(默认禁用)
– scaleMode 选项的“智能”值
– 初始化缩放
API
– 变换功能
– zoomToMarker 函数
特征
– 现在包括标记工具提示
例子
– 动态选项
– 添加或删除标记
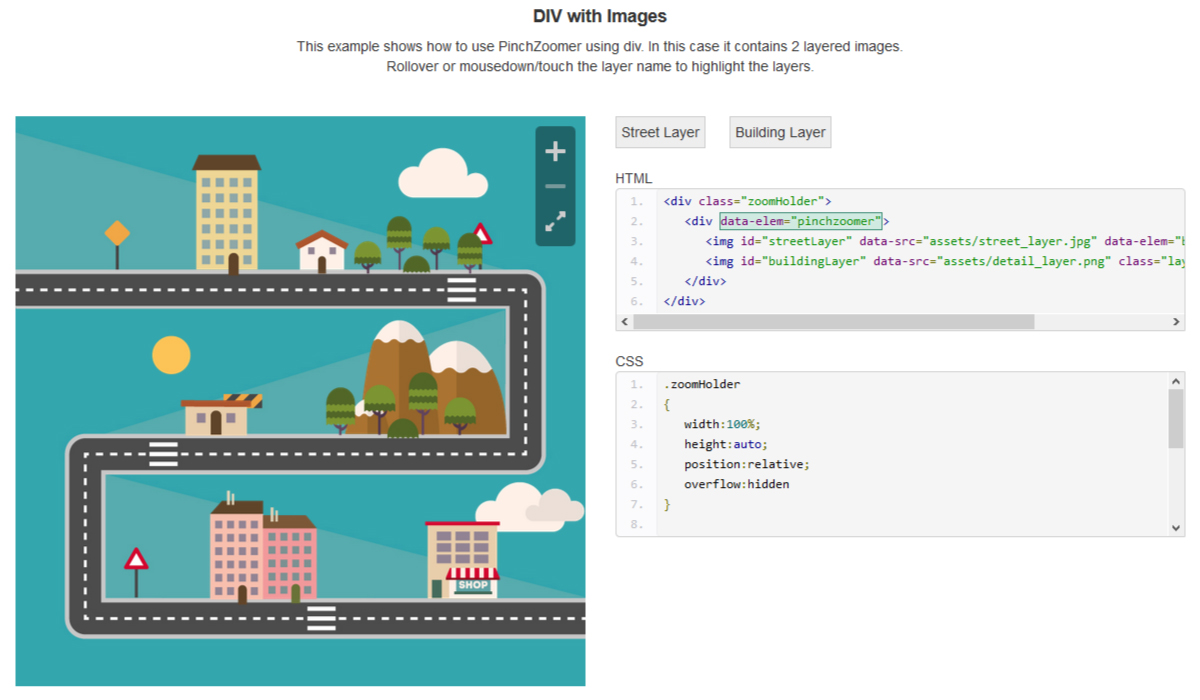
– 多层缩放
– 带标记的地图
已移除
– 鼠标滚轮插件依赖
改变了
– 调整窗口大小或设备改变方向时,内容保持缩放系数
2.0 版
添加
– 支持 HTML 内容(不仅仅是图像)
– 内容未缩放时使用本机滚动
– 标记
– 原生全屏
– 自适应图像加载
– 更多使用 API 的示例
已移除
– 支持IE8及以下和Android 2.2.x(IE8及以下和Android 2.2.x支持使用1.x版本)
– Modernizr(不再需要)
改变了
– 改进了事件、内容操作的 API
– 内容选项
– 控件始终可见以提高性能
特征
1.触摸启用
这为在移动设备中缩放内容提供了熟悉的触摸手势。
2. 完全响应
该插件可以适应任何屏幕尺寸,因此无论您使用台式机还是移动设备,您都将获得最佳的观看体验。
3. 跨浏览器,兼容IOS和Android
使用 IOS、Android、笔记本电脑、台式机甚至是 IE9 之类的旧浏览器都应该没有这个插件的问题。
4.简单的设置
HTML 初学者还是铁杆 jQuery 开发人员?没关系,因为您只需要一行 JS 或 HTML 代码,一切都会自动运行。
5.开发者API
此插件允许开发人员使用 PinchZoomer API 进行更多控制。
6. 一页有多个图像缩放器
将多点触控缩放功能添加到一页中任意数量的内容。
7.缩放DIV内容
不同的元素,如图像、文本等,可以放置在 DIV 中并进行缩放。
8. 标记和工具提示支持
添加标记、缩放标记或向标记添加工具提示。这些非常适合地图、平面图甚至产品。
9. 全屏切换支持
小屏幕设备需要他们可以获得的所有空间。这为用户提供了一个选项来查看内容而不会造成混乱。
10.自适应图像加载
通过为任何屏幕尺寸提供正确的图像尺寸,防止不必要的加载时间、资源和延迟。
必需的 JS
jQuery
锤子JS
TweenMax
注意:图片不包含在您的购买中。此外,不可能在每台设备上检查此插件,因此请使用您希望支持的设备检查实时预览中的示例。谢谢!