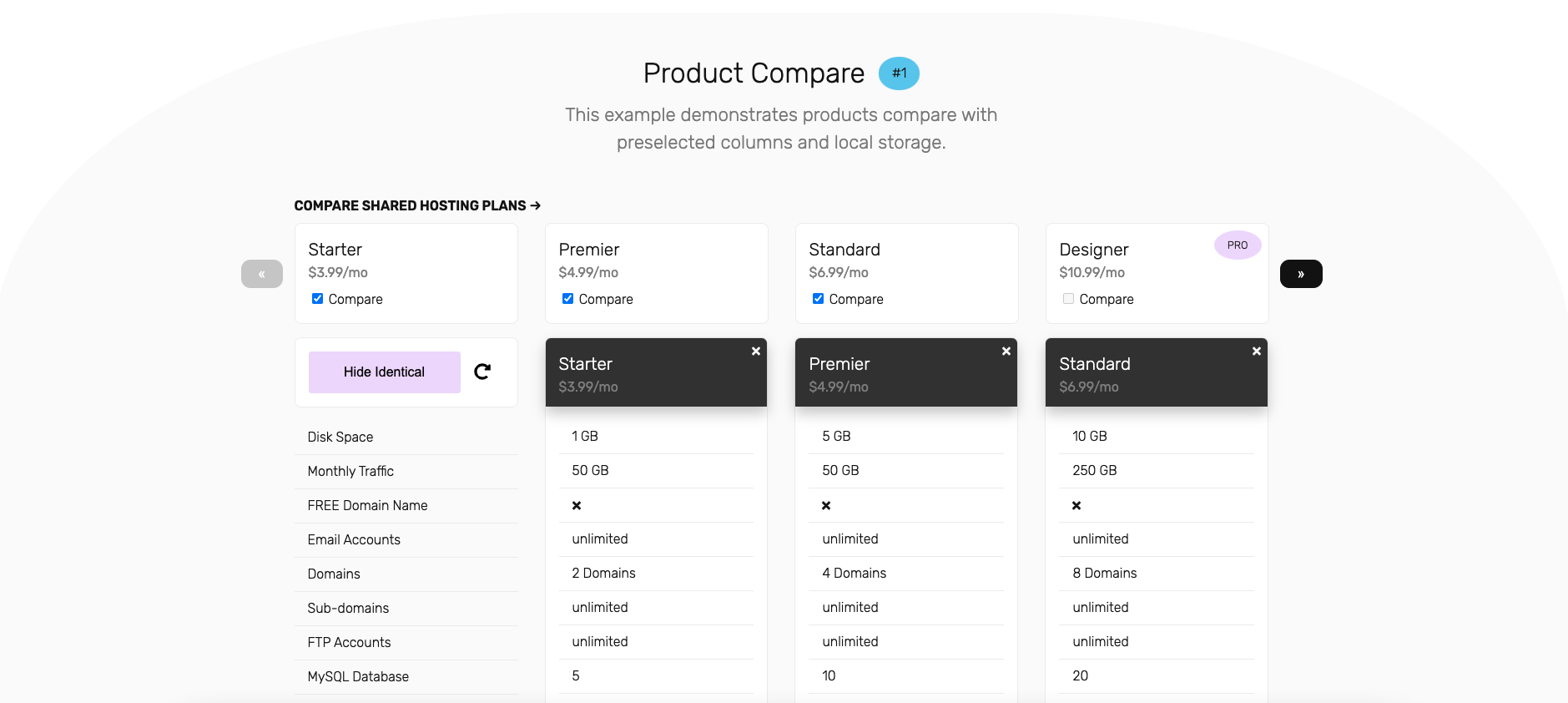
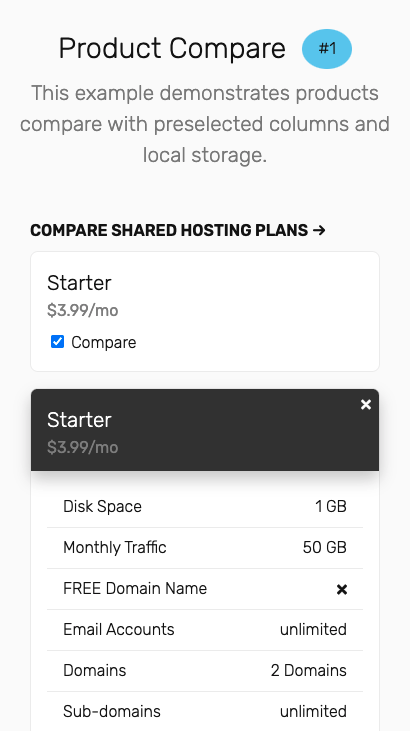
Product Compare 是一个用于产品功能和产品计划比较的库。它支持多种 CSS 框架,并且可以使用数据属性在任何 HTML 布局中实现。该库包含一个嵌入式触控图库,支持本地和会话存储,并且可以通过文本、HTML 或数字进行比较。
一般特征:
Html 布局。该库具有灵活的 HTML 布局,支持任何 CSS 框架。
数据类型。可以按不同的数据类型进行比较:文本、HTML 和数字。
区分大小写。支持区分大小写和不区分大小写的比较。
画廊。具有现代 Web 动画 API 的响应式和触控式图库。
存储解决方案。有本地存储、会话存储和 cookie 支持。
文档。包含大量丰富的文档。
多个实例。同一页面上可以有任意数量的库实例。
尖端技术。该库是用 TypeScript + ES6 JS 编写的,并使用现代 Web Animation API。
外观和感觉。用户最终定义了页面的所有外观;可以配置和自定义任何 HTML 布局或 CSS。
重置。该库支持重置按钮,可以将小部件返回到其初始状态。
演示页面
Product Compare 是一个用于快速轻松地进行产品功能比较的库。它是用现代 ES6 JavaScript + TypeScript 编写的,没有任何外部依赖项。任何 CSS 框架都可以用于样式设置。
引导 CSS 框架示例
Tailwind CSS 框架示例
Bulma CSS 框架示例
UIKit CSS 框架示例
基础 CSS 框架示例
CSS 示例(无框架)
数据类型
该库支持以下数据类型:
文本。默认比较类型是文本。比较可以区分大小写或不区分大小写。此外,可以使用正则表达式忽略一些特殊字符。
HTML。还支持 HTML 比较。该库可以比较任何 HTML 元素,如图像、图标或复杂的 HTML 结构。
数字。该库可以比较数字数据。在这种情况下,除了数字之外的所有其他内容都将被忽略。
贮存
该库支持存储以保存当前状态并在页面刷新或按下后退按钮时恢复它。
本地存储——这是一种持久存储,即使用户关闭浏览器也会保留数据。
会话存储——浏览器会话结束时将被清除,通常在用户关闭浏览器时。
Cookies – 与本地和会话存储不同,cookie 值也可以在服务器上使用。也可以定义 cookie 的到期日期。
深度链接 – 将用户直接发送到预定义的下拉选择状态的特殊链接。
画廊
该库包含一个具有现代 Web 动画 API 效果的响应式和触控式画廊。
移动就绪并支持触控。 图库 HTML 是完全响应式的,并且可以通过数据属性进行自定义。
CSS 框架。 适用于任何 CSS 框架或纯 CSS。 该库包含五个著名的 CSS 框架的示例。
动画。 该库使用现代且高效的 Web 动画 API。
CSS 类。 用于选定、禁用和隐藏状态的动态 CSS 类。
桌子
库比较表是完全可定制的并且可以移动。
控制按钮。 有用于隐藏和显示相同行的控制按钮、重置按钮以及关闭表格列按钮。
淡化动画。 添加和删除表格列时有淡入/淡出动画。
灵活的 HTML 布局。 表格 HTML 和样式可通过数据属性高度自定义。
选定的列号。 可以定义可以选择的最大列数。