响应式 CSS3 Flexbox 表格是真正的响应式 CSS3 表格,基于 flexbox 模型,具有可展开/可折叠的行、列过滤、工具提示和文本换行控制。轻量级(无 javascript,无图标或图形),易于配置和管理,包含许多样式良好的表格单元格组件,适用于各种应用程序,包括按钮、状态栏和检查/十字图标。
使用 Responsive CSS3 Flexbox Tables,您可以构建任何表格。您只需要几列和几行,没有额外的选项?完毕!或者您是否需要准备一个带有下拉(可扩展)行的多列表?没问题!您将通过编辑单个 HTML 文件来完成所有工作。
实时预览中显示的所有功能都是一个选项——您不需要使用可扩展行、列过滤或文本换行切换——只需评论适当的代码行以创建适合您需要的表格。无论行数或列数如何 – 您的表格将始终在配备较小屏幕的设备上正确显示。
响应式布局
CSS3 Flexbox Tables 完全响应并完美适应任何移动设备。
列过滤
列过滤选项允许您隐藏选定的列以便于数据比较。
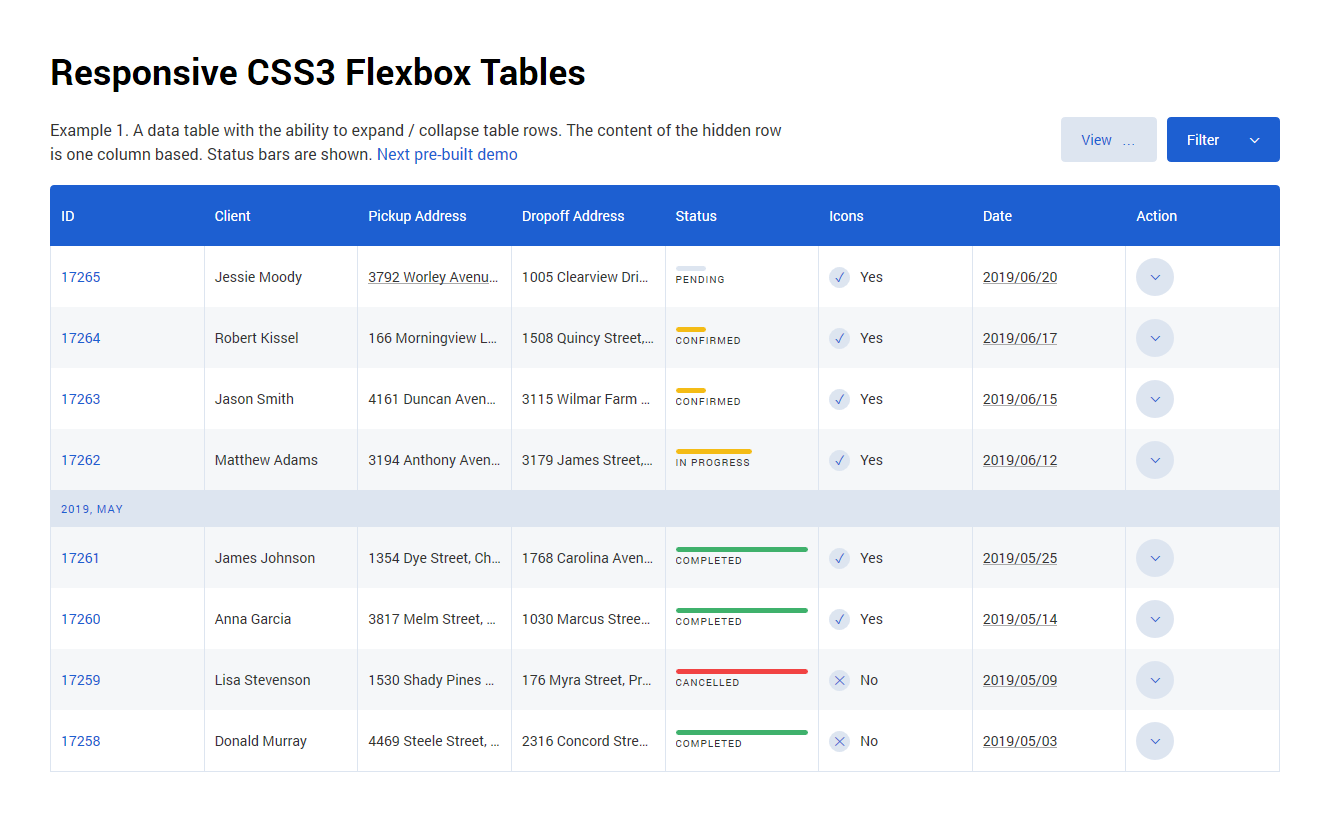
可扩展/可折叠行
您可以通过单击使任何表格行展开/折叠。展开行显示可以基于单列或多列布局的隐藏内容。隐藏的内容也可以是嵌套表。
文本换行切换/工具提示
表格带有文本换行控制按钮,默认情况下可以换行表格文本(不是通过切换)。表格单元工具提示是另一种选择。在标题和表格内容区域中使用它们。
颜色方案
您可以使用不同的配色方案来获得不同的桌子外观。
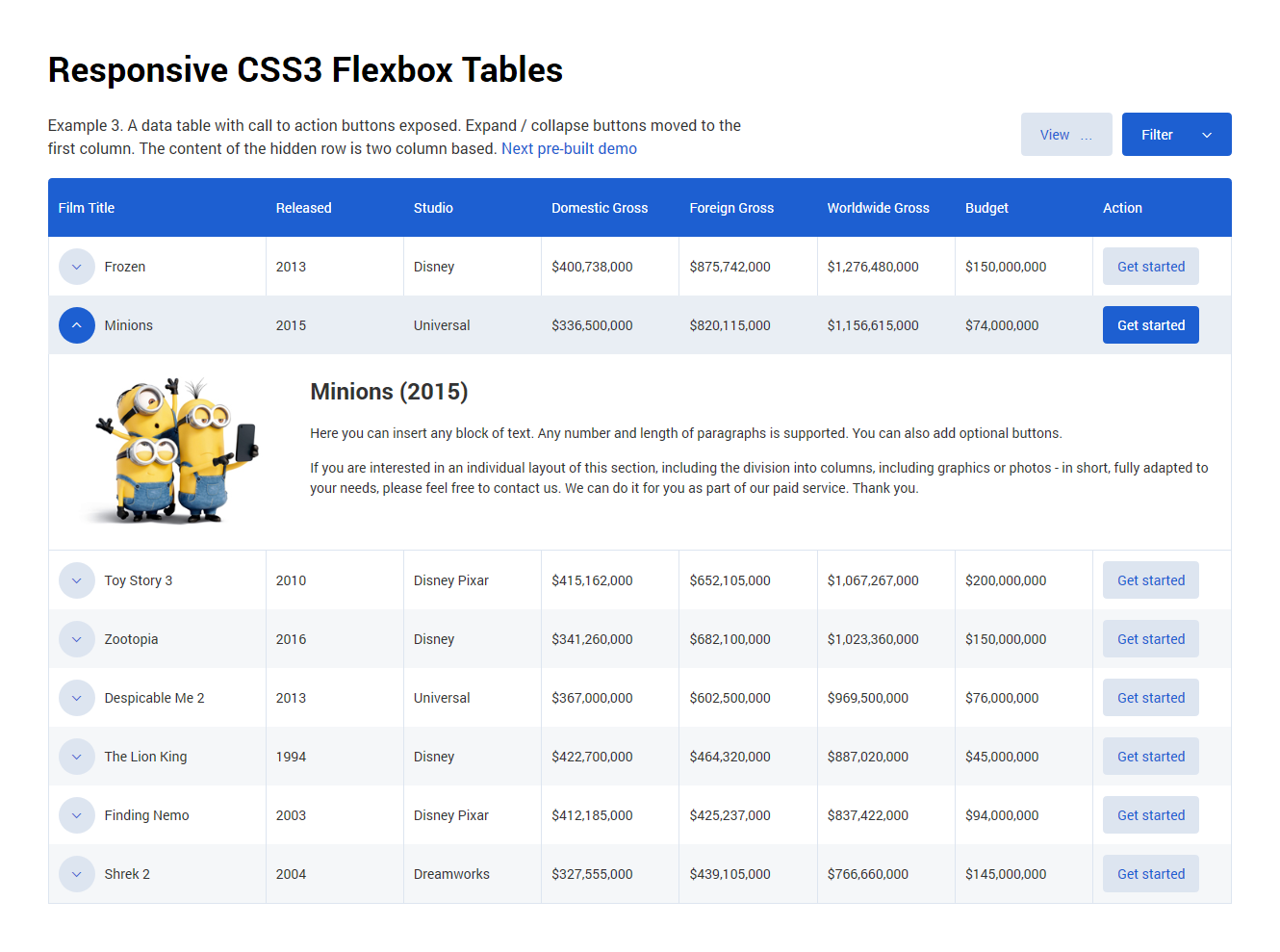
按钮/隐藏行扩展按钮
可选表格元素包括标准按钮和展开/折叠隐藏表格行的按钮。
状态栏/状态标签
状态栏或状态标签可用于显示进程的进度,例如一个预订过程。
检查并交叉图标/团队形式
带有复选和十字符号的附加图标以及说明团队运动形式的组件 – 非常适合联赛表。
扩展功能列表
纯 CSS3 表
没有 Javascript
屏幕阅读器兼容性
ARIA 保留的语义
基于 Flexbox 模型
真正响应和视网膜就绪
可展开/可折叠的行
手风琴模式(可展开/可折叠的标题)
能够在可展开/可折叠部分显示单列或多列布局
能够在可展开/可折叠部分显示嵌套表
列过滤,便于数据比较
表格单元格工具提示
文字环绕切换
能够默认换行表格文本(不是通过切换)
能够隐藏文本换行和列过滤按钮
能够扩展多行(默认行为)
一次只能扩展一行的能力
3 种配色方案
6 个预建的演示表
自定义表格单元组件:
按钮
隐藏行展开按钮
检查/十字图标
状态栏
状态标签
工具提示
团队形式(联赛表)
能够强制表列更宽或更窄(取决于它存储的数据类型)
有效的 XHTML 代码
跨浏览器兼容
详细文档
支持此项目
支持通过我们的支持论坛进行。我们在 GMT +1,我们的目标是在工作日 24 小时内回答所有问题。在某些情况下,等待时间可以延长至 48 小时。在周末或公共假期发送的支持请求将在下周一或下一个工作日处理。
我们受到超过 100,000 名客户的信赖
我们是一个充满激情的团队,拥有 15 年以上的经验和 10 年以上的 Envato Market 业务。我们专注于 WordPress、设计和开发。在我们继续制作我们的作品时,请关注我们以保持最新状态。
更新
11.06.2019 – v2.0
将项目名称更改为“响应式 CSS3 Flexbox 表”
完全重建的 HTML 和 CSS 代码
删除任何 JS 脚本——现在超级轻量级
整个数据层现在位于一个 HTML 文档中
符合当前标准的全新现代表外观
3 种配色方案
6 个预建的演示表
已实现屏幕阅读器兼容性
ARIA 保留的语义
基于 Flexbox 模型
在表格中换行的新选项
实现的各种应用程序的表格单元组件
实现的表格列宽修饰符
支持可展开/可折叠部分中的列
支持可展开/可折叠部分中的嵌套表
手风琴选项已实施
已实施的子标题
放弃对 IE8 的支持
28.06.2012 – v1.0
首次发布