该产品包括 16 个骨架装载机。 骨架加载器通常用作加载状态,在实际数据加载到屏幕上之前短暂显示。 它旨在提供有关实际数据加载情况的可视化指南。
此次购买包括一个 HTML 文件、一个 CSS 文件和入门文档。 该产品是在 Visual Studio Code 中开发的。
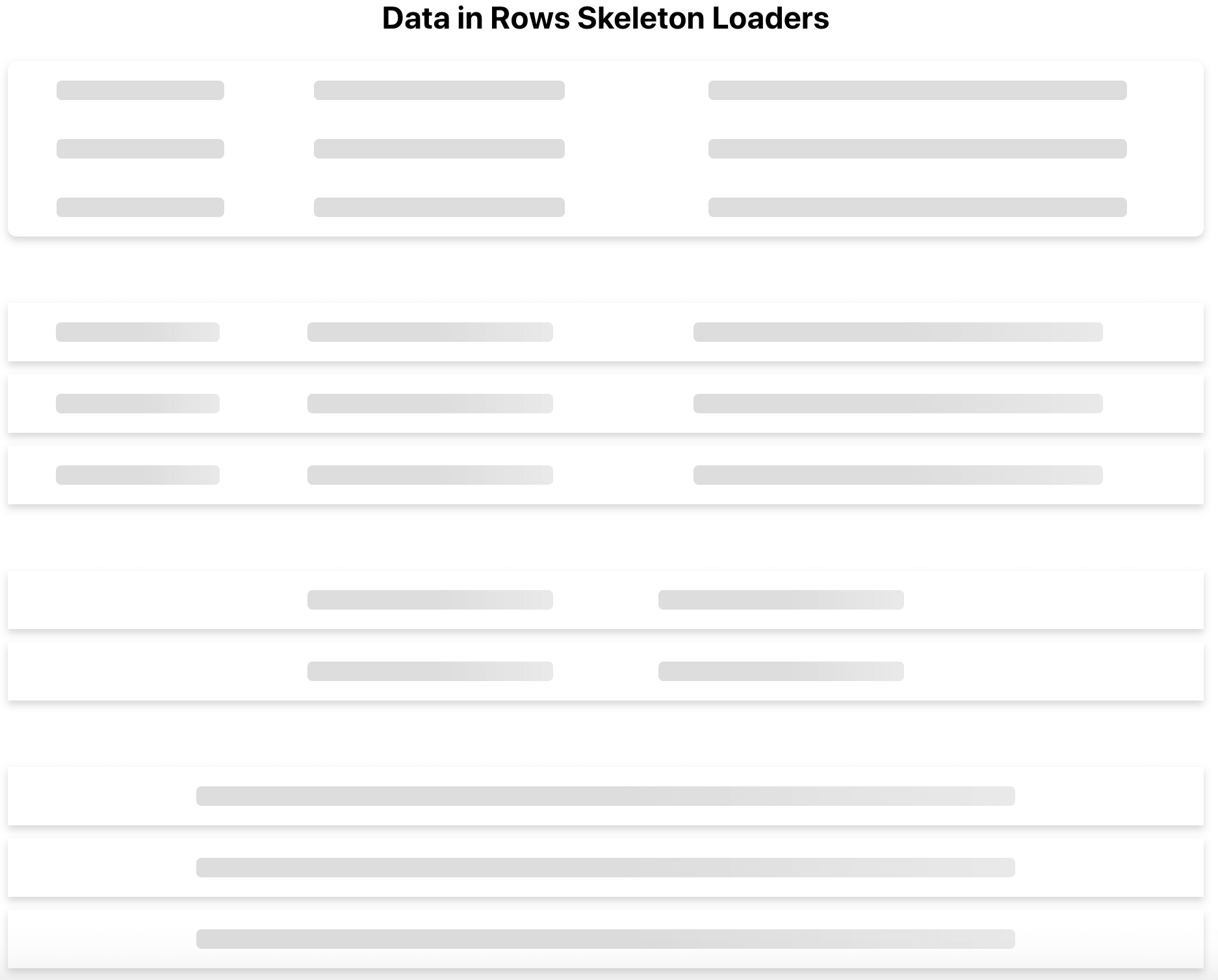
HTML 文件包括: – 模拟“帖子”的四个骨架加载器变体 -模拟“数据行”的四个骨架加载器变体 -模拟“垂直矩形卡片视图”的四个骨架加载器变体 -“正方形”的四个变体 卡片视图”
所有的背景颜色默认为白色,骨架覆盖默认为银色,但可以通过将 HTML 文件中的颜色替换为 CSS 文件中列出的颜色来自定义(更多详细信息包含在文档中)。
加载器带有闪亮效果的 CSS 动画和盒子阴影,您可以根据需要将其删除。
-“后”骨架加载器将占用父容器宽度的 80%,最大宽度为 500px -“数据行”骨架加载器将占用父容器宽度的 90%,最大- 宽度约为 900 像素 -“垂直矩形卡片视图”将占用父容器宽度的 95%,最大宽度为 200 像素,高度为 280 像素 -“方形卡片视图”的宽度和高度设置为 250 像素 .
如果您熟悉 CSS 知识,您可以根据需要调整这些。 它对桌面和移动设备都友好。 对于平板电脑和手机屏幕(小于 1023 像素),所有加载器的宽度默认为父容器的 95%,仍然应用上述最大宽度。 有关如何自定义的详细信息包含在文档中。